本章内容
1. HTML样式
2. HTML链接
3. HTML表格
HTML样式
1. 标签:
<style>:样式定义
<link>:资源引用
2. 属性:
rel="stylesheet":外部样式表
type="text/css":引入文档的类型
margin-left:边距
3. 三种样式表插入方法:
外部样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css">
内部样式表:
<style type="text/css">
body{background-color: red}
p{margin-left: 20px}
</style
内联样式表:
<p style= "color: red">
代码效果
外部样式表
工程目录结构:
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>样式</title>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>标题h1</h1>
</body>
</html>mystyle.css:
h1{
color: aquamarine;
}运行效果:
内部样式表
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>样式</title>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style type="text/css">
p{
color: olivedrab;
}
</style>
</head>
<body>
<h1>标题h1</h1>
<p>hello world</p>
</body>
</html>效果:
内联样式表
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>样式</title>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style type="text/css">
p{
color: olivedrab;
}
</style>
</head>
<body>
<h1>标题h1</h1>
<p>hello world</p>
<a style="color:deeppink" href="http://www.baidu.com">百度链接</a>
</body>
</html>效果:
HTML链接
1. 链接数据
文本链接
图片链接
2. 属性:
herf属性:指向另一个文档的链接
name属性:创建文档内的链接
3. img标签属性:
alt:替换文本属性
width:宽
height:高
代码效果
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>链接</title>
</head>
<body>
<a href="http://www.baidu.com">百度一下哈哈哈</a><br/><br/>
<a href="http://www.baidu.com"><img src="a.png" width="100px" height="100px" alt="helloimg"></a><br/><br/>
<a href="http://www.baidu.com"><img src="b.png" width="100px" height="100px" alt="helloimg"></a>
<br/><br/>
<a name="a1">a1</a>
<br/><br/>
<br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/>
<a href="#a1">a2</a>
</body>
</html>效果:
a2在画面外面,最底部,点击直接跳到a1
表格
<table> 定义表格
<caption> 定义表格标题
<th> 定义表格的表头
<tr> 定义表格的行
<td> 定义表格的单元
<thead> 定义表格的页眉
<tbody> 定义表格的主体
<tfoot> 定义表格的页脚
<col> 定义表格的列属性代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>biaoge</title>
</head>
<body>
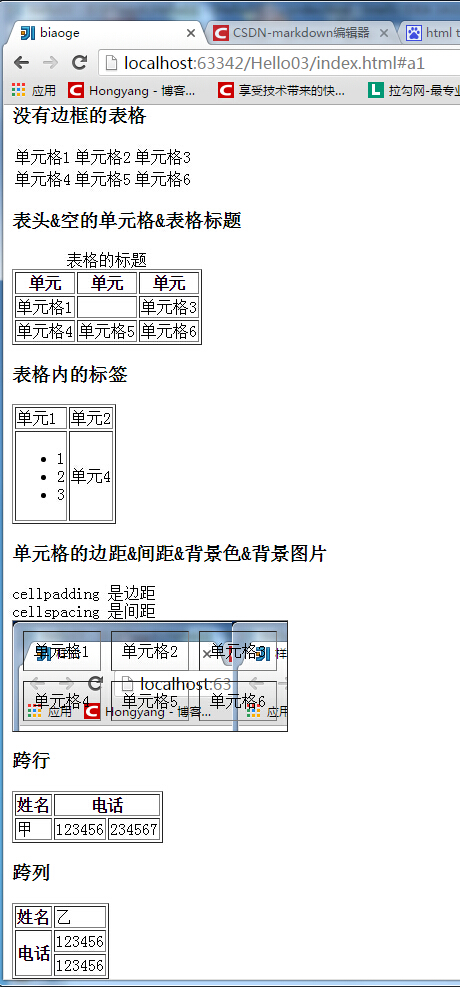
<h3>没有边框的表格</h3>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</table>
<h3>表头&空的单元格&表格标题</h3>
<table border="1">
<caption>表格的标题</caption>
<tr>
<th>单元</th>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<td>单元格1</td>
<td></td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</table>
<h3>表格内的标签</h3>
<table border="1">
<tr>
<td>单元1</td>
<td>单元2</td>
</tr>
<tr>
<td>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</td>
<td>单元4</td>
</tr>
</table>
<h3>单元格的边距&间距&背景色&背景图片</h3>
cellpadding 是边距<br/>
cellspacing 是间距
<table border="1" cellpadding="10" cellspacing="10" bgcolor="#a52a2a" background="a.png">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</table>
<h3>跨行</h3>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>甲</td>
<td>123456</td>
<td>234567</td>
</tr>
</table>
<h3>跨列</h3>
<table border="1">
<tr>
<th>姓名</th>
<td>乙</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>123456</td>
</tr>
<tr>
<td>123456</td>
</tr>
</table>
</body>
</html>效果:




























 2010
2010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








