作者简介
建成,携程高级前端开发,对前端工程化、性能优化、效率提升等方面有浓厚兴趣。
背景
对于一款互联网产品来说,用户体验始终扮演着重要的角色,尤其是在后互联网时代,增量见顶,竞争方向逐渐转为存量用户,体验的好坏可能直接决定着一个用户的去留。
据统计,网页加载时间从 1 秒增加到 3 秒,跳出率就会提高 32%;如果网页加载时间从 1 秒增加到 6 秒,跳出率就会上升 106%。
基于此,携程金融前端团队对内部SSR应用的性能实施了一系列的治理,本文将从性能监测、数据处理与分析、优化之路等方面来分享。
一、性能
用户体验是一个比较感性的概念,每个人的感受可能都不太一样,较难进行衡量。基于此,我们首先要把用户体验进行量化,使其可衡量和监测。
根据业内经验和相关分析,用户体验和页面首屏时间、页面累积布局偏移量有较强相关性,通过计算和监测这两个指标可以来衡量应用的用户体验。
二、性能监测
从技术方面来讲,前端性能监控主要有两种方式,一种是合成监控(Synthetic Monitoring,SYN),另一种是真实用户监控(Real User Monitoring,RUM)。
为了凸显用户真实的体验,我们采用了真实用户监控(即通过用户实际操作产生的一系列性能指标数据进行监测)。
2.1 页面首屏时间
页面首屏时间主要涉及到浏览器请求和渲染流程。
2.1.1 性能指标选定
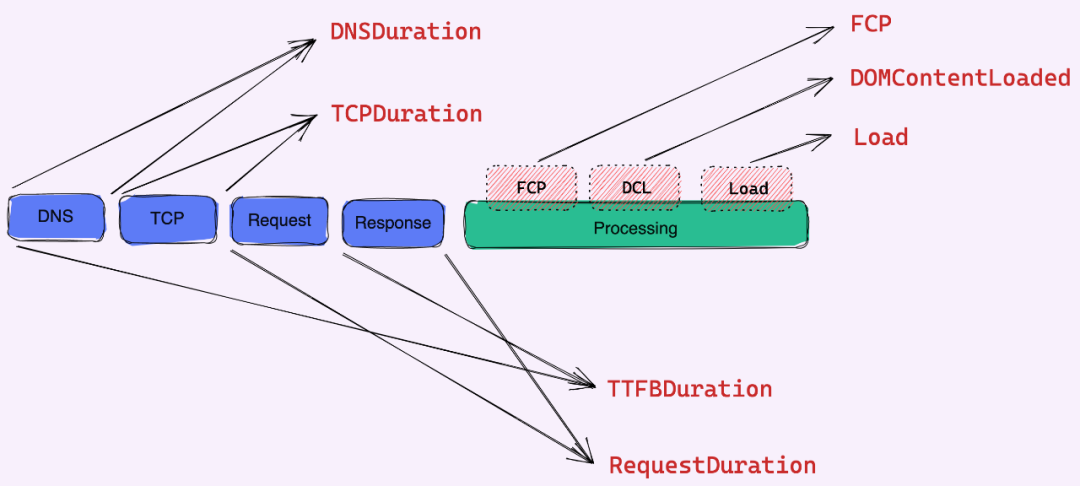
为了能监测应用全链路性能表现,我们在整个链路中选取了最重要的几个节点,分别如下:

DNSDuration:衡量DNS时长
TCPDuration:衡量TCP链接时长
TTFBDuration:衡量浏览器接受到第一个字节的时长
RequestDuration:衡量SSR服务端处理时长
FCP:衡量携程端首屏时间
DOMContentLoaded:衡量去哪儿和携程金融app首屏时间(native loading隐藏时间点)
Load:衡量所有资源加载并执行时长
2.1.2 最佳表现(P90)
RequestDuration:300ms
FCP:800ms
DOMContentLoaded:1000ms
2.1.3 性能指标的收集
指标的收集会用到两个api,分别为监测Android的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2945
2945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








