移动web开发之流式布局
1. 移动端基础






2. 视口
2.1 视口概念




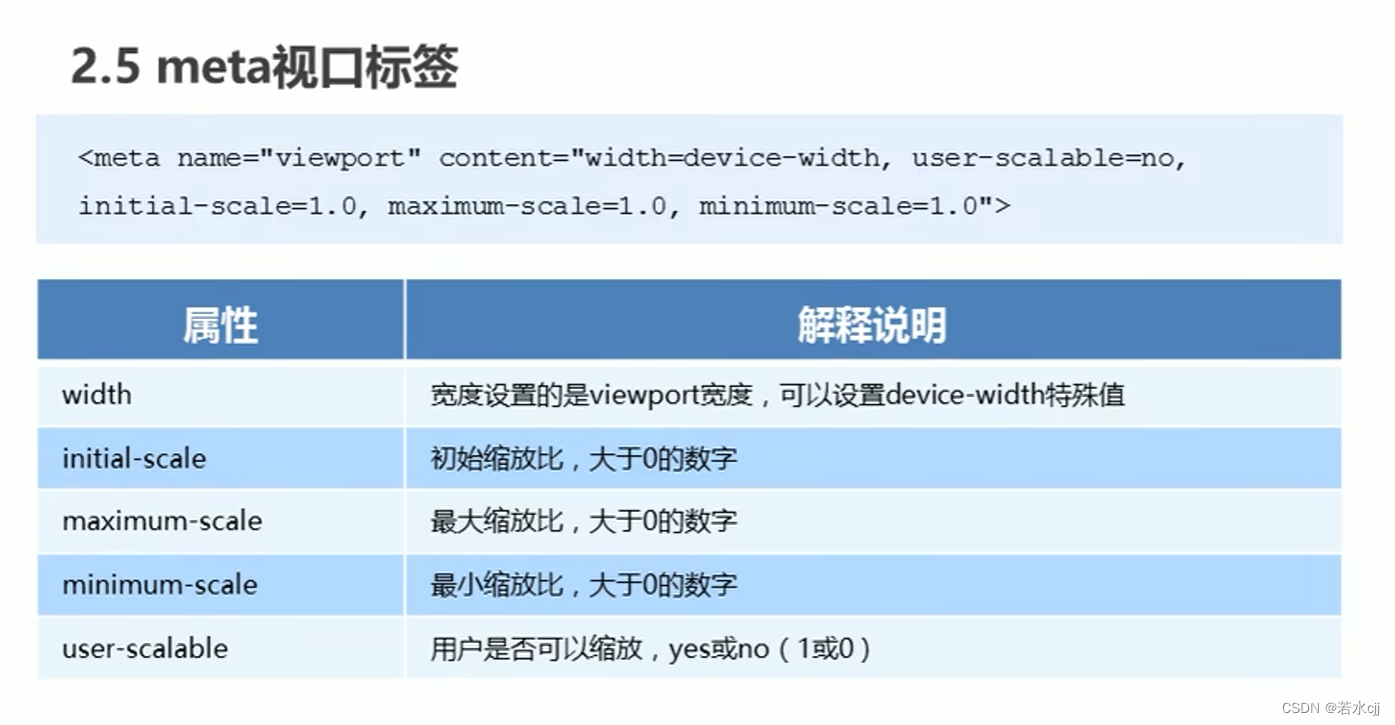
2.2 视口标签

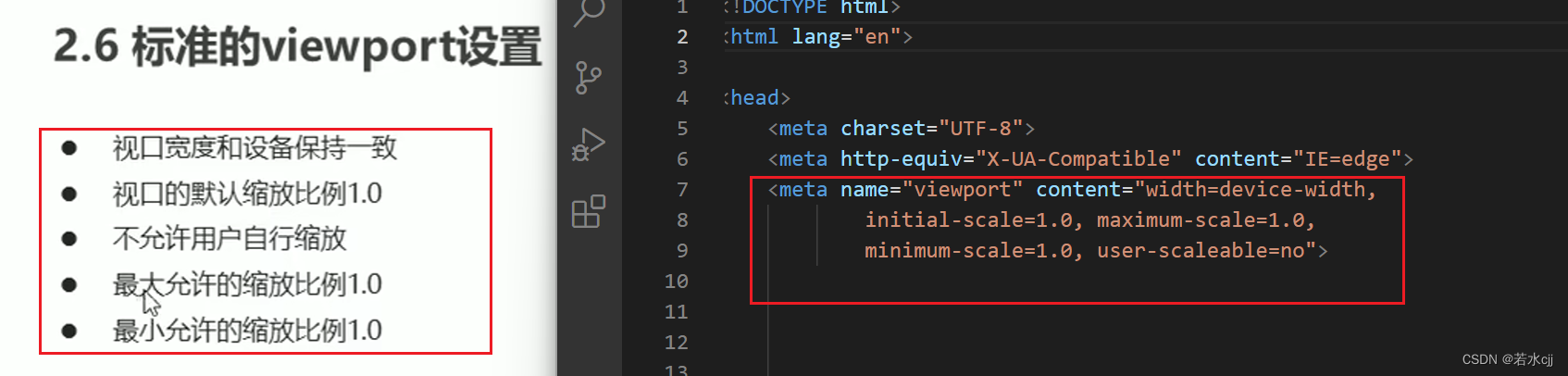
2.3 标准的视口设置

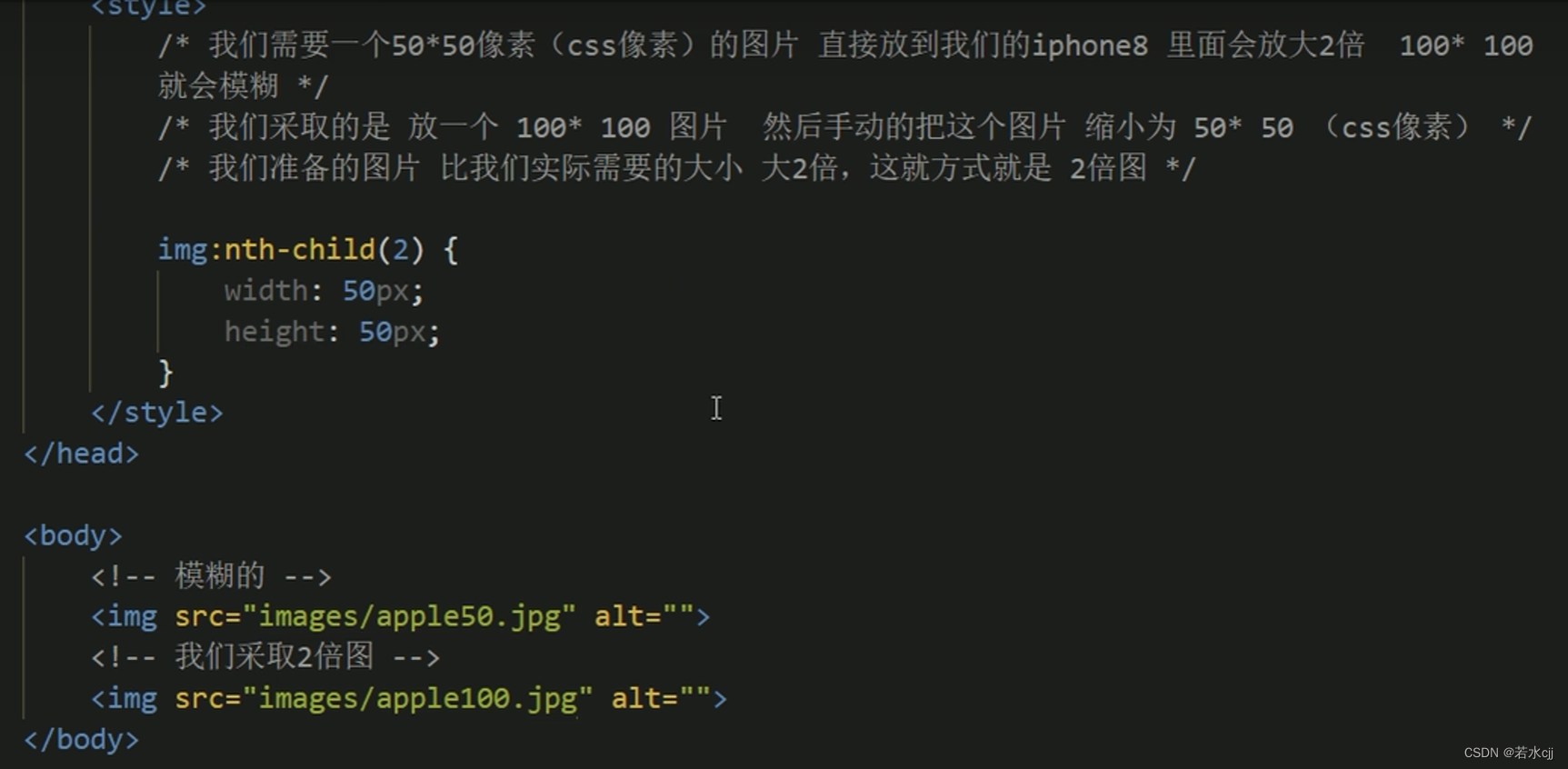
3. 二倍图
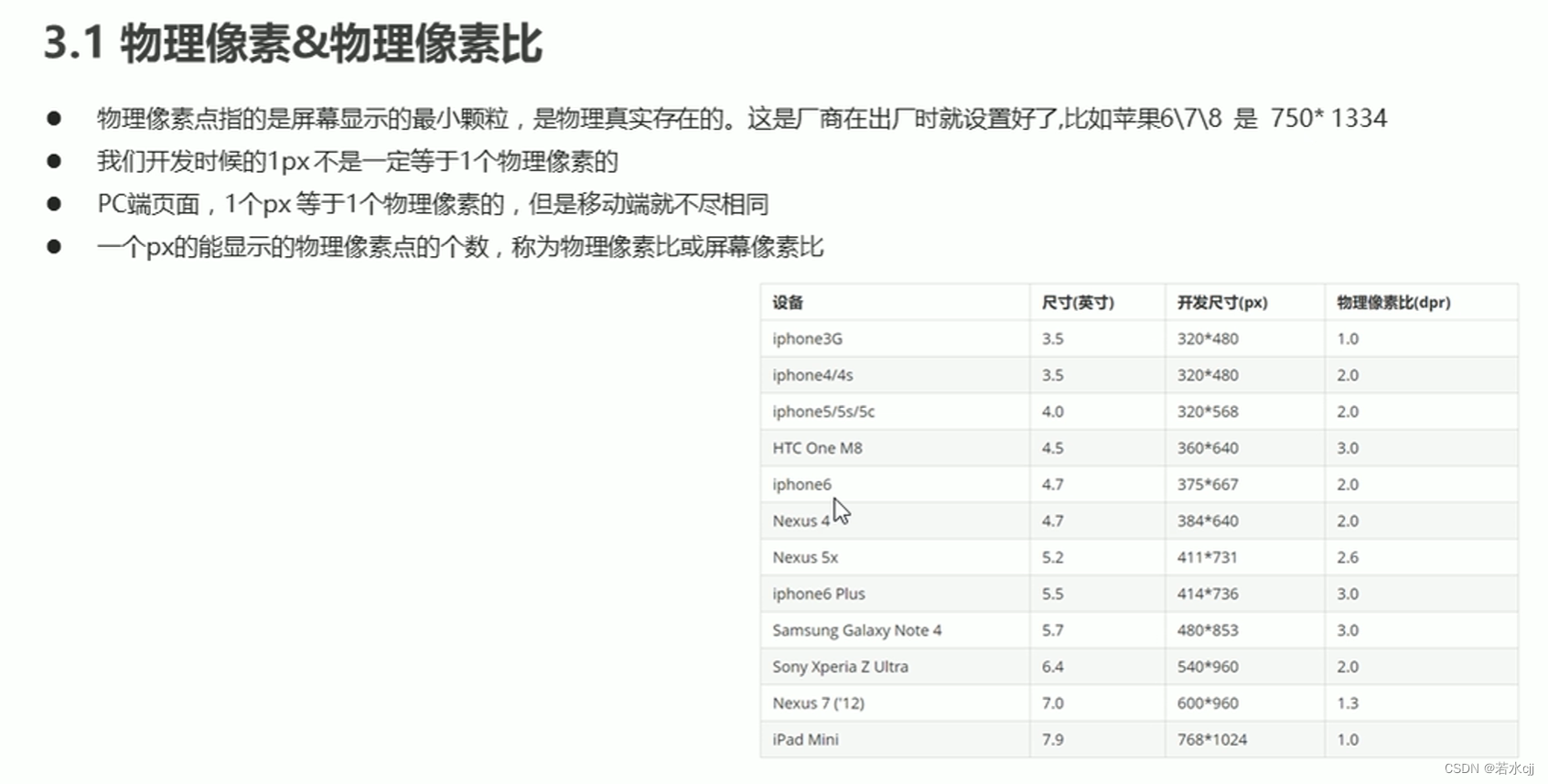
3.1 物理像素与物理像素比




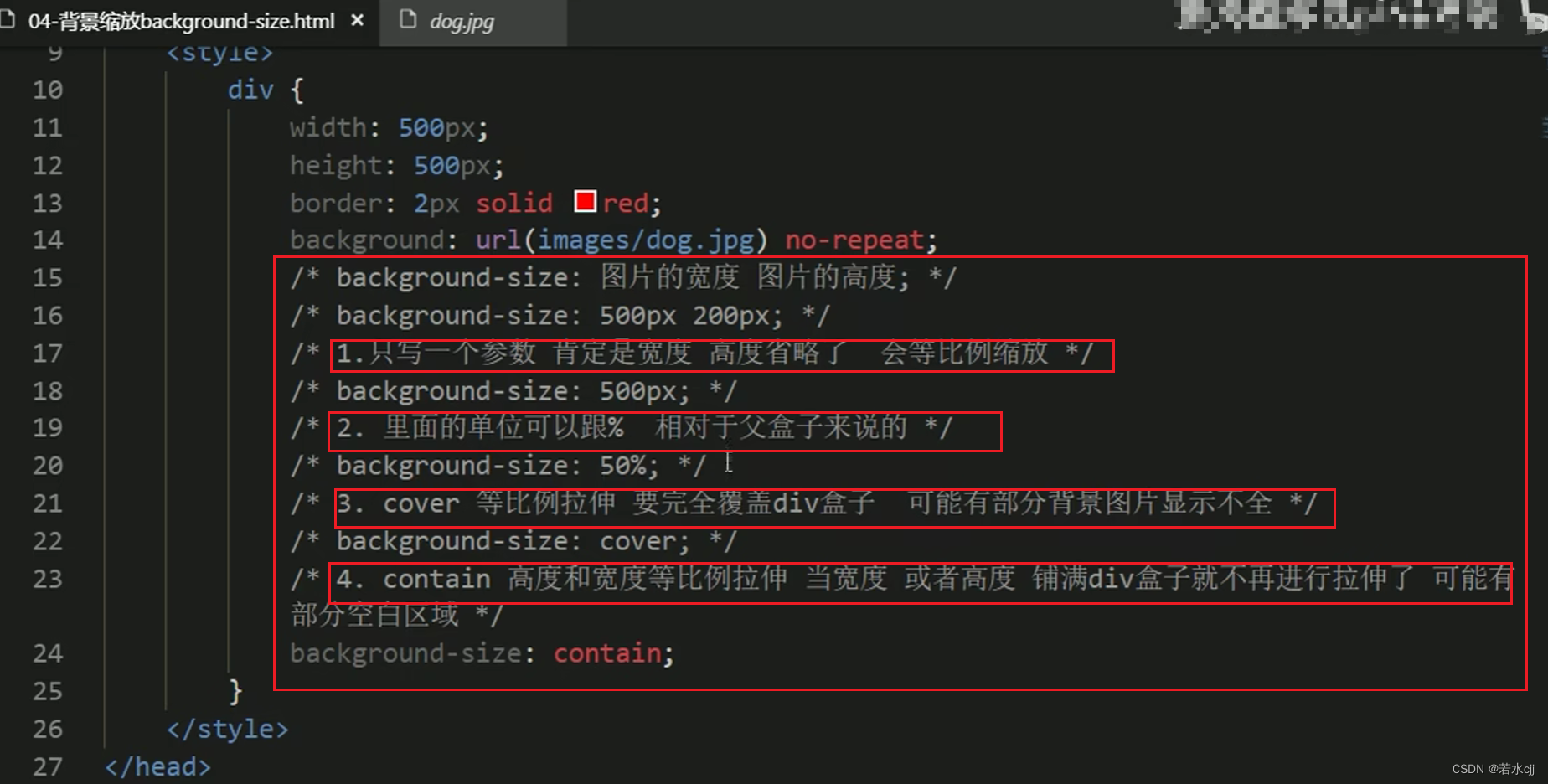
3.3 背景缩放 background-size


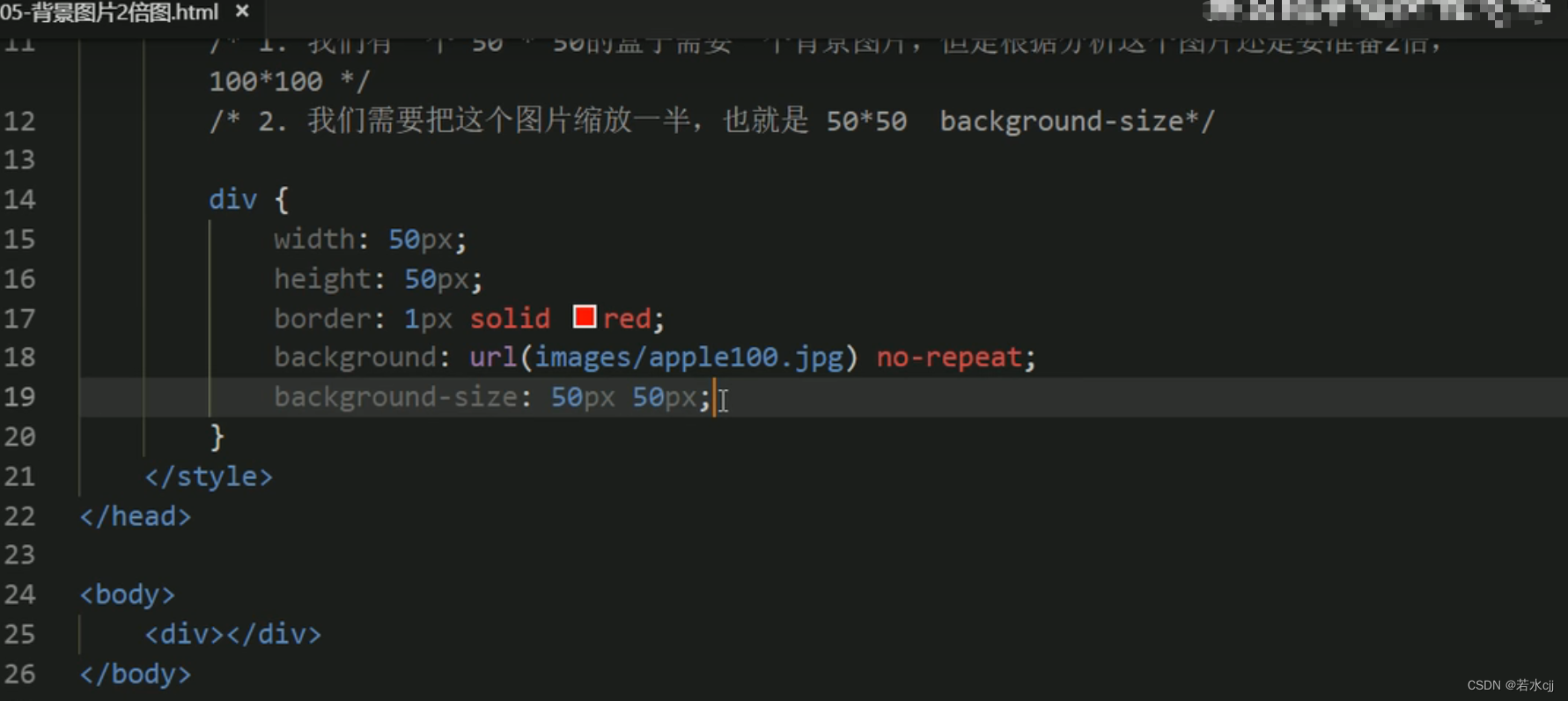
3.4 背景图片2倍图

4. 移动端开发选择
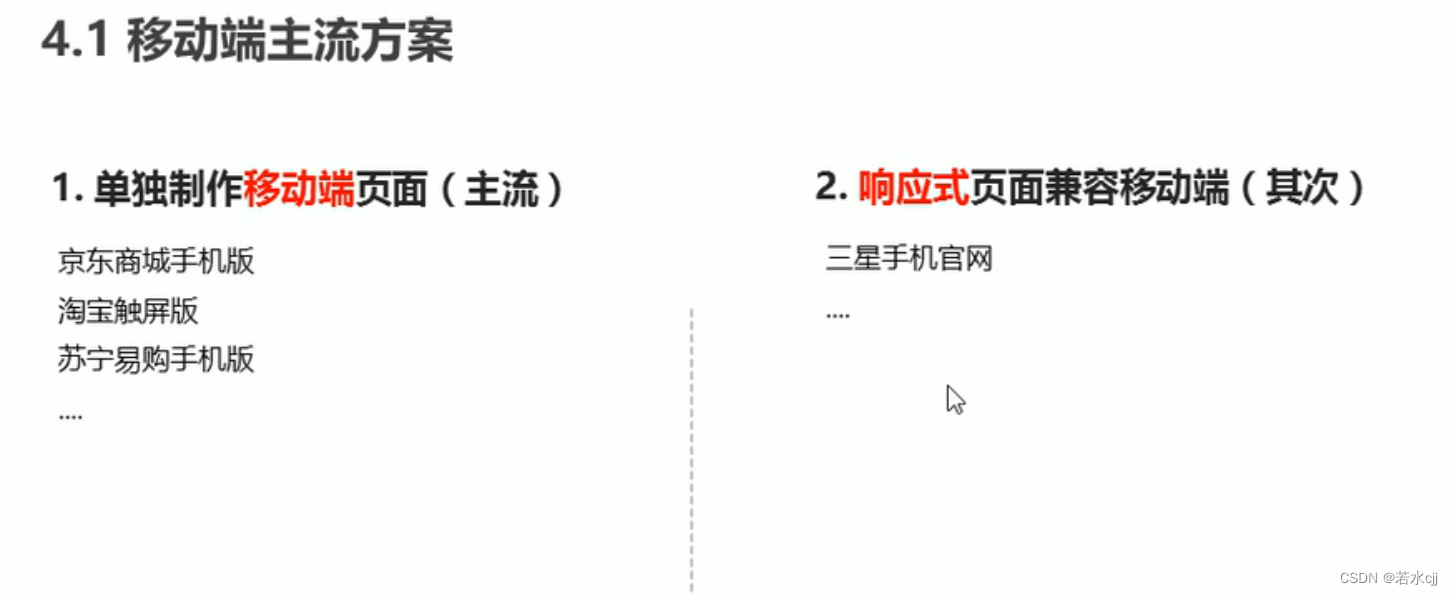
4.1 移动端主流方案

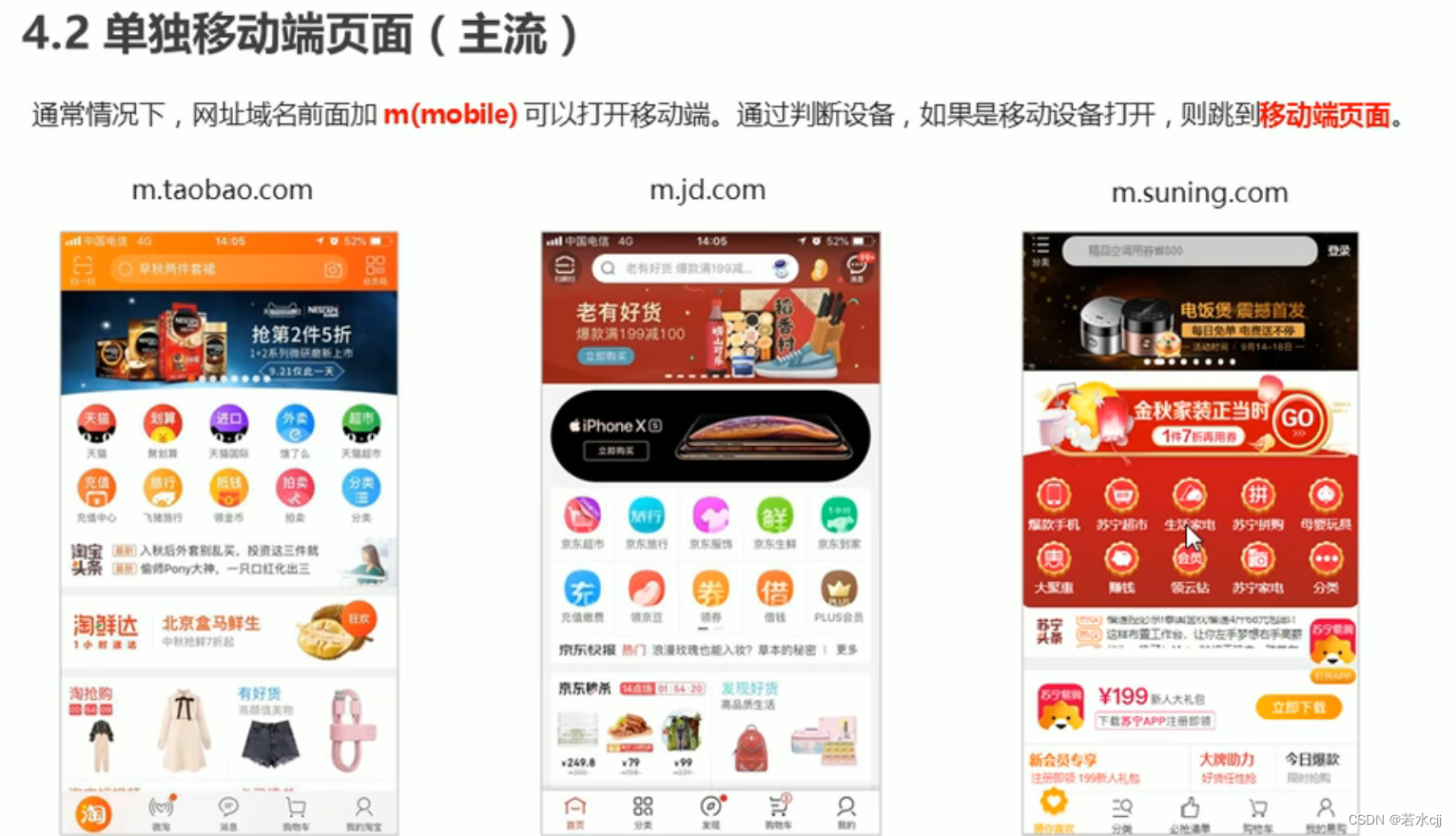
4.2 单独移动端页面

4.3 响应式兼容PC移动端

5. 移动端技术解决方案
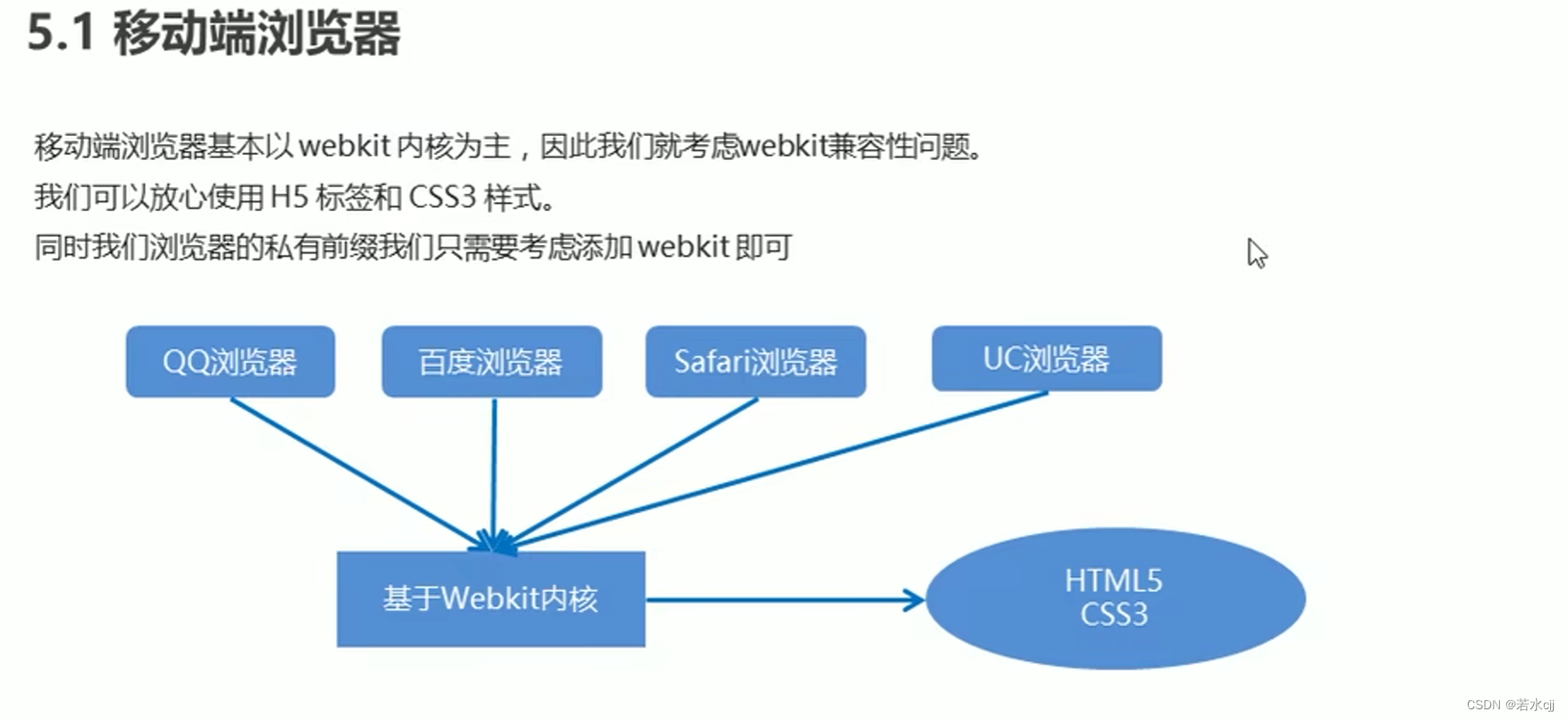
5.1 移动端浏览器

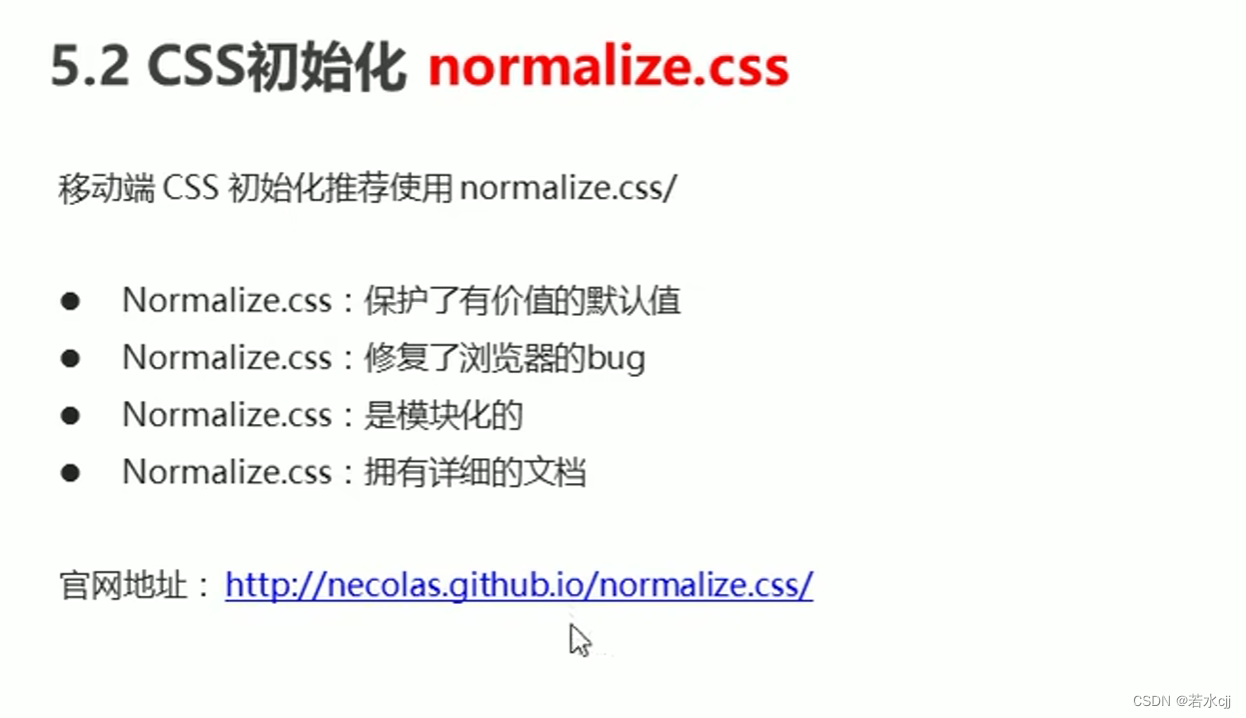
5.2 CSS初始化 normalize.css

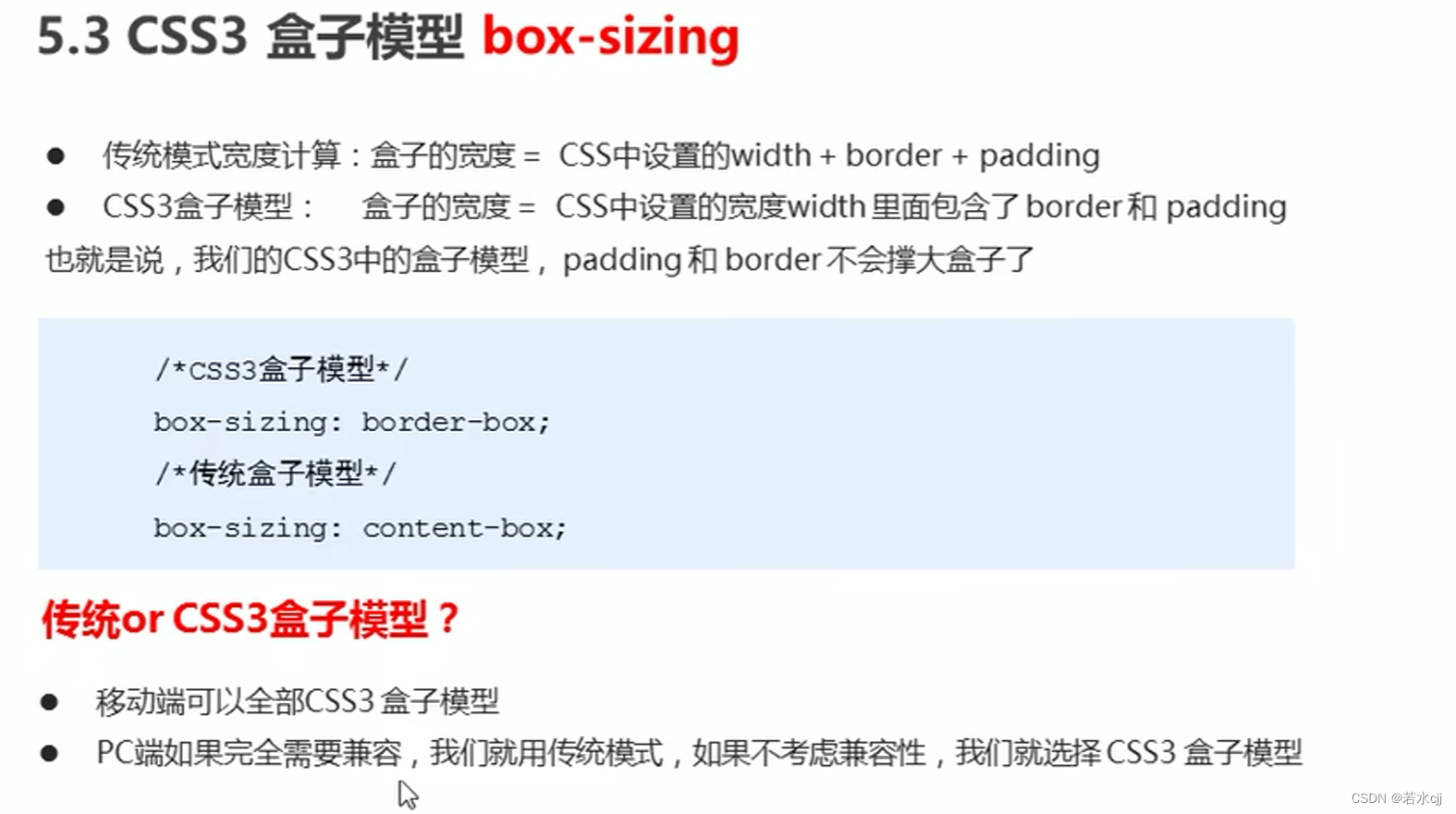
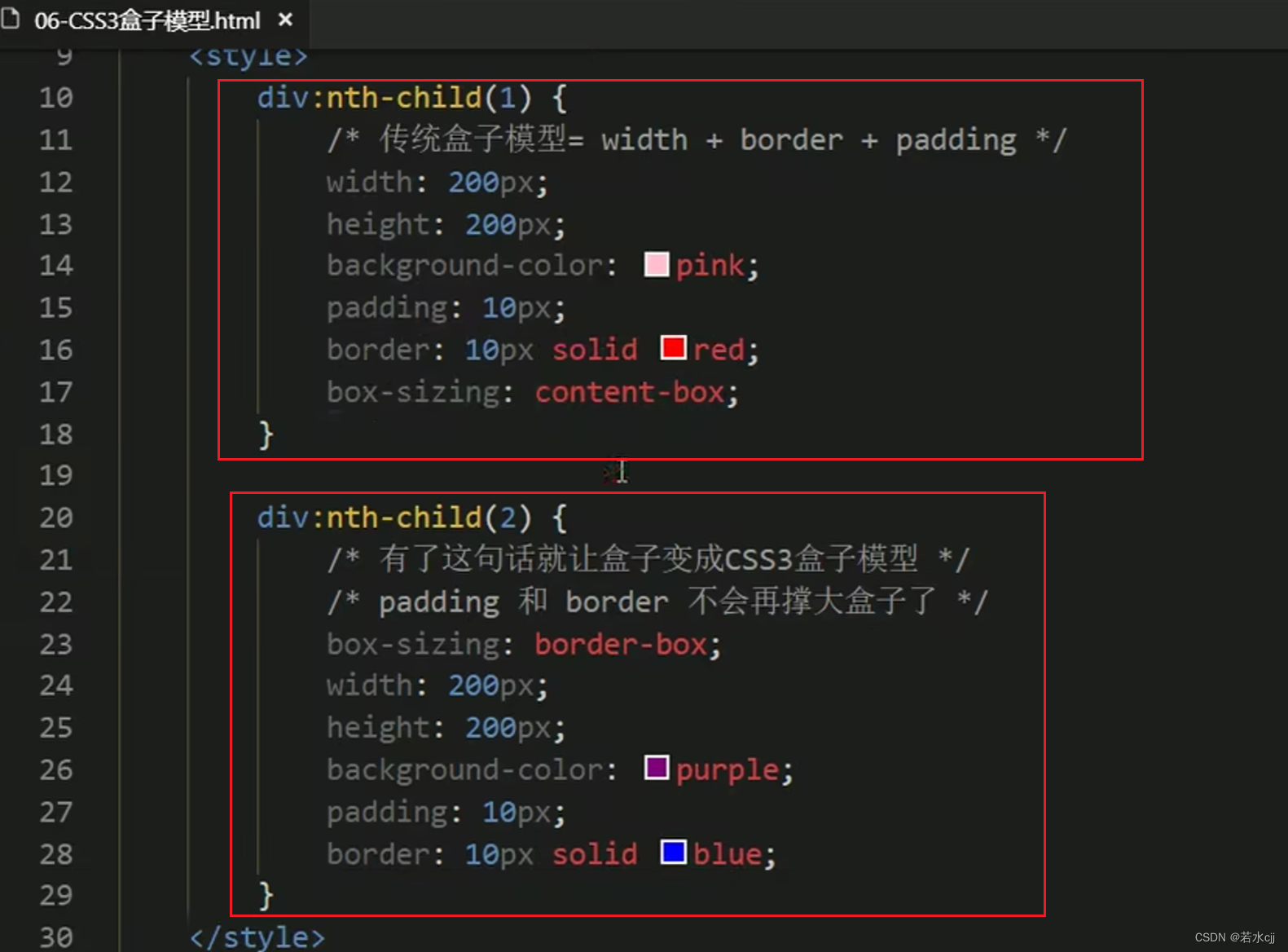
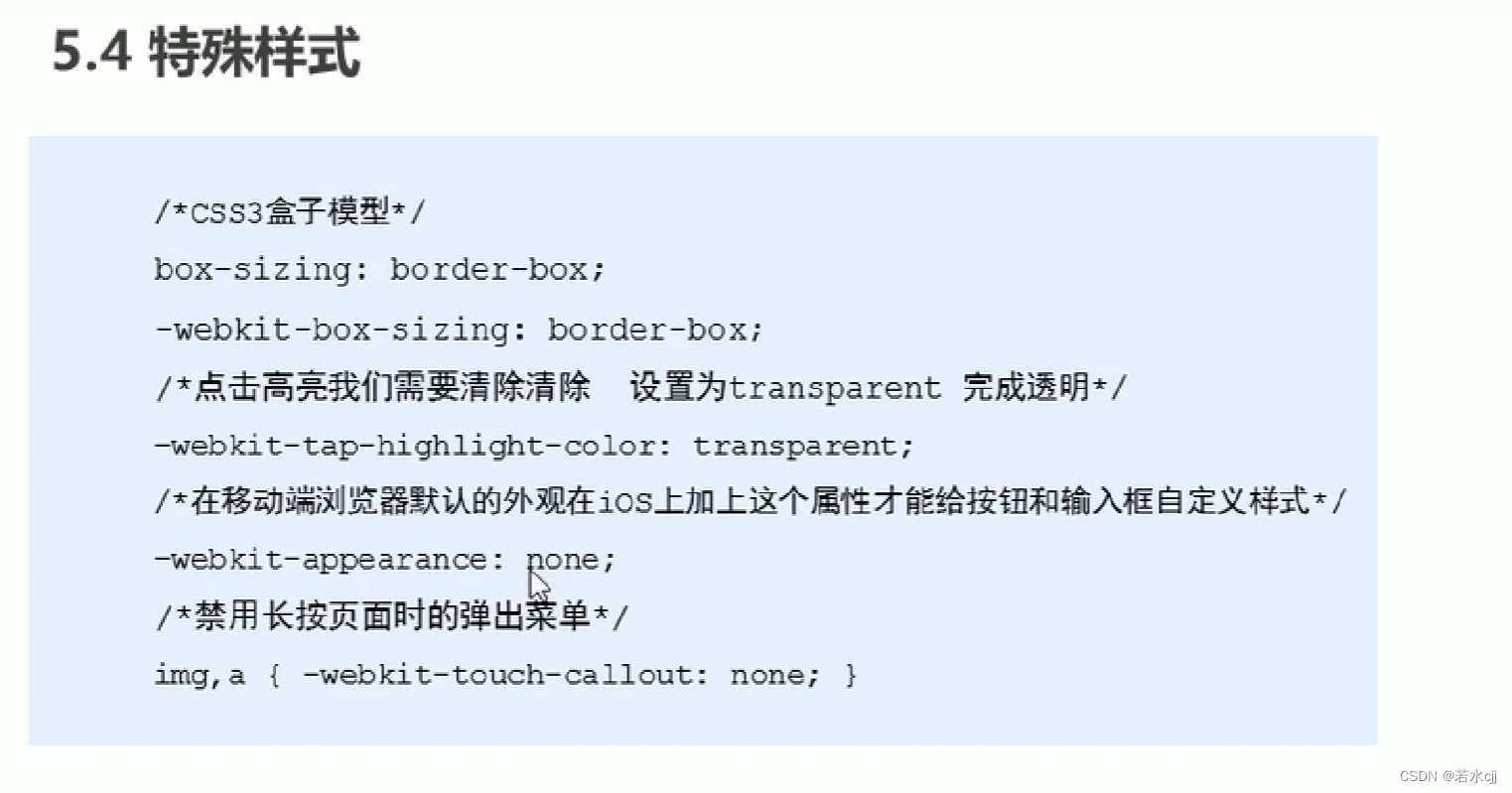
5.3 CSS3 盒子模型 box-sizing


5.4 特殊样式

6. 移动端常见布局

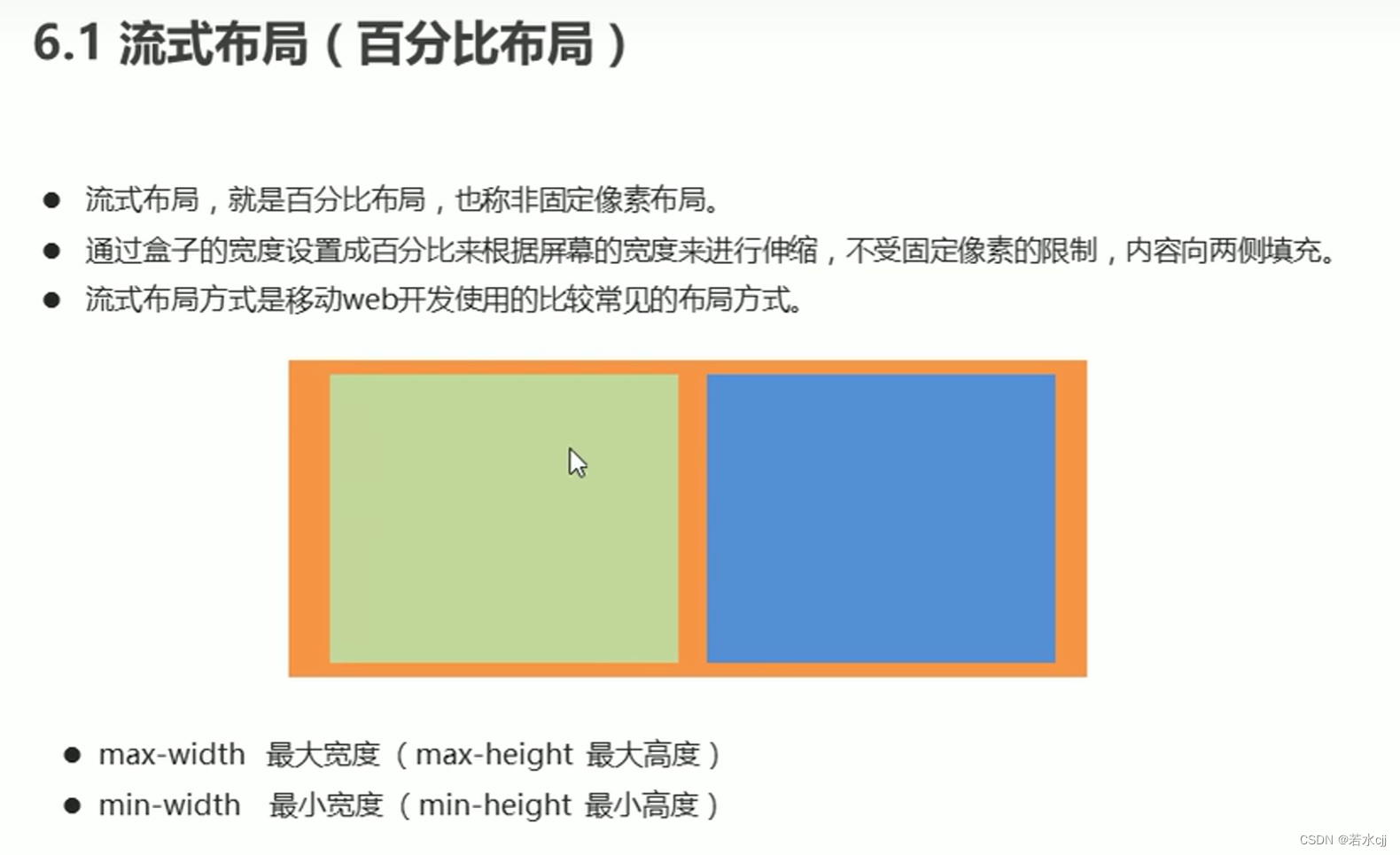
6.1 流式布局(百分比布局)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百分比布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
max-width: 1580px;
min-width: 400px;
margin: 0 auto;
}
.box div {
float: left;
width: 50%;
height: 400px;
}
.box div:first-child {
background-color: skyblue;
}
.box div:last-child {
background-color: purple;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>
案例–京东移动端首页





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,
user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>京东移动端首页</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 顶部 -->
<header class="app">
<ul>
<li>
<img src="images/close.png" alt="">
</li>
<li>
<img src="images/logo.png" alt="">
</li>
<li>打开京东App,购物更轻松</li>
<li>立即打开</li>
</ul>
</header>
<!-- 搜索 -->
<div class="search-wrap">
<div class="search-btn"></div>
<div class="search">
<div class="jd-icon"></div>
<div class="sou"></div>
</div>
<div class="search-login">登录</div>
</div>
<!-- 主体内容部分 -->
<div class="main-content">
<div class="slider">
<img src="/upload/banner.jpg" alt="">
</div>
<!-- nav部分 -->
<nav>
<a href="#">
<img src="/images/超市.png" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="/images/数码.png" alt="">
<span>数码电器</span>
</a>
<a href="#">
<img src="/images/京东新百货.png" alt="">
<span>京东新百货</span>
</a>
<a href="#">
<img src="/images/京东生鲜.png" alt="">
<span>京东生鲜</span>
</a>
<a href="#">
<img src="/images/京东到家.png" alt="">
<span>京东到家</span>
</a>
<a href="#">
<img src="/images/充值缴费.png" alt="">
<span>充值缴费</span>
</a>
<a href="#">
<img src="/images/附近好店.png" alt="">
<span>附近好店</span>
</a>
<a href="#">
<img src="/images/领券.png" alt="">
<span>领券</span>
</a>
<a href="#">
<img src="/images/领津贴.png" alt="">
<span>领津贴</span>
</a>
<a href="#">
<img src="/images/plus会员.png" alt="">
<span>PLUS会员</span>
</a>
</nav>
<!-- 新闻快报模块 -->
<div class="news clearfix">
<a href="#">
<img src="/upload/pc1.png" alt="">
</a>
<a href="#">
<img src="/upload/pc2.png" alt="">
</a>
<a href="#">
<img src="/upload/pc3.png" alt="">
</a>
</div>
</div>
</body>
</html>
body {
width: 100%;
max-width: 640px;
min-width: 320px;
margin: 0 auto;
font-family: -apple-system,Helvetica,sans-serif;
font-size: 14px;
color: #666;
line-height: 1.5;
background-color: #ccc;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
img {
/* 去除图片下面的空白缝隙 */
vertical-align: middle;








 本文深入探讨了移动端Web开发的基础,包括视口概念、二倍图和响应式设计。重点讲解了流式布局和Flex布局,详细阐述了Flex布局的原理、父项和子项属性,并通过京东、携程网等实际案例进行演示。同时,介绍了媒体查询、REM单位以及Less预处理器在移动端适配和布局中的应用。
本文深入探讨了移动端Web开发的基础,包括视口概念、二倍图和响应式设计。重点讲解了流式布局和Flex布局,详细阐述了Flex布局的原理、父项和子项属性,并通过京东、携程网等实际案例进行演示。同时,介绍了媒体查询、REM单位以及Less预处理器在移动端适配和布局中的应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








