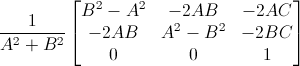
直线一般方程为 A x + B y + C = 0
则以该直线为对称轴,做镜像变换的矩阵为:
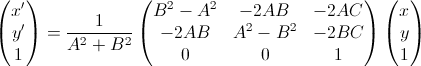
任意点P(x,y)变换后的新坐标Q(x',y')的坐标为:
SVG中的直线通常是以坐标轴形式或者是两点形式表示的。
如果是以两点线段形式表示的,需要先求出直线方程的系数。
两点(x1,y1),(x2,y2)确定的直线方程为:
(y1-y2)*x + (x2-x1)*y + (x1*y2-x2*y1) = 0
系数分别为 A=(y1-y2), B=(x2-x1), C=(x1*y2-x2*y1)
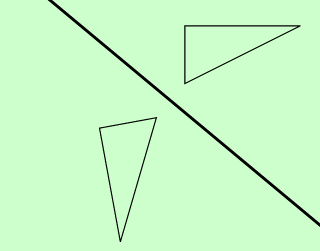
示例SVG文件:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 500">
<rect x="0" y="0" width="800" height="500" fill="#ccffcc" stroke="gray" stroke-width="1"/>
<path id="p1" title="对称轴" d="M200 0 L 800 500" fill="none" stroke="black" stroke-width="5"/>
<path id="p2" title="三角形" d="M500 100 L500 200 L700 100z" fill="none" stroke="black" stroke-width="2"/>
<path id="p3" title="镜像三角形" d="M500 100 L500 200 L700 100z" fill="none" stroke="black" stroke-width="2"
transform="matrix(0.18032786885245902,0.9836065573770492,0.9836065573770492,-0.18032786885245902,163.9344262295082,-196.72131147540983)"/>
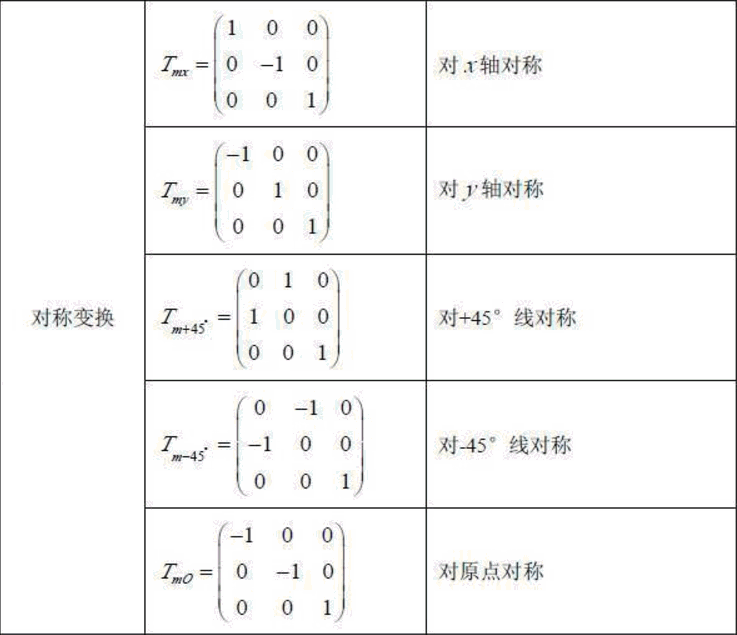
</svg>几种特例的对称变换矩阵:










 这篇博客介绍了如何在SVG中进行以任意直线为对称轴的镜像变换,详细阐述了变换矩阵的计算方法,并提供了一般直线方程及两点确定直线方程的转换过程。还给出了特例的对称变换矩阵,对于理解和应用SVG图形变换具有指导意义。
这篇博客介绍了如何在SVG中进行以任意直线为对称轴的镜像变换,详细阐述了变换矩阵的计算方法,并提供了一般直线方程及两点确定直线方程的转换过程。还给出了特例的对称变换矩阵,对于理解和应用SVG图形变换具有指导意义。


















 4102
4102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








