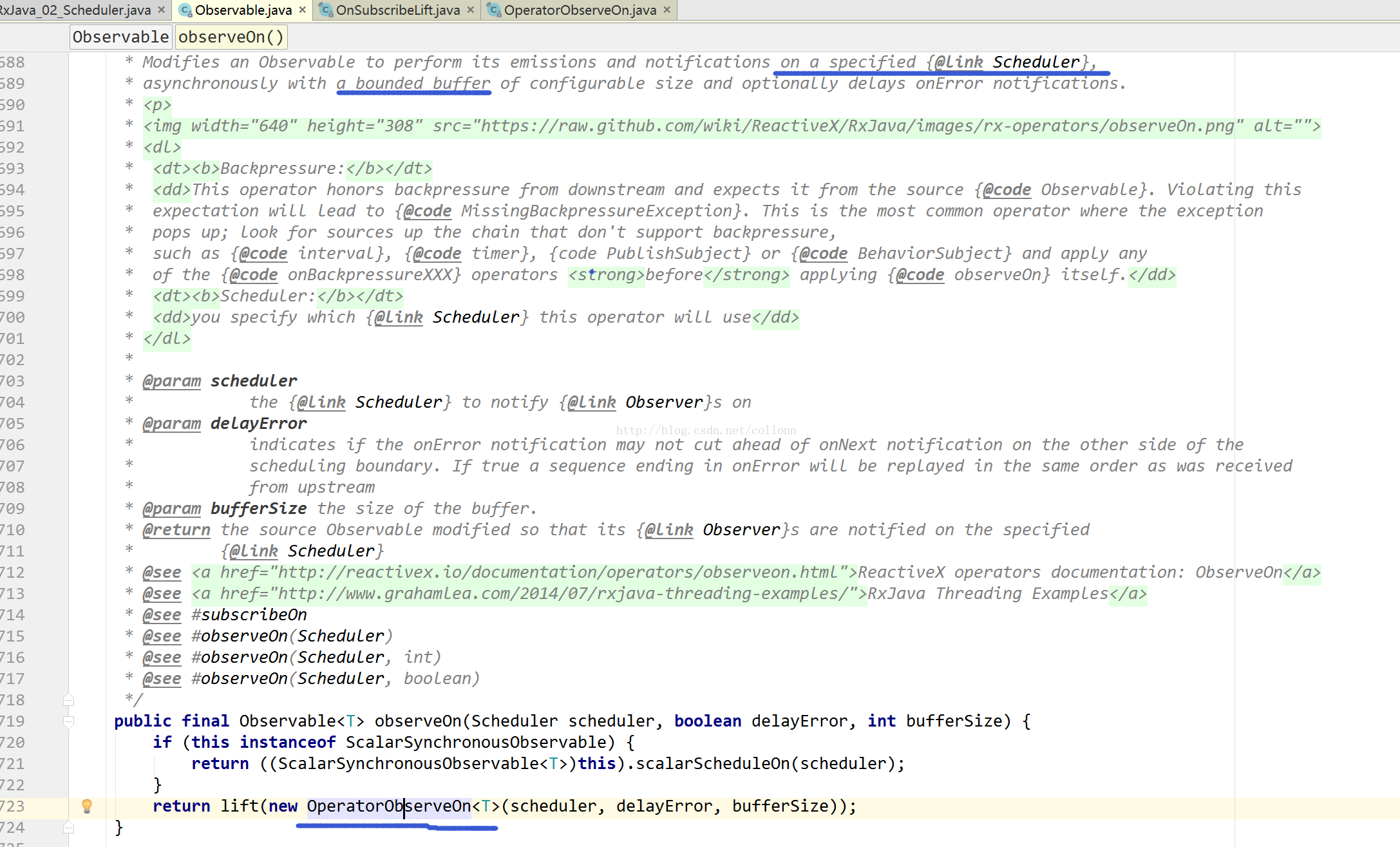
Observable.observeOn()方法有点绕,我们一点一点看。
从上图中,我们可以看出,observeOn主要作的工作是:
1,通过指定的scheduler来切换线程,用来emit数据,这个数据就是onNext(data)方法的参数。
2,emit出来的数据,先异步的缓存到一个buffer,实际上是缓存到了一个Queue中,注意,每调用一下observeOn()方法,就会new一个queue,以此保证事件序列特性。
3,通过指定的scheduler来异步的消费Queue中的数据
再来看看OperatorObserveOn这个类,对原始的Subscriber进行了一下异步类包装,如下图:
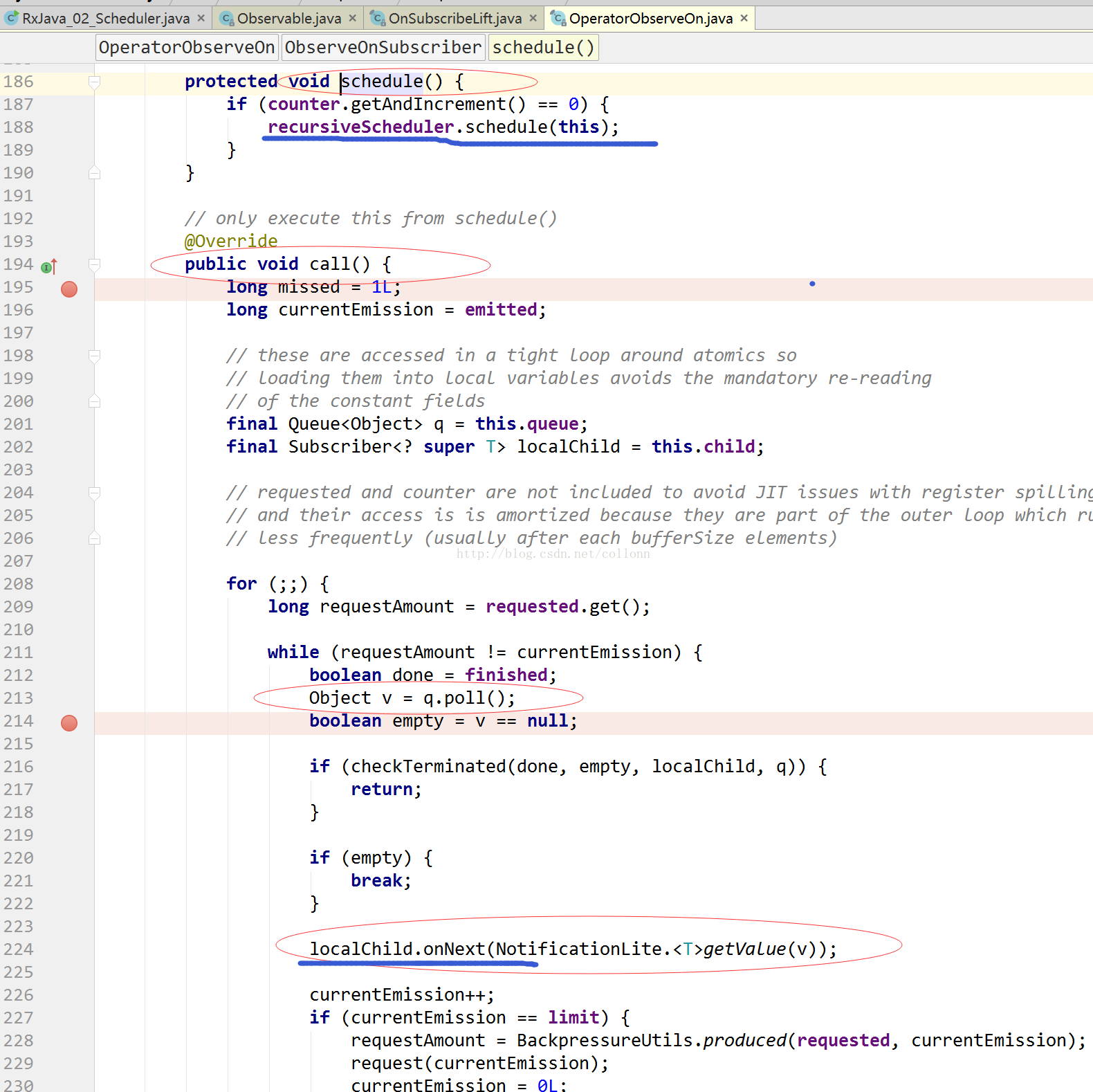
从上图中,可以看出,这个被包装过的onNext方法,在当前线程中做了一件事重的事,将onNext(data)的参数数据,直接放到queue的尾部,最后调用了schedule()方法如下图。
从图中可以看出,emit出的数据被同步放入到queue中,紧接者,异步的从queue中poll()出队列头数据,再执行用户定义的onNext(data)方法。
再回过头来看,lift()方法,如下图
再来看看OnSubscribeLift类中有什么,如下图。
从上图中,可以看出,call()方法中调用了OperatorObserveOn.call(),而OperatorObserveOn.call()是用来产生一个代理的Subscriber(指定scheduler来实现异步操作)。
OK,我们再回头来,理一下,整个observeOn()的调用流程。
OnSubscribeLift.call()
ObserveOnSubscriber subscriber= OperatorObserveOn.call()
subscriber.onStart()
onSubscribe.call(subscriber)
subscriber.onNext(data)//这个类已经被包装了,onNext()只是在当前线程中,将data pull 到queue队列尾
scheduler()
recursiveScheduler.schedule(ObserveOnSubscriber);
ObserveOnSubscriber.call()//这里通过指定的线程,异步的从queue中获取数据
localChild.onNext(data);//localChild就是最原始的用户定义的subscriber
结合以上说明,来看一下类图,主要操作集中在OperatorSubscribeOn和ObserveOnSubscriber中。






























 1602
1602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








