wordpress字体
Recently, everybody seems to be talking about Lobster. Not the crustaceans from the ocean, but the Web Font. For those who haven’t heard of it, Lobster is a good example of a popular Google Font that is embedded into web pages.
最近,似乎每个人都在谈论龙虾。 不是来自海洋的甲壳类动物,而是Web字体。 对于那些还没有听说过的人,Lobster是嵌入到网页中的流行Google字体的一个很好的例子。
Embedding fonts is not as new as you might think. Way back in 1998, CSS 2 introduced the @font-face rule. This, in theory, enabled designers to download any TrueType or PostScript font to a users computer for display in web pages. Unfortunately, at the time, only Internet Explorer 4 supported the rule. There was widespread fear that fonts that were expensive to licence would be pirated. Today, CSS 3 still doesn’t help with the piracy issue, but all web browsers support the rule. Screen resolutions have improved dramatically since that time too. So, if you haven’t embraced font embedding yet, now is the time to do so.
嵌入字体并不像您想象的那样新。 早在1998年,CSS 2引入了@ font-face规则。 从理论上讲,这使设计人员能够将任何TrueType或PostScript字体下载到用户计算机以显示在网页中。 不幸的是,当时只有Internet Explorer 4支持该规则。 人们普遍担心,许可价格昂贵的字体会被盗版。 如今,CSS 3仍然无法解决盗版问题,但是所有Web浏览器都支持该规则。 自那时以来,屏幕分辨率也得到了显着提高。 因此,如果您还没有接受字体嵌入,那么现在该这样做了。
当前的Web字体选项 (Current Web Font Options )
Before we talk about using web fonts in WordPress, let’s take a step back and look at fonts on the web in general.
在讨论在WordPress中使用网络字体之前,让我们退后一步,大致了解一下网络上的字体。
The most basic level of support for fonts comes from the operating system that the user is using. This may offer dozens of fonts for a desktop or laptop system to only three fonts on Android.
对字体的最基本支持来自用户使用的操作系统。 这可能会为台式机或笔记本电脑系统提供数十种字体,而在Android上只能提供三种字体。
Unfortunately, this remains a fairly pot luck system. We’re all aware of how poorly Helvetica looks on Windows-based machines when set at 16px and below, and that Arial can look less than fantastic on some older versions of OS X.
不幸的是,这仍然是一个很幸运的系统。 我们都知道Helvetica设置为16px及以下时,在基于Windows的计算机上看起来多么糟糕,并且Arial在某些旧版本的OS X上看起来并不完美。
Many of these discrepancies have come about because the original Apple Mac operating system was tied to old printing press technology of 72 points per inch. 10 point fonts were thus allocated 10 pixels on the display. At the time, Apple offered vertical (portrait) monitors that were the same size as standard American paper, and a direct one-to-one comparison could be made from the screen to a printed version. Microsoft on the other hand, chose 96 PPI on the basis people would be sitting an additional 1/3 of the distance away from a computer monitor than they would from a printed page. Thus everything was rendered 1/3 larger on a Windows-based computer.
由于最初的Apple Mac操作系统与每英寸 72 点的旧印刷机技术相关联,因此出现了许多差异。 因此,在显示器上为10点字体分配了10个像素。 当时,苹果公司提供的立式(人像)显示器尺寸与美国标准纸张相同,并且可以直接从屏幕到印刷版进行一对一的比较。 另一方面,Microsoft选择96 PPI是因为人们与计算机显示器的距离比打印页面要多1/3。 因此,在基于Windows的计算机上,所有内容都放大了1/3。
Things have come a long way since the 1990s when these technologies emerged, and we now have a myriad of different screen sizes and resolutions to deal with. Yet, unless you specify a font, the users’ device and browser will still make the choice of font for you.
自1990年代出现这些技术以来,事情已经走了很长一段路,现在我们要处理许多不同的屏幕尺寸和分辨率。 但是,除非您指定字体,否则用户的设备和浏览器仍将为您选择字体。
Another issue is that some organisations limit the fonts on users computers. I once worked at an organisation whose computers only had Georgia and Verdana installed. This was so that letters and emails sent by employees could only be sent using a font that matched the corporate identity.
另一个问题是某些组织限制用户计算机上的字体。 我曾经在一个组织中工作,该组织的计算机仅安装了Georgia和Verdana。 这样,员工发送的信件和电子邮件只能使用与公司标识匹配的字体发送。
充分利用内置字体 (Making the Most of Built-in Fonts)
Not withstanding the use of corporate fonts, most desktop and laptop computers – have fonts created for the Microsoft Core Fonts for the Web Project. This pack of fonts from 1996 included Andale Mono, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana and Webdings. Although, versions of these fonts or their equivalents can be relied on as being on most desktops and laptops, the browser may not be relied on to display the fonts as you expect.
尽管使用公司字体,但大多数台式机和便携式计算机都具有为Web Project的Microsoft Core字体创建的字体 。 这套1996年以来的字体包包括Andale Mono,Arial,Arial Black,Comic Sans MS,Courier New,Georgia,Impact,Times New Roman,Trebuchet MS,Verdana和Webdings。 尽管可以在大多数台式机和笔记本电脑上依赖这些字体的版本或等效形式,但是可能不依赖于浏览器来显示您期望的字体。
Such limitations can be minimised by using a font stack. This sets a CSS rule for the browser to use one of a number of fonts. It always includes a catch all of either serif (having small embellishments on the end of the strokes) or sans-serif (without the embellishments). Thus we may have font-family: Cambria, ‘Hoefler Text’, ‘Liberation Serif’, Times, ‘Times New Roman’, serif. The browser should look through your ‘stack’ and display text using the first defined font it finds in your list that is present on the users’ computer. If it can’t find any of those, it uses a fallback font that is defined, in this example, as serif.
这样的限制可以通过使用字体堆栈来最小化。 这为浏览器设置了CSS规则以使用多种字体之一。 它总是包括所有衬线(在笔画末尾有小装饰)或无衬线(无装饰)的所有捕获。 因此,我们可能有字体家族:Cambria,“ Hoefler Text”,“ Liberation Serif”,Times,“ Times New Roman”,serif。 浏览器应浏览您的“堆栈”,并使用在用户计算机上存在的列表中找到的第一个定义的字体显示文本。 如果找不到这些字体,则使用定义为衬线的后备字体。
The aim is to pick a range of fonts that render well on a range of browsers at a range of different resolutions and zoom levels.
目的是选择一系列字体,这些字体可以在各种分辨率和缩放级别的浏览器上很好地呈现。
There is an excellent discussion of font stacks by Canadian designer Amrinder Sandhu here.
加拿大设计师Amrinder Sandhu 在这里对字体堆栈进行了精彩的讨论。
Unfortunately, using a font stack doesn’t help if your viewers are using handheld devices. Android devices use Droid Sans, Droid Serif, and Droid Sans Mono, whilst Apple iOS devices use Helvetica Neue that has a wide range of styles and weights.
不幸的是,如果观众使用的是手持设备,则使用字体栈无济于事。 Android设备使用Droid Sans,Droid Serif和Droid Sans Mono,而Apple iOS设备使用具有多种样式和权重的Helvetica Neue。
You would probably like to have more control over how your WordPress pages look than relying on the built-in fonts of a multitude of operating systems and versions. We can overcome this by embedding fonts.
您可能希望对WordPress页面的外观进行更多控制,而不是依赖于多种操作系统和版本的内置字体。 我们可以通过嵌入字体来克服这一问题。
Now, let’s look at the types of web fonts available.
现在,让我们看一下可用的网络字体类型。
免费字体 (Free Fonts)
The vast majority of available fonts are licensed in some way. When you buy a computer, tablet, or mobile phone that has an operating system installed, part of the cost is the licensing of the fonts. However, there are a number of ways to use a wide range of free embedded fonts.
绝大多数可用字体都以某种方式获得许可。 当您购买装有操作系统的计算机,平板电脑或移动电话时,部分费用是字体许可。 但是,有多种方法可以使用各种免费的嵌入式字体。
Embedded fonts are character sets that are downloaded to a users’ computer from a third party platform for the time that the page is active, and lost when the page is closed. That allows the serving company to retain control of the font, but allows you to display the font with out the need to pay to use it. There are a large number of companies serving fonts. The most well known are:
嵌入式字体是在页面处于活动状态时从第三方平台下载到用户计算机的字符集,在关闭页面时会丢失。 这样,服务公司可以保留对字体的控制权,但无需花费任何使用即可显示字体。 有大量的公司提供字体。 最著名的是:
Google Fonts, Probably the most popular free font service, the platform offers over 700 well-designed fonts, including Lobster.
Google字体可能是最受欢迎的免费字体服务,该平台提供了700多种精心设计的字体,包括Lobster。
Adobe also offers fonts via their Edge Web Fonts platform. This interfaces directly with the Typekit service (see below), but filters the paid fonts leaving free Open Fonts.
Adobe还通过其Edge Web Fonts平台提供字体。 它直接与Typekit服务连接(请参阅下文),但过滤付费字体,留下免费的开放字体。
Another platform worth considering is the Open Font Library. This has over 600 fonts.
另一个值得考虑的平台是开放字体库 。 它具有600多种字体。
All the fonts on these platforms, and a number of others, use the Open Font Licence. The goals of the Open Font License (OFL) are to stimulate worldwide development of collaborative font projects, to support the font creation efforts of academic and linguistic communities, and to provide a free and open framework in which fonts may be shared and improved in partnership with others.
这些平台上的所有字体以及许多其他字体都使用“开放字体许可证”。 开放字体许可(OFL)的目标是刺激全球协作字体项目的发展,支持学术界和语言社区的字体创建工作,并提供一个自由开放的框架,在其中可以共享和改进字体和其他人。
The advantage of Open Fonts is that they are freely available to use on your websites without the need to pay annual licence fees. The disadvantage is that your chosen font may not have a full range of styles and weights.
开放字体的优点是可以免费在您的网站上使用它们,而无需支付年度许可费。 缺点是您选择的字体可能没有完整的样式和粗细。
付费字体 (Paid Fonts)
Despite the prevalence of free fonts, there are still a large number of font foundries offering premium fonts. For example, the Type Foundries Archive lists close to 300 creators and sites offering premium typefaces, although not all of them are offered for embedding into web pages.
尽管免费字体盛行,但仍有大量提供优质字体的字体代工厂。 例如, Type Foundries存档列出了将近300个提供优质字体的创作者和网站,尽管并非全部都可以嵌入网页。
Of the organizations offering premium fonts for web use, the German based Font Shop is perhaps the most popular marketplace for paid fonts. There are high quality fonts, as well as unusual sets of glyphs such as Ulrike Rausch’s set of kitchen fruit and vegetables, forks and knives, pots and home appliances, LiebeCook.
在提供用于网络使用的高级字体的组织中,德国的字体商店可能是最受欢迎的付费字体市场。 这里有高质量的字体,以及不寻常的标志符号,例如Ulrike Rausch的厨房水果和蔬菜,叉子和刀子,锅和家用电器LiebeCook的组合。
If you have an Adobe Creative Cloud account, you automatically get access to the Adobe’s Typekit service. Typekit offers over 450 fonts. The catch is that whilst the licence allows for you to use the fonts in print publications and on your personal non-commercial websites, if you are working for a client you may only use web fonts if you have an Adobe business account. Adobe suggests that you set up an account for the client during development and hand that over to them. This has the disadvantage that if the client fails to pay their account the site will revert to the fallback fonts in your defined font stack, i.e. the system fonts.
如果您拥有Adobe Creative Cloud帐户,则可以自动访问Adobe的Typekit服务。 Typekit提供超过450种字体。 问题是,尽管许可证允许您在印刷出版物和个人非商业网站上使用字体,但如果您是为客户工作,则只有拥有Adobe商业帐户的人才能使用Web字体。 Adobe建议您在开发期间为客户设置一个帐户,然后将其移交给他们。 这样做的缺点是,如果客户无法付款,则站点将还原为您定义的字体堆栈中的后备字体,即系统字体。
在WordPress页面和帖子中获取所需的字体 (Getting the Font You Want in Your WordPress Pages and Posts)
There are a number of plugins that let you use web fonts on your WordPress website, with Easy Google Fonts being one of the most popular. I’m not going focus on plugins in this article, but rather look at how to do this manually ourselves, by making changes to our theme. Additionally, some themes on the market come with various web font options.
有许多插件可让您在WordPress网站上使用网络字体,其中Easy Google Fonts是最受欢迎的插件之一。 在本文中,我不会重点讨论插件,而是研究如何通过更改主题来自己手动执行此操作。 此外,市场上的某些主题带有各种Web字体选项。
The actual code will vary from service to service. I’ll outline the methods for Google Fonts, and Adobe Edge/Typekit. Other services work in similar ways. First though, remember to backup your site (or ideally work on a separate development copy), and work on copies of the files just in case something goes wrong. Styling changes should be made using Child Themes so that your changes are not overwritten each time the theme is updated.
实际代码因服务而异。 我将概述Google字体和Adobe Edge / Typekit的方法。 其他服务以类似方式工作。 不过,首先,请记住备份您的站点(或者最好是在单独的开发副本上工作),并在文件副本上工作,以防万一出问题。 应使用“子主题”进行样式更改,以免每次更新主题时都覆盖您的更改。
Google字体 (Google Fonts)
There are three methods (aside from plugins) for displaying external fonts on your WordPress pages and posts with Google Fonts: @import, link, and JavaScript.
除插件外,还有三种方法可在WordPress页面和带有Google字体的帖子上显示外部字体: @import ,链接和JavaScript。

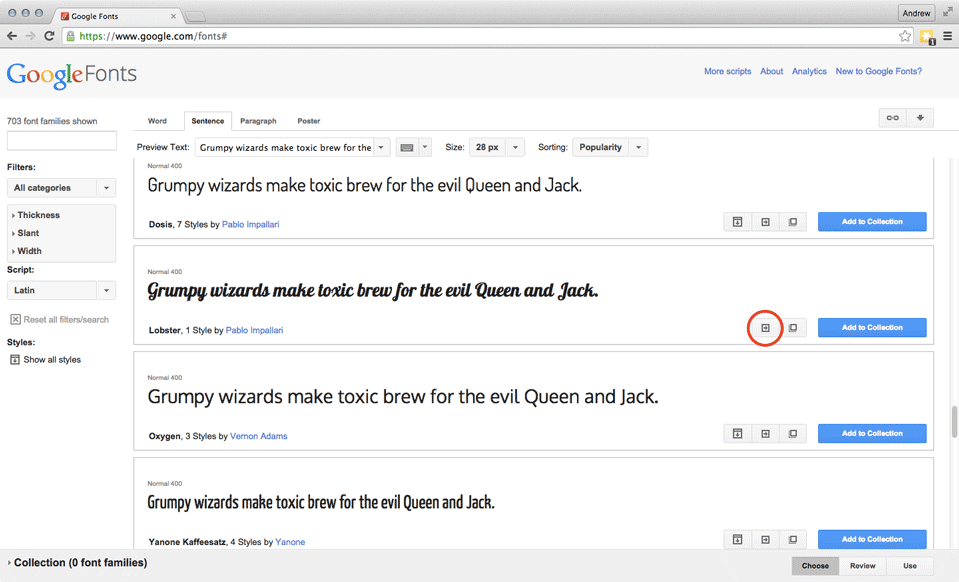
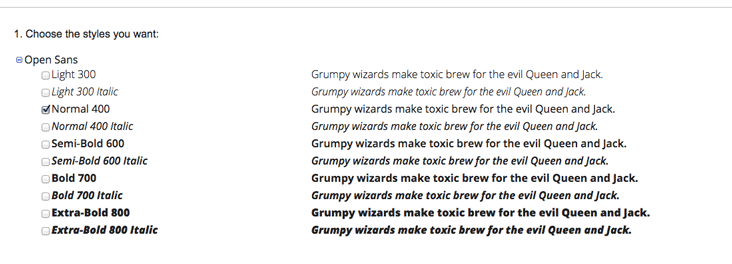
Once you have selected your font, click the Quick-use button. If offered check the required weights and styles, and the character set(s).
选择字体后,单击“快速使用”按钮。 如果提供,请检查所需的粗细和样式以及字符集。

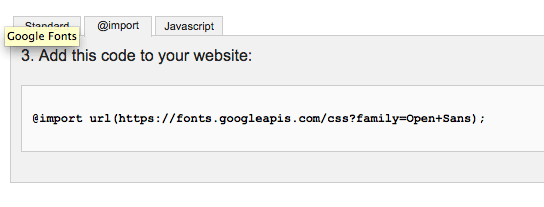
Next, you will need to choose the method of embedding. The easiest method is to add the @import rule to style.css file of the theme you wish to modify. It doesn’t seem to matter where you place the code within the style.css rules. However, @import will block any other content from downloading until it has finished its task. Therefore, if you’re planning on using this method for multiple fonts you should combine the requests into one @import rule.
接下来,您将需要选择嵌入方法。 最简单的方法是将@import规则添加到要修改的主题的style.css文件中。 将代码放置在style.css规则中的位置似乎并不重要。 但是,@ @import将阻止其他任何内容下载,直到完成其任务为止。 因此,如果您打算对多种字体使用此方法,则应将请求合并为一个@import规则。

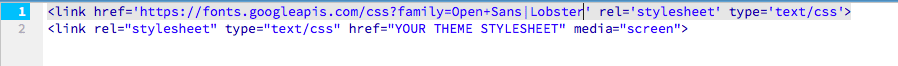
The second method is equally simple, it uses the link method and the code is contained on the Standard tab. This time the code is placed into the header.php file. Place the code at the top of the file. You can then add the name of the font to your font stack. Remember to add it as the first font, followed by preferred system fonts, and the fallback font style.
第二种方法同样简单,它使用链接方法,并且代码包含在“标准”选项卡上。 这次将代码放入header.php文件中。 将代码放在文件顶部。 然后,您可以将字体名称添加到字体堆栈中。 请记住,将其添加为第一个字体,然后添加首选系统字体和后备字体样式。

Here it is worth noting that the Google Web Fonts blog states that if a script tag is present before the @font-face declaration, then Internet Explorer won’t display any page content until the font files have finished downloading. Therefore, if the files fail to download, the Internet Explorer user maybe left with a blank or partially loaded page. So place the @font-face declaration as early as possible in the file.
在此值得注意的是,Google Web Fonts博客指出,如果在@font-face声明之前存在脚本标签,则Internet Explorer在字体文件下载完成之前不会显示任何页面内容。 因此,如果文件下载失败,则Internet Explorer用户可能会留下空白或部分加载的页面。 因此,请将@font-face声明尽早放入文件中。
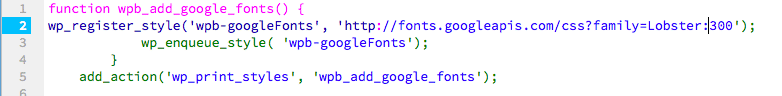
A further method is to enqeue the font in the functions.php file. The function shown below will load the required font styles and weights.
另一种方法是在functions.php文件中获取字体。 下面显示的功能将加载所需的字体样式和粗细。

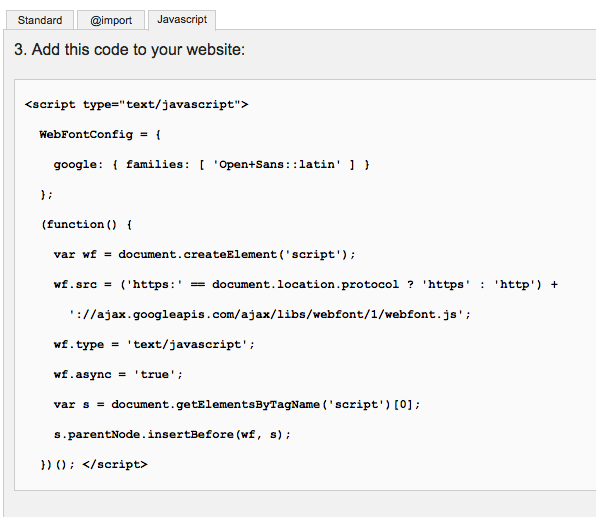
Finally, you can load the font using JavaScript. There are arguments for and against using JavaScript, but the number of users with JavaScript turned off is very small. The code is added in the header.php of the child theme, where it is placed between the <head> and </head> tags. Again Google suggest that it should be the first element, this way the fonts will load whilst the other parts of the page load and this should avoid the ‘flash of unstyled text’.
最后,您可以使用JavaScript加载字体。 有支持和反对使用JavaScript的论点,但是关闭JavaScript的用户数量非常少。 该代码被添加到子主题的header.php ,该代码位于<head>和</ head>标记之间。 再次,谷歌建议它应该是第一个元素,这样字体将在页面的其他部分加载时加载,这应该避免“未样式化文本的闪烁”。

Adobe Edge Web字体和Typekit (Adobe Edge Web Fonts and Typekit)
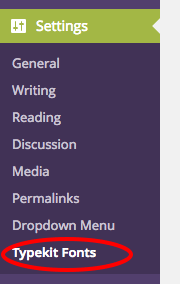
Adding Adobe Typekit fonts to WordPress is a little less straightforward. Whilst you can use similar methods to those for Google Fonts, less experienced developers can use the Typekit Fonts for WordPress plugin. Once installed the plugin will appear in your Settings menu. Again, remember to backup WordPress before making these modifications.
在WordPress中添加Adobe Typekit字体要简单一些。 虽然您可以使用与Google字体相似的方法,但是经验不足的开发人员可以使用Typekit字体用于WordPress插件。 安装后,该插件将显示在“设置”菜单中。 同样,请记住在进行这些修改之前备份WordPress。

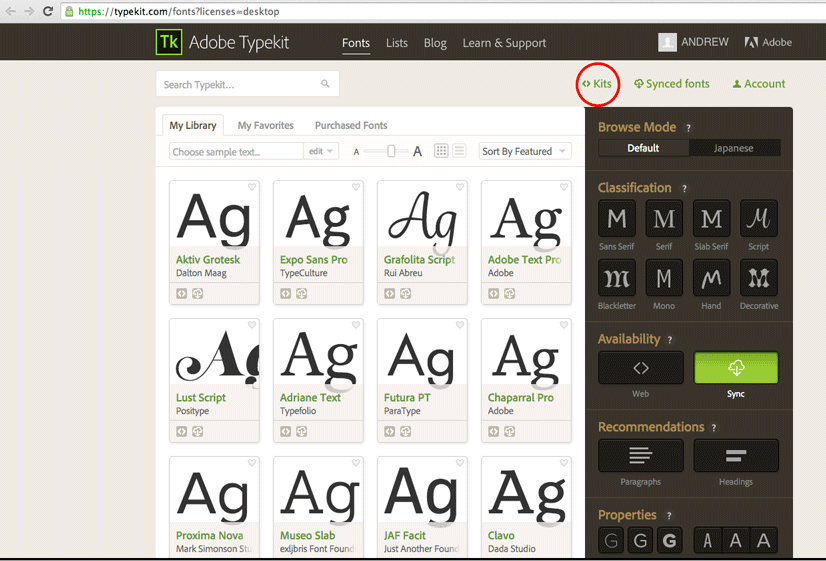
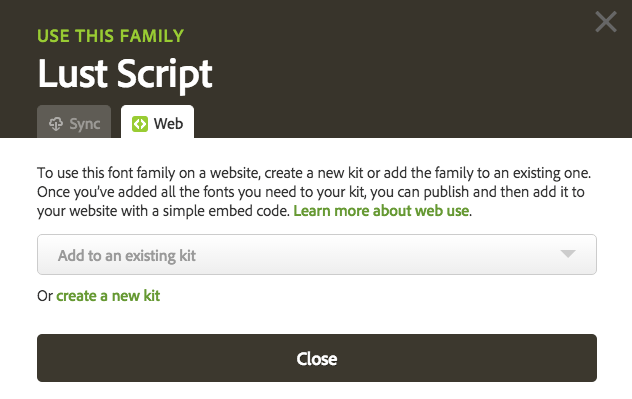
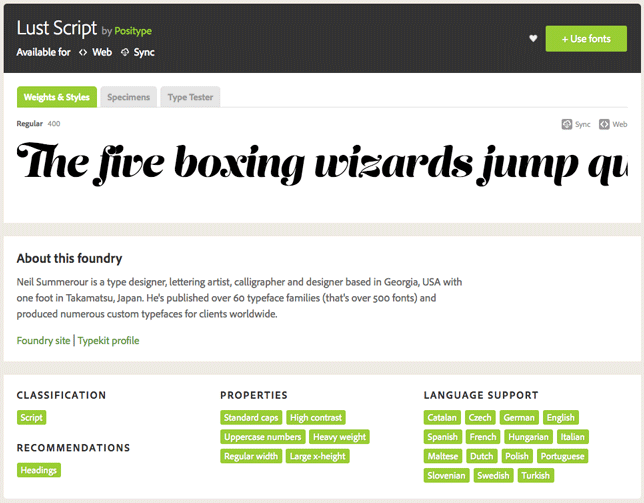
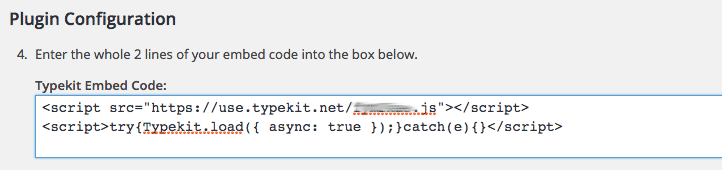
To use Typekit, login to your account via the Creative Cloud app. Once you’ve selected a font, Create a Kit. Give your kit a name, then add the domain name of the site you are using the font on. Once you’ve entered your site details, you’ll be given a piece of JavaScript. Copy and save this in a text file using a plain text editor such as TextEdit or Notepad.
要使用Typekit,请通过Creative Cloud应用程序登录到您的帐户。 选择字体后,创建一个工具包。 给您的工具包起一个名字,然后添加您正在使用该字体的网站的域名。 输入网站详细信息后,您将获得一段JavaScript。 使用纯文本编辑器(例如TextEdit或Notepad)将其复制并保存到文本文件中。



The next step is to select your font, add it to your site kit, and publish it. Add any further fonts you wish to use and publish them.
下一步是选择字体,将其添加到网站工具包中,然后进行发布。 添加您想要使用的其他字体并进行发布。

After the kit is published, go to the Typekit Fonts for WordPress plugin.
该工具包发布后,请转到WordPress插件的Typekit字体。

Add the piece of code that you saved in the text file.
添加您保存在文本文件中的代码。

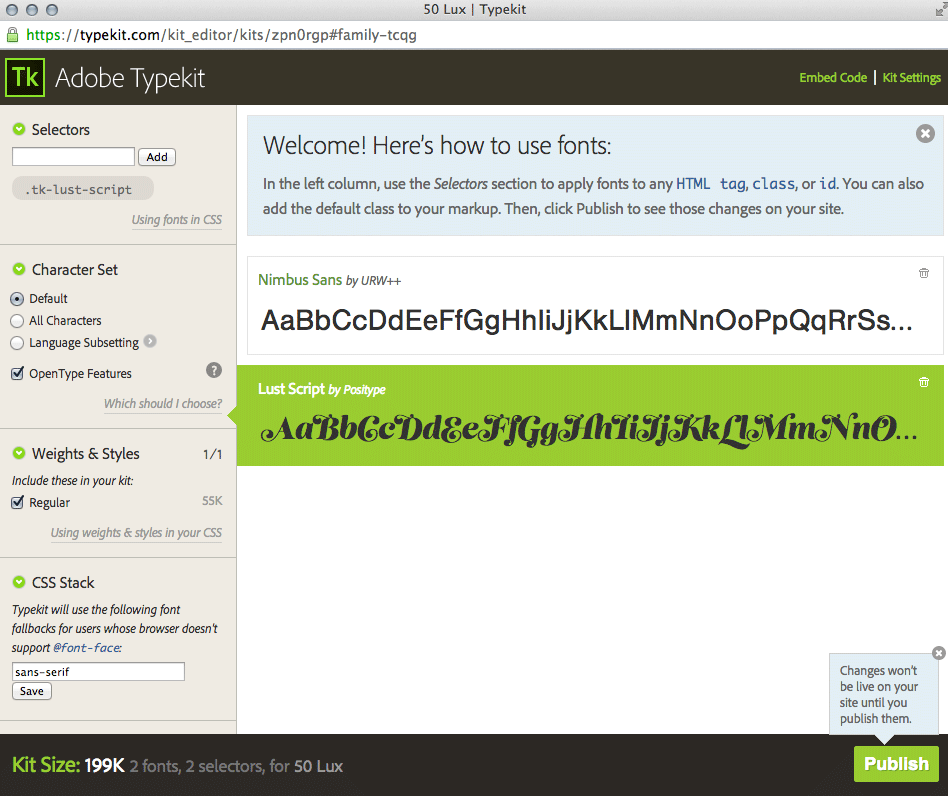
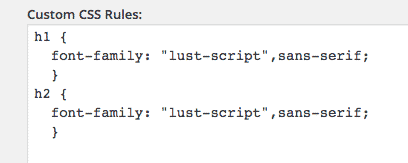
Add the CSS code selectors as required. In the example, I’ve added post-title to show as H1 text (WordPress Page and Post titles are H1 text.). I’ve also added sub-title that is the H2 subheading in the main body text. Note that prior to naming your selectors, it is a good idea to check that the names are not already in use by your theme. You can do this by inspecting the elements using the Developer Tools in your browser. Don’t forget to refresh your screen following each change you make, it can take a few minutes for the font to become available on your site.
根据需要添加CSS代码选择器。 在示例中,我添加了帖子标题以显示为H1文本(WordPress页面和帖子标题为H1文本。)。 我还在主体文本中添加了副标题,即H2副标题。 请注意,在命名选择器之前,最好检查一下主题是否使用了名称。 您可以通过使用浏览器中的开发人员工具检查元素来做到这一点。 进行每次更改后,请不要忘记刷新屏幕,字体可能需要几分钟才能在您的站点上可用。

Finally, it’s also recommended that you always specify both the font-weight and font-style properties each time you use a font. Again, this helps you maintain control of the display of the font over the myriad of possible platforms.
最后,还建议您每次使用字体时都同时指定font-weight和font-style属性。 同样,这可以帮助您在众多可能的平台上保持对字体显示的控制。
结论 (Conclusion)
Adding fonts to your site is an accepted method of producing enticing sites. It can also be a great way to make a commonly used WordPress theme stand out from all the others.
向站点添加字体是一种诱人的站点生成方法。 这也是使常用的WordPress主题与其他主题脱颖而出的好方法。
However, don’t be tempted to add a huge number of fonts just because you can – one of my first tasks in Visual Communications in high school was to count the number of fonts on cereal packets (there was over 25 fonts on a Corn Flakes packet!). Less is often more with fonts, and limiting yourself to two or three designs is usually the best practice, from not only a loading speed perspective, but also a visual design point of view.
但是,不要仅仅因为您就可以尝试添加大量字体-高中视觉通信中我的首要任务之一就是计算谷物包装上的字体数量(玉米片上有25种以上的字体)包!)。 字体的减少往往更多,并且从加载速度的角度以及视觉设计的角度来看,将自己限制为两种或三种设计通常是最佳实践。
Google offers a font-pairing feature in the pop out, the button is next to the Quick Use button to help you get started. Graphic design is a craft that takes years to master, but embedding a couple of good fonts will ensure that the design you choose will be seen by all your users.
Google在弹出窗口中提供了字体配对功能,该按钮位于“快速使用”按钮旁边,可帮助您入门。 图形设计是一种需要花费数年才能掌握的技术,但是嵌入一些好的字体将确保您选择的设计将被所有用户看到。
翻译自: https://www.sitepoint.com/how-to-use-web-fonts-in-wordpress/
wordpress字体





















 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








