
Earlier in the year, Alex wrote an article about Cufon, a method of text replacement which uses JavaScript to replace HTML text with canvas elements that render the text in vector format. Basically if you’re a designer who is fed up or confused about the inability to put whatever type you darn well please on your web site, Cufon can help. For a more thorough overview on how text replacement works, read Alex’s article.
在今年早些时候,Alex写了一篇有关Cufon的文章, Cufon是一种文本替换方法,该方法使用JavaScript将HTML文本替换为以矢量格式呈现文本的canvas元素。 基本上,如果您是一个设计师,对无法将自己喜欢的任何类型的东西都感到厌烦或困惑,请在您的网站上使用,Cufon可以为您提供帮助。 有关文本替换如何工作的更全面的概述,请阅读Alex的文章 。
If you haven’t heard about Cufon before, and are using WordPress, it is a little bit of a web designer’s dream. For many years, the ability to put any font of your choosing has been limited to options such as SIFR and @font face. Both offer designers the chance to use a font other than the old reliables (Times New Roman, Arial, Georgia, and the like), but they do also have their downsides. SIFR is Flash-based and a little bit tricky to use and @font-face, while almost there, ran into major problems with the End User License Agreement on font ownership and use. Cufon comes somewhere in the middle of these two and is easy to use.
如果您以前从未听说过Cufon,并且正在使用WordPress,那将是Web设计师的梦想。 多年以来,您可以选择放置任何字体的能力仅限于SIFR和@font face等选项。 两者都为设计师提供了使用旧的可靠字体(Times New Roman,Arial,Georgia等)以外的字体的机会,但是它们也有缺点。 SIFR是基于Flash的,使用起来有些棘手,而@font-face几乎在那儿遇到了有关字体所有权和使用的最终用户许可协议的主要问题。 Cufon介于两者之间,易于使用。
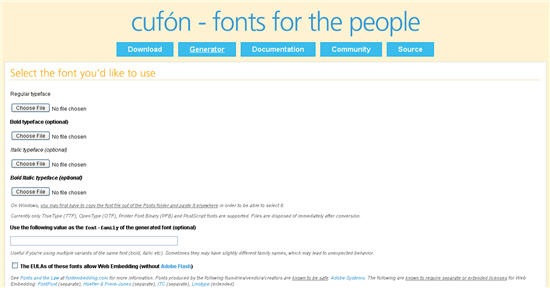
To use Cufon on WordPress, you’ll need to first of all install the plugin, which can be found on the WordPress extend page. The next step is to use the font generator.
要在WordPress上使用Cufon,您首先需要安装插件 ,该插件可以在WordPress扩展页面上找到。 下一步是使用字体生成器 。

There are a few little pernickety bits here, and I found that I had to take the font I wanted to use out of the main fonts folder on Windows before I could successfully upload it. You also need to confirm (by ticking a box) that you rightfully own the font you are using. download movies
这里有一些令人讨厌的地方,我发现我必须从Windows的main fonts文件夹中取出我想使用的字体,然后才能成功上传它。 您还需要确认(通过选中一个框)您正正确拥有所使用的字体。 下载电影
See Fonts and the Law at fontembedding.com for more information. Fonts produced by the following foundries/vendors/creators are known to be safe: Adobe Systems. The following are known to require separate or extended licenses for Web Embedding: FontFont (separate), Hoefler & Frere-Jones (separate), ITC (separate), Linotype (extended).
有关更多信息,请参见fontembedding.com上的“字体和法律” 。 由以下铸造厂/供应商/创作者生产的字体是安全的: Adobe Systems 。 已知以下要求Web嵌入需要单独或扩展的许可证: FontFont (单独), Hoefler&Frere-Jones (单独), ITC (单独), Linotype (扩展)。
Once I did that, the font is converted and you are presented with a .js file which you upload to your WordPress plugins folder.
完成该操作后,将转换字体,并为您提供一个.js文件,您将其上传到WordPress插件文件夹。
The Cufon plug-in will detect a correctly generated file in your plugging folder and make it available for use on your WordPress site. That’s the bulk of your work done. The Cufon plugin page gives you examples of how to use CSS with the .js fonts.
Cufon插件将在您的插入文件夹中检测到正确生成的文件,并使其可在您的WordPress网站上使用。 那是您完成的大部分工作。 Cufon插件页面为您提供了如何将CSS与.js字体一起使用的示例。
I wanted to use the Tw Cen MT font on my blog headings so I added the following to the CSS in the space provided on the plugin page:
我想在博客标题上使用Tw Cen MT字体,因此在插件页面上提供的空白处向CSS添加了以下内容:
Cufon.replace('h1', { fontFamily: 'Tw Cen MT' });
Cufon.replace('h2', { fontFamily: 'Tw Cen MT' });The resulting headings looked like this:
结果标题如下所示:

And that’s all there was to it. A quick and easy way to take more control over my WordPress design without having to use images or Flash for typography.
这就是全部。 快速轻松地控制我的WordPress设计,而不必使用图像或Flash进行排版。
Have you been using Cufon? Do you find it easy to use? Are you using it on a blog?
您一直在使用Cufon吗? 您觉得它易于使用吗? 您在博客上使用它吗?
翻译自: https://www.sitepoint.com/use-whatever-font-you-please-on-wordpress/





















 1834
1834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








