设计图像素和开发像素
This article was created in partnership with CanvasFlip. Thank you for supporting the partners who make SitePoint possible.
本文是与CanvasFlip合作创建的。 感谢您支持使SitePoint成为可能的合作伙伴。
Visual Inspector is a collaboration tool for getting feedback on your website. It helps stakeholders to visualize changes on live websites without coding and to collaborate effectively with developers.
Visual Inspector是用于在您的网站上获取反馈的协作工具。 它可以帮助利益相关者在不进行编码的情况下可视化实时网站上的更改,并与开发人员进行有效的协作。
建立一个像素完美的网站是艰难的 (Building a Pixel-Perfect Website Is Tough)
As a developer, when you are building a web-based project with multiple stakeholders – designers, clients, delivery managers, etc, everyone likes to share their feedback on the fonts, colors, content copy, and almost on everything else.
作为开发人员,当您与多个利益相关者(设计师,客户,交付经理等)一起构建基于Web的项目时,每个人都喜欢分享他们对字体,颜色,内容复制以及几乎所有其他内容的反馈。
At the end of the day, it is your responsibility to gather all the feedback from the stakeholders and implement their suggestions on your website.
归根结底,您有责任收集利益相关者的所有反馈,并在您的网站上实施他们的建议。
But that’s much easier said than done.
但这说起来容易做起来难。
Whereas there are many collaboration tools at the design stage, iterating on the post-development and pre-launch stages of website creation, is still a very cumbersome process.
尽管在设计阶段有许多协作工具,但要在网站创建的开发后和发布前阶段进行迭代,仍然是一个非常繁琐的过程。
First, to make suggestions on websites, one needs to “Inspect Element”, dig into native in-browser devtools, and apply coding skills (which most non-developer stakeholders like designers, customers, marketing folks, etc., don’t have or are not often even aware of).
首先,要在网站上提出建议,需要“检查元素”,挖掘本机内浏览器devtools,并应用编码技能(大多数非开发人员的利益相关者,如设计师,客户,营销人员等,都没有或什至不经常意识到)。
Second, once these changes are made, working collaboratively over them with other stakeholders, e.g., discussing, making decisions, tracking these changes over email + Screenshot, etc., is an extremely painful process. Especially when collaborating with multiple stakeholders over multiple changes.
其次,一旦做出了这些更改,与其他利益相关者共同协作,例如讨论,制定决策,通过电子邮件+屏幕截图跟踪这些更改等,将是一个非常痛苦的过程。 特别是在与多个利益相关者合作进行多项更改时。
Traditional ways of getting collaborative feedback (Screenshot + Email) often result in delays in website development with a lot of wasted time and effort, not to mention the confusion this generates within a team.
传统的获取协作反馈(屏幕截图+电子邮件)的方法通常会导致网站开发的延迟,这会浪费大量的时间和精力,更不用说这会在团队内部造成混乱。
更好的反馈意味着更好的结果 (Better Feedback Means Better Results)
Thanks to the available technology, the cost of gathering feedback and making iterations has gone down multifold in the last few years. Iterations during web development are no different.
得益于可用的技术,过去几年来收集反馈和进行迭代的成本下降了三倍。 Web开发期间的迭代没有什么不同。
Let me introduce you to Visual Inspector, a simple in-browser editing tool, which lets you make temporary changes to live websites without any coding – more like a visual alternative to Chrome’s native DevTools.
让我向您介绍Visual Inspector,这是一个简单的浏览器内编辑工具,它使您无需进行任何编码即可对实时网站进行临时更改-更像是Chrome的本机DevTools的可视替代品。
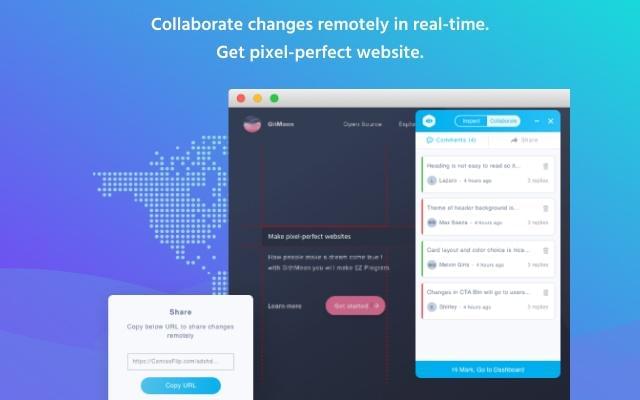
Visual Inspector also allows you to share these changes remotely among stakeholders for faster design decisions.
Visual Inspector还允许您在利益相关者之间远程共享这些更改,以便更快地做出设计决策。
Stakeholders can make these changes without coding, highlight them by adding comments right within the page, discuss issues by replying to the comments, or resolve issues/suggestions made by other team members.
利益相关者可以进行这些更改而无需编写代码,可以在页面中添加评论来突出显示它们,通过回复评论来讨论问题,或者解决其他团队成员提出的问题/建议。
Everyone in the team is always updated with real-time notifications over email/Slack or other integrations.
团队中的每个人总是通过电子邮件/ Slack或其他集成的实时通知进行更新。

Collaborate and get real-time feedback by sharing changes over a link
通过链接共享更改来协作并获得实时反馈
如何开始 (How to Get Started)
Getting started with Visual Inspector is extremely easy and you should start with installing the extension.
Visual Inspector入门非常容易,您应该从安装扩展程序开始。
Once installed, the extension will guide you in how you can make design changes and collaborate over them with stakeholders.
安装后,该扩展将指导您进行设计更改并与利益相关者进行协作的方式。
Install the extension: You can download the Chrome extension from the official Visual Inspector website or directly from the Chrome Web Store. (Safari, Firefox version and in-site installation coming soon).
安装扩展程序 :您可以从Visual Inspector官方网站或直接从Chrome网上应用店下载Chrome扩展程序。 (即将推出Safari,Firefox版本和现场安装)。
Install the extension: You can download the Chrome extension from the official Visual Inspector website or directly from the Chrome Web Store. (Safari, Firefox version and in-site installation coming soon).
安装扩展程序 :您可以从Visual Inspector官方网站或直接从Chrome网上应用店下载Chrome扩展程序。 (即将推出Safari,Firefox版本和现场安装)。
Download Visual Inspector from Chrome Web Store
从Chrome网上应用店下载Visual Inspector
Fire the extension on your website: Got the extension? Simply open the website where you wish to make changes or collaborate and fire the extension by clicking the extension icon.
在您的网站上启动扩展程序 :得到扩展程序了吗? 只需打开您要进行更改或协作的网站,然后点击扩展程序图标即可启动该扩展程序。

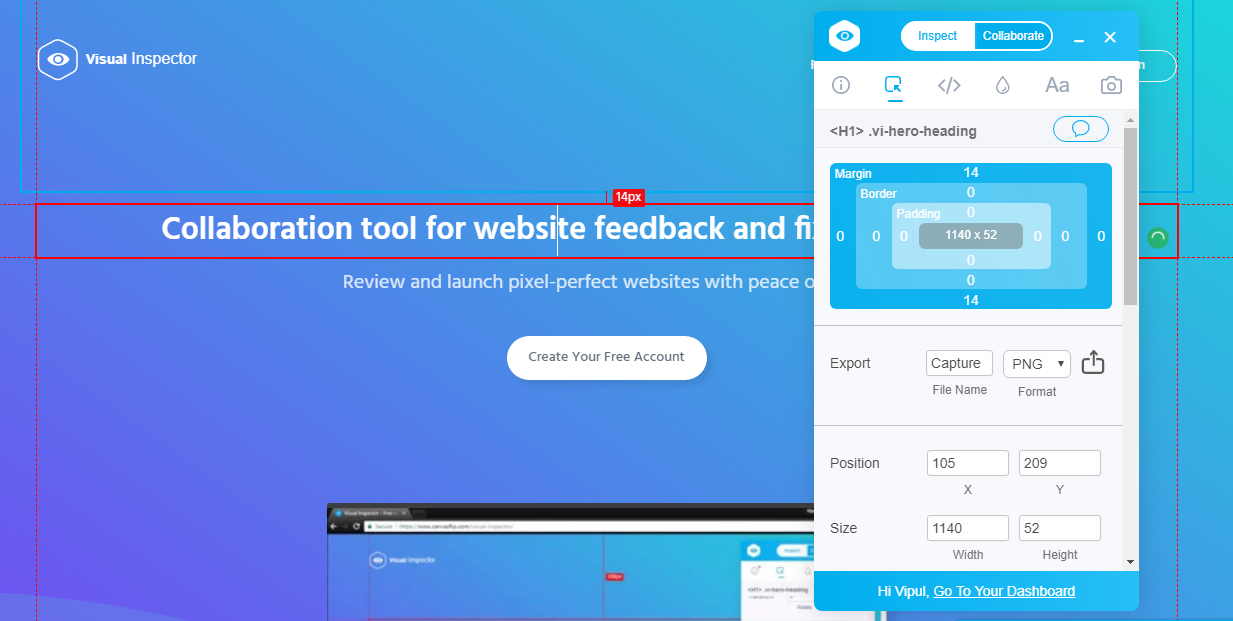
Make changes on the website: Clicking the Visual Inspector icon will open the Visual Inspector panel on top of your page.
在网站上进行更改 :单击Visual Inspector图标将打开页面顶部的Visual Inspector面板。
Select an element and see its related design properties inside the panel. Change any property from the panel or edit the text directly within the website.
选择一个元素,然后在面板内部查看其相关设计属性。 从面板更改任何属性,或直接在网站内编辑文本。
All your changes will be saved automatically.
您的所有更改将自动保存。
Edit live web pages like a document
编辑像文档一样的实时网页
Add comments to highlight changes: Make your changes stand out by adding comments to your page.
添加评论以突出显示更改 :通过向页面添加评论来使您的更改脱颖而出。
Add comments to highlight changes: Make your changes stand out by adding comments to your page.
添加评论以突出显示更改 :通过向页面添加评论来使您的更改脱颖而出。
Add annotations and comments anywhere on the website
在网站上的任何位置添加注释和评论
Share changes with stakeholders via a link: Show your changes to discuss them and get approval from other stakeholders: Grab the link from the “Collaborate > Share” section.
通过链接与利益相关者共享更改 :显示您的更改以进行讨论并获得其他利益相关者的批准:从“协作>分享”部分中获取链接。
Your reviewers will see all the changes you’ve made right on top of your website. No more looking through email + screenshots.
您的审阅者会在网站顶部看到您所做的所有更改。 不再需要查看电子邮件和屏幕截图。
Implement approved changes: Reviewers will be able to see a list of all the changes, reply to them, and approve/reject them. Everything happens without leaving your website.
实施已批准的更改 :审阅者将能够查看所有更改的列表,进行回复并批准/拒绝。 一切都会发生,而无需离开您的网站。
与传统的协作和获得反馈方式相比的优势 (Benefits Over Traditional Ways of Collaborating and Getting Feedback)
Visual Inspector not only makes it super easy to visualize changes made to websites and work collaboratively on them, but also offers so many added advantages, including:
Visual Inspector不仅使可视化对网站所做的更改和在网站上协同工作变得非常容易,而且还提供了许多额外的优势,包括:
No coding skills needed: Non-technical stakeholders will be able to make changes without having to dig into code or bothering developers. Win-Win for everyone.
无需编码技能 :非技术利益相关者将能够进行更改,而无需深入研究代码或打扰开发人员。 人人共赢。
Direct “Design to CSS” output: Save time and effort by simply copying and pasting CSS code automatically generated from the changes.
直接输出“ Design to CSS” :只需复制和粘贴从更改中自动生成CSS代码,即可节省时间和精力。
Works everywhere: Regardless of whether you are building an HTML website from scratch, using the WordPress platform, or absolutely anything else, you can use Visual Inspector to make changes and gather feedback from your team.
随处可用:无论您是从头开始构建HTML网站,使用WordPress平台还是使用其他任何工具,都可以使用Visual Inspector进行更改并从团队中收集反馈。
Right within your website: No-more collaborating over changes by means of email + Screenshot. Get things done where it matters the most – right on your website.
在您的网站内 :不再需要通过电子邮件+屏幕截图来协作进行更改。 在最重要的地方完成工作-直接在您的网站上。
10x faster than Chrome Devtools: With Visual Inspector making changes is much faster because it has a visual panel that spares you from having to go through complicated CSS code.
比Chrome Devtools快10倍 :使用Visual Inspector进行更改要快得多,因为它具有可视面板,使您不必经历复杂CSS代码。
交给你 (Over to You)
Do you struggle to gather feedback from your stakeholders on your newly built website? Or, figuring out rendered properties takes digging through lots of CSS?
您是否难以在新建网站上收集利益相关者的反馈? 或者,弄清楚渲染的属性需要大量CSS的挖掘?
Emails from content editors, designers or clients keep you awake at night? Or, last moment changes are becoming too painful?
来自内容编辑者,设计师或客户的电子邮件会让您彻夜难眠? 或者,最后时刻的变化变得太痛苦了?
Try Visual Inspector and experience seamless and fast team collaboration that makes collecting feedback for a pixel-perfect web project a breeze.
尝试使用Visual Inspector,体验无缝,快速的团队协作,这将使为像素完美的Web项目收集反馈变得轻而易举。
To get started, you can download the Chrome extension from the official Visual Inspector website or directly from the Chrome Web Store.
首先,您可以从Visual Inspector官方网站或直接从Chrome网上应用店下载Chrome扩展程序。
受到全球47,000名杰出开发人员和设计师的信赖,他们可以合作超过224,000个网站,每月进行2,000,000次迭代。 (Trusted by 47,000 awesome developers and designers around the world to collaborate over 224,000 websites and make over 2,000,000 iterations every month. )

And, as they say, it doesn’t get any easier than this. :)
而且,正如他们所说,没有比这更容易的了。 :)
Sitepoint特别版 (Sitepoint Special)
Right now, as a SitePoint reader, you can get lifetime access to Visual Inspector for just $49 (RRP is $299 – that’s more than 83% off!)
现在,作为SitePoint阅读器,您可以终生使用Visual Inspector,价格仅为49美元 (RRP为299美元-节省了83%以上!)
So you can start collaborating now.
因此,您可以立即开始合作。
翻译自: https://www.sitepoint.com/build-pixel-perfect-websites-without-dev-design-conflict-in-your-team/
设计图像素和开发像素





















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








