<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <link rel="stylesheet" type="text/css" href="1.css"/> (第三种)-->
<!-- style专门用来定义css样式代码
<style type="text/css">
div{
border: red 1px solid;
}
span{
border: red 1px solid;
}
</style>-->
</head>
<body>
<!-- CSS与HTML的结合方式
第一种 在标签的style属性上设置"key: value value;"修改样式表标签 (代码多时不好用)
<div style="border:1px solid red">div表签1</div>
<div style="border:1px solid red">div表签2</div>
<span style="border:1px solid red">span标签1</span>
<span style="border:1px solid red">span标签2</span>
-->
<!-- 第二种 在head标签中来定义自己需要的CSS样式
<div>div表签1</div>
<span>span标签1</span>
-->
<!-- 第三种把CSS样式写成一个单独的css文件,再通过link标签引入即可复用-->
<!-- <div>div表签1</div>
<span>span标签1</span>
-->
<!-- CSS选择器
2.1 标签名选择器 格式
标签名{
属性值:值;
}
2.2 id选择器 格式
#id 属性值{
属性:值;
}
2.3 class选择器(类选择器)格式
.class属性值{
属性:值;
}
2.4 组合选择器 格式
选择器1,选择器2,选择器n{
属性:值;
}-->
<!-- CSS的常用样式
3.1 DIV 居中
margin-left: auto;
margin-right: auto;
3.2文本居中
text-align: center;
3.3超链接去下划线
text-decoration: none;
3.4表格细线
table{
border: 1px solid black;/*设置边框*/
border-collapse: collapse;/*边框合并*/
}
td/th{
border: 1px solid black;/*设置边框*/
}
3.5列表去除修饰
ul{
list=style:none;
}
-->
</body>
</html>
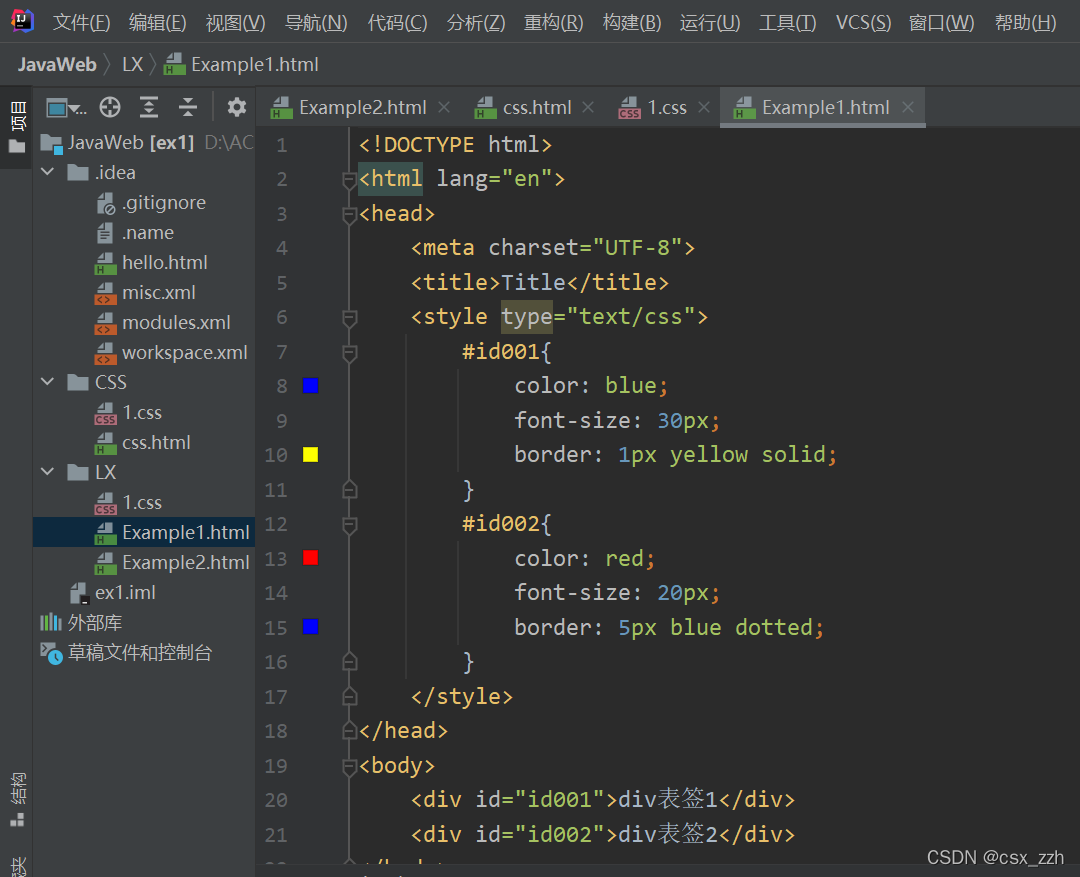
id选择器的练习(2.2)

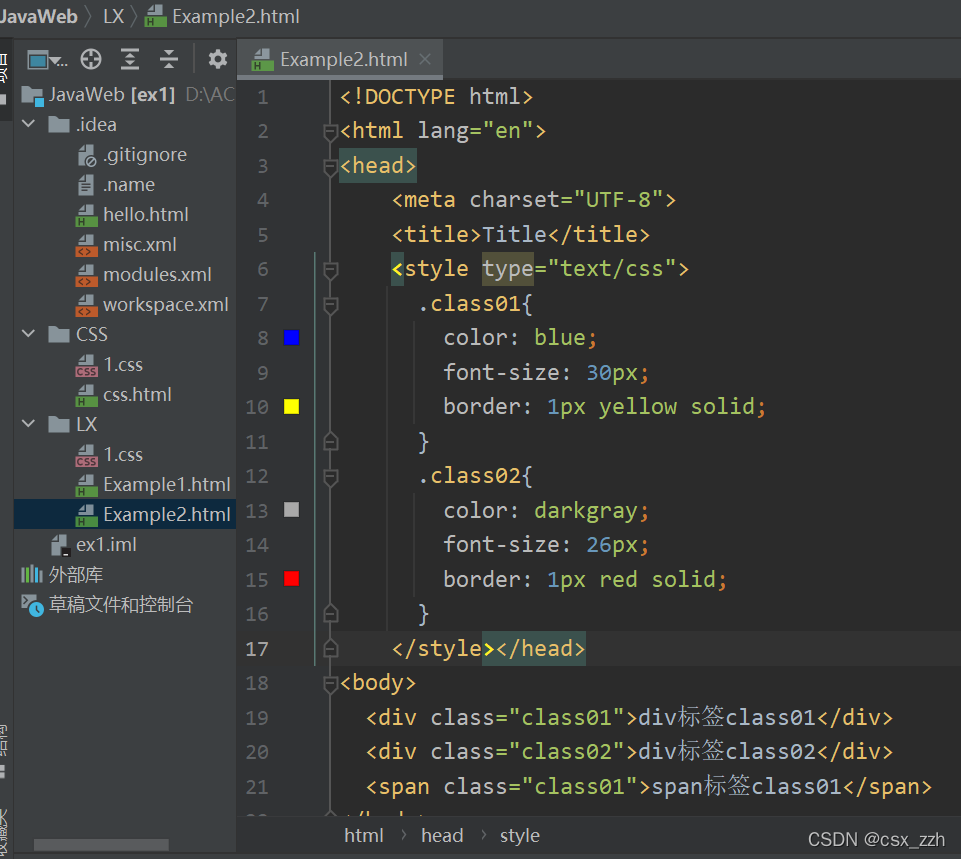
class选择器(2.3)
 组合选择器(2.4)
组合选择器(2.4)






















 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








