用户经验等级功能实现

Last Friday I was lucky enough to spend an entire day at a web conference without seeing one line of HTML or single CSS declaration. In fact, I can’t even remember hearing the word “Ajax” once.
上周五,我很幸运地在网络会议上花了一整天而没有看到一行HTML或单个CSS声明。 实际上,我什至不记得曾经听到过“ Ajax”这个词。
I learned a lot though!
我学到了很多东西!
There’s no argument that the Web is a relatively technical medium, so it’s with good reason that we all spend a lot of time thinking about, discussing and practicing the technical skills of the Web.
毫无疑问,Web是一种相对技术性的介质,因此,我们都花大量时间思考,讨论和实践Web的技术技能是有充分理由的。
Nevertheless, when you boil it all down, the Web is really just one big, overly-complicated pipe that humans use to shout information back and forward to each other.
然而,当您将其彻底煮熟时,Web实际上只是一个大的,过于复杂的管道,人们使用它来相互呼喊和转发信息。
A cursory look at the millions of pages written on code, standards and other technical matters suggests we may be spending a little too much time thinking about how our shouting gets through, and not nearly enough time thinking about how we’re shouting.
粗略浏览一下有关代码,标准和其他技术问题的数以百万计的页面,这表明我们可能花了太多时间来思考我们如何喊叫,而花了太多时间来思考我们如何喊叫。
The theories behind what makes good shouting are broadly referred to as the soft skills of the web — areas such as user experience design, information architecture, usability testing and research design — and that is exactly what Web Directions: User Experience was all about.
引起大喊大叫的背后的理论被广泛称为Web的软技能-诸如用户体验设计,信息体系结构,可用性测试和研究设计等领域,而这正是Web方向:用户体验的全部内容。
Andy Budd is arguably the world’s best-known “user experience designer”, and kicked off the morning with what was for me the best presentation of the day.
安迪·巴德 ( Andy Budd )可以说是世界上最着名的“用户体验设计师”,他以对我来说是当天最出色的演讲拉开序幕。
Andy’s key idea was to look hard at those great experiences that we have in the offline world, and see how we might apply them to the Web.
Andy的主要想法是认真研究离线世界中的出色体验,并了解如何将其应用于Web。
For most of us, vacations are some of our most intense and memorable experiences, and Andy spent a lot time discussing some of the techniques that luxury hotels use to brand your experience with good feelings. In Andy’s view, the most crucial times for setting these good vibes are the very beginning of your experience: when you’re asking yourself “Will this be a nice place?”, and as you leave, when you’re asking “Was this a nice place?”
对于我们大多数人来说,度假是我们最紧张,最难忘的经历,安迪(Andy)花了很多时间讨论豪华酒店用来为您的体验打上良好感觉的一些技巧。 在安迪看来,树立这些良好氛围的最关键时刻是您体验的开始:当您问自己“这是一个好地方吗?”,而当您离开时,当您问“这是一个好地方吗?”一个好地方?”
Hotels tackle this challenge by putting their most experienced and savvy staff — managers, doormen, porters and receptionists — at these most sensitive places in the “experience chain.” They’ve figured out that if the hotel can nail the start and finish, it will take a major disaster in between those two times to wreck the customer’s experience.
旅馆将最有经验和才华的员工(经理,门卫,行李员和接待员)放在“体验链”中最敏感的位置,以应对这一挑战。 他们已经发现,如果酒店能够确定开始和结束的时间,那么两次之间就将遭受重大灾难,从而破坏客户的体验。
This also explains the immense time, money and effort poured into hotel lobbies, from Vegas to Paris to Moscow. Most of us have a hard time shaking the feeling of starry-eyed wonder we get as we pull up to a cavernous, lush lobby fizzing with smartly-dressed people being unusually nice to us. Years later, that memory is often still one of the strongest we have.
这也解释了从拉斯维加斯到巴黎再到莫斯科,酒店大厅花了大量的时间,金钱和精力。 我们大多数人都难以摆脱星光灿烂的奇迹的感觉,因为我们来到了一个蓬松,茂密的大厅,整洁的人对我们非常友善。 多年后,这种记忆通常仍然是我们拥有的最强烈的记忆之一。
Now, to be fair, yes, it is very hard to build online applications that can truly compete with the immersive, sensory overload of a grand hotel.
坦白说,现在,是的,要构建可以与大型酒店的沉浸式,感官超载真正竞争的在线应用程序非常困难。
But, for me, what it does demonstrate is how hotels have managed to take what could be a necessary but emotionally empty experience — after all, the check-in process is for the hotel’s benefit, not your’s — and re-engineer it into a happy, memorable highlight of your trip.
但是,对我而言,这确实证明了酒店如何设法获得了可能是必要但情感上空洞的体验—毕竟,办理入住手续是为了酒店的利益,而不是您的利益,并将其重新设计为旅途中快乐,难忘的回忆。
Very clever trick, that.
那很聪明的把戏。

According to interaction designers, experiences should fit somewhere into a “hierachy of needs” — from functional at their most rudimentary, through to meaningful at their best.
根据交互设计师的说法,体验应该适合“需求层次”,从最基本的功能到最大的意义。
The sad truth for all of us the vast majority of “web experiences” fall into the bottom half of that triangle. We all know the online world is packed to the rafters with emotionally empty experiences.
对于我们所有人而言,可悲的是,绝大多数“网络体验”都落入了三角形的下半部分。 我们都知道在线世界充满了情感空虚的经历。
For example, how many times have you seen the following:
例如,您看过几次?
- No access. Please log in to continue. 无法访问。 请登录访问更多内容。
- Sorry, page could not be found. Please try again. 抱歉,找不到页面。 请再试一遍。
- Loading…… 64%…65%… 正在加载……64%…65%…
- User Error! Duplicate entry “24” for key 1 用户错误! 密钥1的条目“ 24”重复
We’re probably all guilty of designing sites that speak with this voice at some time — I know I am. Our intrepid user needs some feedback, and rather than calming and reassuring them, we slap them with all the warmth of a parking inspector.
我们有时会设计一个用这种声音说话的网站,我全都感到愧gui-我知道。 我们勇敢的用户需要一些反馈,而不是让他们放心和放心,我们要让停车检查员全力以赴。
The truth is that we probably don’t think a lot when we write these little communications. They’re usually vaguely functional, so we pump them out by rote and move on to more important and interesting things.
事实是,当我们编写这些小小的通讯时,我们可能不会考虑太多。 它们通常模糊地起作用,因此我们将其抽死了,然后继续进行更重要和更有趣的事情。
The thing is, when we do this we miss a huge opportunity. I’ll explain.
问题是,当我们这样做时,我们会错过巨大的机会。 我会解释。
At SitePoint, we all regularly work on customer support email (even the CEO). One thing we’ve learned over the years is that a mistake (for instance, a delayed book order) can often be a rare opportunity to create a fan for life.
在SitePoint,我们都会定期处理客户支持电子邮件(甚至是CEO)。 多年来,我们了解到的一件事是,错误(例如,延迟的订购)通常是创造终身粉丝的难得机会。
Generally, at the time these customers come to you, they’re grumpy (often rightly so) and spoiling for a fight. When you make them feel special by solving their problems quickly and politely, they’re often quite surprised and deeply appreciative. The real irony is they are often more impressed and delighted than if their order had gone through without a hitch. You actually get more chance to make a lasting impression if you’re on the back foot.
通常,当这些客户来找您时,他们脾气暴躁(通常是对的),并且会吵架。 当您通过Swift而有礼貌地解决问题而使他们感到与众不同时,他们通常会感到非常惊讶和深切感激。 真正具有讽刺意味的是,与他们的订单顺利进行相比,他们通常会给他们留下深刻的印象和喜悦。 如果您退后一步,实际上您会获得更多留下深刻印象的机会。
In a very similar way, people can be more easily affected when you manage to inject a “human touch” into places where they aren’t expecting it.
以非常相似的方式,当您设法将“人情味”注入到他们不期望的地方时,人们会更容易受到影响。
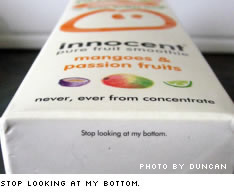
Andy showed a great example of this principle in use on the Innocent Smoothie box.
安迪(Andy)在无辜冰沙盒子上展示了使用此原理的一个很好的例子。
The bottom face of any box is generally the least useful surface on any product package. However for the cost of a tiny amount of black ink, the Innocent package designers have provided anyone who happens to glance at the bottom an “Awwwww,.. that’s cute!” moment. Printed in tiny letters on the bottom of the box is ‘Stop looking at my bottom’.
在任何产品包装上,任何盒子的底面通常是最不有用的表面。 但是,以少量的黑色墨水为代价,Innocent包装设计师为碰巧看到底部的每个人提供了“ Awwwww,..这真可爱!” 时刻。 包装盒底部的小字母上印着“停止注视我的底部”。
For a tiny moment, a humble package has cut through, given you a wink and spoken to you like a real person. A week later, there’s every chance those “warm and fuzzies” will echo back to you as you’re standing in front of a towering wall of cold beverages.
一小会儿,一个不起眼的包裹就破了,给了你一个眨眼,像真实的人一样对你说话。 一周后,当您站在高耸的冷饮墙前时,那些“温暖和模糊”的声音很可能会回荡。
So, how exactly might this principle transfer to the web?
那么,这个原理到底如何传递到网络上呢?
One of the best examples I’ve seen recently is Picnik.com.
我最近看到的最好的例子之一是Picnik.com 。
Now, make no mistake, Picnik is a really nice application to begin with.
毫无疑问,Picnik首先是一个非常不错的应用程序。
It’s awfully pretty, slickly designed and has a great set of features.
它非常漂亮,设计精巧,并具有许多功能。
But it’s often the little things that make the most lasting impression.
但是,往往只有小事才能给人留下最持久的印象。
As Picnik begins the very necessary download and setup process, their garden-variety progress bar is accompanied by some random “progress commentary”.
当Picnik开始进行非常必要的下载和设置过程时,他们的花园式进度条会伴随着一些随机的“进度注释”。
- Picking blackberries… 采摘黑莓…
- Making sandwiches… 做三明治...
- Floating kites… 漂浮的风筝
- Laying out blankets… 布置毯子…
- Warming breeze… 暖风……
Yes, it’s fluffy and a bit silly. No, it doesn’t tell the user a single thing they need to know. Nevertheless, with very little effort, the Picnik design team have managed to take an empty, totally valueless experience (watching a progress bar) and turn it into an experience that similtaneously builds their brand and the user’s sense of anticipation.
是的,它很蓬松,有点傻。 不,它不会告诉用户他们需要知道的一件事。 尽管如此,Picnik设计团队却付出了很少的努力,却获得了一种空洞的,完全无价值的体验(观看进度条),并将其转变为一种可以同时树立其品牌和用户期望感的体验。
A loss becomes a win.
损失就是胜利。
So, where to now?
那么,到现在呢?
For me, perhaps the first step is simply becoming aware of where these “dead spots” are — it’s easy to follow the same patterns that have not been questioned in the past. Learning to look at progress bars and error messages with truly fresh eyes is harder than it sounds.
对我而言,也许第一步只是简单地意识到这些“死点”在哪里-可以很容易地遵循过去从未质疑过的相同模式。 学习用真正新鲜的眼光看进度条和错误消息比听起来要难。
Have a think about your most recent site developments. Can you identify any “empty experiences” that you might be able to turn around?
考虑一下您最近的网站开发情况。 您是否可以识别出可以扭转的“空虚经历”?
If you’re interested in hearing more of Andy’s views on the user experience and the Web in general, Matt was lucky enough to spend some quality time with Andy after the conference. You can read a transcript of Andy’s interview on SitePoint.
如果您有兴趣听取有关Andy关于用户体验和整个Web的更多观点,Matt很幸运能在会议结束后与Andy一起度过美好的时光。 您可以在SitePoint上阅读Andy的采访记录 。
从设计视图#45重新发布 (Republished from Design View #45)
用户经验等级功能实现






















 2881
2881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








