js中的宽高属性
window
screen对象
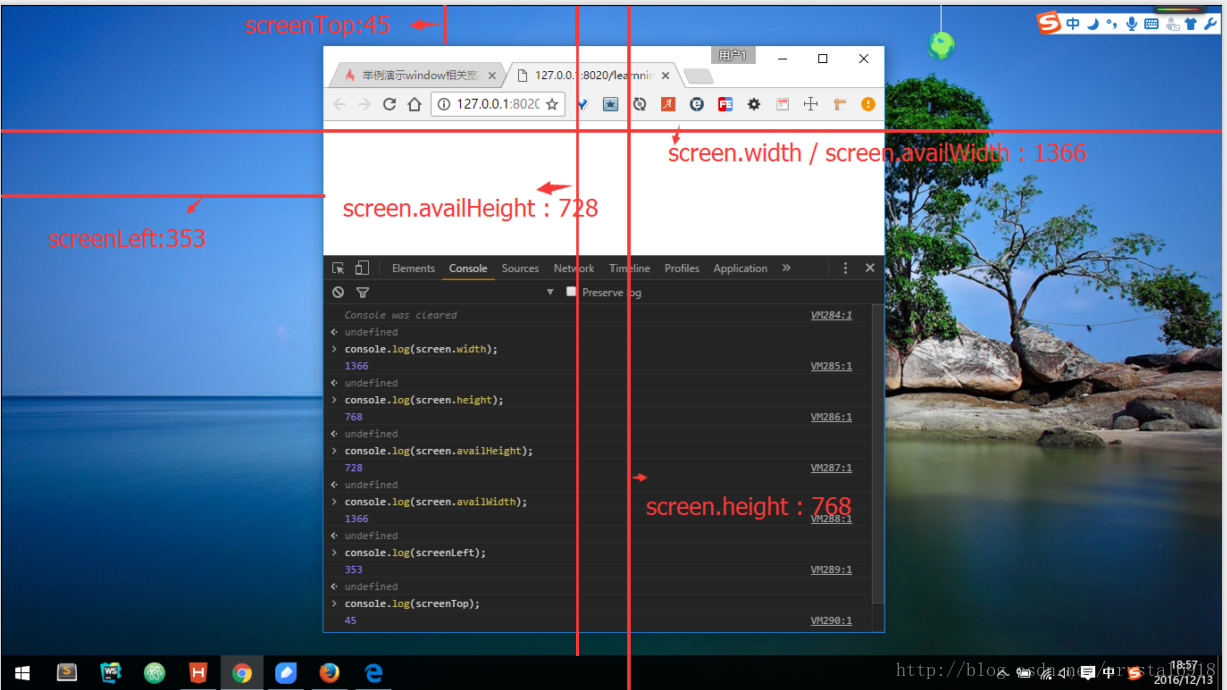
window.screen包含有关用户屏幕的信息 :
- window.screen.width:整个屏幕的宽度
比如我现在的显示屏宽度即使2560 - window.screen.height:整个屏幕的高度
- window.screen.availWidth:可使用部分的宽度
- window.screen.availHeight:可使用部分的高度,一般减去底部工具栏的高度
- window.screenTop:浏览器上方距屏幕顶部的距离
- window.screenLeft:浏览器左边距屏幕左边的距离
window
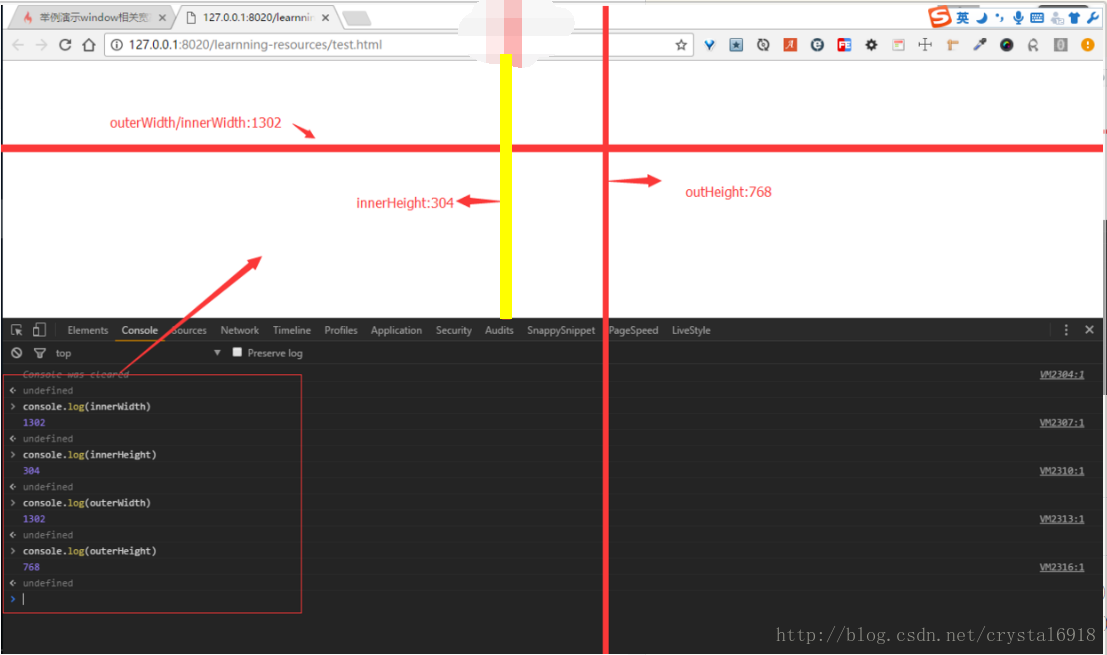
- window.innerWidth:浏览器视口(viewport)宽度,如果存在垂直滚动条则包括它。
- window.innerHeight:浏览器视口(viewport)高度,如果存在水平滚动条则包括它。
- window.outerWidth:整个浏览器窗口的宽度,包括侧边栏、窗口镶边
- window.outerHeight:整个浏览器窗口的高度,包括侧边栏、窗口镶边
Element
client
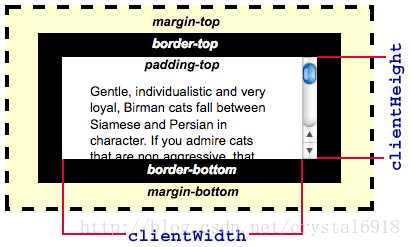
该属性指的是元素的可视部分宽度和高度
- clientWidth:width+padding
- clientHeight:height+padding
这一对属性是用来读取元素的border的宽度和高度的
- clientLeft:border-left的宽度
- clientTop:border-top的宽度
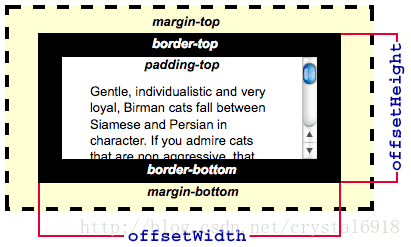
offset
- offsetWidth:width+padding+border+滚动条
- offsetHeight:height+padding+border+滚动条
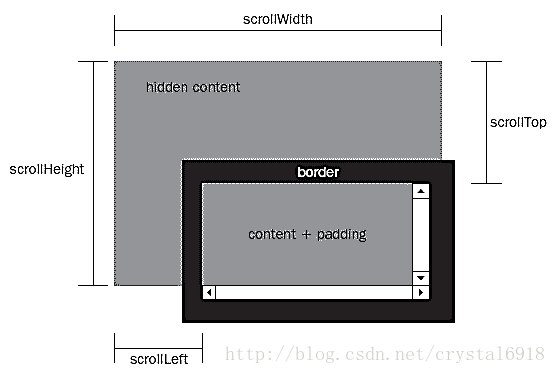
scroll
- scrollWidth:
- 无滚动轴时,scrollWidth = clientWidth
- 有滚动轴时,scrollWidth = 实际宽度 + padding
- scrollHeight:同理
- scrollLeft:读取或设置元素水平滚动的距离
- scrollTop:读取或设置元素垂直滚动的距离
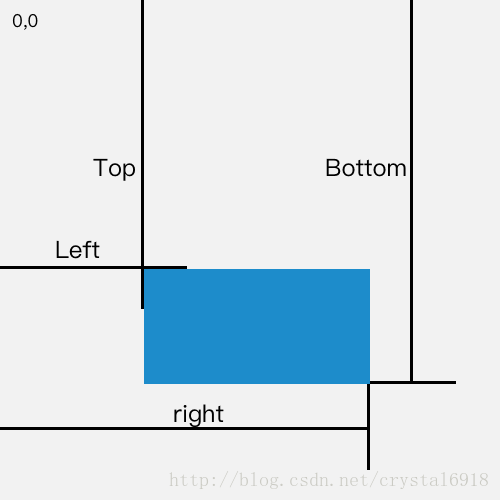
getBoundingClientRect
Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。
var pos = ele.getBoundingClientRect();返回的pos对象拥有4个只读属性:left、top、right和bottom。其中left和top是相对于视口左上角的偏移,right和bottom是相对于视口右下角的距离。
因为这个属性获得的是距离视口的距离,因此如果想获得相对于整个document的偏移,需要在这个基础上再加上scrollTop和scrollLeft
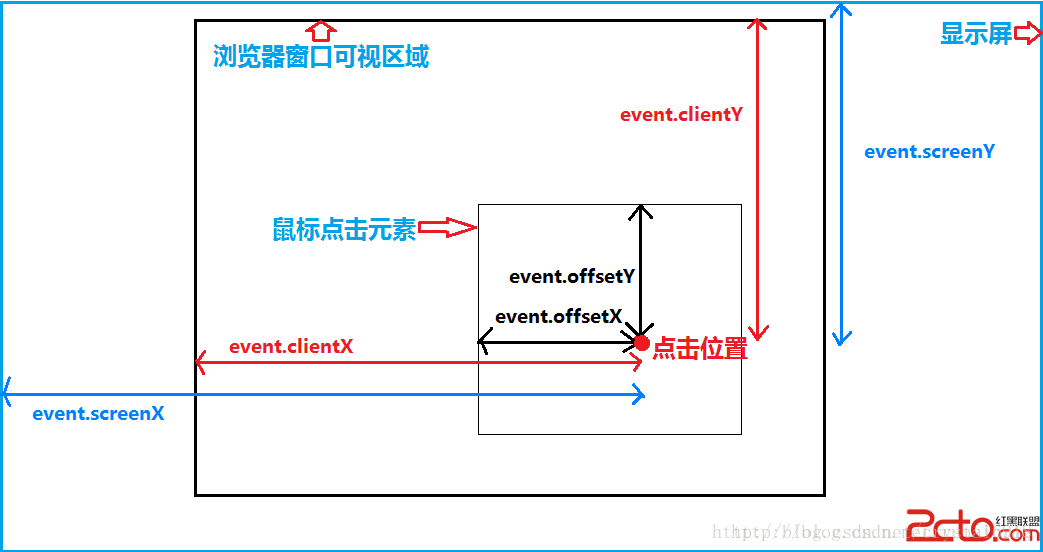
Event
在事件处理中获取的mouseevent对象也有各种坐标属性:
相对于屏幕左上角的坐标:
- screenX
- screenY
相对于整个网页左上角的坐标:
- pageX
- pageY
相对于浏览器可视区左上角的坐标:
- clientX
- clientY
相对于事件源左上角的坐标:
- offsetX
- offsetY
应用
页面滚动到顶部或底部
- 回到顶部
document.body.scrollTop = 0;- 是否在顶部
window.onscroll = function(){
if(window.innerHeight + document.body.scrollTop>= document.body.scrollHeight){
console.log("at bottom")
}
}jQuery
- width():元素当前的计算宽度值
- height():元素当前的计算高度值
- innerWidth():width+padding
- innerHeight():height+padding
- outerWidth():width+padding+border+margin
- outerHeight():height+padding+border+margin
- offset():元素相对于文档的坐标
- scrollLeft():水平滚动位置
- scrollTop():垂直滚动位置
jquery滚动到底部和顶部加载:
$(window).scroll(function(){
var height = $(window).height();
var scrollTop = $(window).scrollTop();
var wholeHeight = $(document).height();
if(height+scrollTop >= wholeHeight){
//底部
}else if(scrollTop == 0){
//顶部
}
})BTW,在jquery中,$(window)与$(document)是有区别的:
$(window):视口$(document)整个html文档,html标签包含的所有部分,也包含超出视口的部分。





























 2538
2538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








