highChart环形图是基于饼状图处理的。
前提
需要引入highCharts包
方式1. 在html文件中引入js包(本地或CDN包均可);
<script src="http://code.highcharts.com/highcharts.js"></script>方式2. 在项目中composer安装,然后以资源的形式引入;
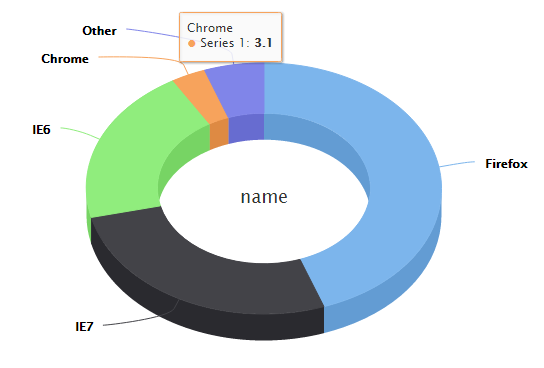
效果图
代码
<script src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript">
var chart = new Highcharts.Chart({
chart: {
renderTo: 'myChart',#页面id为myChart的容器
type: 'pie',//图形类型:饼状图
options3d: {//3D效果
enabled: true,
alpha: 45
},
},
exporting: {enabled: false},//是否显示打印
plotOptions: {
pie: {
innerSize: '60%',//设置环,内环占比
depth:50//显示3d效果
}
},
credits: {
enabled: false //隐藏highCharts.com标识
},
title:{
verticalAlign: 'middle',//标题在环的中间显示
floating: true,//浮动属性,标题可以偏离图形,结合x,y参数设置
// x:0,
// y:9,
text: 'name'//标题内容
},
series: [{//格式化的数据
data: [
['Firefox', 44.2],
['IE7', 26.6],
['IE6', 20],
['Chrome', 3.1],
['Other', 5.4]
]}]
},
function(chart) { // on complete
var textX = chart.plotLeft + (chart.plotWidth * 0.5);
var textY = chart.plotTop + (chart.plotHeight * 0.5);
var span = '<span id="pieChartInfoText" style="position:absolute; text-align:center;">';
span += '<span style="font-size: 32px">Upper</span><br>';
span += '<span style="font-size: 16px">Lower</span>';
span += '</span>';
$("#addText").append(span);
span = $('#pieChartInfoText');
span.css('left', textX + (span.width() * -0.5));
span.css('top', textY + (span.height() * -0.5));
});
</script>参考资料:
1. http://jsfiddle.net/NVX3S/2/
2. http://www.hcharts.cn/demo/highcharts/pie-basic






















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








