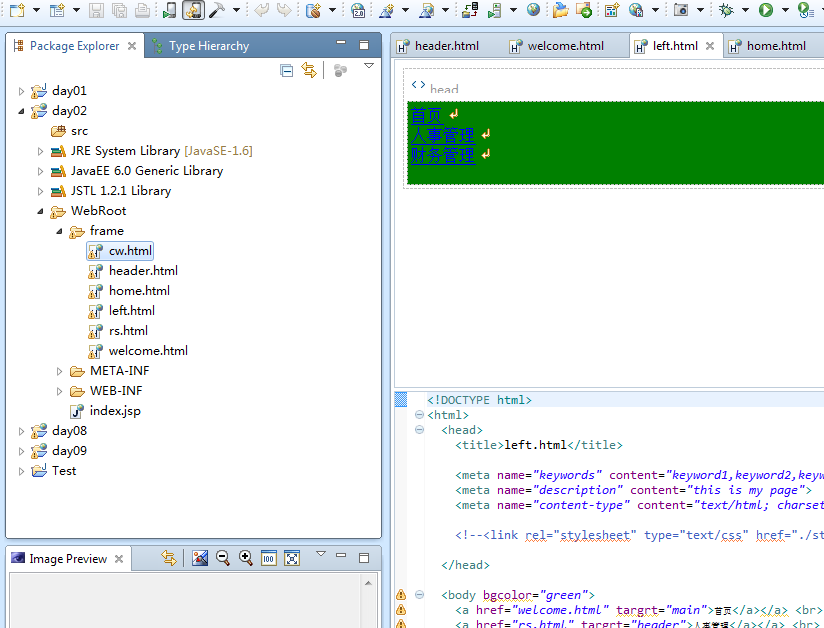
left.html<!DOCTYPE html>
<html>
<head>
<title>left.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gb2312">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body bgcolor="green">
<a href="welcome.html" targrt="main">首页</a></a> <br>
<a href="rs.html" targrt="header">人事管理</a></a> <br>
<a href="cw.html" targrt="main">财务管理</a></a> <br>
</body>
</html>
welcome.html
<!DOCTYPE html>
<html>
<head>
<title>home.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gb2312">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
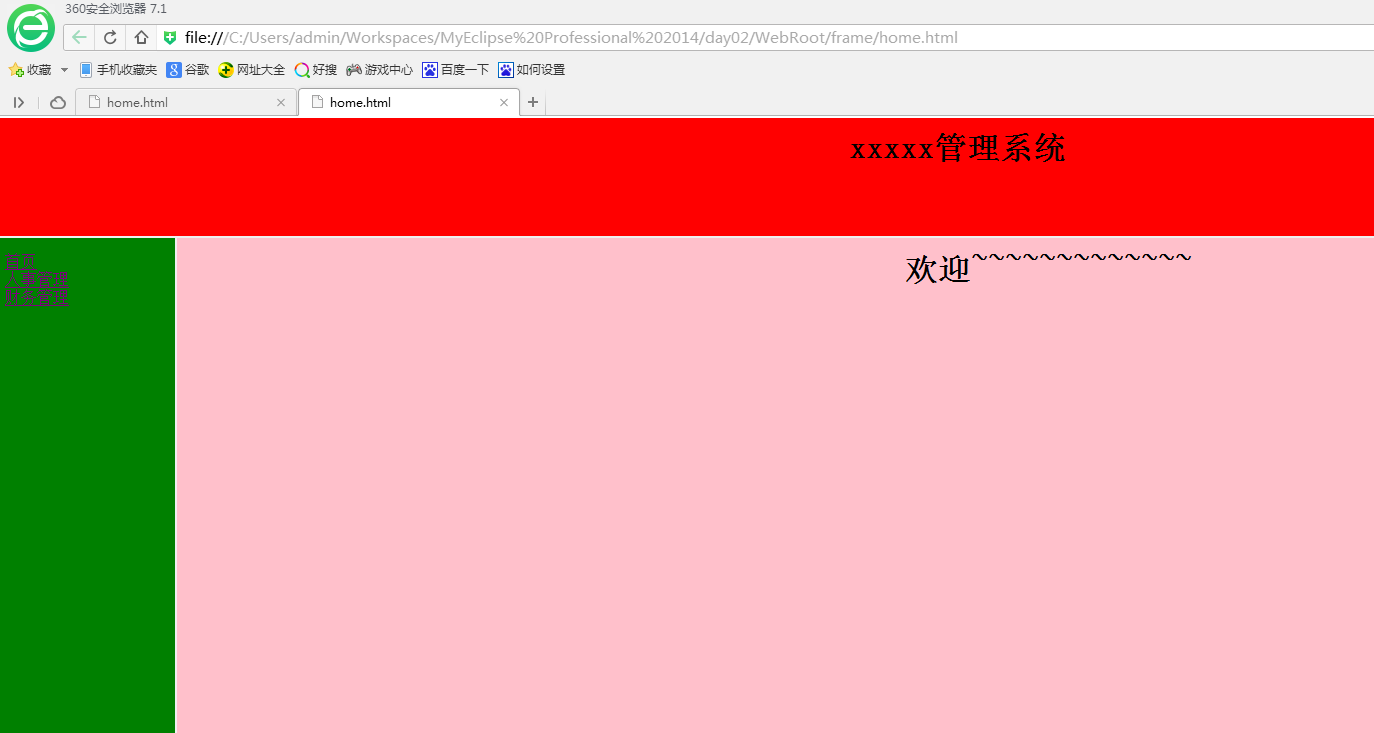
<body bgcolor="pink">
<h1 align=center>欢迎~~~~~~~~~~~~~<br>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>header.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gb2312">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body bgcolor="red">
<h1 align="center">xxxxx管理系统</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>rs.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gb2312">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<h1 align=center> 人事管理 <br>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>cw.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gb2312">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<h1 align=center> 财务管理 <br>
</body>
</html>


























 2363
2363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








