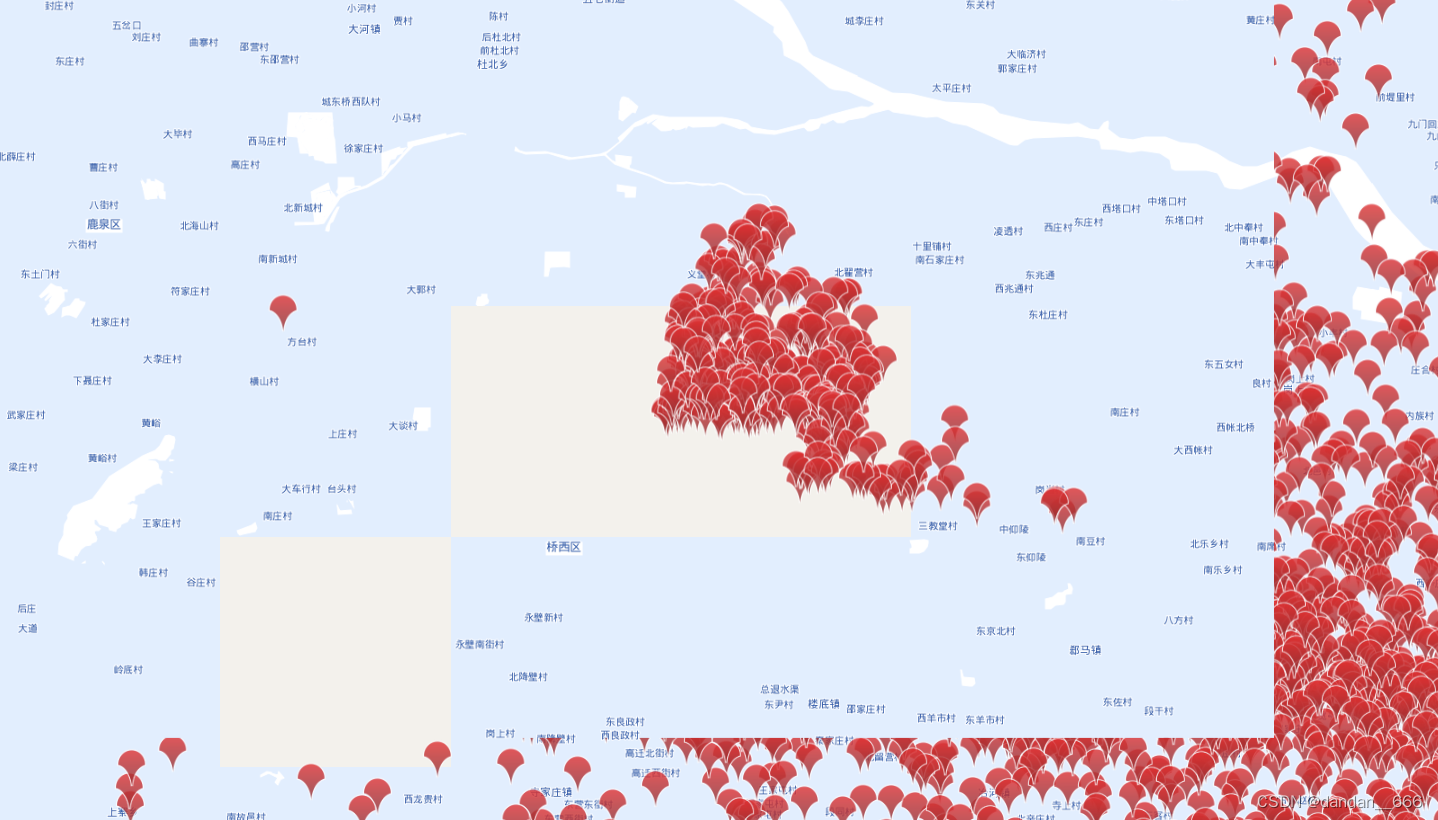
项目中遇到一个难题,当浏览器缩小时,百度地图右侧和下方残留重影
 经过调查发现,窗口缩小后,当滚动鼠标和拖动鼠标时,mapv要先清空掉原渲染的图层,问题就出在清空原图层上,mapv是这么清空的:
经过调查发现,窗口缩小后,当滚动鼠标和拖动鼠标时,mapv要先清空掉原渲染的图层,问题就出在清空原图层上,mapv是这么清空的:
context.clearRect(0, 0, context.canvas.width, context.canvas.height)
context.canvas.width 和 context.canvas.height 与容器实际的宽度高度不相等,所以导致页面右侧和下方残留上次的影像。
解决办法也很简单,给clearRect传入正确的容器宽高度即可。
var devicePixelRatio = window.devicePixelRatio || 1
context && context.clearRect && context.clearRect(0, 0, context.canvas.width / devicePixelRatio, context.canvas.height / devicePixelRatio)





















 6537
6537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








