参考学习视频:https://www.bilibili.com/video/BV1S4411E7LY?p=23&vd_source=cee744cae4ead27f8193fc7904647073
视频内容的学习笔记:
1.先在main.dart中敲出如下代码👇
import 'package:flutter/material.dart';
void main() {
//const : 多个相同的实例共享存储空间
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter ICON"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const Text("你好flutter");
}
}
2.使用内置Icon组件,修改过MyHomePage 👇
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Column(
children: const [
SizedBox(height: 10),
Icon(
Icons.home,
color: Colors.yellow,
),
SizedBox(height: 10),
Icon(
Icons.settings,
color: Colors.red,
size: 60,
)
],
);
}
}
显示效果如下图👇

3.在Flutter中使用阿里巴巴图标库的图标
阿里巴巴图标库:https://www.iconfont.cn
添加你喜欢的图标到购物车

点击下载代码

下载的文件

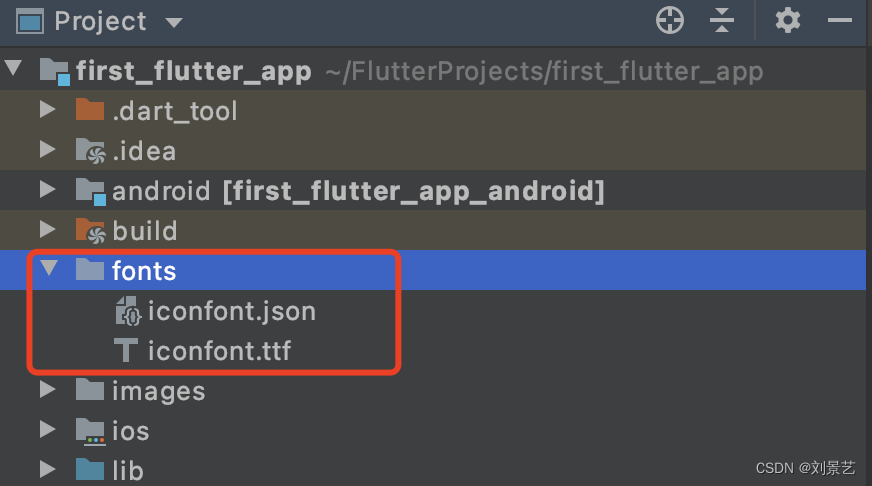
其中我们将json文件和ttf文件放到flutter项目,具体位置:在项目根目录创建fonts文件夹,放入json文件和ttf文件

放置好后,修改pubspec.yaml
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
fonts:
- family: myIcon
fonts:
- asset: fonts/iconfont.ttf
创建一个新的dart文件
import 'package:flutter/material.dart';
class MyIcon {
static const IconData book =
IconData(0xe607, fontFamily: "myIcon", matchTextDirection: true);
static const IconData weixin =
IconData(0xf0106, fontFamily: "myIcon", matchTextDirection: true);
static const IconData gouwuche =
IconData(0xe73d, fontFamily: "myIcon", matchTextDirection: true);
}
在main.dart中使用
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Column(
children: const [
SizedBox(height: 10),
Icon(
Icons.home,
color: Colors.yellow,
),
SizedBox(height: 10),
Icon(MyIcon.book),
SizedBox(height: 10),
Icon(MyIcon.weixin),
SizedBox(height: 10),
Icon(MyIcon.gouwuche)
],
);
}
}
显示效果























 9761
9761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








