前言
大多数站长在使用博客初期,喜欢魔改美化自己的网站,博客的建设主要方便访客高质量的阅读 所以对字体的选择非常重要,本期博主给大家出一期如果给自己的博客资源网自定义自己喜欢的字体
教程开始
1.首先下载自己喜欢的字体包 在这里我给大家推荐一款免费的字体下载站
2.转换字体包格式
当我们下载字体之后会有一个压缩包 里面会有一个.ttf 的字体文件包
因为有些浏览器不支持这种字体的格式显示 所以我们需要对字体格式转换
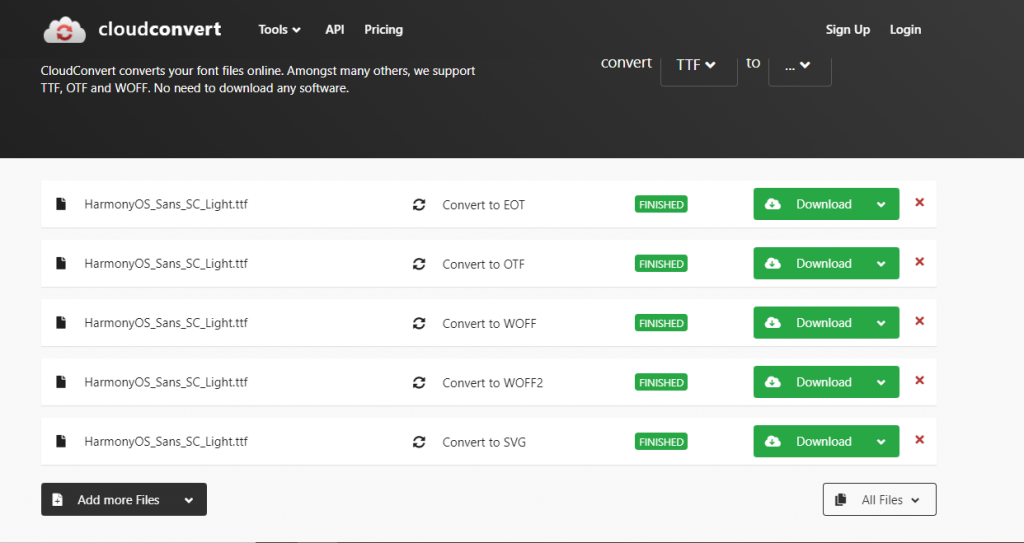
如果不进行转换字体格式,有些浏览器会无法显示自己设置的喜欢的字体 如果你毫无技术不会转换字体格式不要怕,这里提供三个免费快捷的字体转换网站,需要转换为7种字体格式,分别是ttf,woff,woff2,svg,otf,eot,dfont。

再用其他俩个网站生成dfont字体格式即可。
3.网站调用字体
把你转换好的 7 个字体文件放在自己网站随便那个文件夹内,只需要记住地址就行
我放在自己的根目录下的-案例:https://www.pengqi.club/plzt.ttf(推荐放在云储存)
再或者你可以把7个字体文件上传到oss文件或者是UNiCloud的免费云储存中,这样可以加快字体加载
最后如果是 WordPress 子比主题的话直接把下面的 css 代码放在自定义 css 样式中(下方代码是本站现在用的字体)
/*全站字体美化*/
/*by 淇云博客-www.pengqi.club*/
@font-face{
font-family: 'pq';
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/e02dacd0-17db-484a-9a2c-df33245a3927.ttf');
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/b96a8b28-a4b4-484d-8ce1-33d0a6aa99c5.otf');
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/0e3d69cc-c16f-4df0-84d6-662083bb34b3.dfont');
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/27e223b6-9fb0-43d9-bdb9-96df148b9734.eot');
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/722ea0da-4438-4b3b-b46c-2d6aa2c5f98d.svg');
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/a4de04f7-6942-4546-a5b9-374fda24872a.woff');
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/2dcd2826-37ee-4d4e-b9f6-e0356db3f854.woff2');
}
body{
font-family:'pq';
}
.enlighter-default .enlighter{max-height:400px;overflow-y:auto !important;}.lazyloading:not(.swiper-lazy-loaded){opacity: 0;}@media (max-width:640px) {
.meta-right .meta-view{
display: unset !important;
}
}
/*全站字体美化结束*/
/*by 淇云博客-www.pengqi.club*/注:(非常重要)font-faplzt 是自定义字体名称(自己修改),url 这是字体文件的地址(自己修改),*这是全局显示。
将以上代码添加你的主题文件 css 样式即可。子比主题路径:后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面 然后刷新页面即可







 https://www.pengqi.club/1692.html
https://www.pengqi.club/1692.html














 3124
3124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










