参考博客:
Android RecyclerView最全使用详解-CSDN博客
本篇文章只是为了简略,方便自己快速观看。详细介绍请移步参考博客。
布局管理器、itemDecoration分割线、item click事件。

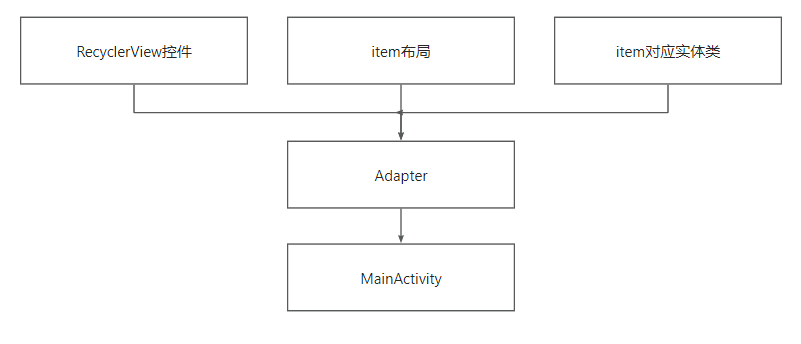
RecyclerView控件
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
item布局 item_list
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/root">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"/>
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年龄" />
</LinearLayout>
item对应实体类
package com.example.demo726;
public class Stu {
public String name;
public String age;
@Override
public String toString() {
return "Stu{" +
"name='" + name + '\'' +
", age='" + age + '\'' +
'}';
}
}
Adapter
class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
private Context context;
private List<Stu> stus;
MyAdapter(Context context, List<Stu> stus){
this.context = context;
this.stus = stus;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//绑定item_list
View view = View.inflate(context, R.layout.item_list, null);
MyViewHolder myViewHoder = new MyViewHolder(view);
return myViewHoder;
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, @SuppressLint("RecyclerView") int position) {
Stu stu = stus.get(position);
//填充view
holder.nameView.setText(stu.name);
holder.ageView.setText(stu.age);
//item点击事件,根布局
holder.root.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,position+"被点击"+stu,Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return stus.size();
}
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView nameView;
TextView ageView;
LinearLayout root;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
nameView = itemView.findViewById(R.id.name);
ageView = itemView.findViewById(R.id.age);
root = itemView.findViewById(R.id.root);
}
}
MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.recycler_view_demo);
ArrayList<Stu> stus = new ArrayList<>();
for (int i = 1; i <= 100; i++) {
Stu stu = new Stu();
stu.name = "name"+i;
stu.age = "age"+i;
stus.add(stu);
}
recyclerView = findViewById(R.id.recyclerview);
//设置adapter
MyAdapter myAdapter = new MyAdapter(this,stus);
recyclerView.setAdapter(myAdapter);
//设置布局,三种布局管理器,
/**
* LinearLayoutManager 线性布局管理器
* StaggeredGridLayoutManager 瀑布流布局管理器
* GridLayoutManager 网格布局管理器
*/
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
//itemDecoration 分割线
DividerItemDecoration mDivider = new
DividerItemDecoration(this,DividerItemDecoration.VERTICAL);
recyclerView.addItemDecoration(mDivider);
}
}
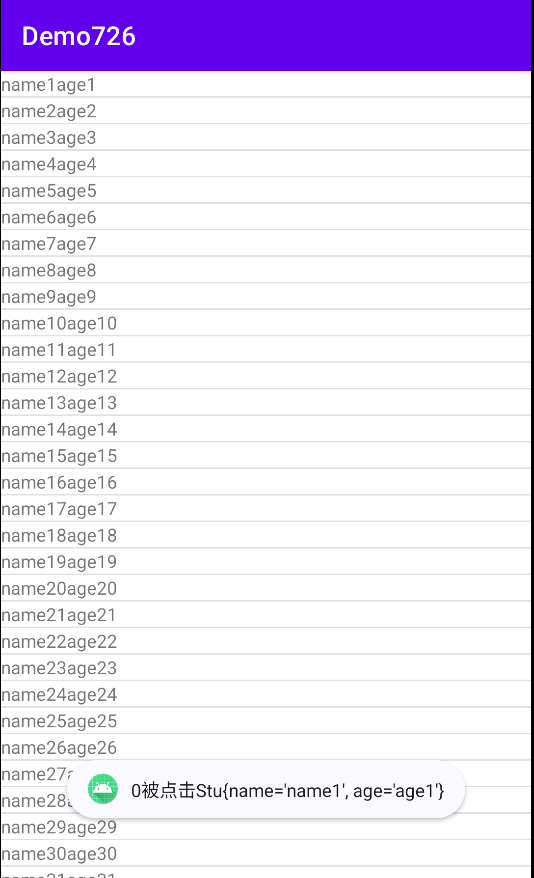
效果图
























 1663
1663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








