1. 概述
CSS 是一门语言,用于控制网页表现
W3C 标准规定了网页是由以下组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
CSS 也有一个专业的名字:Cascading Style Sheet(层叠样式表)。
如下面的代码, style 标签中定义的就是 css 代码。该代码描述了将 div 标签的内容的字体颜色设置为 红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>Hello CSS~</div>
</body>
</html>
在浏览器中的效果如下:

2. CSS 导入方式
css 导入方式其实就是 css 代码和 html 代码的结合方式。CSS 导入 HTML 有三种方式:
-
内联样式:在标签内部使用 style 属性,属性值是 css 属性键值对
<div style="color: red">Hello CSS~</div>给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。
-
内部样式:定义标签,在标签内部定义 css 样式
<style type="text/css"> div { color: red; } </style>这种方式可以做到在该页面中复用。
-
外部样式:定义 link 标签,引入外部的 css 文件
编写一个 css 文件。名为:demo.css,内容如下:
div { color: red; }在 html 中引入 css 文件。
<link rel="stylesheet" href="demo.css" />这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用
link标签引入该 css 文件。
代码演示:
项目目录结构如下:

编写页面 02-导入方式.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<style>
span {
color: red;
}
</style>
<link href="../css/demo.css" rel="stylesheet" />
</head>
<body>
<div style="color: red">hello css</div>
<span>hello css </span>
<p>hello css</p>
</body>
</html>
3. CSS 选择器
css 选择器就是选取需设置样式的元素(标签),比如如下 css 代码:
div {
color: red;
}
如上代码中的 div 就是 css 中的选择器。我们只讲下面三种选择器:
-
元素选择器
格式:
元素名称 { color: red; }例子:
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/ -
id 选择器
格式:
#id属性值 { color: red; }例子:
html 代码如下:
<div id="name">hello css2</div>css 代码如下:
#name { color: red; } /*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/ -
类选择器
格式:
.class属性值 { color: red; }例子:
html 代码如下:
<div class="cls">hello css3</div>css 代码如下:
.cls { color: red; } /*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<style>
div {
color: red;
}
#name {
color: blue;
}
.cls {
color: pink;
}
</style>
</head>
<body>
<div>div1</div>
<div id="name">div2</div>
<div class="cls">div3</div>
<span class="cls">span</span>
</body>
</html>
4. CSS 属性
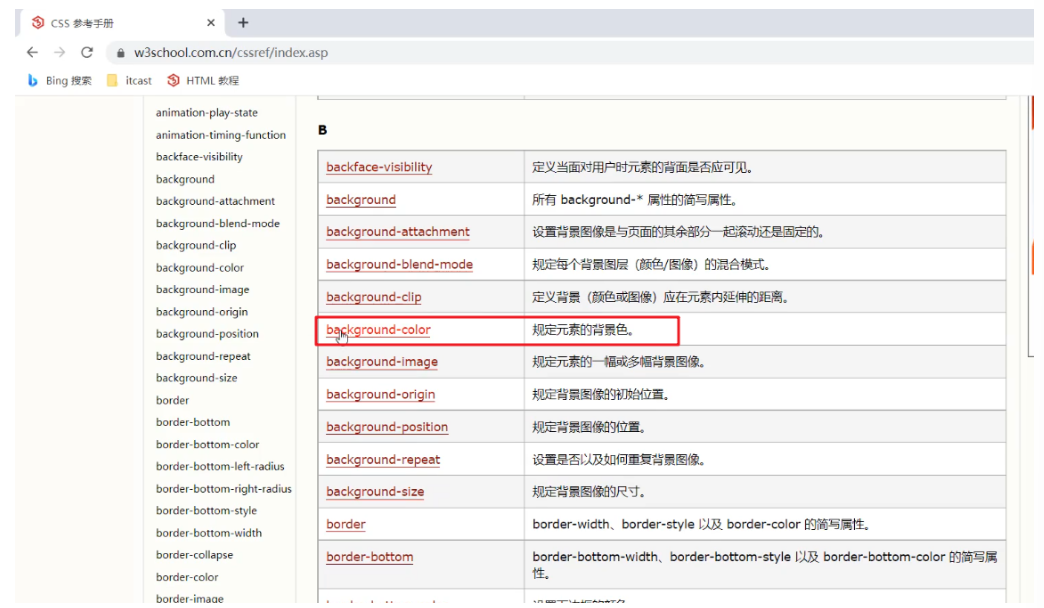
css 有很多 css 属性,你要想把它们都学会,需要花费很长的时间。而我们作为 java 程序员,不需要重点掌握这部分内容。对于网页三剑客中 css 是对我们要求最低的。给大家简单介绍一下文档怎么查看即可,如下我们看一个 background-color 属性

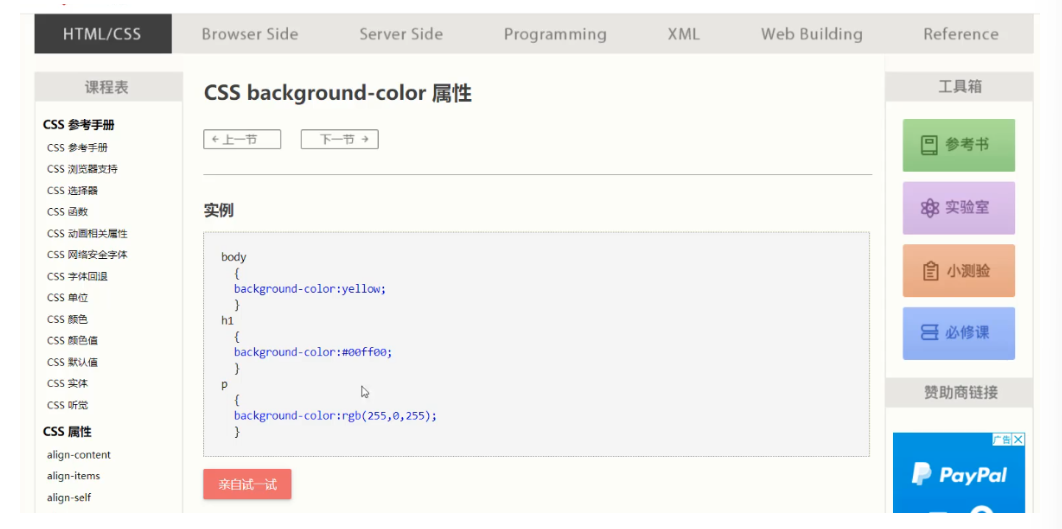
点击进去后能看到下面界面

ss 属性,你要想把它们都学会,需要花费很长的时间。而我们作为 java 程序员,不需要重点掌握这部分内容。对于网页三剑客中 css 是对我们要求最低的。给大家简单介绍一下文档怎么查看即可,如下我们看一个 background-color 属性
[外链图片转存中…(img-AdUMG31X-1684556487489)]
点击进去后能看到下面界面
[外链图片转存中…(img-vmnD3eO0-1684556487489)]





















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








