
wordpress添加页面
Do you want to add tables in WordPress posts and pages? Tables are a great way to display data in an understandable format.
是否要在WordPress帖子和页面中添加表格? 表是一种以可理解的格式显示数据的好方法。
In the past, you needed to use a plugin or HTML code to create a table in a WordPress post or page.
过去,您需要使用插件或HTML代码在WordPress帖子或页面中创建表格。
In this article, we’ll show you how to create tables in WordPress posts and pages without using a plugin or any HTML code. We’ll also cover how to create advanced tables in WordPress with sorting and search features.
在本文中,我们将向您展示如何在WordPress帖子和页面中创建表格而不使用插件或任何HTML代码。 我们还将介绍如何使用排序和搜索功能在WordPress中创建高级表格。

影片教学 (Video Tutorial)
If you’d prefer written instructions, just keep reading.
如果您喜欢书面说明,请继续阅读。
在WordPress区块编辑器中建立表格 (Creating Tables in the WordPress Block Editor)
WordPress makes it super easy to add tables using the default WordPress block editor.
WordPress使使用默认WordPress块编辑器添加表变得非常容易。
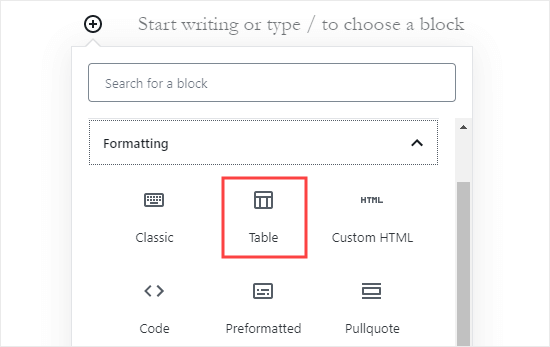
Simply create a new post or page, or edit an existing one. Once inside the content editor, click on the (+) symbol to add a new block, then select ‘Table’.
只需创建一个新的帖子或页面,或编辑一个现有的帖子或页面。 进入内容编辑器后,单击(+)符号添加一个新块,然后选择“表”。
You can find it under the ‘Formatting’ section ,or you can type ‘Table’ into the ‘Search for a block’ bar.
您可以在“格式”部分下找到它,也可以在“搜索块”栏中键入“表格”。

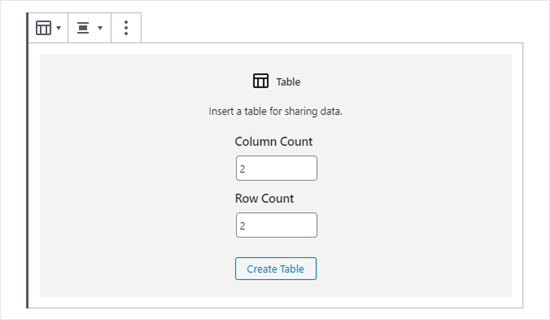
Next, you’ll be prompted to choose how many columns and rows you want for your table. Both figures default to 2.
接下来,系统将提示您选择表中要包含的列和行数。 这两个数字默认为2。
Don’t worry if you’re not 100% about the exact count because you can always add/remove table columns and rows later.
如果您不是100%的确切计数,请不要担心,因为您以后总是可以添加/删除表的列和行。

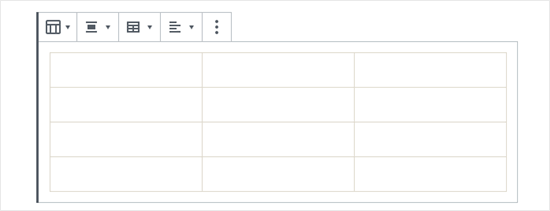
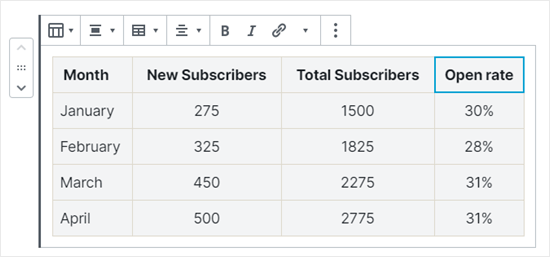
We’ve created a table with 3 columns and 4 rows:
我们创建了一个包含3列4行的表:

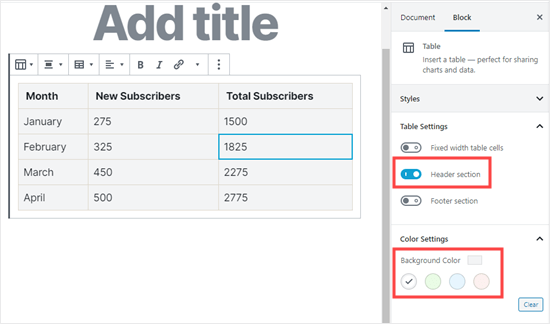
You can type in the table cells, and they’ll automatically resize depending on how much content is in each. If you’d prefer your cells to be fixed-width, then you can set this option on the right-hand side.
您可以输入表格单元格,它们会根据每个单元格的内容自动调整大小。 如果您希望单元格为固定宽度,则可以在右侧设置此选项。
You can also add a table header or footer section here. In our example, we have added a header for our table, and we have also set the background color to gray under the ‘Color Settings’ tab.
您还可以在此处添加表格页眉或页脚部分。 在我们的示例中,我们为表格添加了标题,并且还在“颜色设置”标签下将背景色设置为灰色。

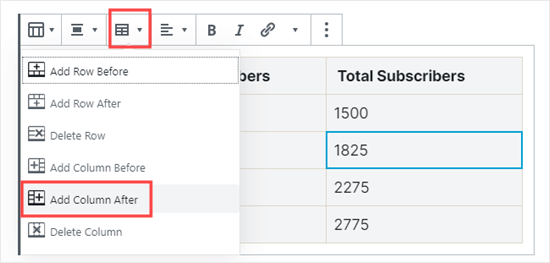
If you want to add a new row or column, just click on a cell at the point in the table where you want to add it. Next, click the ‘Edit Table’ button.
如果要添加新的行或列,只需在表中要添加的位置单击一个单元格即可。 接下来,点击“编辑表格”按钮。
Here, we’re adding a new column on the right hand side of our table:
在这里,我们在表格的右侧添加了一个新列:

You can also delete rows and columns in the same way. Just click on a cell in the row or column you want to remove, and select ‘Delete Row’ or ‘Delete Column’ from the ‘Edit Table’ menu.
您也可以用相同的方式删除行和列。 只需单击要删除的行或列中的单元格,然后从“编辑表”菜单中选择“删除行”或“删除列”。
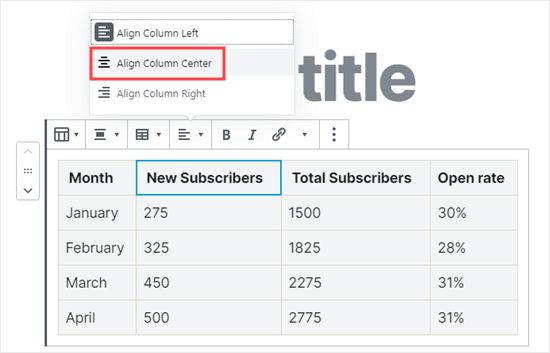
By default, the text in your table’s columns is aligned to the left. You can change this by clicking in a column and then clicking the ‘Change Column Alignment’ button:
默认情况下,表格列中的文本左对齐。 您可以通过单击列,然后单击“更改列对齐”按钮来更改此设置:

Here, we’ve applied center alignment to the three columns that have numbers:
在这里,我们将中心对齐应用于具有数字的三列:

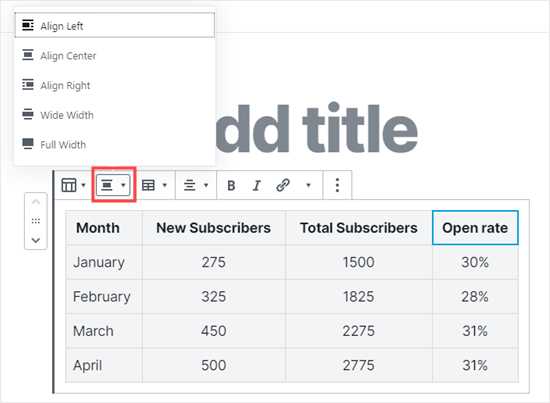
You can also change the alignment of your whole table within the post or page by clicking the ‘Change alignment’ button and selecting an option from the list.
您还可以通过单击“更改对齐方式”按钮并从列表中选择一个选项来更改帖子或页面中整个表格的对齐方式。

Note that these options can make your table display beyond the normal boundaries of your post area. Some may look odd on your site, so please make sure to preview your post or page to check how they appear.
请注意,这些选项可以使表格显示超出帖子区域的正常边界。 有些在您的网站上看起来可能很奇怪,所以请确保预览您的帖子或页面以查看其外观。
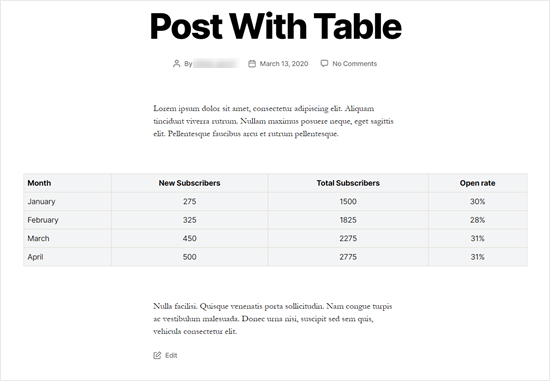
Here’s our table set to ‘Wide Width’ as it appears on the site:
这是我们在网站上设置为“宽”的表格:

As you can see, it stretches out beyond the left and right margins of the post area.
如您所见,它延伸超出了帖子区域的左右边缘。
The table tools built into the Gutenberg editor give you a lot of flexibility about how you display your tables.
古腾堡(Gutenberg)编辑器内置的表格工具为您显示表格提供了很大的灵活性。
You can use it to show your data to readers in an easy to understand format. However the table block doesn’t have certain advanced features like search filtering, custom sorting, etc.
您可以使用它以易于理解的格式向读者显示数据。 但是,表块没有某些高级功能,例如搜索过滤,自定义排序等。
It also doesn’t let you easily use the same table across multiple areas of your website such as sidebar widgets or other pages.
它还不允许您在网站的多个区域(如侧边栏小部件或其他页面)中轻松使用同一表。
To create advanced tables, you need to use a WordPress table plugin.
要创建高级表格,您需要使用WordPress表格插件。
使用TablePress插件创建表 (Creating Tables Using the TablePress Plugin)
TablePress is the best WordPress tables plugin on the market. It is 100% free, and it allows you to easily create and manage tables.
TablePress是市场上最好的WordPress表格插件。 它是100%免费的,它使您可以轻松创建和管理表。
The best thing is that you can edit your table separately and even add a large number of rows.
最好的事情是,您可以单独编辑表,甚至可以添加大量行。
TablePress also becomes necessary, if you are using the older classic WordPress editor which does not come with tables functionality.
如果您使用的是旧的经典WordPress编辑器 (不具有表格功能),则还需要TablePress。
First, you need to install and activate the TablePress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活TablePress插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
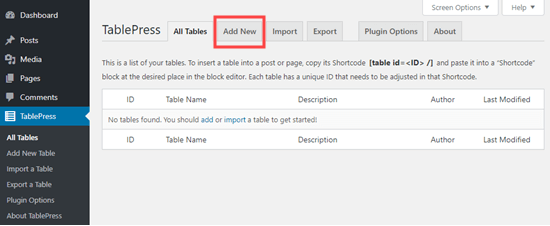
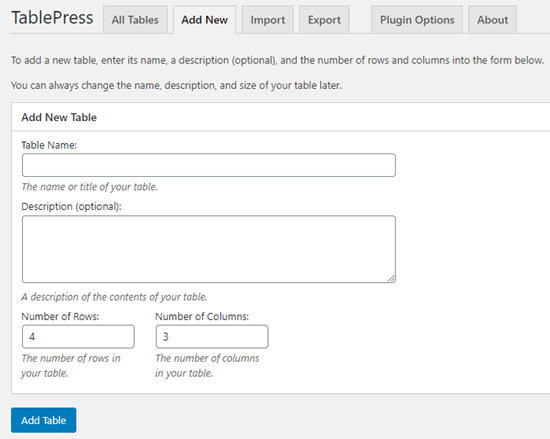
You’ll then see a TablePress menu item in your WordPress dashboard. Go to TablePress » Add New to create a new table.
然后,您将在WordPress仪表板中看到TablePress菜单项。 转到TablePress»添加新以创建新表。

You’ll need to type in a name for your table and decide how many rows and columns you want. You can always add / remove table rows and columns later as well.
您需要为表输入名称,然后确定所需的行和列数。 您以后总是可以随时添加/删除表的行和列。
We’re going to create a table with 4 rows and 3 columns:
我们将创建一个包含4行3列的表:

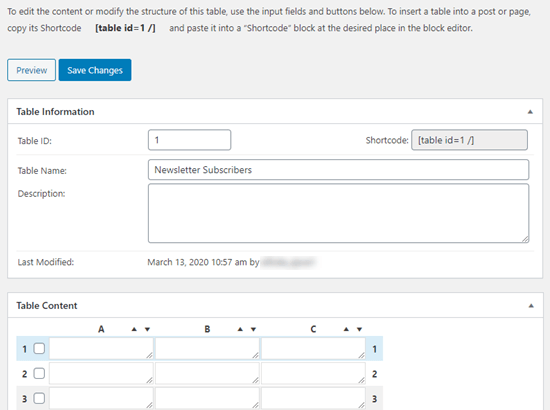
Once you have added the table name, rows, and columns, go ahead and click the ‘Add Table’ button to create your table.
添加表名称,行和列后,继续并单击“添加表”按钮以创建表。
Next, you’ll see a screen with your table’s information and an area where you can add content.
接下来,您将看到一个屏幕,其中包含表的信息以及可以添加内容的区域。

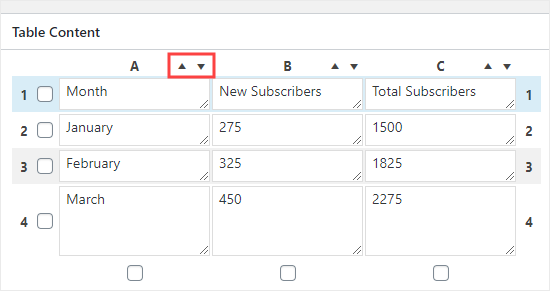
Simply type the data you want into the cells of your table. You can sort the columns of data using the arrows above them. These will sort in alphabetical or numerical order.
只需在表的单元格中键入所需的数据即可。 您可以使用它们上方的箭头对数据列进行排序。 这些将按字母或数字顺序排序。

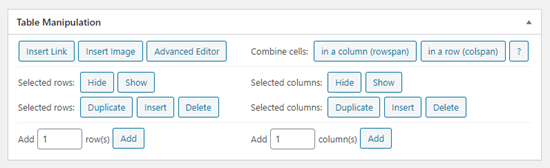
There are advanced options below the ‘Table Content’ area. In ‘Table Manipulation’, you can do things like adding, removing, and duplicating rows:
“表格内容”区域下方有高级选项。 在“表操作”中,您可以执行添加,删除和复制行之类的操作:

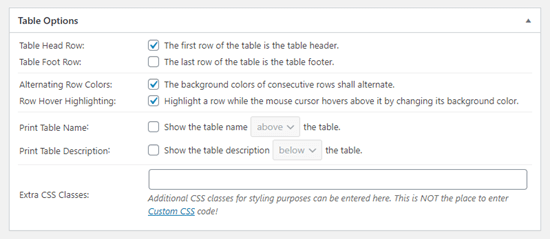
In ‘Table Options’, you can add a header and/or footer row, which won’t be sorted in with the data. You can also decide where to show the table name and description:
在“表格选项”中,您可以添加页眉和/或页脚行,这些行不会与数据一起排序。 您还可以决定在何处显示表名称和描述:

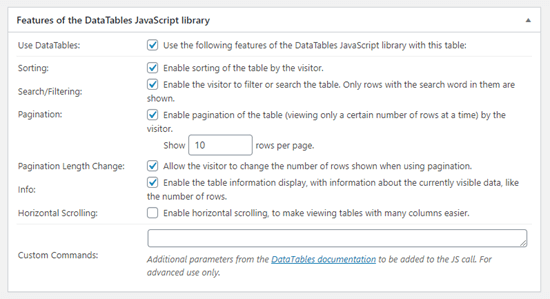
Finally, you can set various options in the ‘Features of the DataTables JavaScript library’ section. This allows you to create responsive tables that can be filtered, searched, and sorted by your readers.
最后,您可以在“ DataTables JavaScript库的功能”部分中设置各种选项。 这使您可以创建可被读者过滤,搜索和排序的响应表。

Once you’re happy with your table, click ‘Save Changes’.
对表格满意后,请点击“保存更改”。
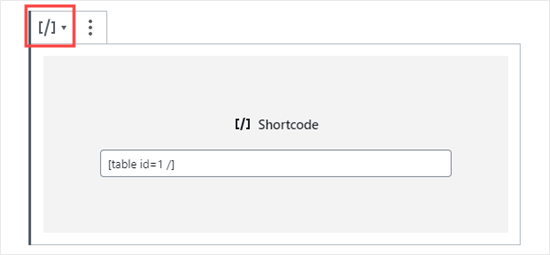
You can add your table to any post or page. Simply add the shortcode to a paragraph block or use the shortcode block.
您可以将表格添加到任何帖子或页面。 只需将简码添加到段落块或使用简码块。

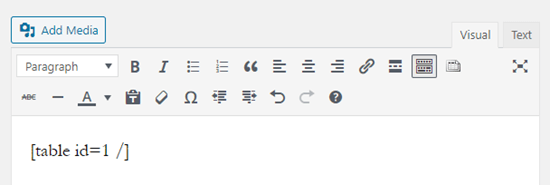
If you’re using the classic editor, then simply add the shortcode straight into your post:
如果您使用的是经典编辑器,则只需将简短代码直接添加到您的帖子中:

If you want to change your table in the future, you can come back to TablePress in your dashboard and make changes. Your table will be automatically updated in any posts and pages you’ve used it in.
如果您想将来更改表,则可以返回仪表板中的TablePress进行更改。 您使用过的所有帖子和页面中的表格都会自动更新。
TablePress also allows you to import data from spreadsheets and CSV files. Similarly, you can also export a TablePress table data into a CSV file which you can then open with any spreadsheet program like Microsoft Excel or Google Sheets.
TablePress还允许您从电子表格和CSV文件导入数据。 同样,您也可以将TablePress表数据导出到CSV文件中,然后可以使用任何电子表格程序(如Microsoft Excel或Google表格)打开CSV文件。
We hope this article helped you learn how to add tables in WordPress posts and pages without using HTML. You might also like our post on how to create an email newsletter, and how to make a contact form in WordPress.
我们希望本文能帮助您学习如何在不使用HTML的情况下在WordPress帖子和页面中添加表格。 您可能还喜欢我们的文章,内容涉及如何创建电子邮件通讯以及如何在WordPress中创建联系表单 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-tables-in-wordpress-posts-and-pages-no-html-required/
wordpress添加页面





















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








