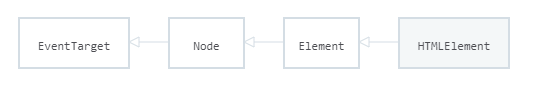
继承自父接口Element和 GlobalEventHandlers的属性

属性
| 属性 | 类型 | 描述 |
|---|---|---|
| accessKey | DOMString | 元素快捷键 |
| accessKeyLabel | DOMString | 快捷键的字符串(只读) |
| contentEditable | DOMString | |
| isContentEditable | Boolean | (只读) |
| contextMenu | HTMLMenuElement | |
| dataset | DOMStringMap | 自定义属性,(key-value,只读) |
| dir | DOMString | 元素的方向,“ltr,rtl,auto” |
| draggable | Boolean | 是否可拖拽 |
| dropzone | DOMSettableTokenList | |
| hidden | Boolean | 是否隐藏 |
| lang | DOMString | 元素属性、文本、内容的语言 |
| offsetHeight | double | 自身可视高度加上上下border的宽度(只读) |
| offsetLeft | double | 自己border左边距离父元素border左边 |
| offsetParent | Element | 元素的父元素(只读) |
| offsetTop | double | 自己border顶部距离父元素顶部(只读) |
| offsetWidth | double | 只读 |
| spellcheck | Boolean | |
| style | CSSStyleDeclaration | 元素的style属性 |
| tabIndex | long | tab键控制次序 |
| title | DOMString | 元素的title属性 |
| translate | Boolean | 是否可以被翻译 |
参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement






















 6491
6491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








