
wordpress添加媒体
Ever wondered how popular sites add trademark ™, copyright ©, registered ®, or currency characters into their articles?
有没有想过流行的网站如何在其文章中添加商标™,版权©,注册®或货币字符?
Recently one of our users asked us if there was an easy way to add special characters into WordPress posts and pages. These characters are not found on an average keyboard which makes it difficult for beginners to use them.
最近,我们的一位用户问我们是否有一种简单的方法可以在WordPress帖子和页面中添加特殊字符。 这些字符在普通键盘上找不到,这使初学者很难使用它们。
In this article, we will show you multiple ways to easily add special characters in WordPress posts. You can choose an approach that best suits your workflow.
在本文中,我们将向您展示多种在WordPress帖子中轻松添加特殊字符的方法。 您可以选择最适合您的工作流程的方法。

在WordPress区块编辑器中添加特殊字符 (Add Special Characters in WordPress Block Editor)
WordPress block editor does not come with a special block or menu button in the paragraph formatting options.
WordPress块编辑器在段落格式设置选项中没有附带特殊的块或菜单按钮。
However there are two ways you can use to add special characters in WordPress block editor. Let’s take a look at both of them, so you can decide which one is easier for you.
但是,可以使用两种方法在WordPress块编辑器中添加特殊字符。 让我们来看看它们两者,以便您可以决定哪个更容易。
1.使用HTML实体代码添加特殊字符 (1. Add Special Characters using HTML Entity Code)
When you write a blog post, WordPress automatically formats it into HTML. It is the markup language used by almost all websites.
当您撰写博客文章时,WordPress会自动将其格式化为HTML。 它是几乎所有网站使用的标记语言。
HTML comes with a list of HTML entities. These are special codes that you can use inside HTML to display characters, symbols, arrows, and more.
HTML带有HTML实体列表。 您可以在HTML内部使用这些特殊代码来显示字符,符号,箭头等。
This allows you to add special characters in HTML that are not normally found in keyboard layouts.
这使您可以在HTML中添加键盘布局中通常找不到的特殊字符。
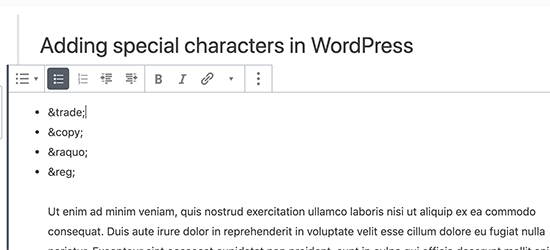
For example, if you wanted to add a trademark ™ symbol, then you can use the HTML entity code ™ to display it.
例如,如果要添加商标™符号,则可以使用HTML实体代码™ 显示它。
Similarly, if you wanted to add a copyright © symbol, then you can use © code in your article.
同样,如果您想添加版权©符号,则可以使用© 您文章中的代码。

Notice how each HTML entity code begins with an ampersand sign and ends with a semicolon.
请注意,每个HTML实体代码是如何以“&”号开头和以分号结尾的。
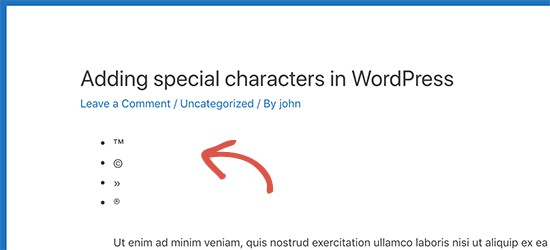
After you add an HTML entity code in the post editor, it will not immediately convert into the corresponding character. However, when you publish or preview your post, then you will see it automatically display the special character instead of the HTML entity code.
在帖子编辑器中添加HTML实体代码后,它将不会立即转换为相应的字符。 但是,当您发布或预览帖子时,您将看到它自动显示特殊字符而不是HTML实体代码。

There is a whole range of characters available as HTML entities, including special characters, latin characters, mathematical symbols, currencies, scientific measurement symbols, and more.
有作为HTML实体可用的各种字符,包括特殊字符,拉丁字符,数学符号,货币,科学计量符号等。
For the complete reference, check out W3.org’s HTML character entity reference chart.
有关完整的参考,请查看W3.org的HTML字符实体参考表 。
方法2.使用插件在WordPress中添加特殊字符 (Method 2. Add Special Characters in WordPress using a Plugin)
If you need to add special characters on a regular basis, then you would be better off using a plugin instead of checking the HTML entity reference chart each time.
如果您需要定期添加特殊字符,那么最好使用插件而不是每次都检查HTML实体参考表。
First thing you need to do is install and activate the Insert Special Characters plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活“ 插入特殊字符”插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
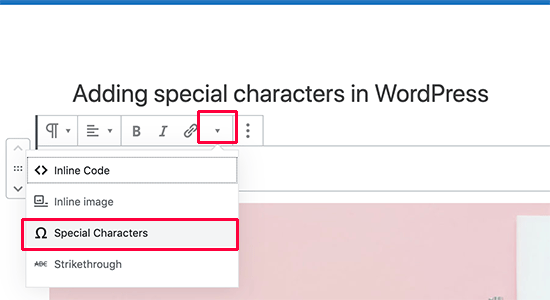
Upon activation, simply edit the post or page where you want to add special characters. Inside the paragraph block, click on the drop-down arrow in the block toolbar and select the ‘Special characters’ option.
激活后,只需编辑要在其中添加特殊字符的帖子或页面。 在段落块内,单击块工具栏中的下拉箭头,然后选择“特殊字符”选项。

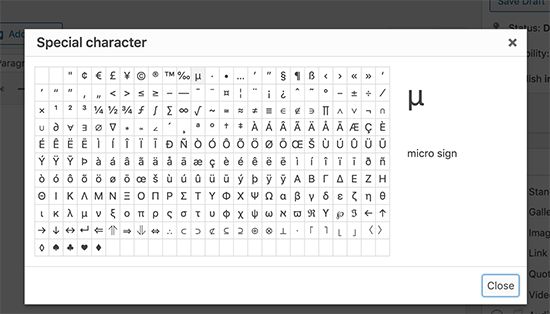
This will bring up a popup displaying special characters. Simply locate the special character you want to add and then click to insert it into the editor.
这将弹出一个显示特殊字符的弹出窗口。 只需找到要添加的特殊字符,然后单击以将其插入编辑器。

在旧的WordPress编辑器中添加特殊字符 (Adding Special Characters in Old WordPress Editor)
If you are still using the old classic editor in WordPress, then here is how you can easily add special characters while writing blog posts.
如果您仍在WordPress中使用旧的经典编辑器 ,则可以通过以下方法在撰写博客文章时轻松添加特殊字符。
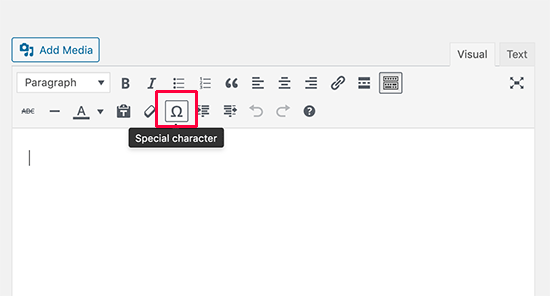
First, you need to click on the kitchen sink button. This will expand the second row of formatting options where you should see the Special Characters button.
首先,您需要单击厨房水槽按钮。 这将扩展格式选项的第二行,您应该在其中看到特殊字符按钮。

Clicking on the special characters button will bring up a pop-up window showing some commonly used special characters. It has currency symbols, trademark, copyright, registered signs, mathematical symbols and signs.
单击特殊字符按钮将弹出一个窗口,显示一些常用的特殊字符。 它具有货币符号,商标,版权,注册符号,数学符号和符号。

Remember, this method would only work if you are using the old editor in WYSIWYG mode.
请记住,仅当您在“所见即所得”模式下使用旧的编辑器时,此方法才有效。
If you are using it in the text mode, then you’ll either need to switch to the Visual editor or use the HTML entities method described above.
如果您在文本模式下使用它,则需要切换到Visual编辑器或使用上述HTML实体方法。
You simply need to just click on the symbol or character you want to use, and it will be added in your post.
您只需要单击要使用的符号或字符,它将被添加到您的帖子中。
We hope this article helped you learn how to add special characters in WordPress posts and pages. You may also want to see our complete guide on mastering the WordPress block editor.
我们希望本文能帮助您学习如何在WordPress帖子和页面中添加特殊字符。 您可能还希望查看有关掌握WordPress块编辑器的完整指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-add-special-characters-in-wordpress-posts/
wordpress添加媒体





















 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








