
dw整理css

Today I am going to show you how to use some neat CSS3 properties to beautify your tables. With so many new selectors we can address specific table cells and rows in order to create a unique style without adding classes to the markup.
今天,我将向您展示如何使用一些简洁CSS3属性美化表。 有了这么多新的选择器,我们可以处理特定的表格单元格和行,从而创建独特的样式,而无需在标记中添加类。
We will be applying the -webkit and -moz gradients for creating a great look without images and learn how to insert content into elements with a specific class.
我们将使用-webkit和-moz渐变来创建没有图像的漂亮外观,并学习如何将内容插入具有特定类的元素中。
Let’s start with the markup.
让我们从标记开始。
标记 (The Markup)
The following will be our basic table structure:
以下是我们的基本表结构:
<table class="table1">
<thead>
<tr>
<th></th>
<th scope="col" abbr="Starter">Smart Starter</th>
<th scope="col" abbr="Medium">Smart Medium</th>
<th scope="col" abbr="Business">Smart Business</th>
<th scope="col" abbr="Deluxe">Smart Deluxe</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">Price per month</th>
<td>$ 2.90</td>
<td>$ 5.90</td>
<td>$ 9.90</td>
<td>$ 14.90</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Storage Space</th>
<td>512 MB</td>
<td>1 GB</td>
<td>2 GB</td>
<td>4 GB</td>
</tr>
<tr>
<th scope="row">Bandwidth</th>
<td>50 GB</td>
<td>100 GB</td>
<td>150 GB</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">MySQL Databases</th>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">Setup</th>
<td>19.90 $</td>
<td>12.90 $</td>
<td>free</td>
<td>free</td>
</tr>
<tr>
<th scope="row">PHP 5</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
<tr>
<th scope="row">Ruby on Rails</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
</tbody>
</table>
We have all the elements a table needs, a header, a body and a footer. In this tutorial we will use a hosting plan comparison table as example. The three following styles can be applied to this table by changing the class to table1, table2 or table3.
我们具有表所需的所有元素,页眉,正文和页脚。 在本教程中,我们将使用托管计划比较表作为示例。 通过将类更改为table1,table2或table3,可以将以下三种样式应用于此表。
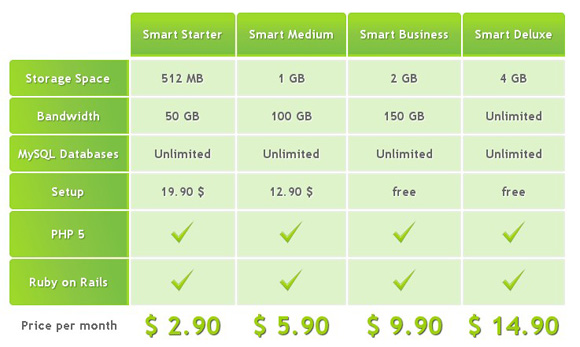
CSS表1 (CSS Table 1)

The first table will be in green tones with some gradients for the descriptive cells, the “th” elements. Let’s start with the general style for the table:
第一个表格将以绿色调显示,并带有一些描述性单元格(第“ th”个元素)的渐变色。 让我们从表的一般样式开始:
table.table1{
font-family: "Trebuchet MS", sans-serif;
font-size: 16px;
font-weight: bold;
line-height: 1.4em;
font-style: normal;
border-collapse:separate;
}
We want to have some space between the table cells, so we will make the border-collapse separate.
我们希望表格单元之间有一些空间,因此我们将使边框折叠分开。
I usually take the style for the font from Typechart, a really useful site with nice font examples and the CSS code ready for copy.
我通常采用Typechart的字体样式, Typechart是一个非常有用的网站,其中包含漂亮的字体示例和准备复制CSS代码。
The th elements of the head will have the following style:
头部的th个元素将具有以下样式:
.table1 thead th{
padding:15px;
color:#fff;
text-shadow:1px 1px 1px #568F23;
border:1px solid #93CE37;
border-bottom:3px solid #9ED929;
background-color:#9DD929;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 2%,
rgb(139,198,66) 51%,
rgb(158,217,41) 87%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;
}
We use the gradient property for Firefox and for Webkit browsers (Safari and Chrome) to create a beautiful gradient with three colors. The border-radius property rounds the top left and top right border of the cells.
我们对Firefox和Webkit浏览器(Safari和Chrome)使用gradient属性来创建具有三种颜色的漂亮渐变。 border-radius属性将单元格的左上角和右上角四舍五入。
Now, we need to take care of that on th that is empty. With CSS3 selectors we can do some incredible things, and this is one of them: select the th that is empty. And this is how:
现在,我们需要在空白处进行处理。 使用CSS3选择器,我们可以做一些令人难以置信的事情,这就是其中之一:选择空白。 这是这样的:
.table1 thead th:empty{
background:transparent;
border:none;
}
The footer of the table will have the following style:
表格的页脚将具有以下样式:
.table1 tfoot td{
color: #9CD009;
font-size:32px;
text-align:center;
padding:10px 0px;
text-shadow:1px 1px 1px #444;
}
.table1 tfoot th{
color:#666;
}
Nothing special about that, just some text shadow to enhance the font.
没什么特别的,只是一些文本阴影可以增强字体。
The inner table cells will have a light green background and a white text shadow for an engraved effect:
内部表格单元将具有浅绿色背景和白色文字阴影,以实现雕刻效果:
.table1 tbody td{
padding:10px;
text-align:center;
background-color:#DEF3CA;
border: 2px solid #E7EFE0;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
color:#666;
text-shadow:1px 1px 1px #fff;
}
We also add some very subtle border and border radius to the cells. This will invoke a slight glowing effect. We could also use some box shadow to create a similar effect.
我们还向单元格添加了一些非常微妙的边框和边框半径。 这将产生轻微的发光效果。 我们还可以使用一些盒子阴影来创建类似的效果。
Now, we want to add an icon to all the cells that have a span with the class “check”. With the following CSS with can achieve that:
现在,我们想向所有跨度为“ check”类的单元格添加一个图标。 使用以下CSS可以实现以下目的:
.table1 tbody span.check::before{
content : url(../images/check0.png)
}
This property allows us to add some specific content (in this case it is an image) inside of the element. We could have also added some text here. We can say “::before” or “::after” which would insert it after the content.
这个属性允许我们在元素内部添加一些特定的内容(在这种情况下,它是图像)。 我们也可以在此处添加一些文本。 我们可以说“ :: before”或“ :: after”,将其插入内容之后。
And that’s all the style for the first table! Let’s take a look at the second one.
这就是第一张桌子的风格! 让我们来看看第二个。
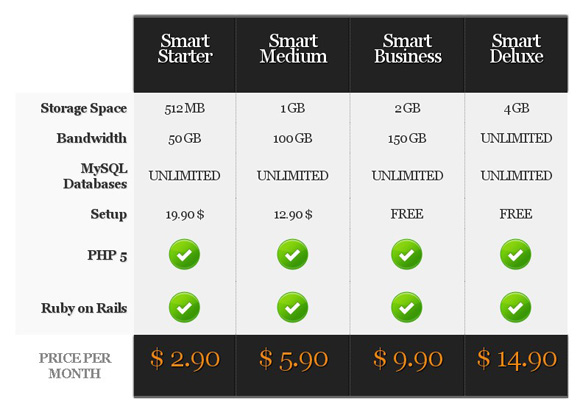
CSS表2 (CSS Table 2)

The second table will be more of the elegant type, with a black header and footer.
第二张桌子将更优雅,带有黑色的页眉和页脚。
This table will not have any space in between the cells, so we collapse it:
该表在单元格之间将没有任何空间,因此我们将其折叠:
table.table2{
font-family: Georgia, serif;
font-size: 18px;
font-style: normal;
font-weight: normal;
letter-spacing: -1px;
line-height: 1.2em;
border-collapse:collapse;
text-align:center;
}
The footer and the header are going to have a similar style, so we can define the common properties as follows:
页脚和页眉将具有相似的样式,因此我们可以如下定义公共属性:
.table2 thead th, .table2 tfoot td{
padding:20px 10px 40px 10px;
color:#fff;
font-size: 26px;
background-color:#222;
font-weight:normal;
border-right:1px dotted #666;
border-top:3px solid #666;
-moz-box-shadow:0px -1px 4px #000;
-webkit-box-shadow:0px -1px 4px #000;
box-shadow:0px -1px 4px #000;
text-shadow:0px 0px 1px #fff;
text-shadow:1px 1px 1px #000;
}
The th of the footer will have this style:
页脚的样式将为以下样式:
.table2 tfoot th{
padding:10px;
font-size:18px;
text-transform:uppercase;
color:#888;
}
The footer cells which we already defined together with the header cells, will need a different box shadow. The header box shadow points to the top and the footer one should point to the bottom. We also want to change the color of the text:
我们已经与页眉单元格一起定义的页脚单元格,将需要一个不同的框阴影。 页眉框阴影指向顶部,页脚阴影指向底部。 我们还想更改文本的颜色:
.table2 tfoot td{
font-size:36px;
color:#EF870E;
border-top:none;
border-bottom:3px solid #666;
-moz-box-shadow:0px 1px 4px #000;
-webkit-box-shadow:0px 1px 4px #000;
box-shadow:0px 1px 4px #000;
}
Let’s get back to the header where we still need to define that the empty cell should not have any style:
让我们回到标题,在这里我们仍然需要定义空单元格不应具有任何样式:
.table2 thead th:empty{
background:transparent;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}
We also need to remove the box shadow that we defined for the header elements before.
我们还需要删除之前为header元素定义的框阴影。
With the :nth-last-child selector we can select the last cell element in our header and say that it should not have a right border, like the other ones:
使用:nth-last-child选择器,我们可以选择标题中的最后一个单元格元素,并说它不应像其他元素一样具有右边界:
.table2 thead :nth-last-child(1){
border-right:none;
}
With the :first-child selector we can address the first cell in the header, which is empty and we don’t want it to have a border. We also want to remove the border from the last td elements in our table body:
使用:first-child选择器,我们可以寻址标题中的第一个单元格,该单元格为空,我们不希望它有边框。 我们还希望从表主体的最后一个td元素中删除边框:
.table2 thead :first-child,
.table2 tbody :nth-last-child(1){
border:none;
}
Now, lets add some style to the outer left descriptions, the th elements of the table body:
现在,让我们在左外部的描述中添加一些样式,即表主体的第th个元素:
.table2 tbody th{
text-align:right;
padding:10px;
color:#333;
text-shadow:1px 1px 1px #ccc;
background-color:#f9f9f9;
}
And the following style will be applied to the other cells:
并且以下样式将应用于其他单元格:
.table2 tbody td{
padding:10px;
background-color:#f0f0f0;
border-right:1px dotted #999;
text-shadow:-1px 1px 1px #fff;
text-transform:uppercase;
color:#333;
}
Now we just need to insert an icon for the check spans:
现在,我们只需要为检查范围插入一个图标:
.table2 tbody span.check::before{
content : url(../images/check1.png)
}
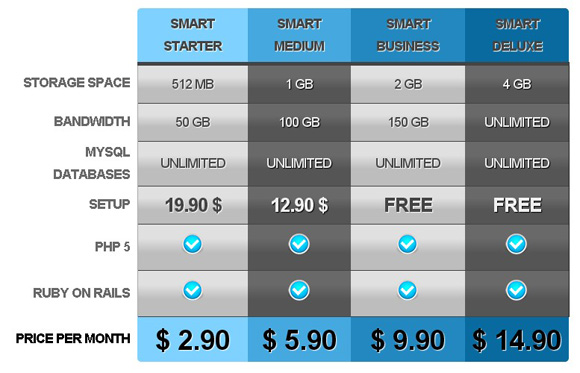
CSS表3 (CSS Table 3)

The third table will have a few more CSS properties since we want all the column headers to have a different color. I will show you how to do that by using selectors only.
第三个表将具有更多CSS属性,因为我们希望所有列标题都具有不同的颜色。 我将向您展示如何仅使用选择器来做到这一点。
The general table style will be the following:
常规表格样式如下:
table.table3{
font-family:Arial;
font-size: 18px;
font-style: normal;
font-weight: normal;
text-transform: uppercase;
letter-spacing: -1px;
line-height: 1.7em;
text-align:center;
border-collapse:collapse;
}
The common style for all th cells in the header will be:
标头中所有单元格的通用样式为:
.table3 thead th{
padding:6px 10px;
text-transform:uppercase;
color:#444;
font-weight:bold;
text-shadow:1px 1px 1px #fff;
border-bottom:5px solid #444;
}
The empty cell will be treated as follows:
空单元格将按以下方式处理:
.table3 thead th:empty{
background:transparent;
border:none;
}
Now we want to select specific th cells in the header and td cells in the footer to give them a unique color. With the :nth-child(number) we can select the exact child:
现在,我们要在页眉中选择特定的th单元,在页脚中选择td单元,以为其赋予唯一的颜色。 使用:nth-child(number)我们可以选择确切的孩子:
.table3 thead :nth-child(2),
.table3 tfoot :nth-child(2){
background-color: #7FD2FF;
}
.table3 tfoot :nth-child(2){
-moz-border-radius:0px 0px 0px 5px;
-webkit-border-bottom-left-radius:5px;
border-bottom-left-radius:5px;
}
.table3 thead :nth-child(2){
-moz-border-radius:5px 0px 0px 0px;
-webkit-border-top-left-radius:5px;
border-top-left-radius:5px;
}
.table3 thead :nth-child(3),
.table3 tfoot :nth-child(3){
background-color: #45A8DF;
}
.table3 thead :nth-child(4),
.table3 tfoot :nth-child(4){
background-color: #2388BF;
}
.table3 thead :nth-child(5),
.table3 tfoot :nth-child(5){
background-color: #096A9F;
}
.table3 thead :nth-child(5){
-moz-border-radius:0px 5px 0px 0px;
-webkit-border-top-right-radius:5px;
border-top-right-radius:5px;
}
.table3 tfoot :nth-child(5){
-moz-border-radius:0px 0px 5px 0px;
-webkit-border-bottom-right-radius:5px;
border-bottom-right-radius:5px;
}
We also added a border radius to the selected corner cells.
我们还为选定的角单元添加了边界半径。
The common style for all the td cells in the footer will be:
页脚中所有td单元格的通用样式为:
.table3 tfoot td{
font-size:38px;
font-weight:bold;
padding:15px 0px;
text-shadow:1px 1px 1px #fff;
}
Let’s add some padding to the cells:
让我们为单元格添加一些填充:
.table3 tbody td{
padding:10px;
}
We want the row of the prices for the setup to have a stronger font:
我们希望安装程序的价格行具有更强的字体:
.table3 tbody tr:nth-child(4) td{
font-size:26px;
font-weight:bold;
}
The columns of the body of the table should have altering styles, so we will use again the :nth-child selector but this time with the values “even” and “odd”:
表格主体的各列应具有不同的样式,因此我们将再次使用:nth-child选择器,但这次使用的值为“ even”和“ odd”:
.table3 tbody td:nth-child(even){
background-color:#444;
color:#444;
border-bottom:1px solid #444;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.39, rgb(189,189,189)),
color-stop(0.7, rgb(224,224,224))
);
background:-moz-linear-gradient(
center bottom,
rgb(189,189,189) 39%,
rgb(224,224,224) 70%
);
text-shadow:1px 1px 1px #fff;
}
.table3 tbody td:nth-child(odd){
background-color:#555;
color:#f0f0f0;
border-bottom:1px solid #444;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.39, rgb(85,85,85)),
color-stop(0.7, rgb(105,105,105))
);
background:-moz-linear-gradient(
center bottom,
rgb(85,85,85) 39%,
rgb(105,105,105) 70%
);
text-shadow:1px 1px 1px #000;
}
We also add a right border to the last tds in a row:
我们还在行的最后一个tds中添加一个右边框:
.table3 tbody td:nth-last-child(1){
border-right:1px solid #222;
}
The left description is going to have the following style:
左侧的说明将具有以下样式:
.table3 tbody th{
color:#696969;
text-align:right;
padding:0px 10px;
border-right:1px solid #aaa;
}
Just the check icon is left:
只剩下复选图标:
.table3 tbody span.check::before{
content : url(../images/check2.png)
}
And that’s it! Three differently styled tables with pure CSS!
就是这样! 三个纯CSS样式不同的表!
I hope you enjoyed the tutorial!
希望您喜欢本教程!
Here are some very useful related links:
以下是一些非常有用的相关链接:
Create CSS3 Gradients: http://gradients.glrzad.com/
创建CSS3渐变: http : //gradients.glrzad.com/
W3C Selectors Level 3: http://www.w3.org/TR/css3-selectors/
W3C选择器3级: http : //www.w3.org/TR/css3-selectors/
翻译自: https://tympanus.net/codrops/2010/05/03/pimp-your-tables-with-css3/
dw整理css







 本文介绍如何利用CSS3的属性,如渐变、边框半径和文本阴影等,来美化表格,包括创建不同样式的表头、页脚和单元格。通过改变表格的类名,可以实现三种不同的表格样式,同时展示了如何使用CSS3选择器针对特定单元格应用样式。文章还涉及到了如何在单元格中插入内容和图标,以及如何为表格添加动态效果。
本文介绍如何利用CSS3的属性,如渐变、边框半径和文本阴影等,来美化表格,包括创建不同样式的表头、页脚和单元格。通过改变表格的类名,可以实现三种不同的表格样式,同时展示了如何使用CSS3选择器针对特定单元格应用样式。文章还涉及到了如何在单元格中插入内容和图标,以及如何为表格添加动态效果。














 2709
2709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








