
古登堡计划
Are you excited to use the new WordPress Gutenberg editor? Officially launched with WordPress 5.0, Gutenberg is the new default content editor for WordPress that allows you create visually stunning content using blocks.
您对使用新的WordPress Gutenberg编辑器感到兴奋吗? Gutenberg是与WordPress 5.0一起正式启动的,是WordPress的新默认内容编辑器,它使您可以使用块创建视觉上令人惊叹的内容。
The challenge is that some themes and plugins may not properly support Gutenberg, so updating your website can cause unexpected issues.
挑战在于某些主题和插件可能无法正确支持Gutenberg,因此更新您的网站可能会导致意外问题。
In this article, we’ll show you how to test your WordPress site for updating to Gutenberg and WordPress 5.0.
在本文中,我们将向您展示如何测试WordPress网站以更新到Gutenberg和WordPress 5.0。

为什么要在更新到古腾堡之前测试您的WordPress网站? (Why Test Your WordPress Site Before Updating to Gutenberg?)
WordPress 5.0 brings a totally new way of creating content with a brand new editor called The Block Editor or Gutenberg. It uses blocks which are content elements that you can move around the editor.
WordPress 5.0带来了一种全新的创建内容的方式,即使用名为The Block Editor或Gutenberg的全新编辑器。 它使用的块是可在编辑器中移动的内容元素。

WordPress 5.0 with Gutenberg editor is indeed a revolutionary improvement to the WordPress platform.
带有Gutenberg编辑器的WordPress 5.0确实是WordPress平台的革命性改进。
However due to this massive change, some users are reluctant to update their sites right away, fearing that something would not work, or it may break their website.
但是,由于这一巨大的变化,一些用户不愿意立即更新其网站,因为担心某些操作将无法正常工作,否则可能会破坏其网站。
Gutenberg was developed over a long period with enough time for theme and plugin developers to make their products Gutenberg compatible. All top WordPress plugins are already fully compatible with Gutenberg and most themes would work without a hiccup.
古腾堡(Gutenberg)经过长时间的开发,为主题和插件开发人员提供了足够的时间使其产品与古腾堡兼容。 所有顶级WordPress插件已经与Gutenberg完全兼容,大多数主题都可以正常工作。
However, to avoid any conflicts you may want to test your site with Gutenberg and WordPress 5.0. This would allow you to find if any of your plugins or theme are incompatible. You can also catch unexpected errors and fix them before updating your live site.
但是,为避免任何冲突,您可能需要使用Gutenberg和WordPress 5.0测试您的网站。 这将使您查找您的任何插件或主题是否不兼容。 您还可以捕获意想不到的错误,并在更新实时站点之前修复它们 。
That being said, now let’s go ahead and check how to test your website for updating to Gutenberg or WordPress 5.0 step-by-step.
话虽如此,现在让我们继续并检查如何逐步测试您的网站以更新到Gutenberg或WordPress 5.0。
步骤1:建立网站的完整备份 (Step 1: Create a Complete Backup of Your Website)
You must always create a complete back of your WordPress website before any major update. Backups protect you against any unfortunate damage that can happen during the update process.
在进行任何重大更新之前,您必须始终创建WordPress网站的完整背面。 备份可保护您免受更新过程中可能发生的任何不幸损坏。
Keeping regular website backups is important even if you aren’t updating your site because they can save you in catastrophic situations like malware attack, hacking, etc.
即使您不更新网站,保持定期的网站备份也很重要,因为这样可以在灾难性情况(例如恶意软件攻击,黑客攻击等)中为您省钱。
There are plenty of WordPress backup plugins that you can choose from. We recommend using UpdraftPlus because it allows you to setup automatic backups and store them on a remote location.
有很多WordPress备份插件可供选择。 我们建议使用UpdraftPlus,因为它允许您设置自动备份并将其存储在远程位置。
步骤2:在本地服务器或登台站点上测试您的站点 (Step 2: Test Your Site on Local Server or Staging Site)
After you’ve created a complete backup of your website, you are now ready to test your website with WordPress 5.0 and the new Gutenberg editor.
创建完网站的完整备份之后,您现在就可以使用WordPress 5.0和新的Gutenberg编辑器来测试您的网站了。
There are two common methods to test new updates without actually affecting your live site.
有两种常用方法可以测试新更新,而又不会实际影响您的实时站点。
- Test your website on a local server installed on your computer 在计算机上安装的本地服务器上测试网站
- Test your website on a staging server 在登台服务器上测试您的网站
Both options allow you to test WordPress 5.0 with the new Gutenberg editor with your existing content, plugin, and themes.
这两个选项均允许您使用新的Gutenberg编辑器以及现有内容,插件和主题来测试WordPress 5.0。
1. Test Your Website on Local Server
1.在本地服务器上测试您的网站
Using a local server simply means installing your WordPress site on your personal computer with a software like WAMP or MAMP (for Mac).
使用本地服务器只是意味着要使用WAMP或MAMP (适用于Mac)之类的软件在个人计算机上安装WordPress网站。
In this method, you’ll first move a copy of your live WordPress site to local server using a migration plugin like Duplicator.
在这种方法中,您首先要使用迁移插件(例如Duplicator) 将实时WordPress网站的副本移动到本地服务器 。

Then on the local site, you can update to WordPress 5.0 and test out all your plugins / themes for compatibility with the new editor.
然后,在本地站点上,您可以更新到WordPress 5.0并测试所有插件/主题与新编辑器的兼容性。
You can also make changes on the local site and upload it to your live site when you are done.
您还可以在本地站点上进行更改,并在完成后将其上传到实时站点 。
If you didn’t need to make any changes to the local site, and everything seemed ok, then you can go ahead and update your live site to WordPress 5.0.
如果您不需要对本地站点进行任何更改,并且一切看起来都不错,那么您可以继续将实时站点更新为WordPress 5.0。
2. Test Your Website on Staging Environment
2.在登台环境中测试您的网站
A staging site is a separate development version of your website where you can try out new features.
登台站点是网站的单独开发版本,您可以在其中试用新功能。
It’s usually a sub-domain of your site that’s restricted from public access. It’s where you can test new updates, themes, plugins, or use it for all your development. Once you’ve tested everything necessary, you can then upload it to your live site.
它通常是网站的子域 ,受公共访问的限制。 在这里,您可以测试新的更新,主题,插件,或将其用于所有开发。 测试完所有必要的内容后,您可以将其上传到实时站点。
Most top WordPress hosting companies offer 1-click staging site installation from your hosting account.
大多数顶级WordPress托管公司都会从您的托管帐户中提供一键式登台站点安装。
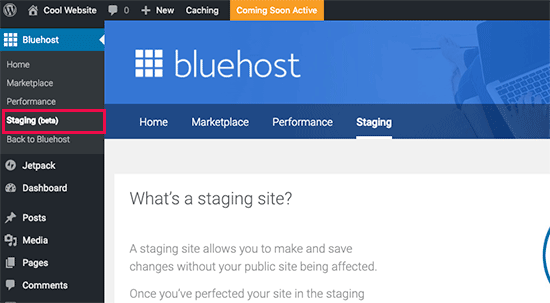
If your site is hosted with Bluehost, then you’ll find an option to create a staging site under the Bluehost menu in your WordPress admin dashboard.
如果您的网站由Bluehost托管,则可以在WordPress管理控制台的Bluehost菜单下找到一个创建临时站点的选项。

You can also create 1-click staging sites on WPEngine and SiteGround. If you are not using any of these hosting companies, then you should ask your host because they may offer this feature.
您还可以在WPEngine和SiteGround上创建一键式登台站点。 如果您没有使用这些托管公司中的任何一家,则应询问您的托管人,因为它们可能提供此功能。
If your hosting service doesn’t have staging site installation feature, then you can still do it manually on your own. Here’s our step by step tutorial on how to create a staging environment in WordPress.
如果您的托管服务没有暂存站点安装功能,那么您仍然可以自己手动进行。 这是有关如何在WordPress中创建过渡环境的分步教程。
步骤3:安装经典编辑器插件 (Step 3: Install the Classic Editor Plugin)
The most significant change in WordPress 5.0 is the new Gutenberg editor.
WordPress 5.0中最重要的变化是新的Gutenberg编辑器。
This means that if you were to run into any issues, then it’ll likely be caused by a plugin or theme’s incompatibility with the new editor.
这意味着,如果您遇到任何问题,则很可能是由插件或主题与新编辑器不兼容引起的。
It is also possible that you may not like the new editor.
您也可能不喜欢新的编辑器。
Luckily, you can update to WordPress 5.0 and still keep the classic WordPress editor.
幸运的是,您可以更新到WordPress 5.0,并且仍然保留经典的WordPress编辑器。
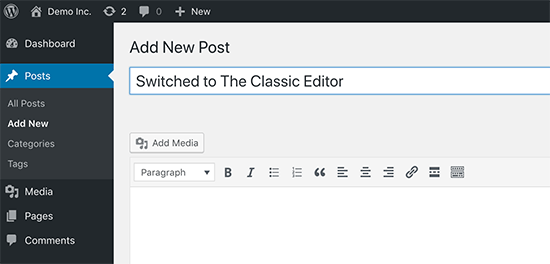
You can simply disable Gutenberg by installing the Classic Editor plugin on your WordPress site. Doing this will allow you to safely update to WordPress 5.0, while still keeping the classic editor that you’re familiar with.
您只需在WordPress网站上安装经典编辑器插件即可禁用古腾堡 。 这样做可以让您安全地更新到WordPress 5.0,同时仍保留您熟悉的经典编辑器。

Classic Editor is an official WordPress plugin from WordPress core contributors to allow you to switch back to the classic editor. With this plugin, you can hide the Gutenberg editor and create content the same way as before.
经典编辑器是WordPress核心贡献者提供的官方WordPress插件,可让您切换回经典编辑器。 使用此插件,您可以像以前一样隐藏Gutenberg编辑器并创建内容。
If you had to install Classic Editor because a theme or plugin wasn’t working after updating to WordPress 5.0, then you still have work to do.
如果由于主题或插件在更新到WordPress 5.0后无法正常工作而不得不安装Classic Editor,那么您仍有工作要做。
You need to reach out to the theme or plugin developer and request them to make it compatible with the latest WordPress release.
您需要联系主题或插件开发人员,并要求他们使其与最新的WordPress版本兼容。
If you don’t get a positive response, then you need to find an alternative theme or plugin to replace incompatible ones.
如果您没有得到积极的回应,则需要找到替代主题或插件来替换不兼容的主题或插件。
第4步。在WordPress 5.0+中更新到Gutenberg之后要做的事情 (Step 4. Things to Do After Updating to Gutenberg in WordPress 5.0+)
If you are just starting your first WordPress blog, then you are in luck. You’ll quickly get used to the awesome new block editor which is faster, modern, and incredibly powerful.
如果您只是开始第一个WordPress博客 ,那么您很幸运。 您将很快习惯于功能强大的新块编辑器,该编辑器更快,更现代且功能强大。
On the other hand, if you have been using WordPress for a while, then the new editor is an exciting new experience for you.
另一方面,如果您已经使用WordPress一段时间了,那么新的编辑器将为您带来令人兴奋的新体验。
Most of us are used to working with the old editor and have setup our workflows around it.
我们大多数人习惯于使用旧的编辑器,并围绕它进行设置。
Good news is that you can still do all the things you did in the old editor with Gutenberg, and then some more.
好消息是,您仍然可以使用Gutenberg来完成您在旧编辑器中所做的所有工作,然后再执行其他工作。
To help you learn new features, we have created a complete Gutenberg tutorial it shows how to use new block editor and create visually stunning content for your site.
为了帮助您学习新功能,我们创建了完整的Gutenberg教程,该教程显示了如何使用新的块编辑器以及如何为您的站点创建视觉上令人惊叹的内容。
We hope this article helped you to learn how to test your WordPress site for updating to Gutenberg or WordPress 5.0. For troubleshooting common errors you may encounter, check out our guide on most common WordPress errors and how to fix them.
我们希望本文能帮助您学习如何测试WordPress网站以更新到Gutenberg或WordPress 5.0。 要对您可能遇到的常见错误进行故障排除,请查看有关最常见的WordPress错误以及如何修复它们的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/test-your-site-for-updating-to-gutenberg/
古登堡计划





















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








