<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
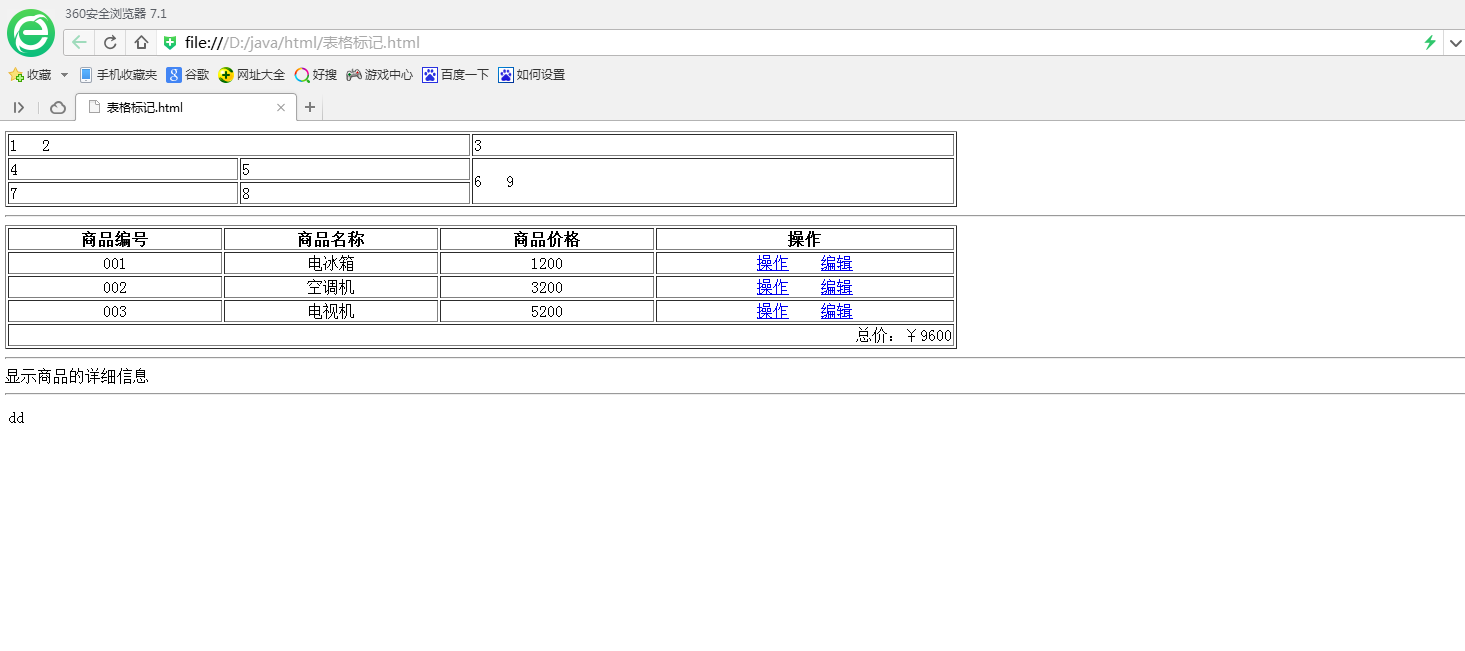
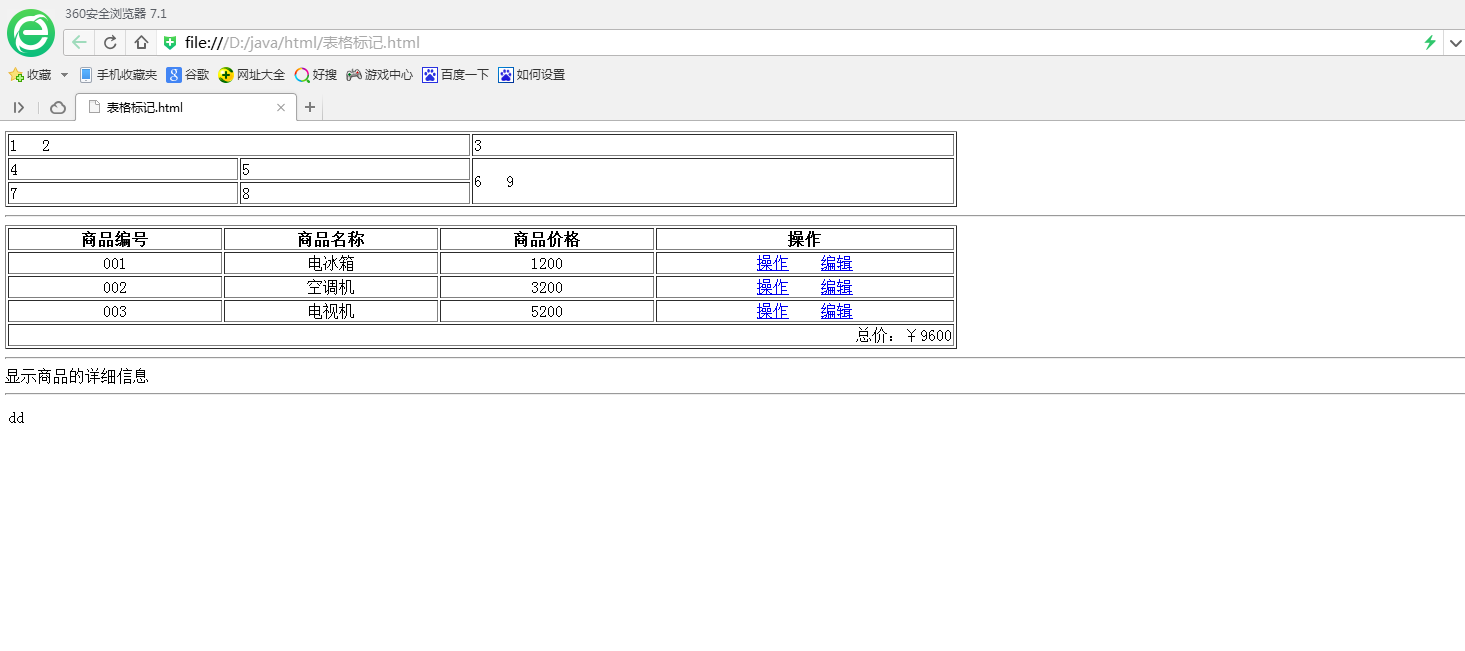
<table border="1" width="50%">
<tr>
<td colspan="2">1 2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td rowspan="2">6 9</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</table>
<hr>
<table border="1" width="50%">
<tr align="center">
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
<th>操作 </th>
</tr>
<tr align="center">
<td>001</td>
<td>电冰箱</td>
<td>1200</td>
<td><a href="#">操作</a> <a href="#">编辑</a></td>
</tr>
<tr align="center">
<td>002</td>
<td>空调机</td>
<td>3200</td>
<td><a href="#">操作</a> <a href="#">编辑</a></td>
</tr>
<tr align="center">
<td>003</td>
<td>电视机</td>
<td>5200</td>
<td><a href="#">操作</a> <a href="#">编辑</a></td>
</tr>
<tr >
<td colspan="4" align="right">总价:¥9600</td>
</tr>
</table>
<hr>
显示商品的详细信息
<br>
<hr>
<table>
<tr>
</tr>
<tr>
<td colspan="2" align="right" background-image="gouwuche.png">dd </td>
</tr>
</table>
</body>
</html>
























 2181
2181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








