JSON
JSON介绍
JSON的全称是“JavaScript Object Notation”意思就是JavaScript对象表示法,他是一种基于文本,独立于语言的轻量级数据交换格式。xml也是一种数据交换格式,为什么没有选择XML呢,因为XML虽然可以作为跨平台的数据交换格式,但是在JavaScript中处理起来特别不方便,而且标志比数据多,增加了流量。
JSON的表现形式
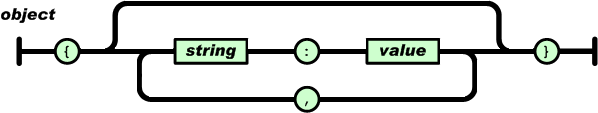
1. 对象是一个无序的“‘键/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。
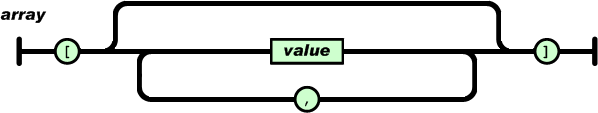
2. 数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
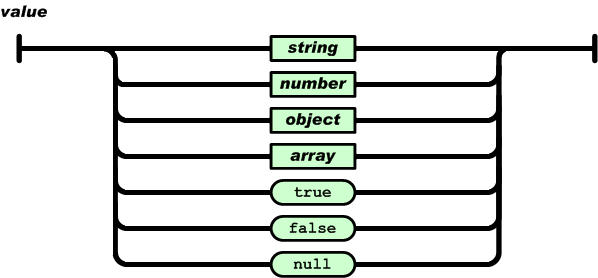
3. 值(value)可以是双引号括起来的字符(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
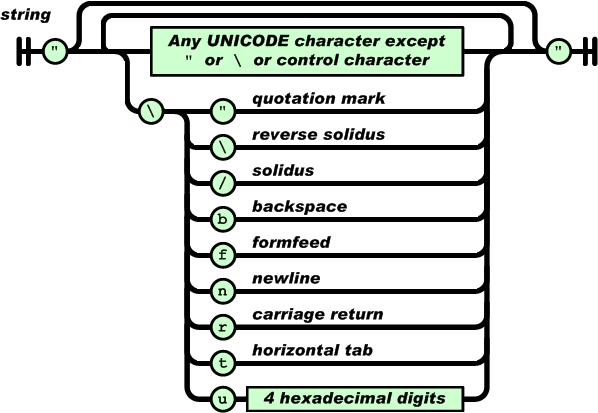
4. 字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。字符串(string)与C或者Java的字符串非常相似。
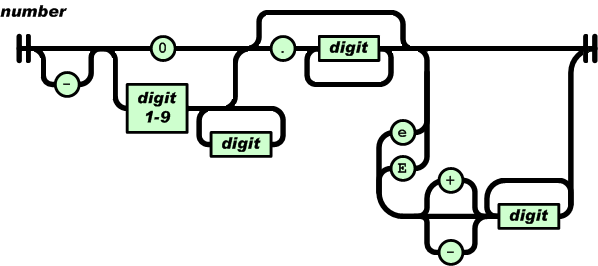
5. 数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。
JSON格式例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>jsonObj测试:</p>
<span id="1"></span><br/>
<span id="2"></span><br/>
<span id="count"></span><br/>
<span id="person"></span><br/>
<span id="object"></span><br/>
<script type="text/javascript">
var jsonObj={
1:"value1",
"2":"value2",
count:3,
person: [
{id:1,name:"张三"},
{id:2,name:"李四"}
],
object:{
id:1,
info:"对象的内容"
}
};
document.getElementById("1").innerHTML=jsonObj['1'];
document.getElementById("2").innerHTML=jsonObj['2'];
document.getElementById("count").innerHTML=jsonObj['count'];
document.getElementById("person").innerHTML=jsonObj.person[0].name;
document.getElementById("object").innerHTML=jsonObj.object.info;
</script>
</body>
</html>



























 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








