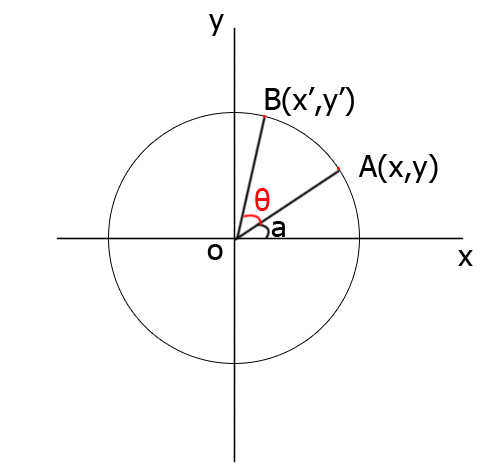
如上图图所示:
B点是通过A点逆时针旋转θ得到
x=r*cosa
y=r*sina
即
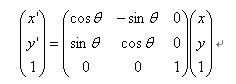
x’=r*cos(a+θ)=x*cosθ-y*sinθ
y’=r*sin(a+θ)=x*sinθ+y*cosθ
PS:两角和、差公式
sin(A+B) = sinAcosB+cosAsinB sin(A-B) = sinAcosB-cosAsinB cos(A+B) = cosAcosB-sinAsinB cos(A-B) = cosAcosB+sinAsinB tan(A+B) = (tanA+tanB)/(1-tanAtanB) tan(A-B) = (tanA-tanB)/(1+tanAtanB) cot(A+B) = (cotAcotB-1)/(cotB+cotA) cot(A-B) = (cotAcotB+1)/(cotB-cotA)
也即是

也即是说可以用
context.transform(Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180), -Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),0,0)可以替代context.rotate(θ)。
原文:























 1471
1471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








