django css
CSS (Cascade Style Sheets) are used to implement design.
CSS(级联样式表)用于实现设计。
Step 1: Create a Sandbox, Activate it, Install Django and Create Sample Project
步骤1:创建一个沙箱,将其激活,安装Django并创建示例项目
Creating Sandbox
创建沙箱

Activating it
激活它

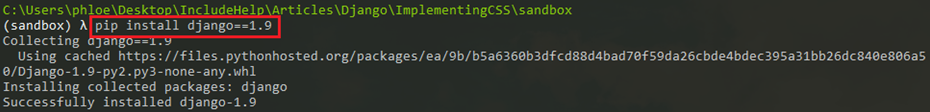
Installing Django
安装Django

Creating Sample Project [myapp]
创建示例项目[myapp]

Project Structure [myapp]
项目结构[myapp]

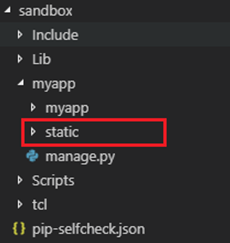
Step 2: Add a new folder (i.e. static) in root location (i.e. myapp folder[outer])
步骤2:在根目录(即myapp文件夹[外部])中添加一个新文件夹(即静态)

Step 3: Now go to https://getbootstrap.com/docs/3.3/ and download bootstrap files. I am using bootstrap CSS to style myapp
步骤3:现在转到https://getbootstrap.com/docs/3.3/并下载引导程序文件。 我正在使用Bootstrap CSS样式化myapp

Step 4: Add bootstrap files to static folder
步骤4:将引导文件添加到静态文件夹

Step 5: Add site.css (my own css) to static folder
步骤5:将site.css(我自己的css)添加到静态文件夹


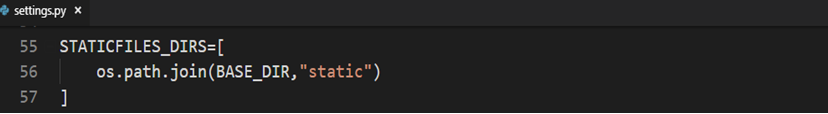
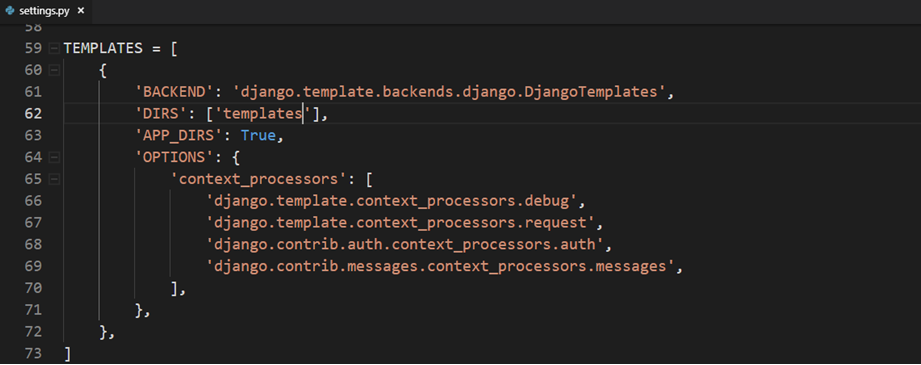
Step 6: Add static folder path to settings.pyof admin app (i.e. myapp[inner])
步骤6:将静态文件夹路径添加到settings.pyof管理应用程序(即myapp [inner])


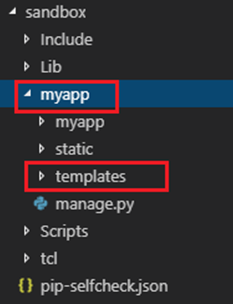
Step 7: Add a new folder templates for HTML Templates in project folder (i.e. myapp[outer])
步骤7:在项目文件夹(即myapp [outer])中为HTML模板添加新的文件夹模板

Step 8: Add templates location to setting.py in admin app (i.emyapp[inner])
步骤8:在管理应用程式(i.emyapp [inner])中将范本位置新增至setting.py


Step 9: Add a master page (base.html) in templates folder
步骤9:在模板文件夹中添加母版页(base.html)

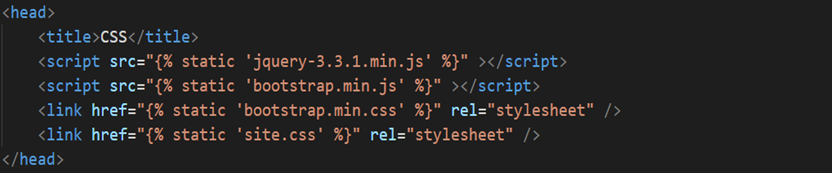
Sections of Head Tag of base.html
base.html标题标签的部分

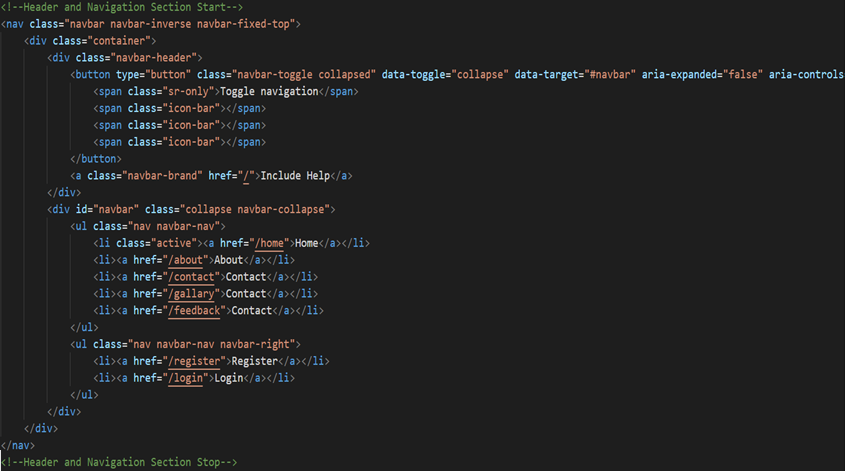
Sections of Body Tag of base.html
base.html的身体标签部分


Step 10: Now Add child pages (i.e. index.html, home.html etc)
步骤10:现在添加子页面(即index.html,home.html等)

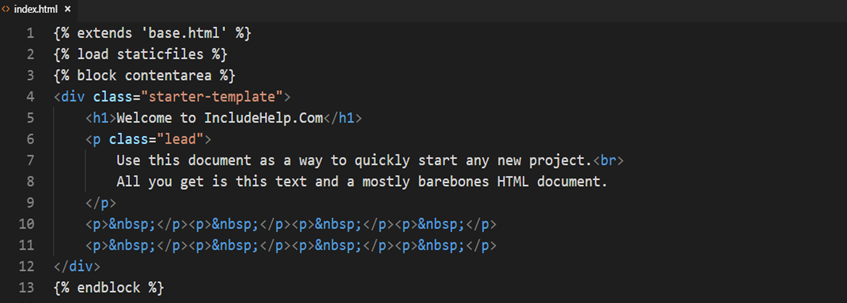
Index.html
Index.html

Home.html
Home.html

About.html
About.html

Contact.html
Contact.html

Gallary.html
Gallary.html

Feedback.html
Feedback.html

Register.html
Register.html

Login.html
Login.html

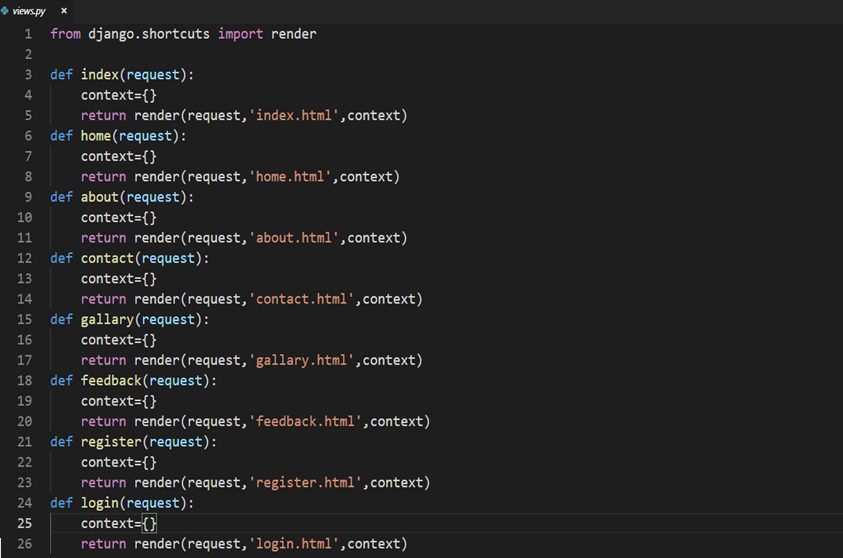
Step 11: Add a controller file (views.py) to manage views in admin app (i.e. myapp[inner])
步骤11:添加控制器文件(views.py)以管理管理应用程序中的视图(即myapp [inner])

Step 12: Add controller actions (functions) to views.py to manage requests.
步骤12:将控制器动作(功能)添加到views.py以管理请求。

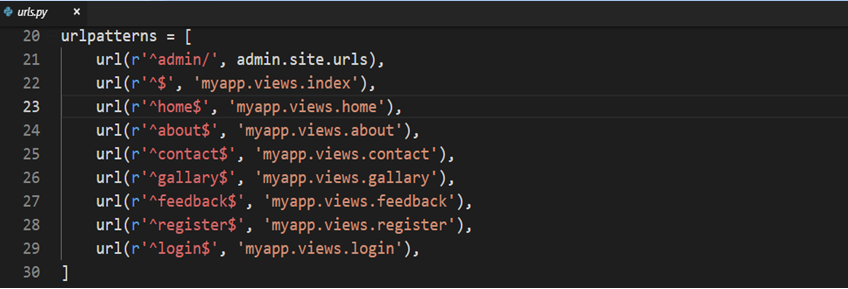
Step 13: Add new url to urls.py in admin app (i.e. myapp[inner])
第13步:在管理应用程序(即myapp [inner])中将新的url添加到urls.py中


Step 14: Run the Server
步骤14:运行服务器


Step 15: Open Browser and type http://127.0.0.1:8000
步骤15:打开浏览器并输入http://127.0.0.1:8000

翻译自: https://www.includehelp.com/Django/implement-css-on-an-app.aspx
django css







 本文详细介绍了如何在Django项目中使用CSS进行设计。从创建沙箱、安装Django、创建示例项目开始,然后添加静态文件夹、引入Bootstrap CSS,接着设置HTML模板、母版页,最后通过视图、URL配置和运行服务器来实现CSS的应用。
本文详细介绍了如何在Django项目中使用CSS进行设计。从创建沙箱、安装Django、创建示例项目开始,然后添加静态文件夹、引入Bootstrap CSS,接着设置HTML模板、母版页,最后通过视图、URL配置和运行服务器来实现CSS的应用。














 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








