ar foundation
As much as I love building systems from the ground up, controlling every part of the design and development, sometimes it’s faster, better, and easier to let a framework handle control of the basics so that you can focus on the fun stuff.
尽管我喜欢从头开始构建系统,控制设计和开发的每个部分,但有时让框架处理基础知识的控制更快,更好,更容易,以便您可以专注于有趣的东西。
CSS frameworks have been around for a while and they aim to provide a solid foundation that you can implement in your projects to take care of the basics (resets, grid layouts, media elements, typography, etc). While there are heaps of frameworks out there, the two big guns Bootstrap and Zurb Foundation have been battling it out for a while, improving, refining, and updating their frameworks with each release.
CSS框架已经存在了一段时间,它们的目的是提供一个坚实的基础,您可以在项目中实施该基础,以照顾基础(重置,网格布局,媒体元素,印刷等)。 尽管那里有大量的框架,但是Bootstrap和Zurb Foundation的两支大手已经奋斗了一段时间,在每个发行版中都对其框架进行了改进,改进和更新。
The 6th version of the Foundation framework is now out and today I’m going to run through the most important parts and see what has changed and what’s been introduced.
Foundation框架的第6版现已发布 ,今天我将介绍最重要的部分,并了解已更改的内容和已引入的内容。
Foundation 6对我有什么好处? (What’s In It For Me with Foundation 6?)
Unlike previous versions that focused on an incremental upgrades, Foundation 6 brings with it a heavy rework of the framework. Zurb has pretty much gone back to the drawing board and used all of their skills, feedback from the community, and advances in browser tech to redevelop Foundation.
与以前的版本着眼于增量升级不同,Foundation 6对其框架进行了大量修改。 Zurb几乎回到了制图板上,并使用了他们的所有技能,社区的反馈以及浏览器技术的进步来重新开发Foundation。
The framework has been given a big overhaul with multiple components being pared back to provide a base structure only. Most elements have been streamlined to make them faster, smaller, easier to use, and overall better than before. The core mantra of this version seems to be getting things back to basics.
对该框架进行了大修,对多个组件进行了缩减以仅提供基本结构。 简化了大多数元素,使其比以前更快,更小,更易于使用且总体上更好。 此版本的核心口号似乎是让事情重归基础。
Along with the changes to the existing components come cool new features such as the Flex Grid, Motion UI, Yeti Launch, and additional building blocks and templates.
除了对现有组件的更改以外,还提供了一些很酷的新功能,例如Flex Grid,Motion UI,Yeti Launch以及其他构建块和模板。
优化基础:全面改革 (Optimizing Foundation: A Full Overhaul)
One of the main complaints I’ve heard from people when they talk about frameworks is their size. They are worried about download times and bloat weighing down their sites. Overall it’s a valid concern with several frameworks wasting up to 90% of their assets. With this latest version, Zurb have been able to significantly reduce the overall size of their system, dropping over 50% in comparison to Foundation 5.
当人们谈论框架时,我听到的主要抱怨之一是框架的规模。 他们担心下载时间和膨胀会压低他们的网站。 总的来说,几个框架浪费了他们多达90%的资产是一个令人担忧的问题。 借助此最新版本,Zurb能够显着减小其系统的整体大小, 与Foundation 5相比 ,其下降了50%以上 。
If you wanted everything in Foundation 5, the CSS and JavaScript files would both be 160KB and 110KB, respectively. With Foundation 6, these have dropped to 68KB and 92KB. The reduction in size is due to several fundamental changes that Zurb have discussed in their build-up to its release, including:
如果需要Foundation 5中的所有功能,则CSS和JavaScript文件分别为160KB和110KB。 有了Foundation 6,它们分别减少到68KB和92KB。 尺寸的减小是由于Zurb在构建其发行版时已讨论的一些基本更改 ,包括:
- Redefining several larger components into smaller modular components (such as the navigation menu). 将几个较大的组件重新定义为较小的模块化组件(例如导航菜单)。
- Reducing specificity. Instead of having deeply nested selectors and styles, the framework will now lightly handle the styling (letting you more easily customize your site). 降低特异性。 现在,该框架将不再具有嵌套的选择器和样式,而是可以轻松地处理样式(使您可以更轻松地自定义网站)。
- Simplifying Sass variables and mixins to create fewer options (its purpose is to be a framework that you customize yourself). Most of the components have been changed in some form to make it more streamlined and less bloated. 简化Sass变量和mixins以创建更少的选项(其目的是成为您自己定制的框架)。 大多数组件已以某种形式进行了更改,以使其更加精简和减少膨胀。
Redefining their JavaScript so that instead of each component using its own functionality, they all share universal utilities (to cut down on wastage and keep things modular).
重新定义其JavaScript,以便它们都共享通用工具(以减少浪费并保持模块化),而不是使用每个组件各自的功能。
In a nutshell, the improvements have been fairly drastic. The optimizations have saved thousands of lines of rendered styles and bring the various JavaScript utilities together.
简而言之,这些改进是相当大的。 这些优化节省了数千行渲染样式,并将各种JavaScript实用程序整合在一起。
Motion UI:简单的动画和过渡 (Motion UI: Easy Animations and Transitions)
A really great feature that’s finally made its way to production is the new Motion UI library. In essence this library is a series of transitions and animations that Foundation uses to power several of their own components (such as the Reveal, Toggler, and Orbit elements).
新的Motion UI库最终成为了一个真正很棒的功能,即将投入生产。 本质上,此库是一系列过渡和动画,Foundation使用这些过渡和动画为自己的几个组件(例如Reveal , Toggler和Orbit元素)提供动力 。

Motion UI actually came from Zurb’s Foundation for Apps branch, but has found its way into Foundation as an optional (but highly recommended) library. Zurb knows that having movement is important and that when used correctly can give your site that extra bit of interactivity and re-activity.
Motion UI实际上来自Zurb的Foundation for Apps分支,但已作为可选(但强烈推荐)库进入了Foundation。 Zurb知道运动很重要 ,如果正确使用它,可以使您的网站多一点互动性和React性。
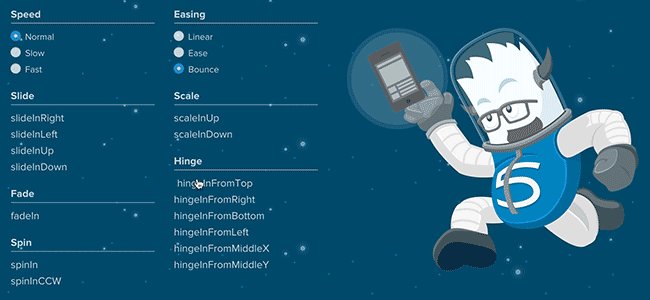
You can leverage its multiple options to control the speed of animations, easing effects, and a range of actions such as sliding, fading, scaling, etc. Using movement subtly can bring a feeling of depth to your site and enhance your user experience.
您可以利用其多个选项来控制动画的速度,缓和效果以及一系列动作(例如滑动,淡入淡出,缩放等)。巧妙地使用移动可以使您的网站更深入,并改善用户体验。

Motion UI is optional so you need to select that when downloading your custom package. If you have the Sass version it should be as simple as making sure it’s included in your app.scss file.
Motion UI是可选的,因此在下载自定义程序包时需要选择它 。 如果您具有Sass版本,则应确保它包含在app.scss文件中一样简单。
@include motion-ui-transitions;
@include motion-ui-animations;预建转换 (Prebuilt transitions)
One of the easiest ways to use the library is just to leverage the pre-built classes. It’s as simple as adding your desired transition (for example, scale-in-up). Motion UI will do the rest.
使用该库的最简单方法之一就是利用预构建的类 。 这就像添加所需的过渡一样简单(例如,按scale-in-up )。 Motion UI将完成其余的工作。
自定义过渡 (Custom transitions)
If you’re feeling adventurous, you can build your own transitions by using the various Sass mixins and customizing them. The documentation for transitions outlines what you need to do (basically you include the mixin and define your options to create your effect).
如果您喜欢冒险,可以使用各种Sass mixins并自定义它们来构建自己的过渡。 过渡文档概述了您需要执行的操作(基本上,您包括mixin并定义了创建效果的选项)。
自定义动画 (Custom Animations)
You can also use the library to create custom animations and effects, using various Sass mixins to create your own customized effects. For example, you might want to make something slide in, shake, and then bounce. You can do this by creating your own animation. View the documentation to see how this all pieces together.
您还可以使用该库来创建自定义动画和效果,并使用各种Sass mixins创建自己的自定义效果。 例如,您可能想使某物滑入,摇晃然后反弹。 您可以通过创建自己的动画来做到这一点。 查看文档以了解所有这些如何组合在一起。
运动界面和JavaScript (Motion UI and JavaScript)
Motion UI also comes with a small JavaScript plugin for helping you handle your transitions or animations. Its main purpose is that you can trigger a transition dynamically and listen for its end event (which you might use to trigger more animations or do something else). Since the fade-in and fade-out transitions show and hide elements, this script is included.
Motion UI还带有一个小型JavaScript插件 ,可帮助您处理转场或动画。 它的主要目的是可以动态触发过渡并监听其结束事件(您可以使用该事件来触发更多动画或执行其他操作)。 由于fade-in和fade-out过渡显示和隐藏元素,因此包含了此脚本。
Yeti发布:让您起步并更快地运行 (Yeti Launch: Getting You Up and Running Faster)
You might be asking, What’s Yeti Launch? Basically it’s a companion app that you can run to remove some of the complexity of installing and configuring Foundation via the command line.
您可能会问,雪人发射什么? 基本上, 这是一个配套应用 ,您可以运行它来消除通过命令行安装和配置Foundation的某些复杂性。

While you can just download the precompiled CSS and JavaScript, one of the strengths of Foundation is that it can be customised with Sass, letting you configure exactly what you want (custom grids, layouts, colours, mixins, etc). With Yeti Launch, Zurb will help you get up and running with a new project faster than ever.
虽然您可以下载预编译CSS和JavaScript,但是Foundation的优点之一是可以使用Sass对其进行自定义,从而使您可以精确配置所需的内容(自定义网格,布局,颜色,混合等)。 借助Yeti Launch,Zurb将帮助您以前所未有的速度启动并运行新项目。
Not only can you build sites using this, but also web apps, and email templates using Foundation’s sister frameworks, making it a one-stop-shop for your development.
您不仅可以使用它来构建网站,还可以使用Foundation的姐妹框架来构建Web应用程序和电子邮件模板,从而使其成为您开发的一站式商店。
Sass Foundation或Zurb开发堆栈 (Sass Foundation or Zurb Development Stack)
Another cool feature Yeti offers is that when creating your new project, it offers you the choice of using either a standard Sass-powered Foundation setup or their own development framework.
Yeti提供的另一个很酷的功能是,在创建新项目时,它使您可以选择使用标准的Sass支持的Foundation设置还是使用自己的开发框架。
Zurb’s development stack comes with a few nifty additions such as :
Zurb的开发堆栈附带一些漂亮的功能,例如:
- UnCSS (to remove unused CSS styles) UnCSS(删除未使用CSS样式)
- UglifyJs (for JavaScript compression) UglifyJs(用于JavaScript压缩)
- Image compression 图像压缩
- Static site generator (based on templates) 静态网站生成器(基于模板)
- Handlebar Templates (for building dynamic templates) 车把模板(用于构建动态模板)
This is the same setup that Zurb uses in their projects so it should prove interesting how it’s adopted by the community.
这与Zurb在他们的项目中使用的设置相同,因此应该证明它如何被社区采用。
平台支援 (Platform Support)
If Yeti Launch sounds like something you’re keen on trying, then you should download the app from their website. One small caveat is that if you’re on Windows, you’re out of luck, they are still in the process of getting their Windows app sorted.
如果Yeti Launch听起来像您想要尝试的东西,那么您应该从他们的网站下载该应用程序 。 一个小警告是,如果您使用Windows,则很不走运,他们仍在整理Windows应用程序的过程中。

It’s hard to complain since they’ve provided so many new and refined tools in this update, however it would be nice for Windows users to be able to take Yeti for a spin.
很难抱怨,因为他们在此更新中提供了许多新的和完善的工具,但是对于Windows用户来说,能够试用Yeti真是太好了。
带有著名代码的协作和反馈 (Collaboration and Feedback with Notable Code)
Another new service that Zurb is offering is the ability to push your development site to an online repository and then allow members of your team to access it to provide feedback. This service is called Notable Code and offers a unique way of handling project feedback and collaboration.
Zurb提供的另一项新服务是能够将您的开发站点推送到一个在线存储库,然后允许您的团队成员对其进行访问以提供反馈。 这项服务称为著名代码 ,它提供了一种独特的方式来处理项目反馈和协作。
Notable’s core concept consists of a few easy steps: Upload, invite, collaborate.
Notable的核心概念包括几个简单的步骤:上传,邀请,协作。

Notable lets you push your development site to an online repository, using either their Yeti Launch export (OSX only), export via the Foundation command line interface (CLI), or zip your site up and upload it.
值得注意的是,您可以使用开发人员的Yeti Launch导出(仅OSX),通过Foundation命令行界面(CLI)进行导出,或将站点压缩并上载,将您的开发站点推到在线存储库。
You can also invite people to view your project online. Each team member will get a secure URL to your site and also will be notified when you update the project.
您还可以邀请其他人在线查看您的项目。 每个团队成员都会获得一个到您网站的安全URL,并且在您更新项目时也会收到通知。
A big part of Notable’s appeal will be that users will be able to access your prototype on any device they choose and then be able to provide annotations on your design.
Notable吸引力的很大一部分是,用户将能够在他们选择的任何设备上访问您的原型,然后能够在您的设计上提供注释。
Another feature is that Notable will let users change their screen size so they can view the site at different breakpoints. Users will be able to make annotations on each device size so you can easily get feedback on the responsiveness of your site.
另一个功能是Notable可以让用户更改其屏幕大小,以便他们可以在不同的断点查看该网站。 用户将能够在每种设备尺寸上进行注释,因此您可以轻松地获得有关站点响应能力的反馈。
辅助功能改进 (Accessibility Improvements)
Sometimes accessibility can get overlooked during our development (in our haste to get it all sorted we forget that the web should be for everyone). Zurb have focused on accessibility during their reconstruction of several of their key components.
有时,在我们的开发过程中,可访问性可能会被忽略(我们急于将其分类,但我们忘记了网络应该适合所有人)。 Zurb在重构几个关键组件时一直关注可访问性。
In previous versions of Foundation, several of the components were accessible to keyboards and screen readers, however a few of them have issues (such as the JavaScript-powered menus).
在Foundation的早期版本中,键盘和屏幕阅读器可以访问其中的几个组件,但是其中一些组件有问题(例如JavaScript驱动的菜单)。
With Foundation 6, all of the components work with accessibility in mind. The site documentation outlines several useful resources about accessibility and the sample snippets across the site are all ARIA enabled (with appropriate roles and attributes). This focus on accessibility should help you create sites that just about anyone can enjoy.
使用Foundation 6,所有组件都在考虑可访问性的情况下工作。 网站文档概述了一些有关可访问性的有用资源 ,并且网站上的示例代码段均已启用ARIA(具有适当的角色和属性)。 这种对可访问性的关注应该可以帮助您创建几乎任何人都可以享受的网站。
模板和构件 (Templates and Building Blocks)
Zurb offers a series of free complete code examples that you can download from their website. You can download either Templates (full websites) or Building Blocks (components) that you can drop directly into a project.
Zurb提供了一系列免费的完整代码示例,您可以从其网站下载。 您可以下载可以直接放入项目中的模板 (完整的网站)或构建模块 (组件)。
While these elements were offered in older version of Foundation (such as Foundation 5), these have been updated to use the updated framework so they will be smaller, easier to customize and overall better than ever.
虽然这些元素是在较旧的Foundation版本(例如Foundation 5)中提供的,但这些元素已经过更新以使用更新的框架,因此它们将比以往任何时候都更小,更易于自定义并且整体上更好。
范本 (Templates)
Templates are a quick way for you to start a new project. They contain a basic layout with common elements like sliders, navigation bars, social media icons, etc. You can either pick them apart and take features that you like or use them as your base and customize.
模板是您启动新项目的快速方法。 它们包含具有常见元素(如滑块,导航栏,社交媒体图标等)的基本布局。您可以将它们分开并采用自己喜欢的功能,也可以将它们用作基础和自定义。

Two interesting templates you might want to look at are the News/Magazine and Real Estate/Travel templates. They are both fully responsive and utilize the latest menus and components.
您可能要看的两个有趣的模板是“ 新闻/杂志”和“房地产/旅行”模板。 它们都具有充分的响应能力,并使用最新的菜单和组件。
建筑模块 (Building Blocks)
Building blocks are used to showcase particular components such as menus, sliders, scrolling regions, and other fancy UI things.
构建块用于展示特定的组件,例如菜单,滑块,滚动区域和其他精美的UI内容。

There are heaps of various examples on their repository, but they are not all based on the updated Foundation 6. Zurb are slowly releasing new ones based on their updated components but several really cool ones exist such as the Top Menu and Login Form blocks.
他们的存储库中有很多示例 ,但是它们并非全部基于更新的Foundation6。Zurb正在基于其更新的组件缓慢发布新示例 ,但是存在一些非常酷的示例,例如Top Menu和Login Form块。
用于创建插件的新的公共JavaScript实用工具 (New Public JavaScript Utilities to Create Plugins)
One way Foundation managed to make their code base smaller was to pull their plugins out of the universal functions and make them into utilities. Utilities are now publicly exposed, meaning that you can use them when building your interactivity.
Foundation设法使代码库更小的一种方法是将其插件从通用函数中取出,并使其变为实用程序。 实用程序现已公开,这意味着您可以在建立交互性时使用它们。
There are a heap of these helper Utilities that you can leverage to speed up your development. You should take a moment to have a look through them to see which ones interest you.
您可以利用这些助手实用程序中的一堆来加快开发速度。 您应该花一点时间浏览一下它们,看看哪些对您感兴趣。
I’ve outlined a few of the more useful ones below.
我在下面概述了一些更有用的功能。
媒体查询工具 (Media Query utility)
The media query utility is especially useful in combination with the updated breakpoint change settings. The main benefit of this utility is that it gives you an easy way to interact with breakpoints.
媒体查询实用程序 与更新的断点更改设置结合使用时特别有用。 该实用程序的主要优点是,它为您提供了一种与断点进行交互的简便方法。
We hook into this by accessing Foundation.MediaQuery. Here are the functions you will find useful:
我们通过访问Foundation.MediaQuery了解这一点。 以下是您会发现有用的功能:
get– Returns the minimum pixel value for the chosen breakpoint.get–返回所选断点的最小像素值。atLeast– checks to see if the current breakpoint is at least as big as a passed in breakpoint (e.g small or medium).atLeast–检查当前断点是否至少与传入的断点一样大(例如,小或中等)。
We can also get the current breakpoint name by getting the current property. This will return the name such as small or medium.
我们还可以通过获取current属性来获取当前断点名称。 这将返回诸如small或medium的名称。
We can also hook onto the event that’s called when we switch to another breakpoint. The changed.zf.mediaquery event provides us with the event itself, the new size we moved to and the old size we moved away from.
我们还可以切换到另一个断点时调用的事件 。 changed.zf.mediaquery事件为我们提供了事件本身,我们移至的新大小和我们移离的旧大小。
Overall this is a great utility to help you interact with your responsive design elements and should help you get the most out of your breakpoints.
总体而言,这是一个很棒的实用工具,可帮助您与响应式设计元素进行交互,并应帮助您最大程度地利用断点。
载入时间和图像实用程序 (Times & Images Loaded utility)
This utility library lets you access timers and triggers for actions. The Timer object lets you run simple timers. These timers act like setInterval except they give you more control (such as being able to pause them and resume).
该实用程序库使您可以访问计时器和动作触发器。 Timer对象使您可以运行简单的计时器。 这些计时器的作用类似于setInterval不同之处在于它们可以为您提供更多控制权(例如能够暂停它们并继续执行)。
For example, you might want to fetch new images every 10 seconds, however if some action occurs you want to stop the timer and go back to it only when you’re good. Here we execute a checkStuff() function every 10 seconds:
例如,您可能想每10秒获取一次新图像,但是,如果发生某些操作,则希望停止计时器并仅在状态良好时才返回。 在这里,我们每10秒执行一次checkStuff()函数:
var imagesTimer = new Foundation.Timer(myElement, 10000, checkStuff);Using the timer function means you can start, pause, and continue to control the experience. This is used internally by the Orbit slider.
使用计时器功能意味着您可以start , pause和continue控制体验。 这由“轨道”滑块在内部使用。
The onImagesLoaded function can be used to execute a function when all of your passed-in images have been loaded. For example you might have a gallery grid of 6 images and only after they are all rendered do you want to trigger some functionality (or display a message):
当所有传入的图像都已加载后, onImagesLoaded函数可用于执行一个函数。 例如,您可能有一个包含6张图像的图库网格,并且只有在它们全部渲染之后,您才要触发某些功能(或显示一条消息):
var $images = $('.gallery-image');
Foundation.onImagesLoaded($images, processGallery);
// called once all gallery images are loaded.
function processGallery() {
alert('Loaded!');
}This utility proves useful mainly for knowing when your elements are loaded and reacting accordingly.
事实证明,该实用程序非常有用,主要用于了解何时加载元素并做出相应的React。
触觉实用 (Touch utilty)
The touch utility is exactly what it sounds like, a quick and easy way to add touch interactivity for your elements.
触摸实用程序听起来确实像是,这是为元素添加触摸交互性的快速简便的方法。
We can bind touch events by calling the addTouch() method on our selector and then pass in a function to process our logic:
我们可以通过在选择器上调用addTouch()方法来绑定触摸事件,然后传入一个函数来处理逻辑:
// let's handle a right swipe
$('.my-element').addTouch().on('swiperight', 'handleSwipeFunction');As you can see, it’s pretty simple to bind basic touch controls for processing by using this utility. Other components such as the Orbit Carousel also use this so it should work reliably.
如您所见,使用此实用程序绑定基本触摸控件以进行处理非常简单。 其他组件(例如轨道旋转木马)也使用此组件,因此它应该可靠地工作。
轨道滑块:全新用途 (Orbit Slider: a Refreshed Purpose)
While there’s a heap of new tools and systems that’s been introduced in Foundation 6, there are several existing features that have been upgraded and refined to make them even better than before. Let’s take a look at some of the highlights
尽管在Foundation 6中引入了大量新工具和系统,但已有一些现有功能已得到升级和完善,以使其比以前更好。 让我们来看看一些亮点

In Foundation 5, the Orbit Slider was a complex component that let users create fully responsive, interactive image, video, and content sliders. Orbit had been in Foundation for a long time and over the years had been ballooning out with dozens of configuration options, leading to a whole lot of work maintaining it.
在Foundation 5中,Orbit滑块是一个复杂的组件,使用户可以创建完全响应的交互式图像,视频和内容滑块。 Orbit在基金会中已经存在了很长时间,并且多年来一直在提供数十种配置选项 ,以进行大量维护工作。
Zurb announced that for Foundation 6 they were discontinuing Orbit, which, as you can imagine, upset many people who loved the flexibility it provided.
Zurb宣布,对于Foundation 6, 他们将停止使用Orbit ,您可以想象,这使许多喜欢它提供的灵活性的人感到沮丧。
However, instead of removing it entirely, Foundation 6 re-purposed Orbit into a lightweight, simple slider that, while basic, still offered great customization. It’s now more of a wire-framing tool instead of a comprehensive slider.
但是,Foundation 6并没有完全删除它,而是将Orbit重新定位为轻巧,简单的滑块 ,虽然基本,但仍提供了出色的自定义功能。 现在,它更多地是一种线框图工具,而不是全面的滑块。
更新的响应断点 (Updated Responsive Breakpoints)
Foundation 5 defined a range of different breakpoints for your responsive design, including small, medium, large, xlarge, and xxlarge. Overall when using its Sass variant, it worked by defining the device profile you wanted to target and then adding your styling inside like this:
Foundation 5为您的响应式设计定义了一系列不同的断点 ,包括小,中,大,xlarge和xxlarge。 总体而言,在使用其Sass变体时,它的工作方式是定义要定位的设备配置文件,然后在内部添加样式,如下所示:
// target small profiles
@media #{$small-only} {
.primary{
border: solid 1px red;
}
}
// target medium profiles
@media {$medium-only} {
.primary{
padding: 25px;
}
}
// standard styles
.primary {
position: relative;
margin-bottom: 15px;
padding: 15px;
}With Foundation 6, the mixin has been updated to make it much easier and more intuitive. Instead of calling these device profiles and adding your styling for each element, you now include the mixin directly inside your element like this:
有了Foundation 6,mixin已更新,使其更加轻松和直观。 现在,无需调用这些设备配置文件并为每个元素添加样式,而是直接将mixin包括在元素内部,如下所示:
.primary {
// small profiles
@include breakpoint(small only) {
border: solid 1px red;
}
// medium profiles
@include breakpoint(medium only) {
padding: 25px;
}
// standard styles
position: relative;
margin-bottom: 15px;
padding: 15px;
}The benefit of this is that you keep all of your styling together, instead of hunting around your files where what styles relate to each profile. It’s all kept together for you.
这样做的好处是,您可以将所有样式保持在一起 ,而不是在文件中查找与每个配置文件相关的样式。 一切都在一起为您服务。
The Breakpoint mixin lets you pass in a wide range of different values that will affect what will be styled.
Breakpoint mixin使您可以传递各种不同的值,这些值会影响样式。
the device profile sizes you want such as small, medium, large, and also optionally additional modifiers such as down, up, or only (to specify that you want to select breakpoint sizes smaller, greater, or exactly this size). If you’re feeling particularly fussy about your design, you can even supply landscape, portrait, or retina options as well.
您想要的设备配置文件大小,例如small , medium , large ,还可以选择其他修饰符,例如down , up或only (指定要选择更小,更大或恰好此大小的断点大小)。 如果您对设计感到特别挑剔,甚至可以提供landscape , portrait或retina选项。
您自己的自定义尺寸 (Your own custom sizes)
Since we’re talking about breakpoints, with Foundation 6 you can specify what size profiles will be used for your site by customizing the $breakpoints variable inside your _settings.scss file.
由于我们在谈论断点,因此在Foundation 6中,您可以通过自定义_settings.scss文件中的$breakpoints变量来指定将要用于您站点的大小配置文件。
This file is essentially the configuration point for the Sass version of Foundation (it uses these settings to build the generated CSS). Inside here you can redefine your breakpoint values or even include new ones.
该文件实质上是Foundation的Sass版本的配置点(它使用这些设置来生成生成CSS)。 在这里,您可以重新定义断点值,甚至可以包含新的断点值。
// the default Foundation 6 breakpoint ranges
$breakpoints: (
small: 0,
smedium: 420px, // my custom size
medium: 640px,
large: 1024px,
xlarge: 1200px,
xxlarge: 1440px,
);As you can see, it’s easy to add a new size (in this case I’ve added smedium to target devices at the 420px range). Even though you have defined your sizes here, they won’t output any CSS until you also add them to the $breakpoint-classes() variable defined just below in the settings file.
如您所见,添加新的大小很容易(在这种情况下,我已将smedium添加到420px范围内的目标设备)。 即使您已经在此处定义了大小,它们也不会输出任何CSS,除非您还将它们添加到设置文件中下面定义的$breakpoint-classes()变量中。
By default, only the small, medium, and large profiles are used so you need to add your custom ones in here to get it all rolling.
默认情况下,仅使用small , medium和large配置文件,因此您需要在此处添加自定义配置文件以使所有配置文件都滚动。
// including a new size (smedium)
$breakpoint-classes: (small smedium medium large);The more sizes you define, the more CSS you will generate so be mindful about including heaps of new sizes in your site.
您定义的大小越多,生成CSS越多,因此请注意在站点中包括新大小的堆。
更少样式的独特设计 (Unique Designs with Fewer Styles)
A common complaint about websites built with popular frameworks is that ‘they all look the same’.
关于使用流行框架构建的网站的一个常见抱怨是“它们看起来都一样”。
Zurb has taken note of feedback in this matter and drastically pulled back their styles. Beforehand, where the base foundation would provide you with a heap of default styles and design elements, the updated styled in Foundation 6 leave with you more of a wireframe design instead of a final product.
Zurb已注意到此事的反馈,并大幅度撤回了他们的风格。 在此之前,基础基础将为您提供大量的默认样式和设计元素,而基础6中的更新样式将使您更多地使用线框设计,而不是最终产品。
That’s great news for everyone since this means you will have the support of the base structure and layout of the framework, but still the creative control to easily customise your site. As part of these changes, the specificity of styles has been reduced (because of several changes to Sass mixins and variables) making it even easier to customise the look and feel of your site.
这对每个人来说都是个好消息,因为这意味着您将获得基本结构和框架布局的支持,但仍具有可以轻松自定义网站的创新控件。 作为这些更改的一部分,样式的特殊性已降低(由于对Sass mixins和变量进行了多次更改),从而使自定义网站的外观和感觉变得更加容易。
While only time will tell how the community will embrace these changes, for now it seems everyone will have to step up their game and branch out from tired old cliche designs.
尽管只有时间能说明社区将如何接受这些变化,但现在看来,每个人都将不得不加强自己的游戏,并从陈旧的陈词滥调设计中脱身。
那么基础网格和菜单呢? (What About Foundation Grids and Menus?)
Conspicuously missing from this list of new and improved features in Foundation 6 are the grid features and menus. There have been some significant changes in those areas too – which I’m going to cover in detail in the coming weeks.
网格功能和菜单显然是Foundation 6中此新增功能和改进功能的列表中所缺少的。 这些领域也发生了重大变化,我将在接下来的几周中详细介绍这些变化。
So stay tuned!
敬请期待!
最后的想法 (Final Thoughts)
While there are still some lingering small bugs and quirks that appear in the framework (that are being quickly resolved by the Zurb team), overall this release is a strong step in the right direction. Zurb have pulled back from offering dozens of options for each component and instead opted to provide the bare minimum for your structure.
尽管框架中仍然存在一些挥之不去的小错误和怪癖(Zurb团队正在Swift解决),但总体而言,此发行版是朝正确方向迈出的重要一步。 Zurb已退出为每个组件提供数十种选择,而是选择为您的结构提供最少的选择。
While Some developers may be disappointed that components were pared back, thus reducing your options and forcing you to style your own elements, overall the trade-off was that the system works much better, performing more as a framework instead of a complete website solution. And in the process they’ve shed heaps of weight, increased speed, and made Foundation more maintainable.
尽管有些开发人员可能会失望地削减了组件,从而减少了选择并迫使您设置自己的元素的样式,但总的折衷是该系统运行得更好,作为框架而不是完整的网站解决方案,性能更高。 在此过程中,他们减轻了重量,提高了速度,并使Foundation更易于维护。
Long story short, Foundation 6 is awesome and you should give it a try!
长话短说,Foundation 6非常棒,您应该尝试一下!
ar foundation





















 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








