在分类中我们时常要用到这种效果
特点:
1.每行第一个和后面的不一样,第一个没有边框
2.除了每行第一个,其他的都可以点击,且有颜色的变换
3.每一行都可以单独的水平滑动
4.有多行,每行相互独立
其实它的实现很简单,下面让我们开始:
还是那句话,不要想一口气吃成一个大胖子,我们先来完成一个~
第一步:布局里写一个HorizontalScrollView,里面包含一个水平的线性布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.horizontalscrollerview.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ed3f3f"
android:gravity="center"
android:text="HorizontalScrollView的使用"
android:textColor="#ffffff"
android:textSize="18sp" />
<!--HorizontalScrollView,里面包含一个水平线性-->
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="#ffffff"
android:scrollbars="none">
<!--水平线性布局-->
<LinearLayout
android:id="@+id/hscrollerview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp"
android:orientation="horizontal"></LinearLayout>
</HorizontalScrollView>
</LinearLayout>
第二步:实例化它的直接子孩子--线性布局
LinearLayout hscrollerview= (LinearLayout)findViewById(R.id.hscrollerview);
第三步:准备数据--> 这里我们以String数组的形式直接提供
(实际开发中一般都会从网络来获取数据)
private String[] titles1 = {"类型", "爱情", "喜剧", "动画", "剧情", "恐怖", "惊悚", "科幻", "动作", "悬疑", "冒险", "战争", "奇幻", "运动", "家庭", "古装", "武侠", "西部", "历史", "传记", "情色", "歌舞", "短片", "纪录片", "其他"};
private String[] titles2 = {"地区", "大陆", "美国", "韩国", "日本", "中国", "中国香港", "中国台湾", "泰国", "印度", "法国", "英国", "澳大利亚", "其他"};
private String[] titles3 = {"年代", "2017以后", "2017", "2016", "2015", "2014", "2013", "2012", "2011", "90年代", "80年代", "70年代", "其他"};第四步:设置数据
setData(hscrollerview);private void setData(LinearLayout hscrollerview) {
//① 创建item布局,并添加到水平线性布局中
//由于第一个和其他的item不一样所以我们分别添加,相应的为其添加两种不同的item布局
//第一种item布局不要加边框背景
//第二种item布局要加边框背景
// ② 先添加第一个数据
view0 = View.inflate(mContext, R.layout.item_hscollerview0, null);
tv0 = (TextView) view0.findViewById(R.id.tv0);
tv0.setText(titles1[0]);
//添加进去
hscrollerview.addView(view0);
// ③ 再循环添加后面的数据
for (int i = 1; i < titles1.length; i++)
{
View view = View.inflate(mContext,R.layout.item_hscollerview1, null);
TextView tv1 = (TextView) view.findViewById(R.id.tv1);
//创建好TextView后就立马给它设置点击事件的监听
setListener(tv1);
tv1.setText(titles1[i]);
//添加进去
hscrollerview.addView(view);
}
}private void setListener(final TextView tv1) {
tv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext, tv1.getText(), Toast.LENGTH_SHORT).show();
}
});
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="horizontal">
<TextView
android:id="@+id/tv0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="2dp"
android:gravity="center_vertical"
android:text="类型"
android:textColor="#99000000"
android:textSize="16sp" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="horizontal">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/tvbg_mvfind_sector"
android:clickable="true"
android:text="爱情"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/hscroll_shape_unchecked" android:state_pressed="false" />
<item android:drawable="@drawable/hscroll_shape_checked" android:state_pressed="true" />
</selector>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#fff" />
<corners android:radius="35dp" />
<stroke
android:width="1dp"
android:color="#33000000"
android:dashWidth="1dp" />
<padding
android:bottom="3dp"
android:left="18dp"
android:right="18dp"
android:top="3dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ed3f3f" />
<corners android:radius="35dp" />
<stroke
android:width="1dp"
android:color="#11000000"
android:dashWidth="1dp" />
<padding
android:bottom="3dp"
android:left="18dp"
android:right="18dp"
android:top="3dp" />
</shape>好了这样第一个就做好了
效果如下图:
下面开始做第二、三个:
布局上:我们只要再复制两个HorizontalScrollerView,改下id
代码上:同样的初始化
LinearLayout hscrollerview1 = (LinearLayout) findViewById(R.id.hscrollerview1);
LinearLayout hscrollerview2 = (LinearLayout) findViewById(R.id.hscrollerview2);
LinearLayout hscrollerview3 = (LinearLayout) findViewById(R.id.hscrollerview3);
然后我们把setData()方法多添加一个参数,抽取为一个公共的方法:
private void setData(LinearLayout hscrollerview, String[] titles) {
view0 = View.inflate(mContext, R.layout.item_hscollerview0, null);
tv0 = (TextView) view0.findViewById(R.id.tv0);
tv0.setText(titles[0]);
hscrollerview.addView(view0);
for (int i = 1; i < titles.length; i++) {
View view = View.inflate(mContext, R.layout.item_hscollerview1, null);
TextView tv1 = (TextView) view.findViewById(R.id.tv1);
setListener(tv1);
tv1.setText(titles[i]);
hscrollerview.addView(view);
}
}最后调用方法:
setData(hscrollerview1, titles1);
setData(hscrollerview2, titles2);
setData(hscrollerview3, titles3);完成~
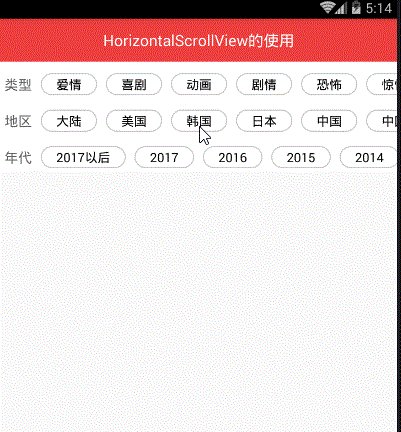
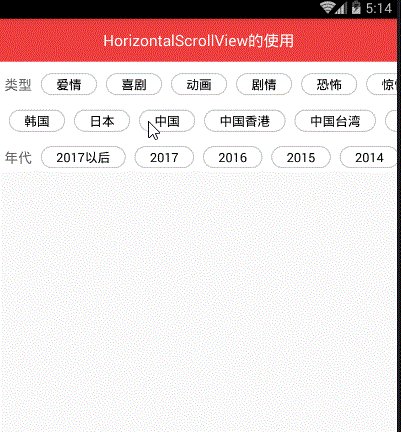
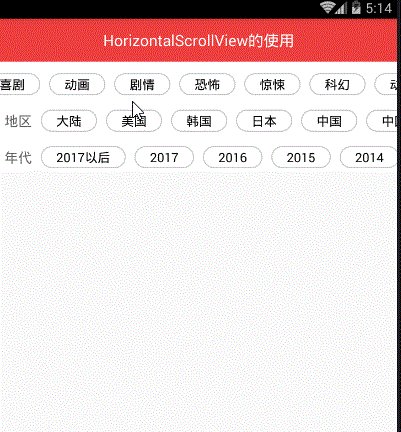
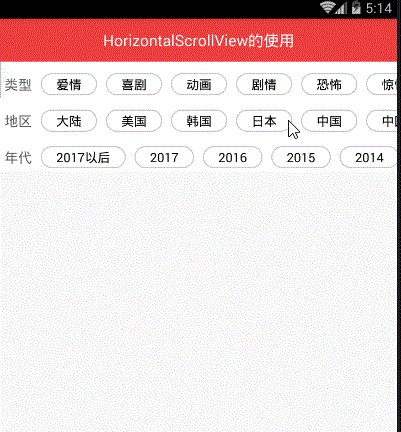
再看下最终效果:

























 2273
2273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








