wordpress 古腾堡
This article on the Gutenberg Migration Guide was originally published by Torque Magazine, and is reproduced here with permission.
《古腾堡迁移指南》上的这篇文章最初是由《扭矩杂志》(Torque Magazine)发行的 ,并经允许在此转载。
Love it or loathe it, Gutenberg is here to stay. As such, getting your WordPress themes and plugins to work with the new editor should be a primary concern. Truth be told, if you’re only just thinking about this aspect now, you’re cutting things pretty close. However, there’s still enough time to prepare your products, especially with some third-party help.
喜欢它或讨厌它, 古腾堡就在这里 。 因此,让您的WordPress主题和插件与新编辑器一起使用应该是首要考虑的问题。 实话实说,如果您现在只是在考虑这一方面,那么您正在削减工作量。 但是,仍然有足够的时间准备产品,尤其是在一些第三方帮助下。
Daniel Bachhuber’s Gutenberg-related projects have been featured on the Torque blog previously, and this is another one that warrants attention. Tweaking your plugins to be compatible with Gutenberg could prove to be a tricky task, but the Gutenberg Migration Guide should help you make the switch. It’s a handy reference guide for comparing customization points between WordPress’ classic editor and Gutenberg.
Daniel Bachhuber的与Gutenberg相关的项目先前已在Torque博客上发表,这是另一个值得关注的项目。 调整插件以使其与Gutenberg兼容可能是一项艰巨的任务,但《 Gutenberg迁移指南》应该可以帮助您进行切换。 这是一个方便的参考指南,用于比较WordPress经典编辑器和Gutenberg之间的自定义点。
In this post, we’ll look at the project as a whole and discuss how it works. Then we’ll talk about how to make sure your plugins and themes are Gutenberg-ready. Let’s get started!
在本文中,我们将从整体上看待该项目,并讨论其工作原理。 然后,我们将讨论如何确保您的插件和主题适用于Gutenberg。 让我们开始吧!
古腾堡编辑的现状 (The Current State of the Gutenberg Editor)
We’ve talked about Gutenberg’s history on the Torque blog a lot, so we won’t go into too much detail here. However, to offer some background context, Gutenberg is eventually going to be WordPress’ new default editor. It will be replacing the TinyMCE version that is currently in place. While Gutenberg is now out of beta, we’re still waiting for the plugin to be merged into the core platform.
我们已经在Torque博客上谈论了古腾堡的历史 ,所以在这里我们不会做过多的详细介绍。 但是,为了提供一些背景信息,Gutenberg最终将成为WordPress的新默认编辑器。 它将取代目前可用的TinyMCE版本 。 尽管Gutenberg 现已退出测试版 ,但我们仍在等待将该插件合并到核心平台中。
However, despite the sound reasoning behind Gutenberg’s functionality, many have been left unimpressed by the lack of polish in the editor so far. This assessment may be somewhat harsh, considering the project’s current status. In any case, the high level of criticism has resulted in a lack of movement from many WordPress developers, especially when it comes to getting their products up to standard.
但是,尽管有古腾堡(Gutenberg)功能背后的合理理由,但迄今为止,许多编辑者对编辑器的缺乏抛光感不满意。 考虑到项目的当前状态,这种评估可能有些苛刻。 无论如何,高水平的批评导致许多WordPress开发人员缺乏动静,尤其是在使他们的产品达到标准方面。
This hasn’t stopped some savvy developers from trying to capture the early adopter market, however. For example, the very popular Elementor Pro page builder now includes a number of Gutenberg-compatible ‘blocks’. Other developers are also beginning to include this functionality as a standard feature:
但是,这并没有阻止一些精明的开发人员试图占领早期采用者市场。 例如,非常受欢迎的Elementor Pro页面构建器现在包括许多与Gutenberg兼容的“块” 。 其他开发人员也开始将此功能作为标准功能包括在内:

The fact that we’re finally seeing Gutenberg-related features appearing in commercial themes should bring the situation into perspective. In other words, some developers have been working on their Gutenberg solutions for a while. Now, they’re now beginning to offer them to the public.
我们终于看到与古腾堡相关的功能出现在商业主题中的事实应该使这种情况成为现实。 换句话说,一些开发人员一直在研究他们的Gutenberg解决方案。 现在,他们现在开始向公众提供它们。
If you’ve not yet begun to do the same, you’ll likely need some help getting started. Fortunately, there’s a great initiative that offers just that.
如果您尚未开始这样做,则可能需要一些帮助来开始使用。 幸运的是,有一个伟大的倡议就提供了这一点。
介绍《古腾堡移民指南》 (Introducing the Gutenberg Migration Guide)
Having some support while migrating your functionality over to Gutenberg is likely going to be welcome to many developers. For that reason, Daniel Bachhuber – who has become a focal point for Gutenberg-related initiatives of late – has created the Gutenberg Migration Guide.
在将您的功能迁移到Gutenberg时获得一些支持很可能会受到许多开发人员的欢迎。 因此,丹尼尔·巴赫伯(Daniel Bachhuber)–后来成为古腾堡(Gutenberg)相关计划的焦点–制定了《 古腾堡移民指南》 。
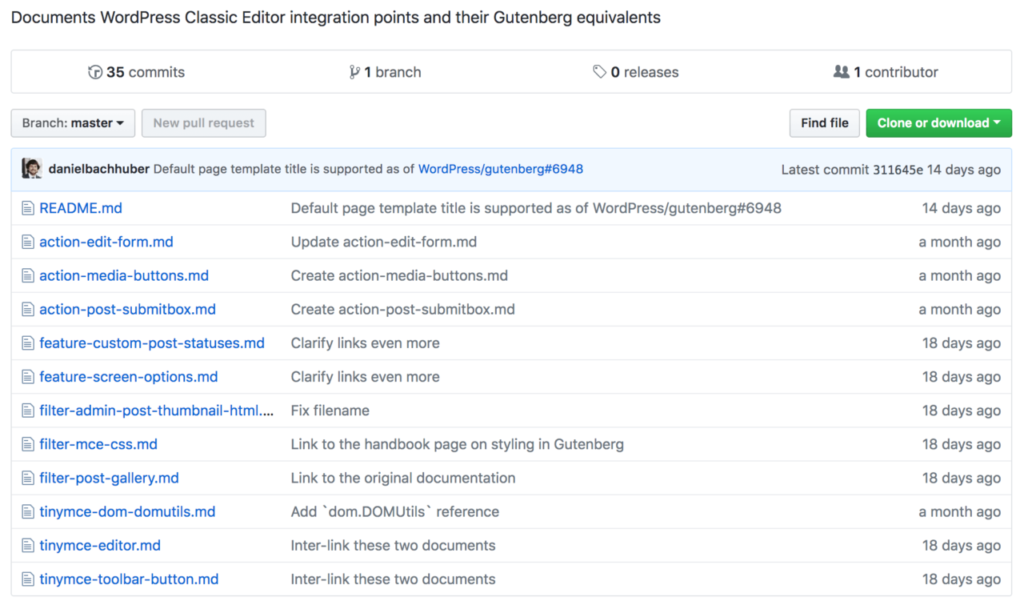
This is a resource to help developers port their TinyMCE-centric plugins and themes to the new editor. It includes plenty of screenshots, and handy references to the Gutenberg Developer’s Handbook. You can think of it as Gutenberg’s own ‘Codex’, although it’s not classed as an official part of the WordPress Codex.
这是帮助开发人员将以TinyMCE为中心的插件和主题移植到新编辑器的资源。 它包括大量屏幕截图,以及对《 古腾堡开发人员手册》的方便引用。 您可以将其视为Gutenberg自己的“ Codex”,尽管它并未归类为WordPress Codex的正式部分。
This guide also includes a brief overview listing every TinyMCE editor customization point with a Gutenberg equivalent. Plus, it covers all impacted hooks and classic editor features. This will obviously be a vital go-to resource when you’re trying to find solutions for porting functionality over to Gutenberg.
本指南还包括一个简短的概述,列出了每个TinyMCE编辑器定制点以及与Gutenberg等效的内容。 此外,它涵盖了所有受影响的挂钩和经典编辑器功能。 当您试图找到将功能移植到Gutenberg的解决方案时,这显然是至关重要的入门资源。
如何帮助古腾堡移民项目成功 (How You Can Help the Gutenberg Migration Project Succeed)
As outlined on a Make WordPress blog post towards the end of April, Daniel is looking to crowdsource this project, rather than remain the sole contributor. However, despite the plethora of components that make up the new editor, additional contributions have been sparse:
正如4月底在Make WordPress博客上概述的那样,Daniel希望对该项目进行众包,而不是继续担任唯一贡献者。 但是,尽管构成新编辑器的组件过多,但其他贡献却很少:

Therefore, especially given the high value of the project, more contributors are required to help fill out the guide. To begin contributing, you can simply send a pull request as usual, which will then be approved and merged into the guide proper. You can also suggest a new hook (or ask a question) by opening a GitHub issue.
因此,特别是考虑到项目的高价值,需要更多的贡献者来帮助填写指南。 要开始捐款,您可以像往常一样简单地发送拉取请求,然后将其批准并合并到指南中。 您还可以通过打开GitHub issue来建议一个新的钩子(或问一个问题)。
如何使用古腾堡迁移指南来交付现代WordPress插件 (How to Use the Gutenberg Migration Guide to Deliver Modern WordPress Plugins)
Actually using the Gutenberg Migration Guide is an absolute breeze, mainly due to its highly-organized layout:
实际上,使用Gutenberg迁移指南绝对是一件轻而易举的事情,这主要是由于其布局井井有条:

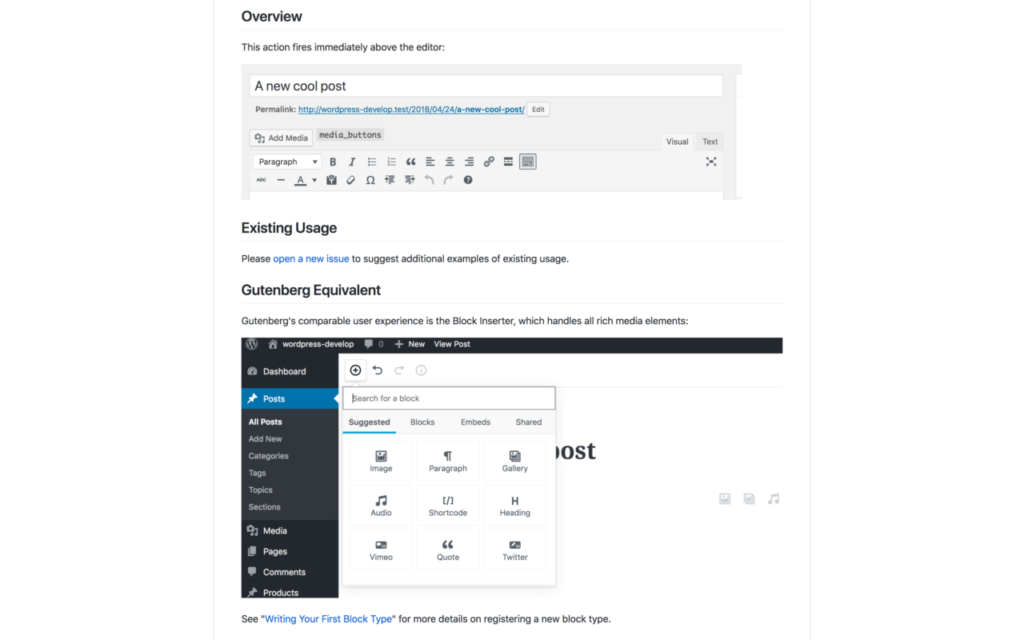
You’ll find a reference to the relevant TinyMCE editor action or filter at the top of each page, and then a generic example of where it’s used within WordPress. Next, you’ll find real-world examples of how the hook is used. This is one area where the project needs more contributions. There are many plugins that will add their own functionality to the editor, which need to be documented.
您会在每页顶部找到对相关TinyMCE编辑器操作或过滤器的引用,然后是在WordPress中使用该位置的一般示例。 接下来,您将找到有关如何使用该钩子的真实示例。 这是该项目需要更多贡献的领域。 有许多插件会向编辑器添加其自己的功能,需要对其进行记录。
Below that, you’ll find a screenshot of the equivalent hook within Gutenberg. This will be accompanied by a brief explanation of where you can find that hook, along with any esoteric information regarding its use. Finally, there’s a handy reference to the Gutenberg Developer’s Handbook, to help you along if you require more information.
在其下,您将找到古腾堡(Gutenberg)中等效钩子的屏幕截图。 这将伴随一个简短的解释,说明在哪里可以找到该钩子,以及有关其用法的任何深奥信息。 最后,这里有关于Gutenberg开发人员手册的方便参考,如果您需要更多信息,可以为您提供帮助。
Overall, this is a very useful reference guide for Gutenberg developers, and should be bookmarked while you’re going through the migration process. In our opinion, the first parts you should check out are the aspects that haven’t yet made the switch to Gutenberg. For example, there are a number of edit_form actions that are no longer compatible within Gutenberg. Depending on your theme or plugin’s functionality, this could require a comprehensive workaround.
总体而言,这对于Gutenberg开发人员来说是非常有用的参考指南,在进行迁移过程中应加书签。 我们认为,您应该检查的第一部分是尚未切换到古腾堡的方面。 例如,在古腾堡(Gutenberg)中有许多不再兼容的edit_form操作。 根据您的主题或插件的功能,这可能需要全面的解决方法。
Finally, two other classic editor features that haven’t been incorporated into Gutenberg are the Screen Options tab and the unofficial Custom Post Status feature. The former is likely to be more concerning for many developers, as that was a ‘power’ feature a lot of WordPress users found helpful.
最后,Gutenberg还没有合并的其他两个经典编辑器功能是“ 屏幕选项”选项卡和非官方的“ 自定义帖子状态”功能。 对于许多开发人员而言,前者可能更令人担忧,因为这是许多WordPress用户发现有用的“强大”功能。
Making sure your themes and plugins can adapt to both editors despite these changes is absolutely vital. As you’ve seen, the Gutenberg Migration Guide is what will get you there.
尽管进行了这些更改,但确保您的主题和插件能够适应两个编辑器绝对至关重要。 如您所见,《古腾堡迁移指南》将带您到达那里。
结论 (Conclusion)
Gutenberg has its detractors, but each beta update is bringing more to the party. The new editor is slowly becoming a powerful method for creating WordPress layouts, which is great news for both end users and developers.
古腾堡(Gutenberg)有其批评者,但每次Beta版更新都会给派对带来更多好处。 新的编辑器正逐渐成为创建WordPress布局的强大方法,这对于最终用户和开发人员都是一个好消息。
What’s more, the Gutenberg Migration Guide from Daniel Bachhuber can be an excellent resource for those needing to adapt their own projects quickly. It’s incredibly simple to use as-is, but still needs assistance from the WordPress community to reach its full potential. To help out, you can send a pull request, open a GitHub issue, or even offer your own real-world examples of Gutenberg equivalents to the TinyMCE editor’s functionality.
此外, Daniel Bachhuber的《 古腾堡迁移指南》对于那些需要快速适应自己的项目的人来说,是一个极好的资源。 按原样使用它非常简单,但是仍然需要WordPress社区的帮助才能发挥其全部潜力。 为了提供帮助,您可以发送拉取请求, 打开GitHub问题 ,甚至提供您自己的与TinyMCE编辑器功能等效的Gutenberg实例。
翻译自: https://www.sitepoint.com/modern-wordpress-plugins-with-the-gutenberg-migration-guide/
wordpress 古腾堡





















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








