
wordpress侧边栏
Are you looking to add recent comments in your WordPress sidebar? Recently, one of our readers asked if we could cover how to display recent comments in WordPress. That’s why in this article, we will show you how to easily show recent comments in WordPress sidebar or other widget-ready areas.
您是否要在WordPress边栏中添加最新评论? 最近,一位读者问我们是否可以介绍如何在WordPress中显示最近的评论。 这就是为什么在本文中,我们将向您展示如何轻松地在WordPress侧边栏或其他可用于小部件的区域中显示最新评论。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1:WordPress中的默认最近评论小部件 (Method 1: Default Recent Comments Widget in WordPress)
WordPress comes with a built-in ready to use recent comments widget which you can add to your sidebar.
WordPress带有内置的随时可用的最近使用的注释小部件 ,您可以将其添加到侧边栏中。
Simply go to Appearance » Widgets and add Recent Comments widget to your sidebar.
只需转到外观»小部件,然后将“最近评论”小部件添加到侧边栏中。

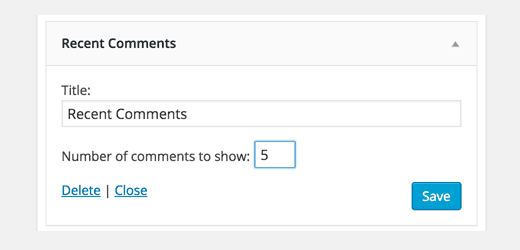
You can provide a widget title and choose the number of comments you want to display. Next click on the save button to store your widget settings.
您可以提供小部件标题并选择要显示的注释数。 接下来,单击保存按钮以存储您的小部件设置。
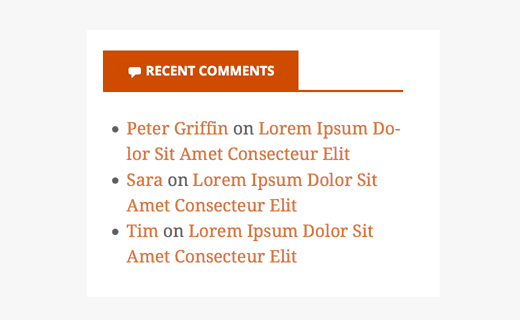
Now you can visit your website to see the recent comments widget in action.
现在,您可以访问您的网站以查看最近使用的评论小部件。

方法2:WordPress中更好的最近评论小部件 (Method 2: A Better Recent Comments Widget in WordPress)
As you can see that the default recent comments widget only shows comment author name and post title. There is not much information about the comment itself which makes it look very plain.
如您所见,默认的最近评论小部件仅显示评论作者名称和帖子标题。 有关评论本身的信息很少,因此看起来很普通。
Here is how you can add a better recent comments widget to your WordPress sidebar.
这是您可以在WordPress侧边栏中添加更好的最新评论小部件的方法。
First thing you need to do is install and activate the Decent Comments plugin. Upon activation, simply visit Appearance » Widgets page and add Decent Comments widget to a sidebar.
您需要做的第一件事是安装并激活Decent Comments插件。 激活后,只需访问Appearance»Widgets页面并将Decent Comments Widget添加到侧边栏。

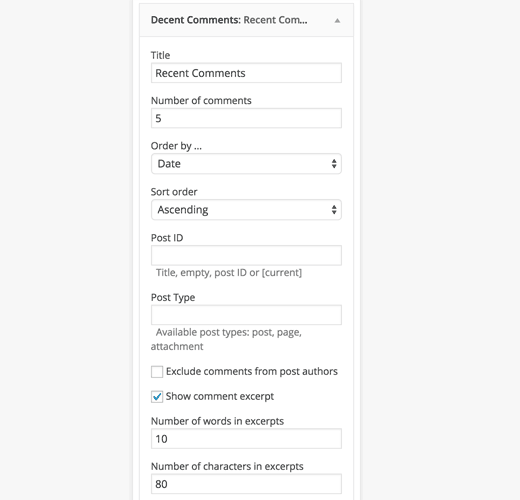
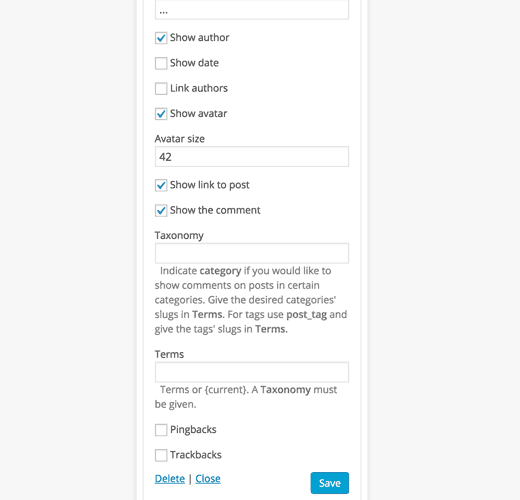
Decent Comments widget comes with a lot of different options. Among these options, you will find the option to display comment author avatar and comment excerpt.
体面评论小部件带有许多不同的选项。 在这些选项中,您将找到显示评论作者的头像和评论摘录的选项。
WordPress uses Gravatar to automatically display a comment author’s avatar image. See our guide on Gravatar and why you should start using it right away.
WordPress使用Gravatar自动显示评论作者的头像图像。 请参阅我们关于Gravatar的指南, 以及为什么您应该立即开始使用它 。
You can define the size of comment author’s gravatar image as well as the excerpt length. This gives you control on how the recent comments appear in the widget.
您可以定义评论作者的头像图像的大小以及摘录的长度。 这使您可以控制最近的注释在小部件中的显示方式。

Don’t forget to click on the save button to store your widget settings.
不要忘记单击“保存”按钮来存储您的小部件设置。
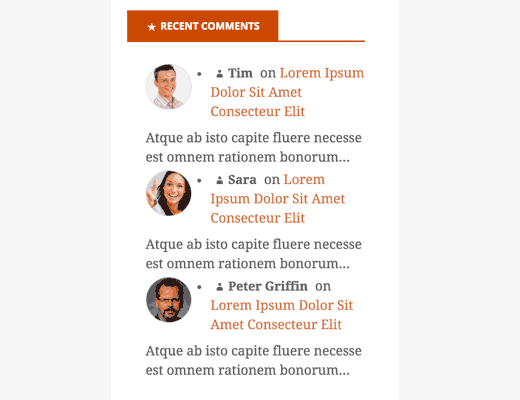
Now visit your website to see the recent comments with author images in action.
现在访问您的网站以查看最近发表的评论,其中包含作者图像。

You can adjust the appearance of recent comments by editing CSS in your theme or child theme. You can also use CSS Hero plugin which allows you to change appearance of any element on your site without writing any CSS or HTML.
您可以通过在主题或子主题中编辑CSS来调整最近评论的外观。 您还可以使用CSS Hero插件,该插件使您无需编写任何CSS或HTML即可更改网站上任何元素的外观。
We hope this article helped you show recent comments in sidebar of your WordPress blog. You may also want to see our guide on how to improve WordPress comments with De:comments.
我们希望本文能帮助您在WordPress博客的侧边栏中显示最近的评论。 您可能还想查看我们的指南,了解如何使用De:comments改进WordPress注释 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-show-recent-comments-in-wordpress-sidebar/
wordpress侧边栏





















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








