上次我已说过Java实现2.5D的关键在于斜视图坐标的转化,只要“你的美工”或者“你——的美工”技术到位,2D到2.5D的图形就简单实现来说就已经足够了(暂不考虑日照及云雾等特殊效果)。但反过来说,2.5D界面也确实对美工有了一定的要求,如果没有好的原图,2.5D程序实现起来将事倍功半,枉费气力不说,还达不到应有的效果。
而遗憾的是,对于我这种非游戏开发人员来说,游戏美工简直不可求更不可遇,而我搜遍google,却也找不到多少2.5D地图可供使用(我想找皇家骑士团或最终幻想战略版那种地图,居然没有现成的……准备过两天重下游戏自己抠图……)。于是我怒从胸中起,恶向胆边行,将一种更加极端的方法付诸于实践……
我所谓更加极端的方法,就是利用看上去向2.5D的2D程序蒙混过关——也就是所谓的“伪2.5D实现”
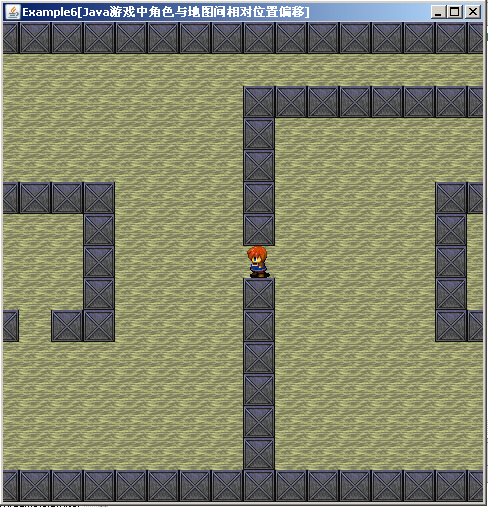
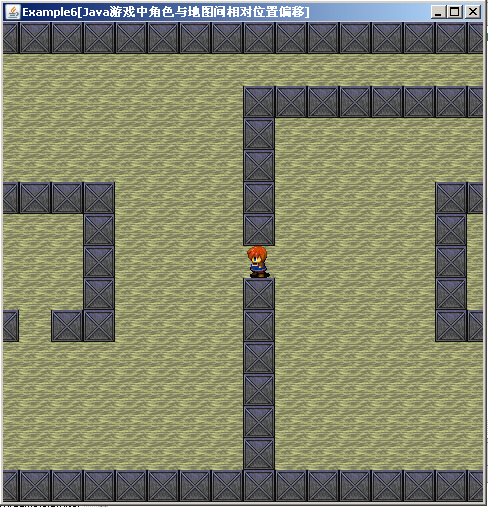
举例来说,下为我以前 文章中曾构建过的2D地图:

我们可以看到,在此例中角色及建筑始终由X,Y交织点确定,即采取通常的2D算法实现。
但我们都知道,3D或2D本质上区别只是视觉上的,反映到屏幕上的无外是分辨率不等的象素罢了。如果我们直接将做好的2D地图放入其中,能否起到想要的作用呢?
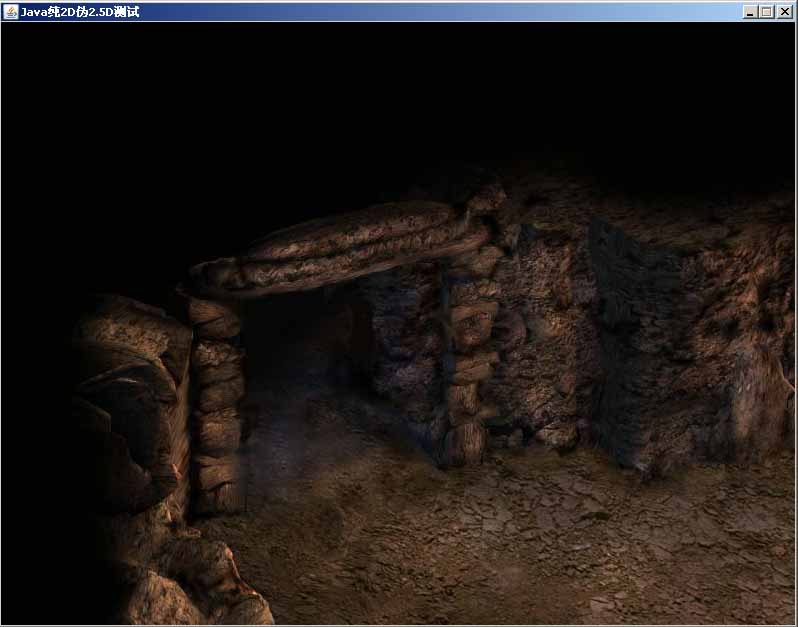
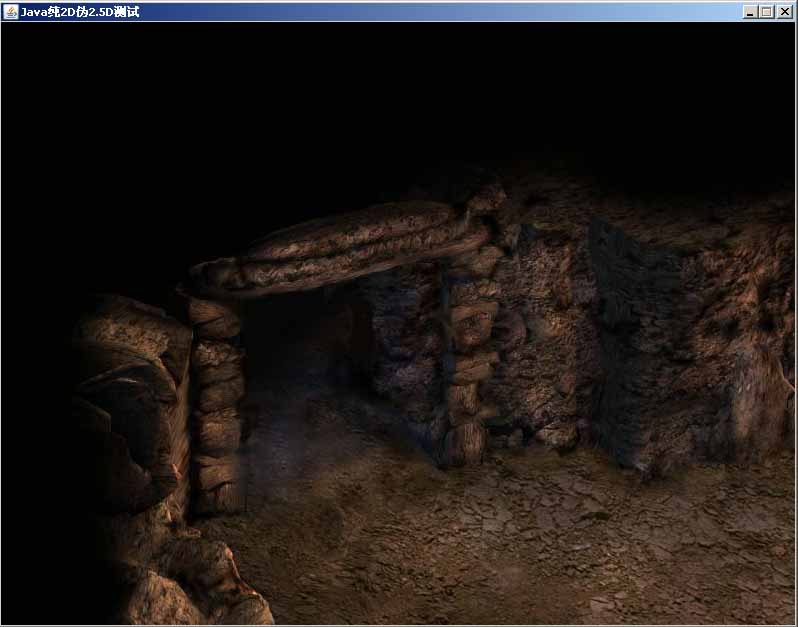
我们来试试看,首先,我载入一个做好的2.5D地图(取材自幻想三国,原图大小2675X930,我以800X600卷帘显示)

我们可以看到,由于采用了2.5D的视觉图,单就画面而言,通常没有人会怀疑所见到的是“斜45度立体视图”。
而问题来了,原来我们使用的传统2D地图描绘方式(见 文章),要如何应用在这张伪2.5D的视图中呢?这时的难点就在于,我们要如何令原来在2D地图中使用的数组,在此图中发挥作用。
这时候有两种殊途同归的方式可供选择:一是利用ps等工具,在斜视图上生成镂空图,利用楼空图生成map数组来演算此斜视图。二是直接利用编辑器等工具在斜视图上标注通行区域,以此生成数组。
我并没有开发专用的编辑器,所以利用ps制作镂空图如下(原图于斜视图大小一致,为演示用缩小):

其中我将黑色设定为禁行区域,白色为通行区域,而生成一个二维的整形数组,代表map的所有x,y点
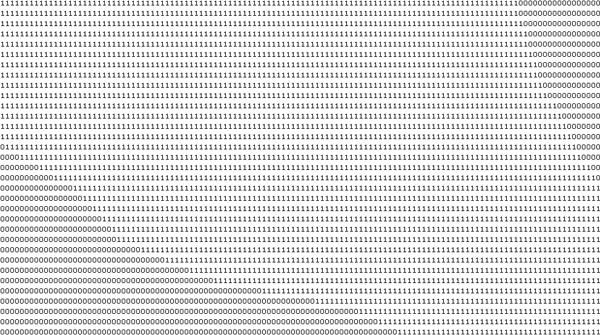
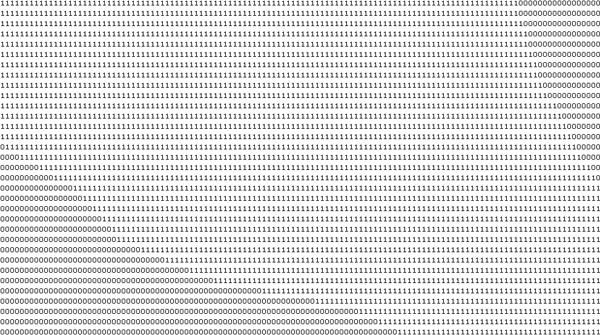
将字符打印成地图如下(部分)

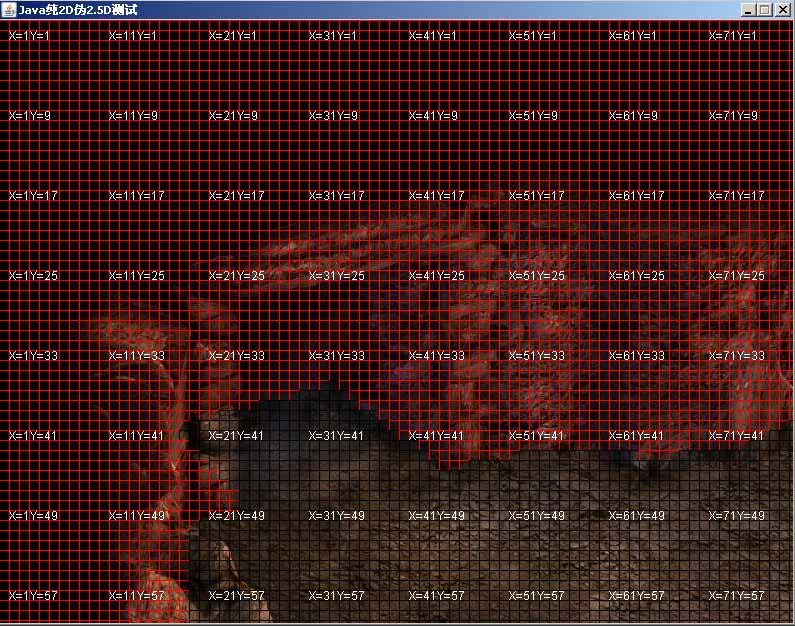
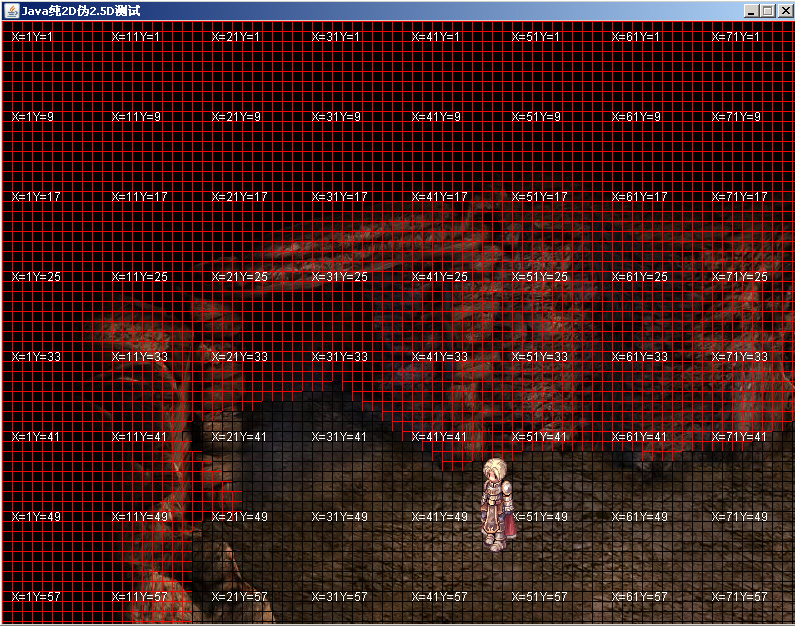
此时,我们就可以利用地图数组在斜视图上描绘出对应的x,y点。

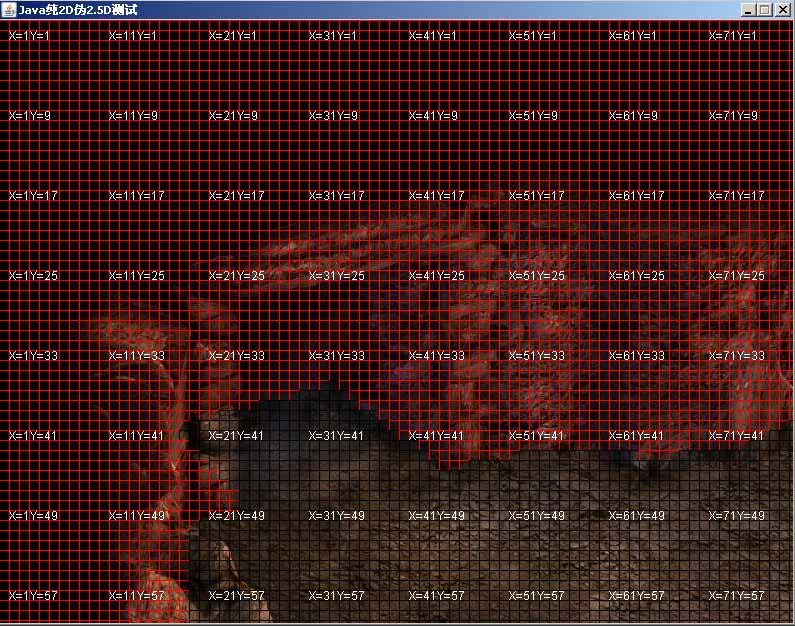
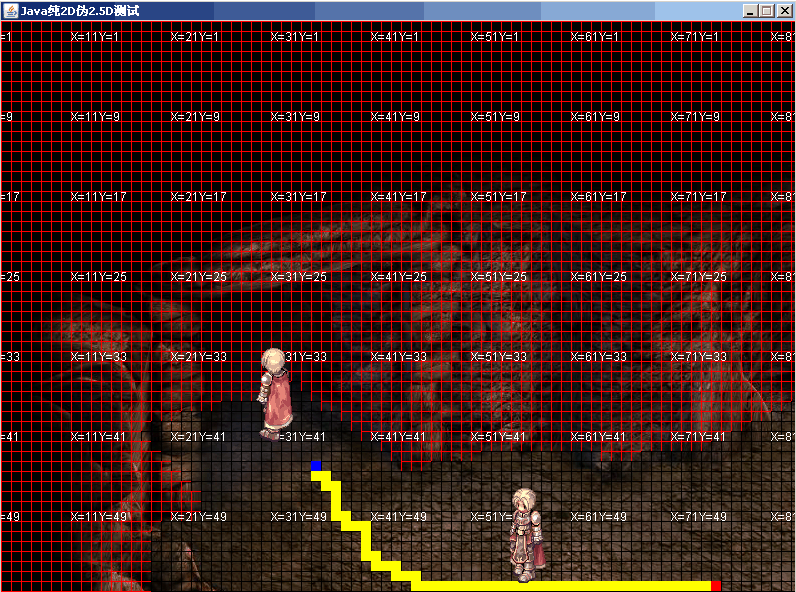
于通常的2D地图相同,坐标由左上x,y点开始,到右下x,y点结束,描绘出了整张地图内容(图中红色为不可移动区域,黑色为可移动区域)
那么我们现在要做的,就是将角色置身于当中了。
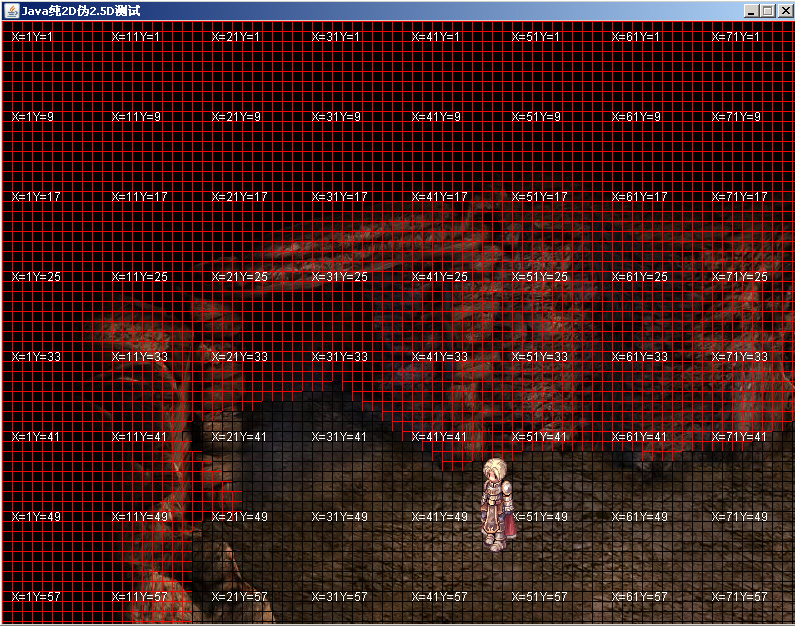
利用构建好的sprite类,我们能轻松的分解角色图,我将一个ro中人物置身其中。

这时,由于地图+人物俱为斜视图,所以会形成斜45度视角的错觉。
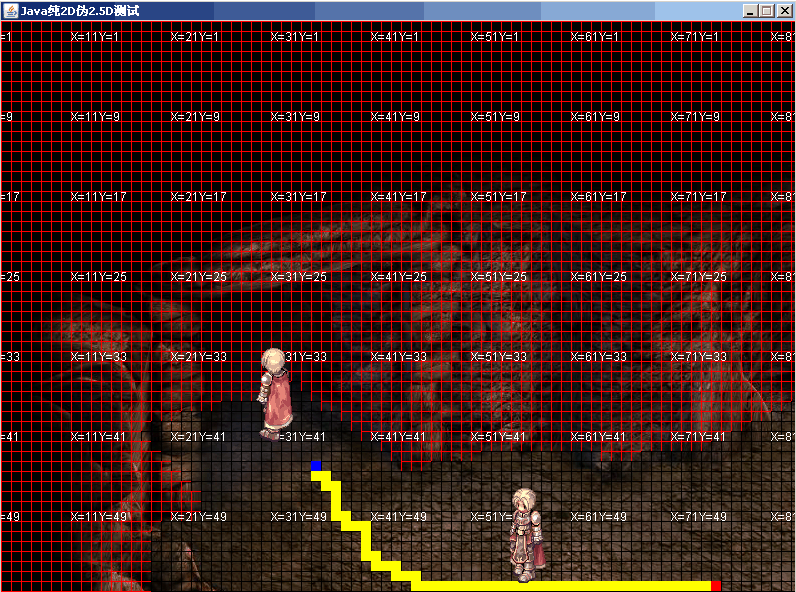
但新的问题来了,我们如何令角色移动呢?首先,我们显示角色的移动路径出来。

大家可以看到,如果我们沿用原来2D的寻径方式,那么在移动过程中角色将按照2D路线行走。虽然对平面游戏来说在正常不过,但对于已经是"2.5D"画面的我们来讲,显然是不能够容忍的,这时候就需要我们摒弃原先的寻径方式,将2.5D寻径的A*方法引入其中,具体方式将在下次介绍。
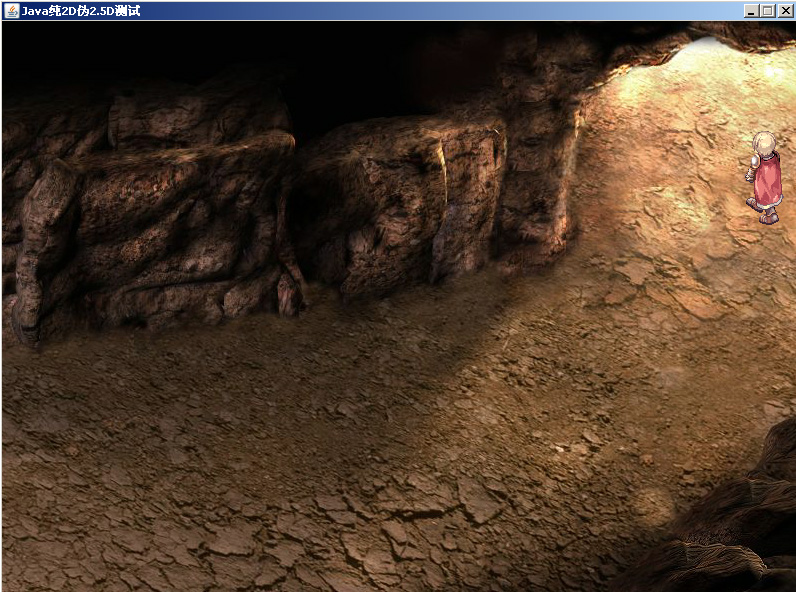
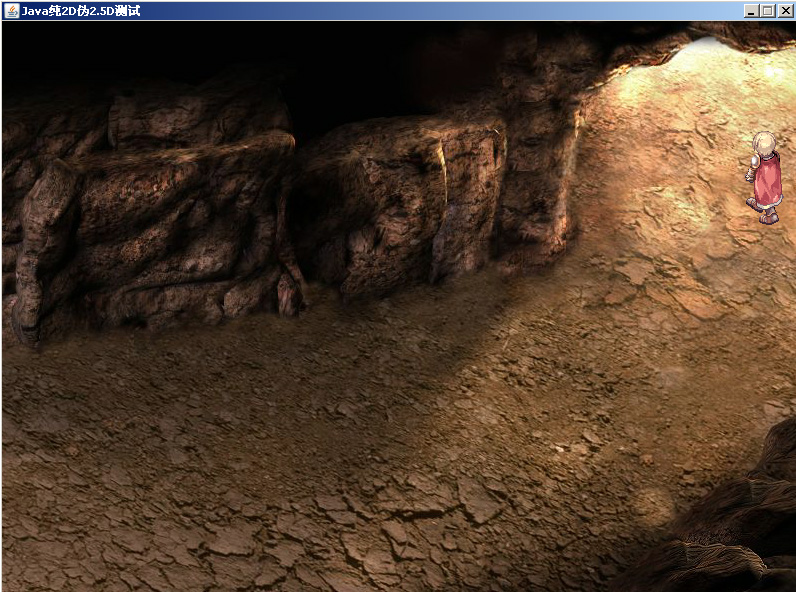
最后,我们去除辅助线等,运行效果如下:

由于设定的关系,此时背景画面随角色运动而卷帘移动,但就操作感受上讲,与普通的2.5D游戏是无异的。
上述操作代码如下:
 package
org.loon.framework.game.image;
package
org.loon.framework.game.image;

 import
java.awt.Color;
import
java.awt.Color;
 import
java.awt.Frame;
import
java.awt.Frame;
 import
java.awt.Graphics;
import
java.awt.Graphics;
 import
java.awt.Image;
import
java.awt.Image;
 import
java.awt.Panel;
import
java.awt.Panel;
 import
java.awt.event.KeyEvent;
import
java.awt.event.KeyEvent;
 import
java.awt.event.KeyListener;
import
java.awt.event.KeyListener;
 import
java.awt.event.MouseEvent;
import
java.awt.event.MouseEvent;
 import
java.awt.event.MouseListener;
import
java.awt.event.MouseListener;
 import
java.awt.event.WindowAdapter;
import
java.awt.event.WindowAdapter;
 import
java.awt.event.WindowEvent;
import
java.awt.event.WindowEvent;

 import
org.loon.framework.game.script.map.BitmapToMap;
import
org.loon.framework.game.script.map.BitmapToMap;
 import
org.loon.framework.game.sprite.Configure;
import
org.loon.framework.game.sprite.Configure;
 import
org.loon.framework.game.sprite.Event;
import
org.loon.framework.game.sprite.Event;
 import
org.loon.framework.game.sprite.Sprite;
import
org.loon.framework.game.sprite.Sprite;
 import
org.loon.framework.game.sprite.SpriteGroup;
import
org.loon.framework.game.sprite.SpriteGroup;

 /**
/**
 * <p>
* <p>
 * Title: LoonFramework
* Title: LoonFramework
 * </p>
* </p>
 * <p>
* <p>
 * Description:Java纯2D伪2.5D测试
* Description:Java纯2D伪2.5D测试
 * </p>
* </p>
 * <p>
* <p>
 * Copyright: Copyright (c) 2007
* Copyright: Copyright (c) 2007
 * </p>
* </p>
 * <p>
* <p>
 * Company: LoonFramework
* Company: LoonFramework
 * </p>
* </p>
 *
*
 * @author chenpeng
* @author chenpeng
 * @email:ceponline@yahoo.com.cn
* @email:ceponline@yahoo.com.cn
而遗憾的是,对于我这种非游戏开发人员来说,游戏美工简直不可求更不可遇,而我搜遍google,却也找不到多少2.5D地图可供使用(我想找皇家骑士团或最终幻想战略版那种地图,居然没有现成的……准备过两天重下游戏自己抠图……)。于是我怒从胸中起,恶向胆边行,将一种更加极端的方法付诸于实践……
我所谓更加极端的方法,就是利用看上去向2.5D的2D程序蒙混过关——也就是所谓的“伪2.5D实现”
举例来说,下为我以前 文章中曾构建过的2D地图:

我们可以看到,在此例中角色及建筑始终由X,Y交织点确定,即采取通常的2D算法实现。
但我们都知道,3D或2D本质上区别只是视觉上的,反映到屏幕上的无外是分辨率不等的象素罢了。如果我们直接将做好的2D地图放入其中,能否起到想要的作用呢?
我们来试试看,首先,我载入一个做好的2.5D地图(取材自幻想三国,原图大小2675X930,我以800X600卷帘显示)

我们可以看到,由于采用了2.5D的视觉图,单就画面而言,通常没有人会怀疑所见到的是“斜45度立体视图”。
而问题来了,原来我们使用的传统2D地图描绘方式(见 文章),要如何应用在这张伪2.5D的视图中呢?这时的难点就在于,我们要如何令原来在2D地图中使用的数组,在此图中发挥作用。
这时候有两种殊途同归的方式可供选择:一是利用ps等工具,在斜视图上生成镂空图,利用楼空图生成map数组来演算此斜视图。二是直接利用编辑器等工具在斜视图上标注通行区域,以此生成数组。
我并没有开发专用的编辑器,所以利用ps制作镂空图如下(原图于斜视图大小一致,为演示用缩小):

其中我将黑色设定为禁行区域,白色为通行区域,而生成一个二维的整形数组,代表map的所有x,y点
将字符打印成地图如下(部分)

此时,我们就可以利用地图数组在斜视图上描绘出对应的x,y点。

于通常的2D地图相同,坐标由左上x,y点开始,到右下x,y点结束,描绘出了整张地图内容(图中红色为不可移动区域,黑色为可移动区域)
那么我们现在要做的,就是将角色置身于当中了。
利用构建好的sprite类,我们能轻松的分解角色图,我将一个ro中人物置身其中。

这时,由于地图+人物俱为斜视图,所以会形成斜45度视角的错觉。
但新的问题来了,我们如何令角色移动呢?首先,我们显示角色的移动路径出来。

大家可以看到,如果我们沿用原来2D的寻径方式,那么在移动过程中角色将按照2D路线行走。虽然对平面游戏来说在正常不过,但对于已经是"2.5D"画面的我们来讲,显然是不能够容忍的,这时候就需要我们摒弃原先的寻径方式,将2.5D寻径的A*方法引入其中,具体方式将在下次介绍。
最后,我们去除辅助线等,运行效果如下:

由于设定的关系,此时背景画面随角色运动而卷帘移动,但就操作感受上讲,与普通的2.5D游戏是无异的。
上述操作代码如下:
 package
org.loon.framework.game.image;
package
org.loon.framework.game.image;
 import
java.awt.Color;
import
java.awt.Color; import
java.awt.Frame;
import
java.awt.Frame; import
java.awt.Graphics;
import
java.awt.Graphics; import
java.awt.Image;
import
java.awt.Image; import
java.awt.Panel;
import
java.awt.Panel; import
java.awt.event.KeyEvent;
import
java.awt.event.KeyEvent; import
java.awt.event.KeyListener;
import
java.awt.event.KeyListener; import
java.awt.event.MouseEvent;
import
java.awt.event.MouseEvent; import
java.awt.event.MouseListener;
import
java.awt.event.MouseListener; import
java.awt.event.WindowAdapter;
import
java.awt.event.WindowAdapter; import
java.awt.event.WindowEvent;
import
java.awt.event.WindowEvent;
 import
org.loon.framework.game.script.map.BitmapToMap;
import
org.loon.framework.game.script.map.BitmapToMap; import
org.loon.framework.game.sprite.Configure;
import
org.loon.framework.game.sprite.Configure; import
org.loon.framework.game.sprite.Event;
import
org.loon.framework.game.sprite.Event; import
org.loon.framework.game.sprite.Sprite;
import
org.loon.framework.game.sprite.Sprite; import
org.loon.framework.game.sprite.SpriteGroup;
import
org.loon.framework.game.sprite.SpriteGroup;
 /**
/** * <p>
* <p> * Title: LoonFramework
* Title: LoonFramework * </p>
* </p> * <p>
* <p> * Description:Java纯2D伪2.5D测试
* Description:Java纯2D伪2.5D测试 * </p>
* </p> * <p>
* <p> * Copyright: Copyright (c) 2007
* Copyright: Copyright (c) 2007 * </p>
* </p> * <p>
* <p> * Company: LoonFramework
* Company: LoonFramework * </p>
* </p> *
*  * @author chenpeng
* @author chenpeng * @email:ceponline@yahoo.com.cn
* @email:ceponline@yahoo.com.cn







 本文探讨了在Java中实现2.5D游戏的一种特殊方法——伪2.5D实现,通过利用2D地图和斜视图转换达到2.5D视觉效果。介绍了如何将2D地图应用到斜视图上,包括生成镂空图或标记通行区域以创建地图数组,并展示了如何使用A*算法进行2.5D寻径,以实现角色的正确移动。最后,通过示例代码展示了如何在伪2.5D场景中操作角色并实现背景卷帘移动的效果。
本文探讨了在Java中实现2.5D游戏的一种特殊方法——伪2.5D实现,通过利用2D地图和斜视图转换达到2.5D视觉效果。介绍了如何将2D地图应用到斜视图上,包括生成镂空图或标记通行区域以创建地图数组,并展示了如何使用A*算法进行2.5D寻径,以实现角色的正确移动。最后,通过示例代码展示了如何在伪2.5D场景中操作角色并实现背景卷帘移动的效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








