wordpress页面
In recent years, we’ve seen a huge increase in WordPress plugin development, in both free and premium versions. Page builders are one of the most popular trending plugins among developers, as well as regular WordPress users. In this article, we’re going to take a look at the power of WordPress page builders and their usage.
近年来,我们已经看到WordPress插件开发的免费和高级版本都大大增加了。 页面构建器是开发人员以及常规WordPress用户中最受欢迎的趋势插件之一。 在本文中,我们将介绍WordPress页面构建器的功能及其用法。
什么是页面构建器 (What Is a Page Builder)
A page builder is a plugin or component of a theme that lets you structure and design pages with minimal effort and time. Many readers will be already familiar with the HTML components of the ‘Text’ view and actual ‘Visual’ preview of content in the WordPress visual editor. A page builder can be considered as an advanced version of the visual editor.
页面构建器是主题的插件或组件,可让您以最少的精力和时间来结构化和设计页面。 许多读者已经熟悉WordPress可视编辑器中“文本”视图HTML组件和内容的实际“可视”预览。 页面构建器可以视为可视编辑器的高级版本。
Page builders use components to build responsive page layouts inside a grid view. The widgetized sidebar of WordPress theme is a great example for understanding the concept of a page builder.
页面构建器使用组件在网格视图中构建响应式页面布局。 WordPress主题的小部件侧边栏是理解页面构建器概念的一个很好的例子。
In WordPress themes, we can just drag and drop the available widgets into a sidebar and rearrange them easily. Once we save the sidebar widgets, we get a sidebar on our site with many built in features without any coding required.
在WordPress主题中,我们可以将可用的小部件拖放到侧栏中,然后轻松地重新排列它们。 保存侧栏小部件后,我们将在网站上提供具有许多内置功能的侧栏,而无需任何编码。
Page builders provide similar structure and features to the page/post content area instead of sidebars. We can either use existing components or create our own components to design pages with a page builder.
页面构建器提供与页面/帖子内容区域类似的结构和功能,而不是侧边栏。 我们可以使用现有组件,也可以创建自己的组件来使用页面构建器来设计页面。
In short, a page builder is a perfect tool for designing websites fast, with quality design and without needing to know code.
简而言之,页面构建器是用于快速设计网站,质量设计且无需了解代码的理想工具。
为什么我们需要页面构建器 (Why We Need Page Builders)
WordPress has been one of the most popular choices for creating websites for many years. Now, it’s expanding at an even more rapid pace, with the support of advanced plugins and tools.
多年来,WordPress一直是创建网站的最受欢迎选择之一。 现在,借助高级插件和工具的支持,它正在以更快的速度扩展。
Many people are willing to create their own web sites without designers or developers, due to the support of such tools. Page builders simplify the process of designing websites for users with limited technical knowledge.
由于此类工具的支持,许多人愿意在没有设计师或开发人员的情况下创建自己的网站。 页面构建器简化了为技术知识有限的用户设计网站的过程。
Let’s take a look at the main reasons for choosing a page builder for your WordPress site:
让我们看一下为您的WordPress网站选择页面构建器的主要原因:
- Rapid development with minimum effort 以最小的努力快速发展
- Avoid fees and availability issues of professional designers 避免专业设计师的费用和可用性问题
- Design websites with limited or no coding knowledge 设计有限或无编码知识的网站
- Ability to switch themes without major impact 切换主题的能力不会产生重大影响
A page builder can satisfy many of the main requirements of designing a website.
页面构建器可以满足设计网站的许多主要要求。
了解页面构建器的工作流程 (Understanding the Workflow of a Page Builder)
Usually, we edit content in either the default ‘Visual’ or ‘Text’ editor view on WordPress pages and posts. Page builders have their own visual editor with powerful components.
通常,我们会在WordPress页面和帖子的默认“视觉”或“文本”编辑器视图中编辑内容。 页面构建器具有自己的视觉编辑器,其中包含功能强大的组件。
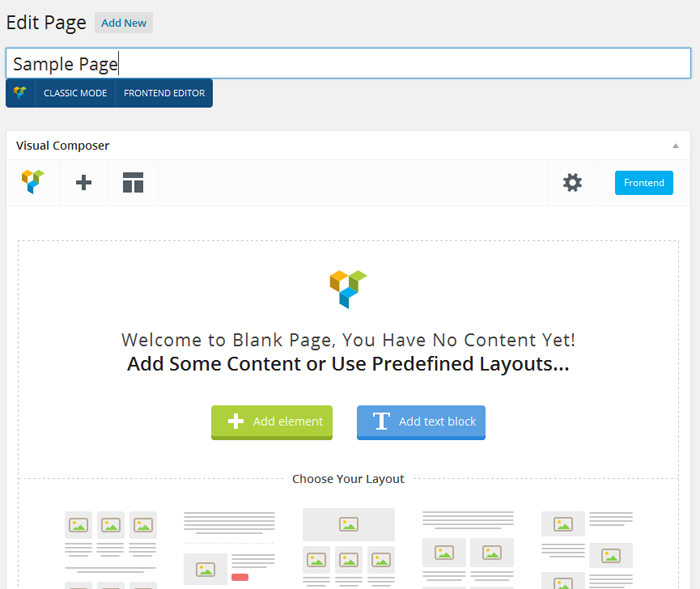
Most page builder plugins replace the default WordPress editor with a new plugin specific visual editor. We have the ability to switch between default and plugin specific editors while editing the page layout. The following screenshot shows the page editor created from a popular page builder.
大多数页面构建器插件都使用特定于插件的新可视编辑器替换了默认的WordPress编辑器。 在编辑页面布局时,我们可以在默认编辑器和特定于插件的编辑器之间切换。 以下屏幕快照显示了从流行的页面构建器创建的页面编辑器。

The front end and back end page editing support is common for most of these page builders. If you haven’t used a page builder yet, you may not be aware of how front end editing works.
大多数这些页面构建器都对前端和后端页面进行编辑支持。 如果尚未使用页面构建器,则可能不知道前端编辑的工作方式。
Standard page editing is a tedious process. We have to make the changes using visual editor, save the changes to page and switch to the front end to view the output.
标准页面编辑是一个乏味的过程。 我们必须使用可视化编辑器进行更改,将更改保存到页面并切换到前端以查看输出。
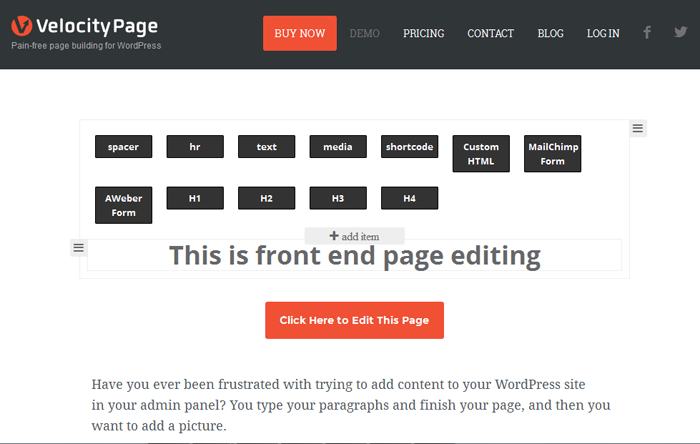
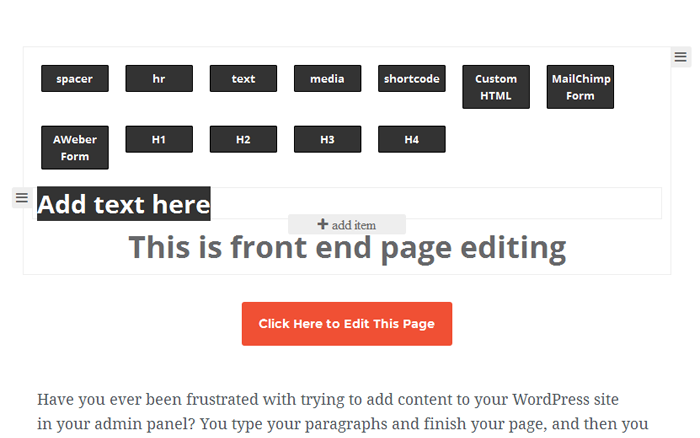
The front end editing feature of these page builders allows us to edit the page on the front end view and get the output instantly. The following screenshot shows the front end editor of a page builder.
这些页面构建器的前端编辑功能使我们可以在前端视图上编辑页面并立即获取输出。 以下屏幕快照显示了页面构建器的前端编辑器。

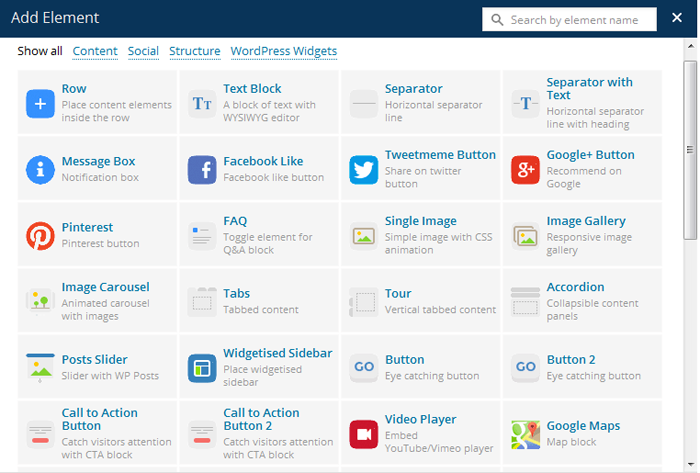
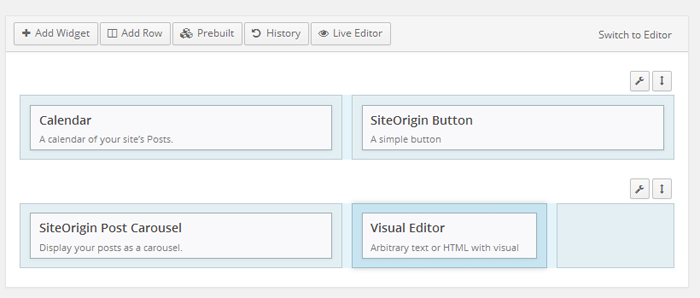
The content elements are the heart of any page builder. These elements range from basic HTML elements to advanced components such as image sliders. Consider the following image for a preview of sample content elements.
内容元素是任何页面构建器的核心。 这些元素的范围从基本HTML元素到高级组件(例如图像滑块)。 考虑以下图像作为示例内容元素的预览。

Generally, most page builders provide a content element called a ‘Row’ to structure the layout of a page. ‘Columns’ are also provided as a sub component or setting in the row element.
通常,大多数页面构建器会提供一个称为“行”的内容元素来构造页面的布局。 “列”也作为子组件或行元素中的设置提供。
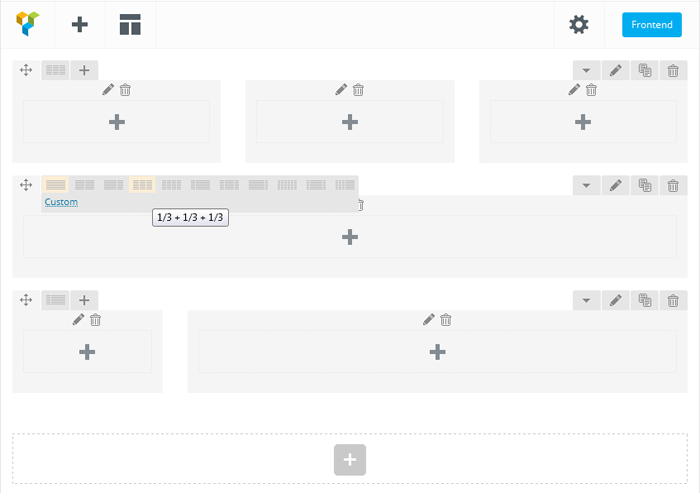
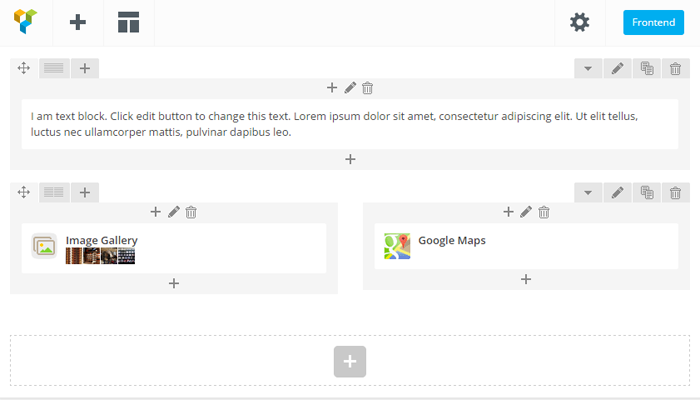
First, we have to structure the page using the necessary rows. Then, we follow it up by separating these rows into multiple content areas using columns. Once the page is structured with rows and columns, we can use other content elements within those columns. Let’s now take a look at a preview below of rows and columns.
首先,我们必须使用必要的行来构造页面。 然后,我们通过使用列将这些行划分为多个内容区域来进行后续操作。 一旦页面由行和列构成,我们就可以在这些列中使用其他内容元素。 现在,让我们看一下行和列下面的预览。

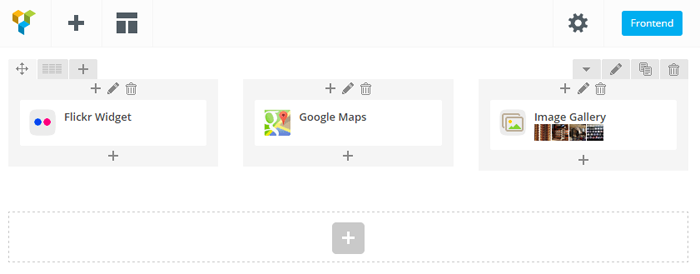
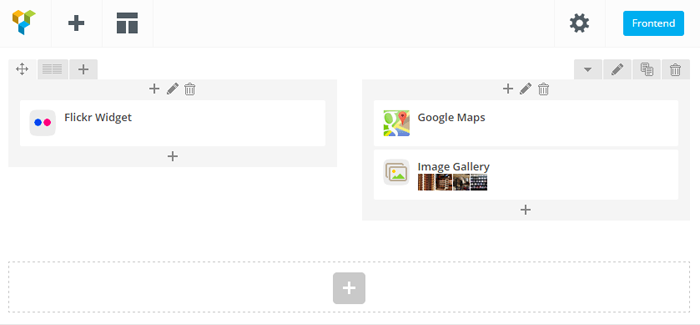
In normal circumstances, changing the column size of a layout is a tedious task involving a lot of CSS and HTML modifications. With page builders, we can customize the column size and change the number of columns with a click of a button. All the content elements within the columns are instantly rearranged to match the layout. Changing the structure doesn’t affect the components within the main containers. The following two images demonstrate how easy to change the page design with page builders.
在正常情况下,更改布局的列大小是一项繁琐的任务,涉及许多CSS和HTML修改。 使用页面构建器,我们可以自定义列大小并单击按钮来更改列数。 列中的所有内容元素都会立即重新排列以匹配布局。 更改结构不会影响主容器中的组件。 以下两个图像演示了使用页面构建器更改页面设计的难易程度。
First, we have one row with 3 columns and 3 content elements.
首先,我们有一行包含3列和3个内容元素。

Now, assume we want to change the layout to 2 columns. The components inside column 3 will be automatically adjusted as shown in following screenshot.
现在,假设我们要将布局更改为2列。 第3列中的组件将自动调整,如以下屏幕截图所示。

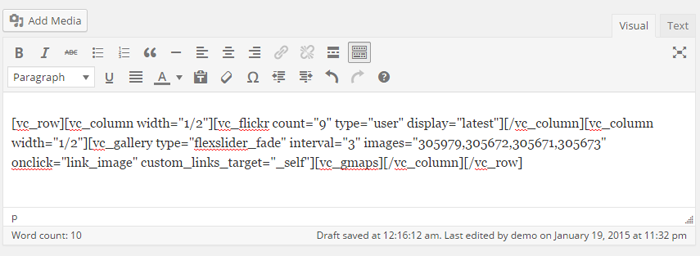
Usually, page builders limit the ability to add content to only two levels. We can add rows as the first level elements. Then, we are allowed to add elements inside a row. However, it’s rare that page builders allow us to create rows within rows and support more than 2 levels. Consider a situation where your design is too complex to handle using default features. In such scenarios, all you have to do is insert a text block and manually place shortcodes within that block.
通常,页面构建器将添加内容的能力限制为仅两个级别。 我们可以添加行作为第一级元素。 然后,我们被允许在行内添加元素。 但是,页面构建器很少允许我们在行内创建行并支持2个以上级别。 考虑一下您的设计过于复杂而无法使用默认功能处理的情况。 在这种情况下,您要做的就是插入一个文本块,然后在该块中手动放置短代码。
We can save the content from both front end and back end editors. Once saved, your database post table content will contain a bunch of shortcodes. If you switch to default WordPress editor, you can see all of those shortcodes and how they are structured.
我们可以保存来自前端和后端编辑器的内容。 保存后,您的数据库发布表内容将包含一堆简码。 如果您切换到默认的WordPress编辑器,则可以查看所有这些短代码以及它们的结构。

On most occasions, a page builder will be slower than the default editor. So, people tend to use the default editor for adjusting content and shortcodes, created using a page builder. I strongly recommend you only edit pages in the page builder view rather than the default WordPress editors view. There is a possibility of creating major conflicts by using both the page builder and default editor.
在大多数情况下,页面构建器会比默认编辑器慢。 因此,人们倾向于使用默认编辑器来调整使用页面构建器创建的内容和短代码。 我强烈建议您仅在页面构建器视图中编辑页面,而不在默认的WordPress编辑器视图中编辑页面。 同时使用页面构建器和默认编辑器可能会造成重大冲突。
In this section, we looked at the general workflow of a page builder. However, this can be varied based on the features of different page builders.
在本节中,我们研究了页面构建器的一般工作流程。 但是,这可以根据不同页面构建器的功能而有所不同。
免费和高级页面构建器 (Free and Premium Page Builders)
Shortcodes have been a popular choice for building WordPress pages for many years. We can find thousands of plugins that use shortcodes to provide specific features, we can even create our own custom shortcodes.
多年来,简码一直是构建WordPress页面的流行选择。 我们可以找到成千上万个使用简码提供特定功能的插件,甚至可以创建自己的自定义简码 。
The introduction of page builders has also expanded the use of shortcode plugins. These days, page builders have become somewhat of a norm in designing sites for non technical people. You will find an enormous number of both free and premium page builders.
页面构建器的引入还扩展了简码插件的使用。 如今,页面构建器已成为为非技术人员设计站点的某种规范。 您会发现大量的免费和高级页面构建器。
In this section, we are going to look at some of the most popular choices amongst WordPress users.
在本节中,我们将介绍WordPress用户中一些最受欢迎的选择。
SiteOrigin的页面构建器 (Page Builder by SiteOrigin)
Page Builder by SiteOrigin is the most popular free page creation plugin for WordPress. It makes it easy to create responsive column based content, using the widgets you know and love.
SiteOrigin的Page Builder是WordPress最受欢迎的免费页面创建插件。 使用您熟悉和喜爱的小部件,可以轻松创建基于响应列的内容。
This plugin offers both front end and back end editing capabilities. However, limited components are available compared to other premium page builders.
该插件提供了前端和后端编辑功能。 但是,与其他高级页面构建器相比,可用的组件有限。

Type – Free
类型 –免费
Website – https://siteorigin.com/page-builder/
网站 – https://siteorigin.com/page-builder/
视觉作曲家 (Visual Composer)
Visual Composer is one of the most popular premium page creation plugins for WordPress. This plugin also offers both front end and back end editing capabilities.
Visual Composer是WordPress最受欢迎的高级页面创建插件之一。 该插件还提供了前端和后端编辑功能。
Visual Composer is integrated into many premium themes and hence has a very large user base. It comprises of many advanced components and there are some awesome features of this plugin that come with its various addons. Currently, there area 50+ addons with a wide range of design components.
Visual Composer已集成到许多高级主题中,因此拥有很大的用户群。 它包含许多高级组件,并且该插件的一些附加组件还具有一些很棒的功能。 目前,有50多个插件,其中包含各种设计组件。

Type – Premium
类型 –高级
Website – http://vc.wpbakery.com/
速度页 (VelocityPage)
VelocityPage is one of the recent additions to page builders by WordPress core developer Mark Jaquith.
VelocityPage是WordPress核心开发人员Mark Jaquith对页面构建器的最新添加之一。
This plugin also offers both front end and back end editing capabilities. It currently provides a limited number of basic components, this is expected to increase in future. Simplicity and performance are the key features of this plugin. VelocityPage really has the potential of becoming the most powerful page builder.
该插件还提供了前端和后端编辑功能。 它目前提供的基本组件数量有限,预计将来会增加。 简单性和性能是此插件的主要功能。 VelocityPage确实有潜力成为最强大的页面构建器。

Type – Premium
类型 –高级
Website – http://velocitypage.com
Above I covered 3 of the most popular page builders. There are dozens of other page builders in both free and premium versions, some come as part of themes such as Divi. I chose to cover the above 3 page builders based on the following requirements:
上面我介绍了3个最受欢迎的页面构建器。 免费版和高级版中还有许多其他页面构建器,其中一些是诸如Divi之类的主题的一部分。 我根据以下要求选择覆盖上述3个页面构建器:
- I wanted to introduce a free page builder for those who don’t have the ability to spend money on a premium plugin. So, Page Builder by SiteOrigin was the most popular free version. 我想为那些没有能力在高级插件上花钱的人介绍一个免费的页面构建器。 因此,SiteOrigin的Page Builder是最受欢迎的免费版本。
- Next, I wanted to introduce a fully featured page builder for a low cost. Visual Composer is one of the most complete and cost effective solutions. 接下来,我想介绍一种功能全面的低成本页面构建器。 Visual Composer是最完整,最具成本效益的解决方案之一。
- Finally, I wanted to introduce a simple and high performance page builder and hence VelocityPage was the ultimate choice. 最后,我想介绍一个简单而高性能的页面构建器,因此VelocityPage是最终的选择。
Please feel free to try out other popular page builders to compare further features and performance.
请随时尝试其他受欢迎的页面构建器,以比较其他功能和性能。
页面构建器的优缺点 (Pros and Cons of a Page Builder)
Identifying pros and cons is an essential task before using any new plugin or service. Even the most powerful and stable plugins will have limitations in certain scenarios. Let’s explore the pros and cons of using page builders.
在使用任何新插件或服务之前,确定优缺点是一项基本任务。 在某些情况下,即使是最强大,最稳定的插件也将受到限制。 让我们探讨一下使用页面构建器的优缺点。
优点 (Pros)
- Most page builder components are responsive by default and hence no additional design work is needed. If your theme is responsive, pages created through page builders will automatically become responsive. 默认情况下,大多数页面构建器组件都是响应式的,因此不需要其他设计工作。 如果您的主题是自适应的,则通过页面构建器创建的页面将自动变为自适应的。
- A complete website can be designed in short time frame using drag and drop components. 可以使用拖放组件在短时间内设计出完整的网站。
- Coding knowledge is not required to create awesome designs. 创建出色的设计不需要编码知识。
- Many page builders provide the ability to add our own shortcodes as components for designing pages. 许多页面构建器提供了添加我们自己的短代码作为设计页面的组件的功能。
- Components and layouts created with a page builder are independent of the theme. Therefore, we can switch themes without major modifications. 使用页面构建器创建的组件和布局与主题无关。 因此,我们可以在不进行重大修改的情况下切换主题。
缺点 (Cons)
- Page builders use their own shortcodes and structure. Once a page builder is used, it’s almost impossible to migrate to another page builder or default HTML content. 页面构建器使用他们自己的短代码和结构。 使用页面构建器后,几乎不可能迁移到其他页面构建器或默认HTML内容。
- Using a large amount of shortcodes makes it difficult to maintain pages. A minor mistake while editing a page can make the entire page unavailable. 使用大量的简码使维护页面变得困难。 编辑页面时发生的小错误会使整个页面不可用。
- A major drawback of a page builder is the lack of performance. Large amounts of shortcode usage and complexity of content editors can cause performance issues. 页面构建器的主要缺点是缺乏性能。 大量的短代码使用和内容编辑器的复杂性可能会导致性能问题。
结论 (Conclusion)
Page builders seem to be the ultimate solution for designing modern WordPress powered websites. As a user, you have two tough decisions to make before choosing a page builder.
页面构建器似乎是设计现代WordPress驱动的网站的最终解决方案。 作为用户,在选择页面构建器之前,您需要做出两个艰难的决定。
First, you have to consider whether page builder is the right choice for your website. If your answer is ‘Yes’, then you need to decide which one of these page builders to use.
首先,您必须考虑页面构建器是否是您网站的正确选择。 如果您的回答是“是”,那么您需要确定要使用其中一个页面构建器。
It’s still early days for WordPress page builders and therefore we may not have the perfect solution just yet. The future seems bright though, as WordPress core developers are involved in creating page builders. Many of us would love to have similar page builder features within the WordPress core editor. We hope that WordPress core editor will be improved to support these drag and drop page building capabilities in future releases.
对于WordPress页面构建者来说仍处于初期,因此我们可能还没有完美的解决方案。 但是,随着WordPress核心开发人员参与创建页面构建器,未来似乎一片光明。 我们中的许多人都希望在WordPress核心编辑器中拥有类似的页面构建器功能。 我们希望WordPress核心编辑器将得到改进,以在将来的版本中支持这些拖放页面构建功能。
Please feel free to let us know your thoughts and suggestions.
请随时让我们知道您的想法和建议。
翻译自: https://www.sitepoint.com/understanding-the-power-of-wordpress-page-builders/
wordpress页面







 本文介绍了WordPress页面构建器的用途和优势。页面构建器如SiteOrigin的Page Builder、Visual Composer和VelocityPage,使得用户无需编码知识就能快速设计响应式网站。它们提供了前端编辑功能,简化了网站设计过程,但也存在性能问题和迁移难度等缺点。
本文介绍了WordPress页面构建器的用途和优势。页面构建器如SiteOrigin的Page Builder、Visual Composer和VelocityPage,使得用户无需编码知识就能快速设计响应式网站。它们提供了前端编辑功能,简化了网站设计过程,但也存在性能问题和迁移难度等缺点。














 1332
1332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








