本章内容
- CSS样式-背景
- CSS样式-文本
- CSS样式-字体
- CSS样式-链接
- CSS样式-列表
- CSS样式-表格
- CSS样式-轮廓
CSS样式-背景
背景:
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果
属性
background-attachment 背景图像是否固定或者随着页面的其余部分滚动,默认滚动的,会随着滚动滑出屏幕
background-color 设置元素的背景颜色
background-image 把图片设置为背景
background-position 设置背景图片的起始位置,属性值 多值一起用 right top;center top....
background-repeat 设置背景图片是否以及如何重复,默认是x.y都重复的
CSS3背景
background-size: 规定背景图片的尺寸
background-origin: 规定背景图片的定位区域
background-clip: 规定背景的绘制区域
示例:
html:
无数个<P>标签CSS:
body{
background-image: url("a.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 400px 400px;
}效果图:
CSS文本
css文本
CSS文本属性可定义文本外观
通过文本属性,可以改变文本的颜色、字符间距、对其文本、装饰文本、对文本缩进
属性
color 文本颜色
direction 文本方向
line-height 行高
letter-spacing 字符间距
text-align 对其元素中的文本
text-decoration 向文本添加修饰
text-indent 缩进元素中文本的首行
text-transform 元素中的字母
unicode-bidi 设置文本方向
white-space 元素中空白的处理方式
word-spacing 字间距text-indent示例:
html:
<body>
<h2>哈哈哈</h2>
<p>哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈</p>
<p>哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈</p>
<p>哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈</p>
<p>哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈</p>
</body>CSS:
h2{
text-indent: -2em;
}
body{
padding-left: 3em;
}效果图:
text-transform示例:
html:
<body>
<p>THis iS mY hTmL</p>
<p id="p1">THis iS mY hTmL</p>
<p id="p2">THis iS mY hTmL</p>
<p id="p3">THis iS mY hTmL</p>
</body>CSS:
#p1{
/*每个单词首字母大写*/
text-transform: capitalize;
}
#p2{
/*每个单词字母全部小写*/
text-transform: lowercase;
}
#p3{
/*每个单词字母全部大写*/
text-transform: uppercase;
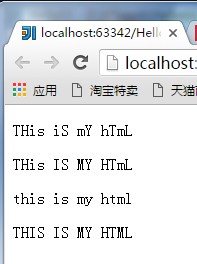
}效果:
CSS3文本效果:
text-shadow: 向文本添加阴影
word-wrap: 规定文本的换行规则
示例:
html:
<body>
<p class="p">测试阴影测试阴影测试阴影测试阴影测试阴影测试阴影测试阴影</p>
<p class="p">hello hello world world welcome to bj</p>
<p id="pid1">测试阴影</p>
</body>css:
#pid1{
/*
* 5px 距离左边
* 10px 距离上边
* 2px 越大越模糊
* #ff0000 shadow的颜色
*/
text-shadow: 5px 10px 2px #ff0000;
}
.p{
width: 100px;
text-wrap: normal;
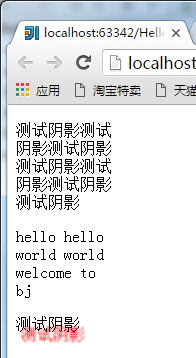
}效果:
CSS字体
CSS字体
CSS字体属性定义文本的字体系列、大小、加粗、风格和变形
属性
font-family 设置字体系列
font-size 设置字体的尺寸
font-style 设置字体风格
font-variant 以小型大写字体或正常字体显示文本
font-weight 设置字体的粗细css链接
CSS链接的四种状态:
a:link 普通的、未被访问的链接
a:visited 用户已访问的链接
a:hover 鼠标指针位于链接的上方
a:active 链接被点击的时刻示例:
html:
<body>
<a href="http://www.baidu.com">baiduyixia</a>
</body>CSS:
a:link{
color: #ff0000;
}
a:visited{
color: #00ff00;
}
a:hover{
color: #0000ff;
}
a:active{
color: #0000ff;
}效果:
常见的链接方式
text-decoration 一般用于去除下划线
text-decoration:none;
CSS列表
CSS列表
CSS列表属性允许你放置、改变列表标志,或者将图像作为列表项标志
属性
list-style 简写列表项
list-style-image 列表项图像
list-style-position 列表标志位置
list-style-type 列表类型示例:
html:
<body>
<ul id="ul1">
<li>a</li>
<li>a</li>
</ul>
<ul id="ul2">
<li>a</li>
<li>a</li>
</ul>
</body>css:
#ul1 li{
list-style-type: circle;
}
#ul2 li{
list-style-image: url("a.png");
}效果:
CSS 表格
CSS表格:
CSS表格属性可以帮助我们极大地改善表格的外观
表格边框
折叠边框
表格宽高
表格文本对齐
表格内边距
表格颜色
示例:
html:
<body>
<table id="tb">
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
</tr>
<tr class="alt">
<td>aa</td>
<td>bb</td>
<td>cc</td>
</tr>
<tr>
<td>aaa</td>
<td>bbbb</td>
<td>cccc</td>
</tr>
<tr class="alt">
<td>aaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
</tr>
</table>
</body>CSS:
#tb{
width: 500px;
border-collapse: collapse;
}
#tb td,#tb th{
border: 1px solid bisque;
padding: 5px;
}
#tb th{
text-align: right;
background-color: aqua;
color: #ffffff;
}
#tb tr.alt td{
color: black;
background-color: aquamarine;
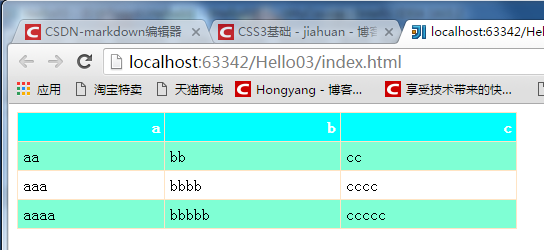
}效果:
CSS轮廓
轮廓主要是用来突出元素的作用
属性
outline 设置轮廓属性
outline-color 设置轮廓的颜色
outline-style 设置轮廓的样式
outline-width 设置轮廓的宽度




























 6452
6452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








