
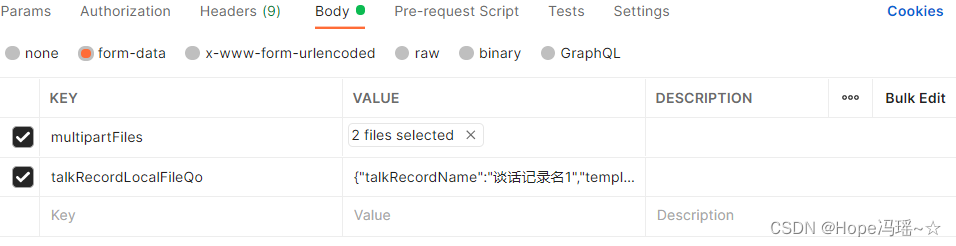
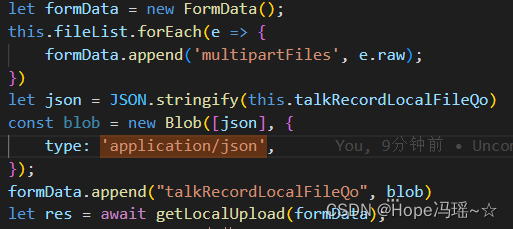
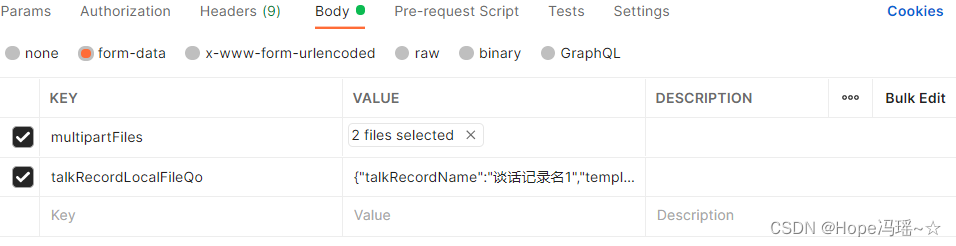
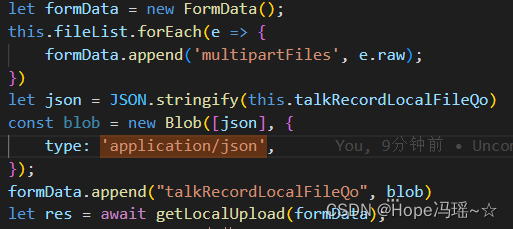
类似于 上面的传参form-data形式,第一个参数为上传的文件,第二个参数为json格式


类似于 上面的传参form-data形式,第一个参数为上传的文件,第二个参数为json格式

 7692
7692
 2135
2135
 1285
1285
 2271
2271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


