基本类型和引用类型
ECMAScript包含两种不同数据类型的值:
- 基本类型:Undefined、Null、Boolean、Number、String。是按值访问的,可以操作保存在变量中的实际的值。
- 引用类型:值是保存在内存中的对象。与其它语言不同,js 不允许直接访问内存中的位置,也就说不能直接操作对象的内存空间。因此在操作对象时,实际上是在操作对象的引用而不是实际的对象。因此引用类型的值是按引用访问的。
属性
- 对于引用类型的值,可以为其添加属性和方法,也可以改变和删除其属性和方法。
- 不能给基本类型的值添加属性。 访问基本类型的属性时会返回undefined。
复制变量
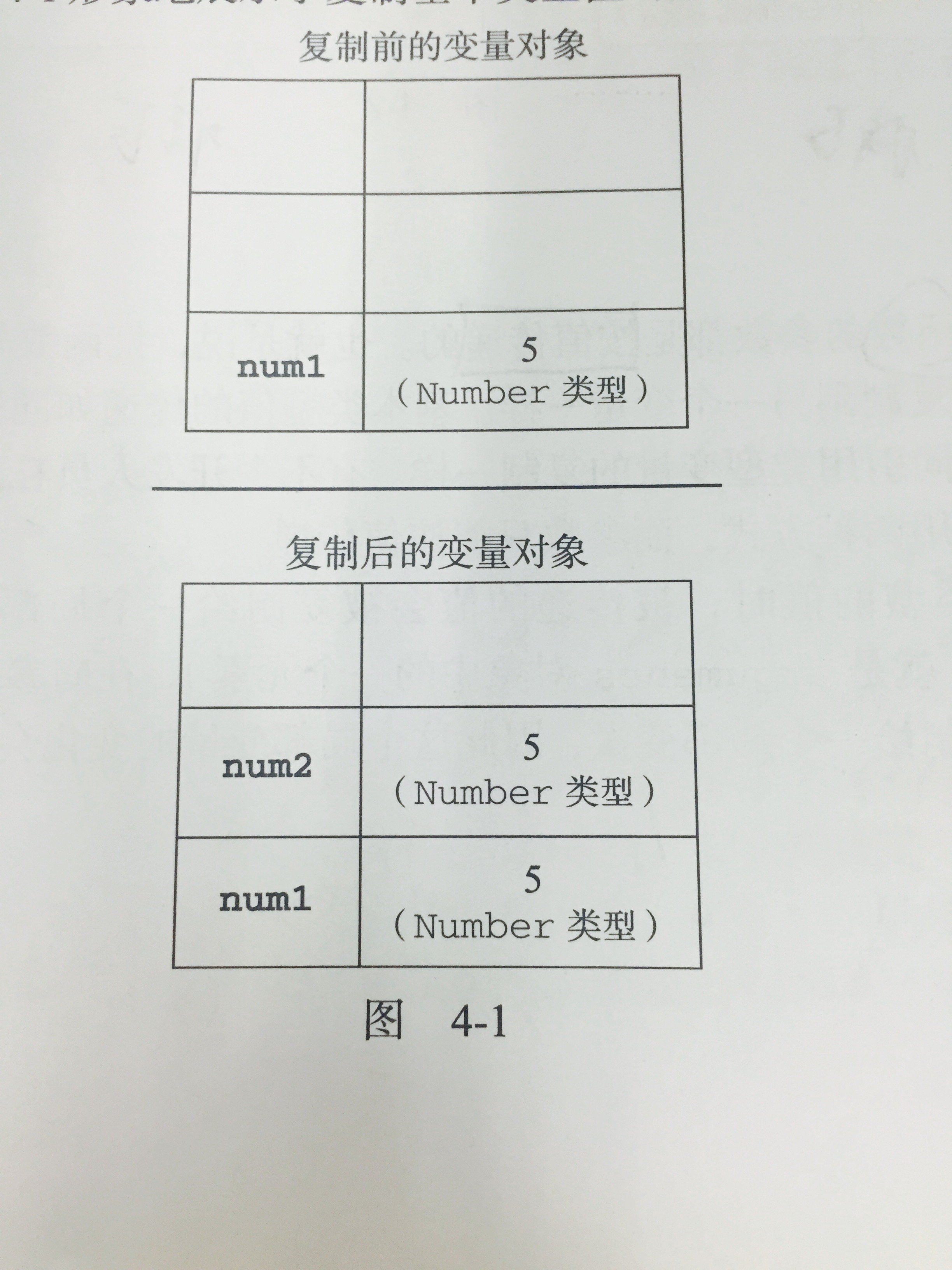
- 基本类型值:从一个变量向另一个变量复制基本类型的值,会创建一个新值然后把该值复制到为新变量分配的位置上。这两个变量是完全独立的,它们可以参与任何操作而不会互相影响。
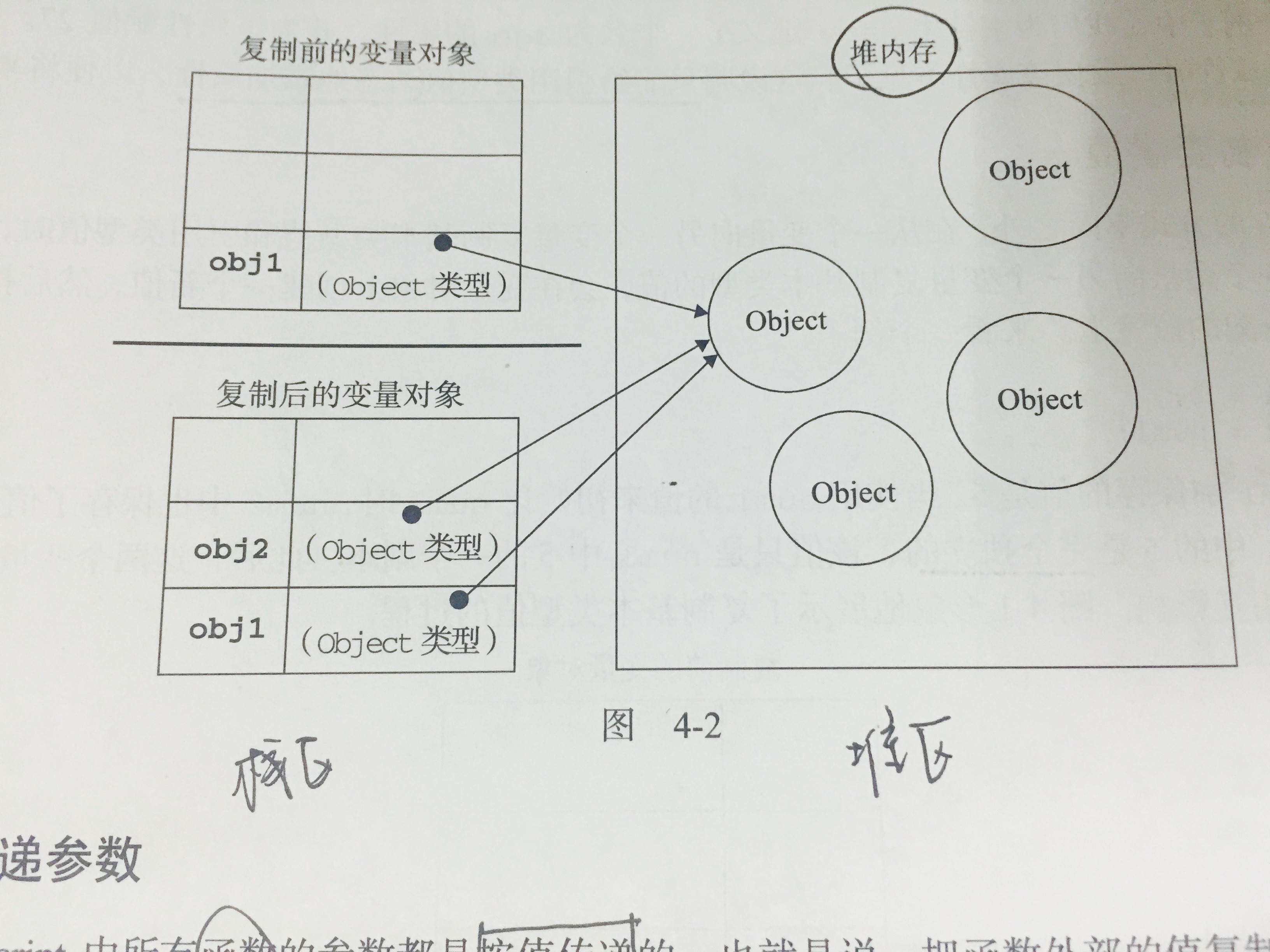
- 引用类型值:同样会复制存储在变量中的值并放到为新变量分配的空间中,但是这个值的副本实际上是一个指针,这个指针指向存储在堆中的一个对象。复制后两个变量实际上将引用同一个对象,因此改变其中一个变量就会影响另一个变量。
传递参数
ECMAScript中所有函数的参数都是按值传递的。
- 向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数)。
- 向参数传递引用类型的值时,会把这个值在内存中的地址赋值给一个局部变量,因此这个局部变量的变化会反映在函数的外部。
//基本类型值
var count = 20;
function addTen(num){
num+=10;
return num;
}
var result = addTen(count);
alert(count);//20,没有变化
alert(result);//30函数的参数num实际上是函数的局部变量,变量count作为参数传递给函数,实际上只是把数值20复制给了局部变量num,其实num和count是互不相识的,仅仅是具有相同的值。
//引用类型值
function setName(obj){
obj.name = "nicholas";
}
var person = new Object();
setName(person);
alert(person.name); //"nicholas"person变量被传递到函数中被复制给了obj,在函数内部,obj和person**引用的是同一个对象,即使这个变量是按值传递的,**obj也会按引用来访问同一个对象。
function setName(obj){
obj.name = "nicholas";
obj = new Object();
obj.name = "greg";
}
var person = new Object();
setName(person);
alert(person.name); //"nicholas"这个例子用来说明函数不是按引用传递的。在定义name属性后,obj被赋值为一个新对象,并且name属性为“greg”,如果是按引用传递的,那么person应该被自动修改为指向其name属性为“greg”的新对象。实际上,在函数内部重写obj时,这个变量引用的就是一个局部对象了。
检测类型
typeof操作符对于检测引用类型的值时用处不大,通常我们不是想知道某个值是不是对象,而是想知道它是什么类型的对象,因此使用instanceof操作符。
- 所有引用类型的值都是Object的实例,因此在检测一个引用类型值和Object构造函数时,instanceof总会返回true
- 如果用instanceof检测基本类型值,总会返回false,因为基本类型不是对象。
























 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








