illustrator下载
This article was written in 2009 and remains one of our most popular posts. If you’re keen to learn more about using images and graphics, you may find this recent article on sprite animations of great interest.
本文写于2009年,至今仍是我们最受欢迎的帖子之一。 如果您想了解有关使用图像和图形的更多信息,则可能会发现这篇有关Sprite动画的最新文章非常感兴趣。
Many designers I talk to love Photoshop. They’re experienced with it and know how it works, so they use it for almost everything. But when it comes to using Illustrator or Freehand, they’re a lot less comfortable. "I know I can do that Photoshop," they think. "Why bother with Illustrator?"
我谈论过的许多设计师都喜欢Photoshop。 他们具有丰富的经验,并且知道它是如何工作的,因此他们几乎将其用于所有用途。 但是,在使用Illustrator或Freehand时,它们的舒适度要低得多。 他们认为:“我知道我可以做到那个Photoshop。” “为什么要麻烦Illustrator?”
I’ll answer that question in this, the first article from a series on vector images. In subsequent parts of the series, we’ll take the fundamentals we’ll learn here and see how they can be applied to a range of more complex design tasks.
我将在这个问题上回答这个问题,这是有关矢量图像系列的第一篇文章。 在本系列的后续部分中,我们将采用在这里学习的基础知识,并了解如何将其应用于一系列更复杂的设计任务。
If you think Adobe Illustrator and Freehand are all about creating boring geometric shapes, think again. By the end of this article, you’ll have seen some very cool applications of vector graphics in design practice.
如果您认为Adobe Illustrator和Freehand都是关于创建无聊的几何形状的,请再考虑一下。 到本文结尾,您将看到矢量图形在设计实践中的一些非常酷的应用。
为什么是向量? (Why Vectors?)
Once upon a time, people had to use pen and paper to compose letters or write articles. College papers were drafted on stacks of notebook paper; lots of lines crossed out unwanted words or sentences, while little carets inserted additional words or phrases. It wasn’t unusual to see garbage cans full of crumpled pieces of paper (this was also before recycling), or for writers to mark pages with arrows or footnotes that pointed to other places where they wanted to insert another paragraph or two.
曾几何时,人们不得不使用笔和纸来写信或写文章。 大学论文是在笔记本纸堆上起草的; 许多行划掉了不需要的单词或句子,而小的插入符号则插入了其他单词或短语。 看到满是皱巴巴的纸的垃圾桶(在回收之前也是如此),或者作家用箭头或脚注标记页面时,这是很常见的,这些箭头或脚注指向他们想要插入另一段或两段的其他地方。
In contrast, I am writing this article while sitting in front of a screen, my fingers on a keyboard. If I decide I don’t like something, I move my hand over to the mouse, highlight the offending text, and with a simple click of a button, delete it. As I read over what I’ve written, I decide a clarifying remark would be in order, so I move my cursor up and type in my new thought.
相反,我是坐在屏幕前,用手指在键盘上写这篇文章。 如果我决定不喜欢某些东西,则将手移到鼠标上,突出显示有问题的文本,然后单击一下按钮将其删除。 当我阅读所写内容时,我决定要进行澄清,因此,我将光标向上移动并输入新的想法。
Learning how to create and use vector graphics is as powerful as learning how to use a word-processing program.
学习如何创建和使用矢量图形与学习如何使用文字处理程序一样强大。
什么是矢量图形? (What Are Vector Graphics?)
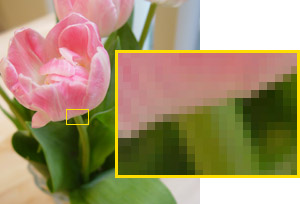
Most images that you see on a Website are raster graphics — images made up of little dots (pixels) of color. If you were to take a gif or jpeg and zoom in, you’d see the individual pixels that make up the graphic:
您在网站上看到的大多数图像都是光栅图形 -由颜色的小点(像素)组成的图像。 如果要使用gif或jpeg进行放大,则会看到组成图形的各个像素:

If you use an imaging program to shrink the graphic, it makes some calculations that "average" neighboring pixels together to create an image with smaller dimensions. But if you wanted to enlarge the graphic, the imaging program would take the existing pixels, perform some calculations, and add in lots of extra pixels to make the image larger. This usually results in a blurry picture. In the diagram below, you can see our original 100×102 pixel image, enlarged 300%. Raster images do not enlarge well!
如果使用成像程序缩小图形,它将进行一些计算,将相邻像素“平均化”在一起以创建尺寸较小的图像。 但是,如果要放大图形,则成像程序将采用现有像素,执行一些计算,并添加许多额外的像素以使图像变大。 这通常会导致图像模糊。 在下图中,您可以看到原始的100×102像素图像,放大了300%。 光栅图像不能很好地放大!

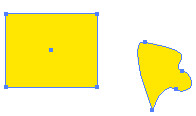
Time to contrast raster graphics with vector graphics: Vector graphics are made up of points that define lines and curves. For example, the rectangle below is a vector graphic made up of four points connected by lines, and the abstract shape is made up of points connected by curved lines. The graphics hold information about the direction of the line or curve, how thick the line is, and what color or pattern fills the shape.
是时候将光栅图形与矢量图形进行对比了:矢量图形由定义直线和曲线的点组成。 例如,下面的矩形是由线连接的四个点组成的矢量图形,抽象形状由曲线连接的点组成。 图形保存有关线或曲线的方向,线的粗细以及填充形状的颜色或图案的信息。

The great thing about vector graphics is that, because you’re only dealing with points and lines, you can enlarge them quite easily without any loss of detail. This makes vector graphics great for logos and diagrams that might need to be output at different sizes. For example, when designing a logo, I’ll often use a vector graphics program to make the initial file, and then create a raster version for an optimized, Web-ready file.
矢量图形的优点在于,由于您仅处理点和线,因此可以轻松地将它们放大而不会丢失任何细节。 这使得矢量图形非常适合可能需要以不同大小输出的徽标和图表。 例如,在设计徽标时,我经常会使用矢量图形程序制作初始文件,然后为优化的,可用于Web的文件创建光栅版本。
Another good thing about vector graphics is that their file size is usually smaller. Raster graphics have to store information about each pixel. Vector graphics only have to store information about the points.
矢量图形的另一个好处是它们的文件大小通常较小。 栅格图形必须存储有关每个像素的信息。 矢量图形仅需存储有关这些点的信息。
By now, you should be pretty excited about vector graphics. Let’s start to make them!
现在,您应该对矢量图形感到非常兴奋。 让我们开始制作它们!
基本形状 (Basic Shapes)
Adobe Illustrator and Macromedia Freehand have many basic shape tools that make it easy to create rectangles, circles, and other shapes. Let’s take a quick tour of the Tools palettes (palettes may vary slightly depending on what version of the program you have):
Adobe Illustrator和Macromedia Freehand具有许多基本的形状工具,可轻松创建矩形,圆形和其他形状。 让我们快速浏览一下“工具”面板(面板可能会略有不同,具体取决于您所使用的程序的版本):
Both Illustrator and Freehand display the Ellipse and Rectangle Tools by default:
默认情况下,Illustrator和Freehand都显示“椭圆”和“矩形”工具:

Illustrator:
插图画家:

Freehand:
写意:
In Illustrator, hold down the ellipse and rectangle buttons to view more tools for other types of shapes — polygons, spirals, and rounded rectangles.
在Illustrator中,按住椭圆和矩形按钮可查看其他工具来处理其他类型的形状-多边形,螺旋形和圆角矩形。
Illustrator tools:
Illustrator工具:
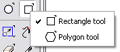
Freehand has an additional Polygon tool under the Rectangle Tool option, as well as the Arc Tool and Spiral Tool, accessible from the Xtra Tools Palette (Window > Toolbars > Xtra Tools). To create rounded rectangles or star shapes, you can modify some of the options of the tools or objects (more about this later).
Freehand在“矩形工具”选项下还有一个附加的“多边形”工具,以及“弧形工具”和“螺旋工具”,可从“ Xtra工具”面板(“窗口”>“工具栏”>“ Xtra工具”)进行访问。 要创建圆角矩形或星形,可以修改工具或对象的某些选项(稍后会对此进行更多介绍)。
Freehand tools:
手绘工具:

Drawing a shape using one of these shape tools is really, really easy.
使用这些形状工具之一绘制形状确实非常简单。
- Select the tool. 选择工具。
- Click in the document, hold, and drag. 单击文档,按住并拖动。
- Release the mouse button when the shape is as big as you want it to be. You’re done! 当形状达到所需大小时,松开鼠标按钮。 你完成了!
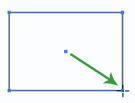
The polygon and spiral tools will always draw from the center; that is, the place you initially click will be the center starting point of the object. The rectangle and ellipse tools will, by default, draw from the top-left corner. If you want rectangles and ellipses drawn from the center, hold the Alt (PC) or Option (Mac) key while you draw. This tip works for both Illustrator and Freehand.
多边形和螺旋工具将始终从中心绘制; 也就是说,您最初单击的位置将成为对象的中心起点。 默认情况下,矩形和椭圆形工具将从左上角开始绘制。 如果要从中心绘制矩形和椭圆,请在绘制时按住Alt(PC)或Option(Mac)键。 本技巧适用于Illustrator和Freehand。

Default draws from corner
默认从角落抽奖

Holding alt or option key draws from center.
按住alt或Option键从中心绘制。
更改基本形状的选项或属性 (Changing Options or Properties of Basic Shapes)
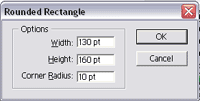
Illustrator: When using the shape tools in Illustrator, you may select the tool and then simply click once on the page (don’t hold and drag) to pull up the options dialog box for that shape. The options dialog box allows you to define specific dimensions for a shape (for example, a precise 2×3-inch rectangle, or a 200×200-pixel circle) and, for some shapes, to provide additional options. For example, the Rounded Rectangle Tool option box allows you to specify the radius for the rounded corners:
Illustrator :在Illustrator中使用形状工具时,您可以选择该工具,然后在页面上单击一次 (不要按住并拖动)以拉出该形状的选项对话框。 使用选项对话框,您可以定义形状的特定尺寸(例如,精确的2×3英寸矩形或200×200像素的圆),并为某些形状定义其他尺寸。 例如,“圆角矩形工具”选项框允许您指定圆角的半径:

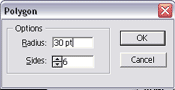
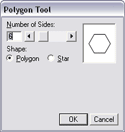
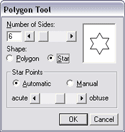
Similarly, the Polygon (and Star) Tools have options that allow you to define the number of sides (or points) the shape will have:
同样,“多边形(和星形)”工具具有一些选项,可用于定义形状将具有的边(或点)的数量:

After you define the options, click "OK" to create a shape with those specifications. The shape tool will remember the options for other shapes that you create with that tool. To change them, simply click once to bring up the options dialog box again.
定义选项后,单击“确定”以创建具有这些规格的形状。 形状工具会记住您使用该工具创建的其他形状的选项。 要更改它们,只需单击一次即可再次弹出选项对话框。
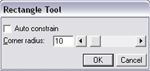
Freehand: Freehand’s shape options can be accessed by double-clicking on the tool button itself, which, in the case of the Rectangle Tool, allows you to specify a corner radius to create a rounded rectangle:
徒手画 :可以通过双击工具按钮本身来访问徒手画的形状选项,对于“矩形工具”,它允许您指定拐角半径以创建圆角矩形:


Double-click the polygon tool, and you’ll be able to specify the number of sides — whether the shape is a polygon or a star — and even the angles of the star points.
双击多边形工具,您将能够指定边的数量(无论形状是多边形还是星形),甚至是星形点的角度。


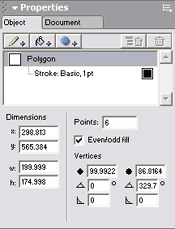
After you create a shape in Freehand, you can further refine its dimensions and properties by selecting the shape and changing the numbers and options in the Properties > Object palette.
在手绘中创建形状后,可以通过选择形状并更改“属性”>“对象”选项板中的数字和选项来进一步优化其尺寸和属性。

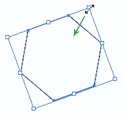
If exact dimensions don’t matter to you, but you want to enlarge or shrink an object in Illustrator or Freehand, switch to the black arrow tool (known as "Selection Tool" in Illustrator, "Pointer Tool" in Freehand, and "black arrow" for us low-tech types), then select the object, and finally drag on the corner handles to get the object to your ideal size.
如果确切的尺寸对您来说并不重要,但是您想在Illustrator或Freehand中放大或缩小对象,请切换到黑色箭头工具(在Illustrator中称为“选择工具”,在Freehand中称为“指针工具”,以及“ black”箭头”(适用于低技术类型),然后选择对象,最后在拐角手柄上拖动以使对象达到理想尺寸。

Now that you’ve mastered basic shapes, it’s time to get familiar with the Pen Tool.
现在您已经掌握了基本形状,是时候熟悉钢笔工具了。
翻译自: https://www.sitepoint.com/graphics-illustrator-freehand/
illustrator下载





















 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








