Implementation a web UI is faced with more and more complex tasks that require the use of more and more complex tools. The trend of leaving the MVC application architecture, as well as the desire of developers to use separate libraries for each layer of tasks, led to changes, against which the Vue.JS framework appeared and became popular. Let's try to understand why Vue.JS appeared and what problems it carefully solves.
Web UI的实现面临越来越多的复杂任务,这些任务需要使用越来越多的复杂工具。 离开MVC应用程序体系结构的趋势,以及开发人员对每个任务层使用单独的库的渴望,导致了变化,Vue.JS框架针对此发生并变得流行。 让我们尝试了解Vue.JS出现的原因以及它精心解决的问题。
什么是Vue.JS? (What is Vue.JS?)
Vue.js is an open source JavaScript framework for creating user interfaces. Easily integrated into projects using other JavaScript libraries. It can function as a web framework that helps develop advanced one-page applications.
Vue.js是用于创建用户界面的开源JavaScript框架。 使用其他JavaScript库轻松集成到项目中。 它可以用作帮助开发高级一页应用程序的Web框架。
In 2013, an employee of Google Evan You, working on one of the projects, concluded that there are no ready-made solutions for rapid prototyping of complex user interfaces of web applications. React was then at an early stage of development, the main tools were such complex frameworks as AngularJS or MVC-oriented Backbone.js, which were not very simple and focused on developing large applications. To overcome this gap, You began developing Vue.js, which, while maintaining simplicity, turned out to be suitable not only for prototyping but also for full-fledged development.
2013年,Google Evan You的一名员工正在从事一个项目,得出的结论是,尚无现成的解决方案来快速原型化Web应用程序的复杂用户界面。 React那时还处于开发的早期阶段,主要工具是诸如AngularJS或面向MVC的Backbone.js之类的复杂框架,这些框架不是很简单,而是专注于开发大型应用程序。 为了克服这一差距,您开始开发Vue.js,该Vue.js在保持简单性的同时,不仅适用于原型开发,还适用于全面的开发。
Theoretically, Vue.js is an alternative to jQuery. But in reality, Vue.JS competes quite successfully with React.JS — the obvious leader in the field of View. From modern popular technologies that solve similar problems, you can also select Angular and Ember. Each of them has its advantages and disadvantages. However, all these frameworks can be reduced to one common denominator — the relative complexity of development.
从理论上讲,Vue.js是jQuery的替代品。 但实际上,Vue.JS与React.JS(View领域的明显领导者)竞争非常成功。 从解决类似问题的现代流行技术中,您还可以选择Angular和Ember。 它们每个都有其优点和缺点。 但是,所有这些框架都可以简化为一个共同点-开发的相对复杂性。
Vue.JS与其他 (Vue.JS vs others)
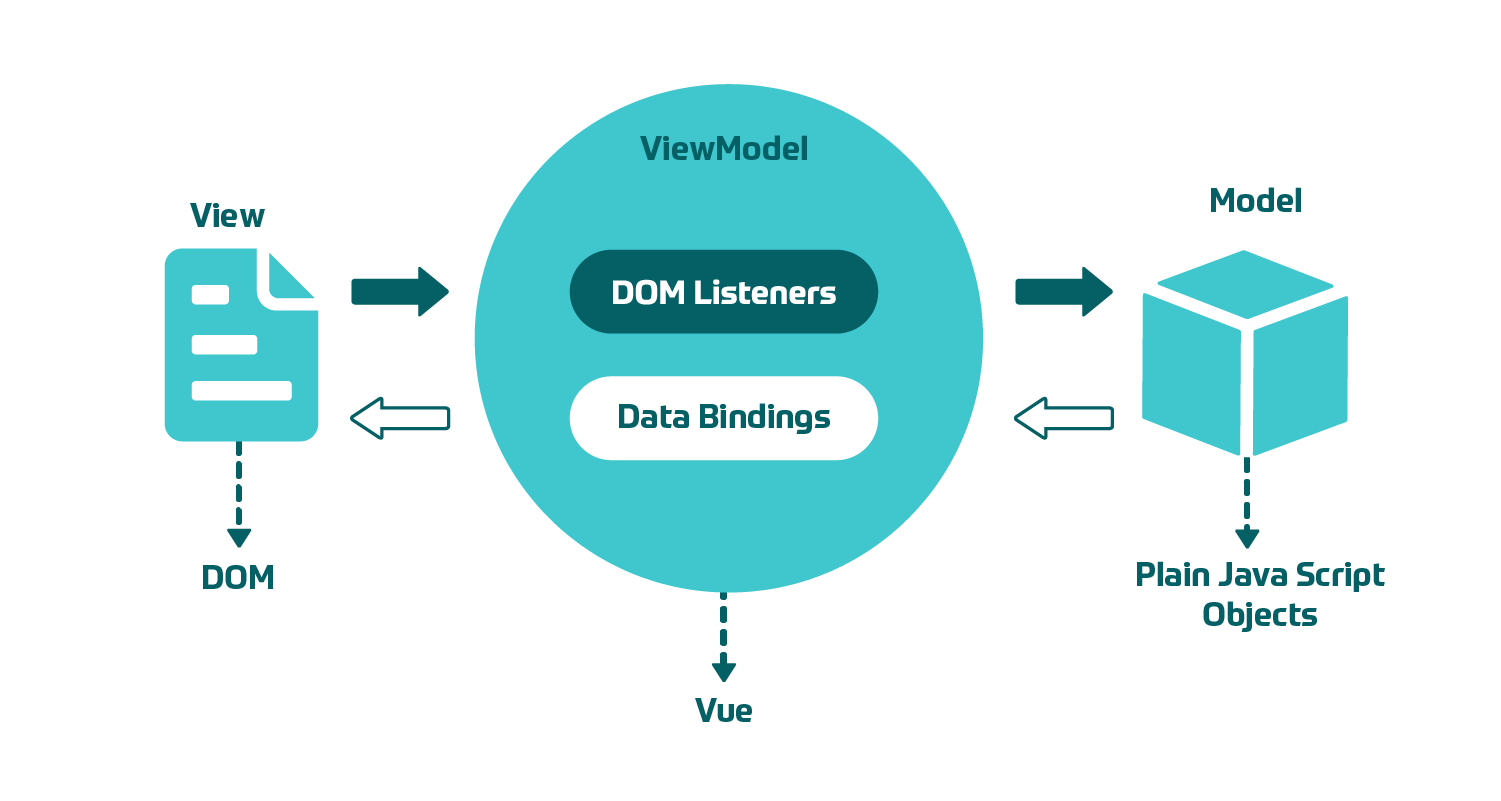
Vue.JS created with an eye on the best practices of the listed technologies. From React.JS, the Vue team borrowed the idea of a virtual DOM. This approach eliminates direct interaction with interface nodes. The initial work is carried out with its lightweight copy — virtual DOM. And only after this changes applied to the real interface nodes. In parallel, a comparison of the real DOM tree and its virtual copy takes place. Thus the difference is revealed, and only that which has changed redrawn.
Vue.JS着眼于所列技术的最佳实践。 Vue团队从React.JS中借鉴了虚拟DOM的想法。 这种方法消除了与接口节点的直接交互。 最初的工作是通过其轻量级副本-虚拟DOM进行的。 并且只有将此更改应用于实际接口节点之后。 同时,对真实DOM树及其虚拟副本进行比较。 这样,差异就被揭示了,只有变化的才被重画。
From Angular Vue.JS borrowed two-way data binding. This allows you to design interfaces: firstly, declaratively; secondly, using Vue in template engines. Such as Haml or Pug. But It's true that this approach has been practiced before, for example, in the Knockout.JS framework.
从Angular Vue.JS借来了双向数据绑定。 这使您可以设计接口:首先,以声明方式; 其次,在模板引擎中使用Vue。 例如Haml或Pug。 但是,的确,例如,在Knockout.JS框架中已经实践过这种方法。
The Vue.JS kernel, like React, contains only the necessary functionality for working with the interface. Therefore, it is compact, easily integrates with other technologies, including jQuery, and can even be used instead to develop simple interfaces.
Vue.JS内核与React一样,仅包含使用接口所需的功能。 因此,它结构紧凑,可以轻松地与包括jQuery在内的其他技术集成,甚至可以用来开发简单的界面。
In addition, Vue has a number of plug-ins that implement a modern approach to the development of web applications. What is it about? For example, almost all React applications are designed in tandem with the state control technology Redux, which is a separate library and implements the flux-architecture. The approach practiced by the Redux library turned out to be quite convenient and successful. Therefore, Vue.JS has developed its own application state control technology — Vuex. Vuex completely borrows the ideas of Redux, but the degree of integration of this library with Vue is much higher than in the case of React and Redux. And this translates into speed and convenience.
此外,Vue具有许多插件,这些插件实现了用于开发Web应用程序的现代方法。 什么事啊 例如,几乎所有的React应用程序都是与状态控制技术Redux一起设计的,状态控制技术Redux是一个独立的库,并实现了磁通架构。 Redux库实践的方法非常方便且成功。 因此,Vue.JS开发了自己的应用程序状态控制技术-Vuex。 Vuex完全借鉴了Redux的思想,但是该库与Vue的集成度远高于React和Redux。 这转化为速度和便利性。
Vue.js主要与众不同的想法 (Vue.js main distinctive ideas)
1.React性 (1. Reactivity)
Reactivity is when the data inside the application is directly related to the data in the display and changing it in any part instantly affects the redrawing of the screen. How is reactivity implemented in React? In short, all data that we use in the application stored in state and props, if necessary, change the data, we change it through setState, then React determines which parts of the app depended on the modified data and redrew it.
React性是指应用程序内部的数据与显示器中的数据直接相关,并且在任何部分进行更改都会立即影响屏幕的重绘。 在React中如何实现React性? 简而言之,我们在应用程序中使用的所有数据都存储在state和props中,如有必要,请更改数据,然后通过setState进行更改,然后React确定应用程序的哪些部分依赖于修改后的数据并重新绘制。
In Vue.js, a similar approach used, but it has one fundamental difference — each field of application input data is expanded using Object.defineProperty and divided into setter/getter pairs. With their help, Vue keeps track of what data is being read or modified and can specifically determine what affects the rendering of the display.
在Vue.js中,使用了类似的方法,但是它有一个根本的区别-应用程序输入数据的每个字段都使用Object.defineProperty进行扩展,并分为设置器/获取器对。 在他们的帮助下,Vue可以跟踪正在读取或修改的数据,并可以具体确定哪些因素会影响显示效果。
 ()
()
2.计算属性 (2. Calculated properties)
There are several component data types in Vue:
Vue中有几种组件数据类型:
- data — basic data; 数据-基本数据;
- props — data transmitted from the parent component; props —从父组件传输的数据;
- computed — data that can be calculated based on the previous two. 已计算-可以基于前两个计算的数据。
This separation of concepts is a simple but convenient idea. The latter has a number of advantages compared with the approach to React:
概念的分离是一个简单但方便的想法。 与React的方法相比,后者具有许多优点:
- We cease to produce auxiliary methods of the form getFullName for components; 我们不再为组件生产形式为getFullName的辅助方法;
- They are reactive, and at the first calculation, with the help of extended getters (the principle described in the first paragraph) they collect dependencies and know for sure when changing what data recalculation is necessary; 它们是React性的,在第一次计算时,借助于扩展的getter(在第一段中描述的原理),它们收集依赖关系,并确定何时需要更改哪些数据重新计算;
- They are lazy, i.e. are counted only when they are accessed, and not with each change of dependent data; 它们是惰性的,即仅在访问它们时才计数,而不是在依赖数据的每次更改时都进行计数;
- Cached based on input data. 根据输入数据进行缓存。
Similar behavior, when working with a large sample size in Redux, can be achieved with Reselect.
在Redux中处理大量样本时,可以通过Reselect达到类似的行为。
3.内置FLIP动画 (3. Built-in FLIP animation)
The idea of conveniently describing animations in frameworks is far from new (ng-animate, ReactCSSTransitionGroup). Surprises FLIP-animation right out of the box. In short, this is a kind of animation of moving elements when you first know their total positions and then move with the help of translate. In Vue, this animation can be obtained with just a couple of lines of code:
在框架中方便地描述动画的想法并不是新的(ng-animate,ReactCSSTransitionGroup)。 开箱即用,使FLIP动画惊喜。 简而言之,当您先了解移动元素的总位置然后借助平移移动时,这是一种移动元素的动画。 在Vue中,只需几行代码即可获得该动画:
4.组件和vue-loader (4. Components and vue-loader)
Vue recommends storing all component code (js, styles, pattern) in a single file like a rather unusual approach. We will not judge how comfortable it is, especially when your components are far from atomic.
Vue建议将所有组件代码(js,样式,模式)存储在单个文件中,这是一种非常不寻常的方法。 我们不会判断它的舒适程度,特别是当您的组件距离原子原子远的时候。
But there is a curious point, the components loaded via vue-loader for webpack, which hides the complexity of the build from you, allowing to use your favorite technologies right out of the box ES6, coffeeScript, Sass, postCSS, CSS modules, jade (pug) and others.
但是有一点奇怪,这些组件是通过vue-loader用于webpack加载的,这对您隐藏了构建的复杂性,允许立即使用自己喜欢的技术ES6,coffeeScript,Sass,postCSS,CSS模块,jade (pug)等。
And unlike React, we don’t need to deal with the new JSX language, and we continue to use what we are familiar with or use completely different HTML generators, such as PUG.
而且与React不同,我们不需要处理新的JSX语言,而是继续使用我们熟悉的语言或使用完全不同HTML生成器,例如PUG。
No setting, cool, huh?
没有设置,很酷吧?
5.插槽 (5. Slots)
The idea of the slots came from Web Components and is very simple — if you need to transfer several components inside another component, then you can designate the places where they will be displayed. This approach allows you to make complex components, wrappers that easily abstracted from what is happening inside. So, for example, you can make a layout component with several slots:
插槽的想法来自Web组件,并且非常简单-如果您需要在另一个组件内转移几个组件,则可以指定显示它们的位置。 这种方法使您可以制作复杂的组件,包装程序,这些组件很容易从内部发生的事情中抽象出来。 因此,例如,您可以制作具有多个插槽的布局组件:
让我们看一个真实的例子吗? (And let's look at a real example?)
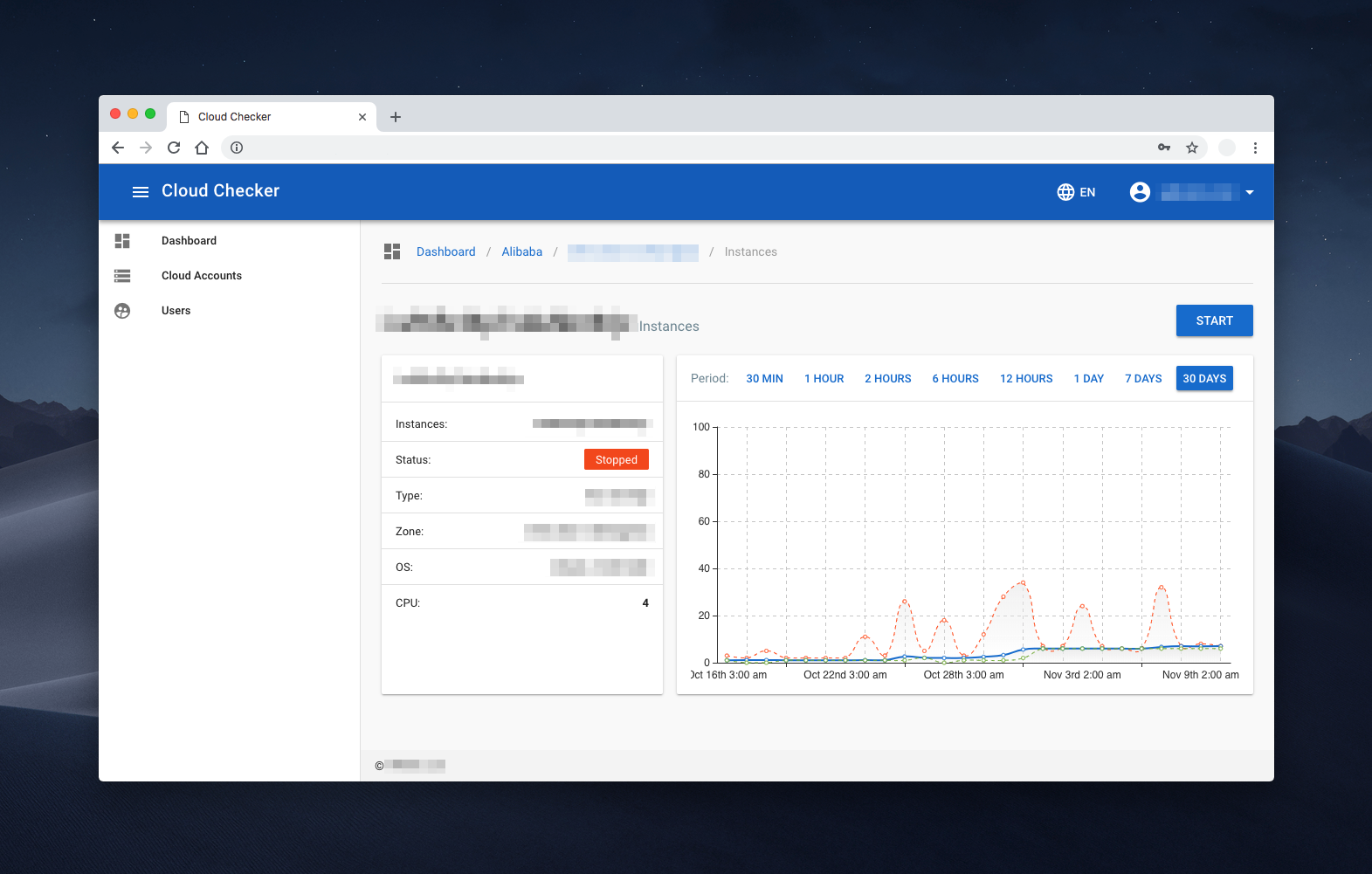
The Cloud Checker service that allows to analyze cloud services and optimize their use.
Cloud Checker服务,可用于分析云服务并优化其使用。
This is where actively used Vue. When developing the design for the project, Google Material Design has taken as the basis, it ideally suited for this task due to its simplicity and rigor, but despite this, it is quite pleasant and user-friendly.
这是积极使用Vue的地方。 在开发项目设计时,以Google Material Design为基础,它简单,严谨,非常适合此任务,但尽管如此,它还是非常令人愉悦且用户友好的。
For this reason, at the preparatory stage for writing the frontend part, it was decided to use the ready Material Component Framework as Vuetify. It is intuitive and relatively simple when writing templates, it also stores an incredibly large and powerful base of ready-made components necessary to create a full-fledged ready-made application already from the box.
因此,在编写前端部分的准备阶段,决定使用现成的材料组件框架作为Vuetify。 它在编写模板时非常直观且相对简单,它还存储了难以置信的庞大而强大的现成组件库,这些组件对于从盒子中创建完整的现成应用程序是必需的。

Vue.JS的优缺点 (Vue.JS pros and cons)
Vue.JS专业人士 (Vue.JS pros)
After examining the key features of the technology and testing them in practice, you can list the main advantages of the Vue framework:
在检查了该技术的关键功能并在实践中对其进行了测试之后,您可以列出Vue框架的主要优点:
- Vue.js has many similar characteristics with Angular, and this can help optimize the processing of HTML blocks using different components. Vue.js具有许多与Angular相似的特性,这可以帮助优化使用不同组件HTML块的处理。
- Vue.js has very extensive documentation that can capture the learning curve for developers and save a lot of time developing an application using only basic knowledge of HTML and JavaScript. Vue.js拥有非常丰富的文档,可以捕获开发人员的学习曲线,并仅使用HTML和JavaScript的基本知识即可节省开发应用程序的大量时间。
- It provides a fast switching period from other frameworks in Vue.js due to the similarity with Angular and React in terms of design and architecture. 由于在设计和架构方面与Angular和React相似,因此它提供了与Vue.js中其他框架的快速切换期。
- Vue.js can be used both for creating single-page applications and for more complex web interfaces. The main thing is that small interactive parts can be easily integrated into the existing infrastructure without having a negative impact on the entire system. Vue.js可用于创建单页应用程序和更复杂的Web界面。 最主要的是,小的交互部分可以轻松集成到现有基础架构中,而不会对整个系统造成负面影响。
- There are no stack requirements, so Vue.JS can be used on any project. 没有堆栈要求,因此Vue.JS可以在任何项目上使用。
- Vue.js can weigh around 20 KB, retaining its speed and flexibility, which allows it to achieve much higher performance than other platforms. Vue.js的重量约为20 KB,保留了其速度和灵活性,这使其比其他平台可以实现更高的性能。
- Thanks to the use of any templates and the availability of documentation, most of the problems that arise resolved fairly quickly. Including in comparison with React, since in most applications that do not have complicated interfaces, the whole power of this framework is a bit redundant. 由于使用了任何模板并提供了文档,因此,大多数出现的问题都可以很快得到解决。 包括与React相比,由于在大多数没有复杂接口的应用程序中,此框架的全部功能有点多余。
- Vue.js can help develop fairly large reusable templates that can be made without the extra time allocated for this, in accordance with its simple structure. Vue.js可以根据其简单的结构来帮助开发相当大的可重用模板,而无需为此分配额外的时间即可制作该模板。
- The ability to find and connect to the project almost any developer who is at least a little familiar with front-end. The low threshold of entry allows work with the framework, both front-end and back-end developers. 几乎所有对前端至少熟悉的开发人员都可以找到并连接到项目。 入门门槛低,可以与前端和后端开发人员一起使用该框架。
- Vue allows you to create functional applications that meet all modern standards, with a minimal connection of new resources and, in fact, cheaper. Vue允许您创建满足所有现代标准的功能应用程序,并且只需最少的新资源连接,并且实际上更便宜。
Vue.JS缺点 (Vue.JS cons)
There are also disadvantages, in particular, in comparison with React.JS:
与React.JS相比,还有一些缺点:
- Work on the state of the application is “under the hood”. It increases the entry threshold for new developers, but for our team, this is not a real disadvantage. 在应用程序状态下的工作是“幕后”。 它增加了新开发人员的入门门槛,但是对于我们的团队来说,这并不是真正的劣势。
- Vue.js still has a fairly small market share compared to React or Angular, which means that the sharing of knowledge in this framework is still at an initial stage. But it should be noted that the trends are changing colossally, and Vue is very actively gaining momentum much faster than other frameworks. 与React或Angular相比,Vue.js的市场份额仍然很小,这意味着该框架下的知识共享仍处于起步阶段。 但是应该指出的是,趋势正在发生巨大变化,Vue的发展势头比其他框架要快得多。
- Since Vue.js has some Chinese base, many elements and descriptions are still available in Chinese. This leads to partial complexity at some stages of development, however, more and more materials translated into English. As for personal experience, our team copes with tasks of any complexity with the help of Vue and has not encountered any misunderstandings in using the framework. 由于Vue.js具有一定的中文基础,因此许多元素和说明仍然提供中文。 这在开发的某些阶段导致部分复杂,但是,越来越多的材料被翻译成英文。 至于个人经验,我们的团队在Vue的帮助下处理任何复杂的任务,并且在使用该框架时没有遇到任何误解。
Despite such shortcomings in the work of Vue.js, our development team has a huge experience in working with technology and ready to cope with absolutely any complex and even sometimes overwhelming tasks.
尽管Vue.js的工作存在此类缺陷,但我们的开发团队在处理技术方面拥有丰富的经验,并且随时准备应对任何复杂甚至是繁重的任务。
Today, Vue.js is used by such companies as Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
今天,Vue.js已被小米,阿里巴巴,WizzAir,EuroNews,Grammarly,Gitlab和Laracasts,Adobe,Behance,Codeship和Reuters等公司使用。
Angular and React have their own ways to do the things, where, Vue is considerably easy. Many companies are switching to Vue because it is easy to work with. Developing in Angular or React requires good JavaScript knowledge and you need to take a lot of decisions regarding third-party libraries.
Angular和React有自己的做事方式,Vue相当容易。 许多公司都选择Vue,因为它易于使用。 在Angular或React中进行开发需要良好JavaScript知识,并且您需要就第三方库做出很多决定。
Now if we consider our frameworks in this case, Angular uses two-way data binding, React goes for single-data flow, and Vue supports both.
现在,如果在这种情况下考虑我们的框架,Angular使用双向数据绑定,React用于单数据流,而Vue支持两者。
Every framework has its own pros and cons, meaning that there should be just the right choice for every single case during the product development.
每个框架都有其优点和缺点,这意味着在产品开发过程中,每个案例都应该有正确的选择。





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








