开头引用一段 Google Developer Rendering Performance:
当屏幕正在发生视觉变化时,您希望在适合浏览器的时间执行您的工作,也就是正好在帧的开头。保证 JavaScript 在帧开始时运行的唯一方式是使用
requestAnimationFrame。框架或示例可能使用
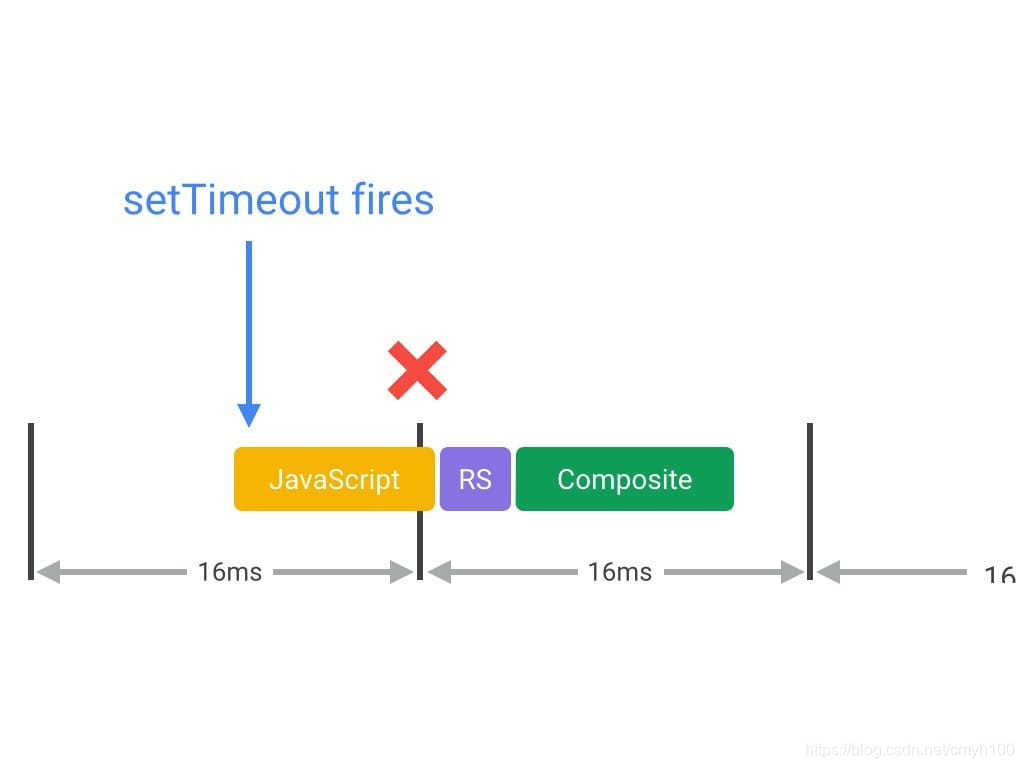
setTimeout或setInterval来执行动画之类的视觉变化,但这种做法的问题是,回调将在帧中的某个时点运行,可能刚好在末尾,而这可能经常会使我们丢失帧,导致卡顿。(事实上,jQuery 目前的默认animate行为是使用setTimeout!)
什么是渲染帧?
这得从显示器的刷新频率说起,目前主流的LCD液晶显示器,刷新频率规格大多在60Hz。
60Hz什么概念呢,就是大约每16.66毫秒刷新一次屏幕,叫做一个渲染帧。
你现在看到的屏幕,就是用这种高速在不断的做一次又一次的渲染。
在这个渲染帧到下个渲染帧期









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4927
4927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








