前言:好久没更新过CSDN博客了,现在从原来的OI,变成了一个科研工作者。最近打算把原来的一些资料整理一下,作为经验公开分享,希望能帮到更多默默努力耕耘的人~
网页设计系列源于早几年在学校网站工作做入门培训时的一些讲稿,有关HTML+CSS框架的编程,比较基础。当时为了给入门的同学更多感性认识,提供了很多小实例,这里也都给出来了。
目录
DIV+CSS布局
CSS 盒子模型参数设置
在CSS中,可以使用下面的语段示例来设置div的宽度(width)、高度(height)、外边距(margin)、内边距(padding)
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
结构如图所示:

具体每种参数的语法格式为:(下面仅举例,可举一反三)
border-color:top right bottom left
border-style:top right bottom left
padding:top right bottom left
margin:top right bottom left
border-width:top right bottom left
例如:“border-color: red black white red” 表示设置上边界颜色为红色,右边界颜色为黑色,下边界为白色,左边界为红色
再如:“padding:10px 10px 10px 10px” 表示各padding边界宽度为10px
CSS 盒子模型参数设置——实例9
HTML代码如下:
<html>
<head>
<style type="text/css">
.im{
width:100px;
height:100px;
border-style:solid;
border-width:10px;
border-color:red black green orange;
margin:100px 10px 0px 0px;
}
</style>
</head>
<body>
<div class="im">
CSS盒子模型参数设置
</div>
</body>
</html>
打开HTML效果如图:

注意到这里使用了内部样式表,这部分代码提取出来如下:
<style type="text/css">
.im{
width:100px;
height:100px;
border-style:solid;
border-width:10px;
border-color:red black green orange;
margin:100px 10px 0px 0px;
}
</style>
其中,紫色部分的颜色顺序如下,可以与上图对照起来理解:

CSS外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
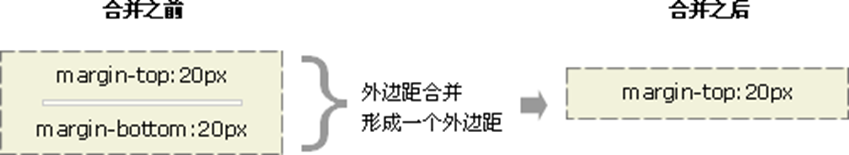
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
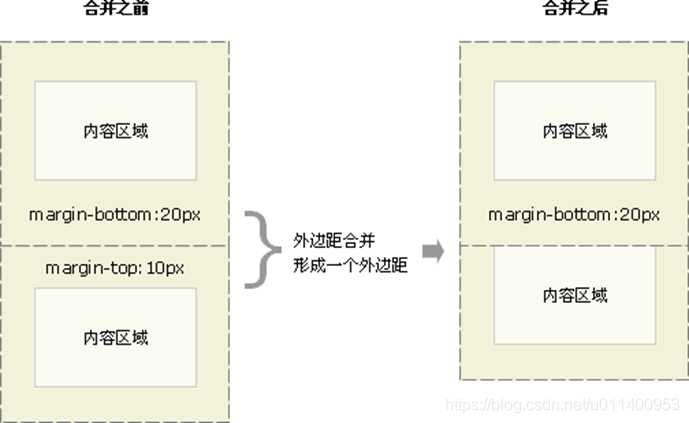
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

CSS外边距合并——实例10
HTML代码如下:
<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
#d1 {
width:100px;
height:100px;
margin-top:20px;
margin-bottom:20px;
background-color:red;
}
#d2 {
width:100px;
height:100px;
margin-top:10px;
background-color:blue;
}
</style>
</head>
<body>
<div id="d1">
</div>
<div id="d2">
</div>
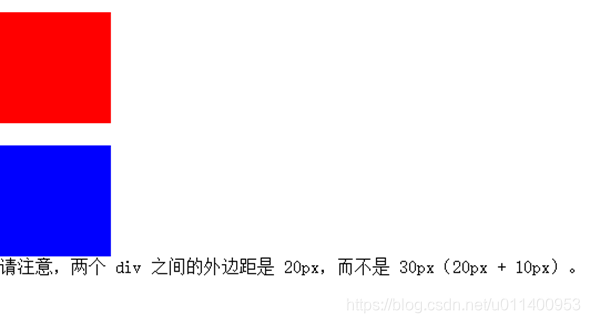
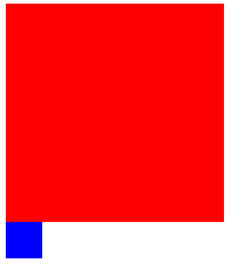
<p>请注意,两个 div 之间的外边距是 20px,而不是 30px(20px + 10px)。</p>
</body>
</html>
打开HTML后效果如下:

可尝试修改红色部分(见下方代码段中的红色部分)的数值进行测试,并注意观察两div色块的间距变化:
#d1 {
width:100px;
height:100px;
margin-top:20px;
margin-bottom:20px;
background-color:red;
}
#d2 {
width:100px;
height:100px;
margin-top:10px;
background-color:blue;
}
附在线实验网址(w3school):http://www.w3school.com.cn/tiy/t.asp?f=csse_margin_collapsing1
CSS外边距合并(续)
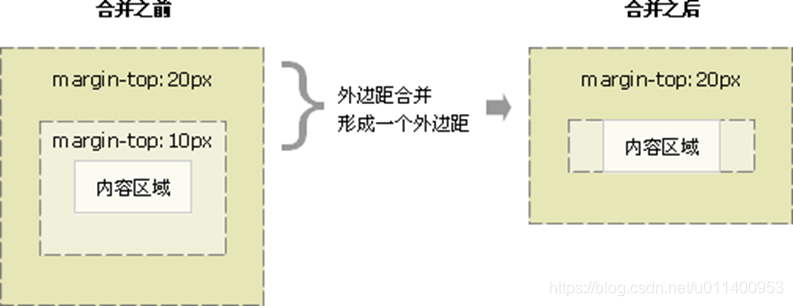
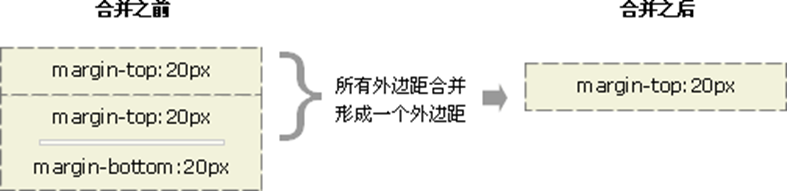
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

CSS外边距合并——实例11
HTML代码如下:
<html>
<head>
<style type="text/css">
#outer {
width:300px;
height:300px;
background-color:red;
margin-top:20px;
}
#inner {
width:50px;
height:50px;
background-color:blue;
margin-top:10px;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
</div>
</div>
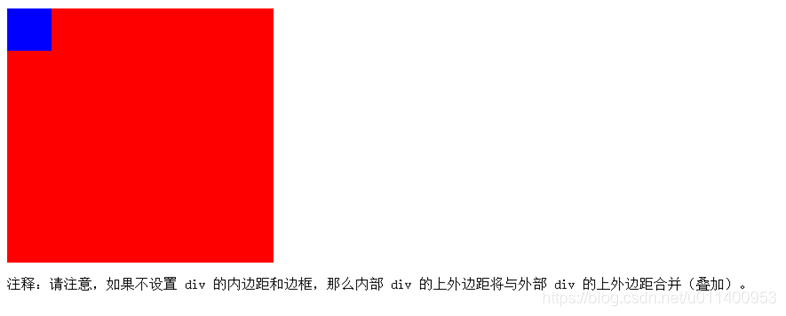
<p>注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部 div 的上外边距合并(叠加)。</p>
</body>
</html>
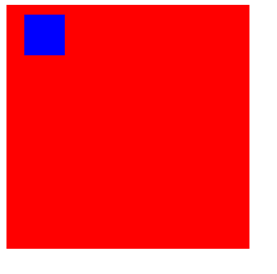
打开HTML后效果如下:

可尝试修改红色部分(见下方代码段中的红色部分)的数值进行测试,并注意观察两div色块上方对整张网页顶部的距离变化:
#outer {
width:300px;
height:300px;
background-color:red;
margin-top:20px;
}
#inner {
width:50px;
height:50px;
background-color:blue;
margin-top:10px;
}
CSS外边距合并(续2)
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

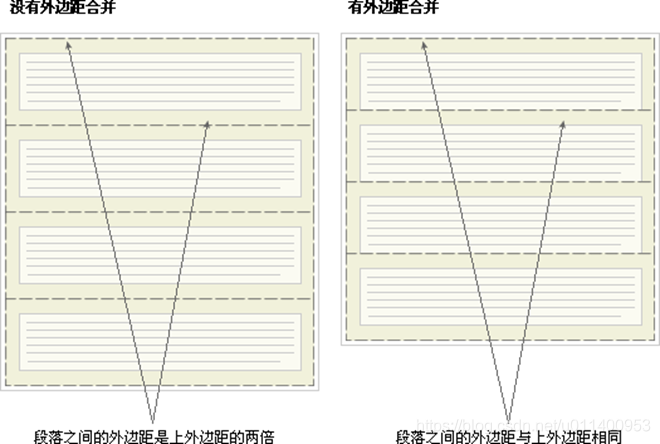
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例,如下图所示:第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

说明:只有普通流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
普通流的概念将在下面“CSS定位”中讲到
CSS定位
有了前面对盒子模型的细化讲解,下面可以开始说明CSS定位了。如下表:
| 属性 | 描述
|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
PS:除了上述专门的定位属性之外,CSS还提供了浮动(float)以及空白边操纵来实现不同元素的定位。
CSS的定位与显示属性可以把一个HTML元素定位在网页中的任何位置。
CSS中有三种基本的定位机制:
普通流:显示的位置由元素在HTML文件中的位置决定
浮动:可以左右移动,直到碰到包含框或其它浮动框
绝对定位:可以直接将元素定位在页面上地任何位置
普通流机制:按照元素的类型和在HTML源文件中的出现顺序进行定位
如块级元素(如p、h、div)从上到下一个接一个的排列,内联元素(如span、strong元素)在行中水平布置
除非特殊的指定,否则所有的框都在普通流中定位。
我们可以通过操控各个元素的边距来达到简单定位的效果,但这往往不能够满足实际设计中的定位效果。
前面说到单靠普通文件流和简单的边距的操控是不能满足页面布局,因此CSS还提供了专门的定位属性position。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
CSS相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
例如,如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
代码示例:
/*设置id=box_relative元素相对定位的示例*/
#box_relative {position: relative;left: 30px;top: 20px;}
CSS相对定位——实例12
HTML代码如下:
<html>
<head>
<style type="text/css">
#basic {
width:300px;
height:300px;
background-color:red;
}
#box_relative {
width:50px;
height:50px;
background-color:blue;
}
</style>
</head>
<body>
<div id="basic"></div>
<div id="box_relative"></div>
</body>
</html>
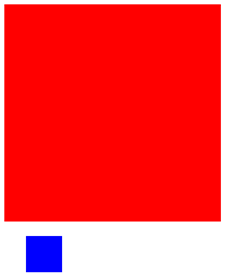
打开HTML后效果如下:

将“#box_relative”中的代码变为(即增加红色部分):
#box_relative {
width:50px;
height:50px;
background-color:blue;
position:relative;
left:30px;
top:20px;
}
效果变为:

CSS绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(如body)。
代码示例:
/*设置id=box_absolute元素相对定位的示例*/
#box_absolute{position: absolute;left: 30px;top: 20px;}
PS:注意与前面的相对定位语句比较
CSS绝对定位——实例13
HTML代码如下:
<html>
<head>
<style type="text/css">
#basic {
width:300px;
height:300px;
background-color:red;
}
#box_relative {
width:50px;
height:50px;
background-color:blue;
}
</style>
</head>
<body>
<div id="basic"></div>
<div id="box_relative"></div>
</body>
</html>
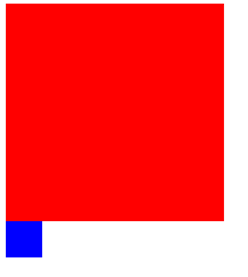
打开HTML后效果如下:

将“#box_relative”中的代码变为(即增加红色部分):
#box_relative {
width:50px;
height:50px;
background-color:blue;
position:absolute;
left:30px;
top:20px;
}
效果变为:

CSS浮动
浮动框可以左右移动,直到它的外边缘碰到包含框或另一浮动框的边缘。当元素浮动时,它将不再处于普通文档流中,相当于浮在文档之上,不占据空间
由于浮动框不在文档的普通流中,所以文档的普通流中的块表现得就像浮动框不存在一样。但是浮动的框会挡住下面框显示的内容。
代码示例:
/*设置id=box_float元素浮动的示例*/
#box_float{float:right;}
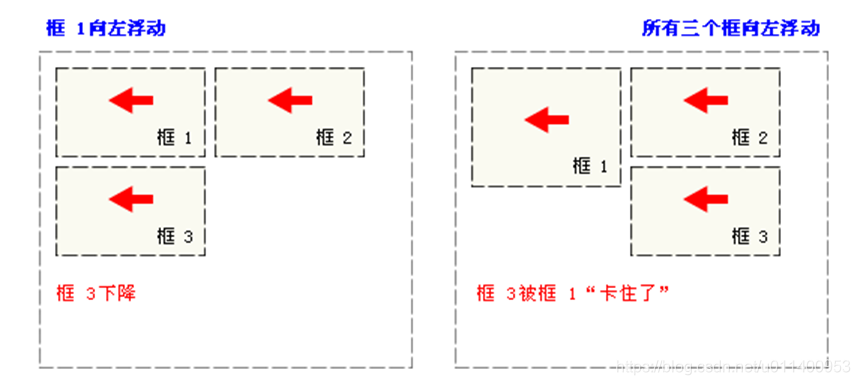
浮动示例:
情形1中,虚线框为页面大小,第三个框由于页面宽度不够,被挤到下一排靠左浮动
情形2中,框2和框3均被框1挡住

CSS浮动——实例14
HTML代码如下:
<html>
<head>
<style type="text/css">
body{
width:700px;
border:solid yellow;
}
#basica{
width:300px;
height:300px;
background-color:red;
float:left;
}
#basicb{
width:300px;
height:300px;
background-color:blue;
float:left;
}
#basicc{
width:300px;
height:300px;
background-color:green;
float:left;
}
</style>
</head>
<body>
<div id="basica"></div>
<div id="basicb"></div>
<div id="basicc"></div>
</body>
</html>
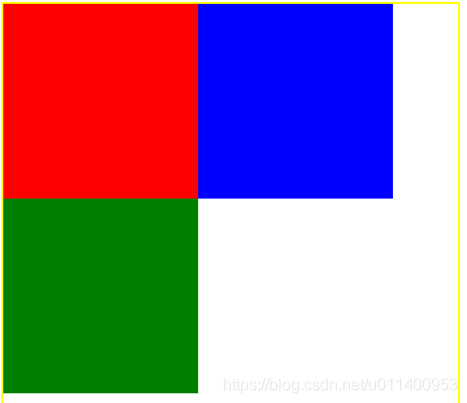
打开HTML后效果如下,这个就是上图中说的情形1,黄色的为页面边框(宽度设为700px):

最后
关于html/css的相关内容就为大家介绍到这里,其实它们还有很多好玩神奇的东西值得我们去发掘,如果感兴趣可以到w3school网站去学习。这个网站有各种关于网站开发的相关知识和手册供我们学习和查找。
另外,网页编程最重要的就是去实践,具体的经验都将在实践中积累,不要想着一口能吃成一个大胖子。实践中要自己学会运用互联网工具进行查找。
附网页设计系列的文章链接:
网页设计(一)——HTML基础概念:https://blog.csdn.net/csyzcyj/article/details/107283767
网页设计(二)——DIV+CSS布局1:https://blog.csdn.net/csyzcyj/article/details/107284087
网页设计(三)——DIV+CSS布局2:https://blog.csdn.net/csyzcyj/article/details/107284655
网页设计(四)——DIV+CSS布局3:https://blog.csdn.net/csyzcyj/article/details/107285198
网页设计(五)——marquee标签:https://blog.csdn.net/csyzcyj/article/details/107285901
网页设计(六)——基于HTML+CSS框架的网页设计实例:https://blog.csdn.net/csyzcyj/article/details/107286067





 本文深入探讨CSS布局,包括盒子模型参数设置、外边距合并及定位概念。通过实例演示,详细解释了CSS相对定位、绝对定位和浮动的用法,帮助读者理解网页设计中的关键布局技巧。
本文深入探讨CSS布局,包括盒子模型参数设置、外边距合并及定位概念。通过实例演示,详细解释了CSS相对定位、绝对定位和浮动的用法,帮助读者理解网页设计中的关键布局技巧。
















 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








