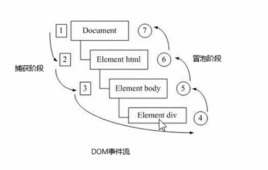
有关DOM事件流从页面中接受事件的顺序
事件流发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。比如我们给一个div 注册了点击事件:
DOM事件流分为3个阶段:
1.捕获阶段
2.当前目标阶段
3.冒泡阶段

●事件冒泡: IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点的过程。
●事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。

事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
- Js代码中只能执行捕获或者冒泡其中的-个阶段。
- onclick和attachEvent 只能得到冒泡阶段。
- addEventlistener (type, listener[, useCapture] )第三个参数如果是true ,表示在事件捕获阶段调用事件处理程序;如果是false (不写默认就是false ) , 表示在事件冒泡阶段调用事件处理程序.
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如onblur. onfocus. onmouseenter. onmouseleave
事件捕获阶段代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
width: 500px;
height: 500px;
background-color: green;
}
.mid {
width: 300px;
height: 300px;
background-color: red;
}
.bottom {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="top">
<div class="mid">
<div class="bottom"></div>
</div>
</div>
</body>
<script>
var top = document.querySelector('.top')
var mid = document.querySelector('.mid')
var bottom = document.querySelector('.bottom')
top.addEventListener('click', function () {
alert('top')
}, true);
mid.addEventListener('click', function () {
alert('mid')
}, true);
bottom.addEventListener('click', function () {
alert('bottom')
}, true);
</script>
</html>
无论点击那个盒子,都应该先从上开始响应事件。
事件冒泡阶段无论是点击那个盒子,都应该先从下开始响应事件。
(第一次写博客,记录自己的学习进度!)






















 3707
3707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








