
wordpress 编辑
Do you want to create a custom homepage for your WordPress site?
您是否要为WordPress网站创建自定义首页?
By default, WordPress shows your blog posts on the homepage. But you might want your website homepage to show something a bit different such as a landing page that highlights your products, services, etc.
默认情况下,WordPress在首页上显示您的博客文章。 但是您可能希望网站首页显示一些不同的内容,例如着陆页突出显示您的产品,服务等。
In this article, we’ll show you how to easily edit and customize your WordPress homepage.
在本文中,我们将向您展示如何轻松编辑和自定义WordPress主页。

什么是WordPress主页? (What is the WordPress Homepage?)
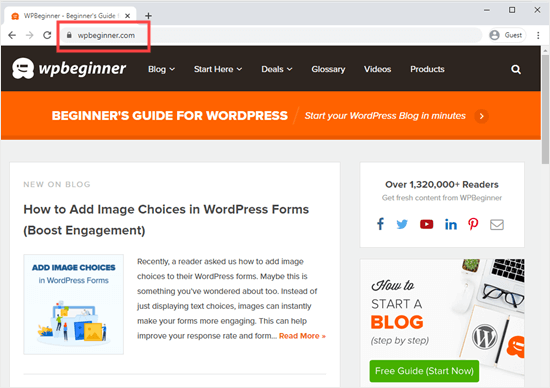
Your WordPress homepage is the “front page” of your website. It’s the first page that shows up when user visits your domain name. For instance, if you type in www.wpbeginner.com in your browser, the page you land on is our website’s homepage:
您的WordPress主页是您网站的“首页”。 这是用户访问您的域名时显示的第一页。 例如,如果您在浏览器中输入www.wpbeginner.com ,则您访问的页面就是我们网站的主页:

为什么要编辑WordPress主页? (Why Edit the WordPress Homepage?)
If you’ve decided to create a blog, then it makes perfect sense to just show your blog posts on the homepage.
如果您决定创建一个Blog ,那么只在首页上显示您的博客帖子是很有意义的。
But what if you’re using WordPress to build a small business website or even to run an online store? Then, you’re likely to have products or promotions that you want to highlight on your homepage.
但是,如果您使用WordPress建立小型企业网站甚至经营在线商店该怎么办? 然后,您可能会有想要在首页上突出显示的产品或促销信息。
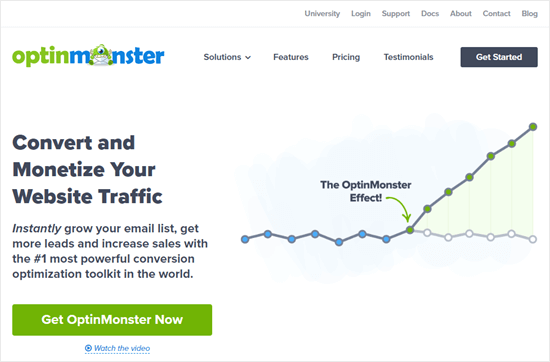
Here’s a business website homepage example, from OptinMonster. It is the best WordPress popup plugin out there. Their site has a great blog, but that isn’t the focus of their homepage. Instead, they’ve got a really clear call to action.
这是OptinMonster的商业网站首页示例。 这是最好的WordPress弹出插件 。 他们的网站上有一个很棒的博客,但这不是他们主页的重点。 相反,他们有一个明确的号召性用语。

Would you like to create a homepage like that? Perhaps you’ve already tried to set a custom page as the homepage in WordPress, but you’re struggling to make it look right.
您想创建这样的主页吗? 也许您已经尝试将自定义页面设置为 WordPress 的主页 ,但是您正在努力使其外观正确。
If that’s the case, then you’re in the right place.
如果是这样,那么您来对地方了。
We’re going to take you step by step through setting up a homepage and customizing it to match your needs. That way, you can make a great first impression and encourage your visitors to take the actions that are most important to your site’s mission.
我们将逐步引导您设置主页并对其进行自定义以满足您的需求。 这样,您可以给人留下深刻的第一印象,并鼓励访问者采取对您的网站使命最重要的行动。
That might mean buying a digital product from you, signing up to join your membership site, or donating to your fundraising campaign.
这可能意味着从您那里购买数字产品 ,注册加入您的会员网站 ,或捐赠您的筹款活动 。
We’re going to cover a few different methods that you can use to create your custom WordPress homepage.
我们将介绍几种可用于创建自定义WordPress主页的方法。
You can use these quick links to jump straight to the different parts of the tutorial:
您可以使用这些快速链接直接跳到教程的不同部分:
- Setting Your Homepage in WordPress在WordPress中设置主页
- Using Your Theme’s Built-In Options to Edit Your Homepage使用主题的内置选项编辑主页
- Using the Block Editor to Edit Your WordPress Homepage使用块编辑器编辑WordPress主页
- Using Beaver Builder to Edit Your WordPress Homepage使用Beaver Builder编辑WordPress主页
- Using Divi to Edit Your WordPress Homepage使用Divi编辑WordPress主页
在WordPress中设置主页 (Setting Your Homepage in WordPress)
By default, WordPress displays your blog posts on the homepage. However, most business websites and even most blogs use a custom homepage and create a separate blog page to display their blog posts.
默认情况下,WordPress在首页上显示您的博客文章。 但是,大多数企业网站,甚至大多数博客都使用自定义主页,并创建一个单独的博客页面来显示其博客文章。
Let’s see how to set a separate homepage and blog page in WordPress.
让我们看看如何在WordPress中设置单独的主页和博客页面。
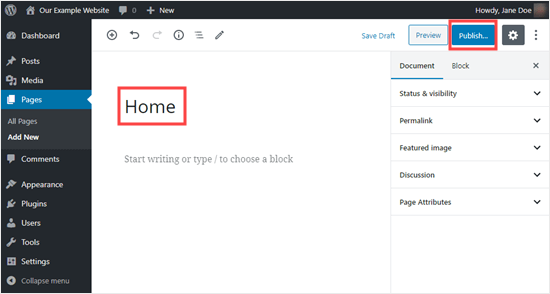
First, you need to create your page by going to Pages » Add New. Title it Home, or whatever you want to call it, and then publish the page.
首先,您需要转到页面»添加新内容来创建页面。 将其命名为“首页”或任何您想要的名称,然后发布页面。

Pro Tip: Do you already have visitors to your site? Then you might want to put your site into maintenance mode while you’re setting up your homepage. Alternatively, you could set up a staging site where you can create your homepage.
专家提示:您是否已有网站访问者? 然后,您可能需要在设置主页时将网站置于维护模式 。 或者,您可以设置一个临时站点 ,您可以在其中创建主页。
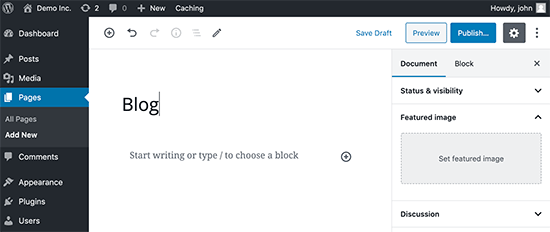
Now, let’s repeat the process to create a page where you would display your blog posts. Simply go to Pages » Add New and name your new page Blog. After that, you can go ahead and publish the blank page.
现在,让我们重复此过程以创建一个页面,在该页面上显示博客文章。 只需转到页面»添加新内容并将新页面命名为Blog。 之后,您可以继续并发布空白页。

Once your pages are ready, let’s tell WordPress to start using these pages.
页面准备就绪后,让我们告诉WordPress开始使用这些页面。
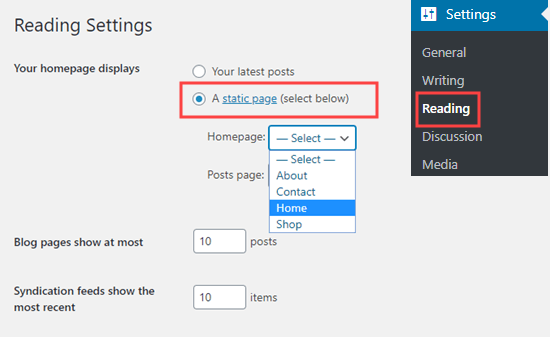
You can do this by going to Settings » Reading page in WordPress admin area. Next, you need to select ‘A static page’ option under ‘Your homepage displays’ section. After that, go ahead and select your home and blog pages.
您可以通过转到WordPress管理区域中的“设置”»“阅读”页面来执行此操作。 接下来,您需要在“您的首页显示”部分下选择“静态页面”选项。 之后,继续并选择您的主页和博客页面。

Don’t forget to click on the ‘Save changes’ button to store your settings.
不要忘记点击“保存更改”按钮来保存您的设置。
Tip: Your homepage link is simply your domain name, unless you installed WordPress in a subdirectory.
提示:除非您将WordPress安装在子目录中 ,否则您的主页链接只是您的域名。
However, your homepage page is still empty. Let’s see some of the ways to easily edit your homepage in WordPress.
但是,您的主页仍然为空。 让我们看看一些在WordPress中轻松编辑主页的方法。
使用主题的内置选项编辑主页 (Using Your Theme’s Built-In Options to Edit Your Homepage)
Some of the best WordPress themes will create a homepage design for you, so you can easily edit it.
某些最佳的WordPress主题将为您创建一个主页设计,因此您可以轻松地对其进行编辑。
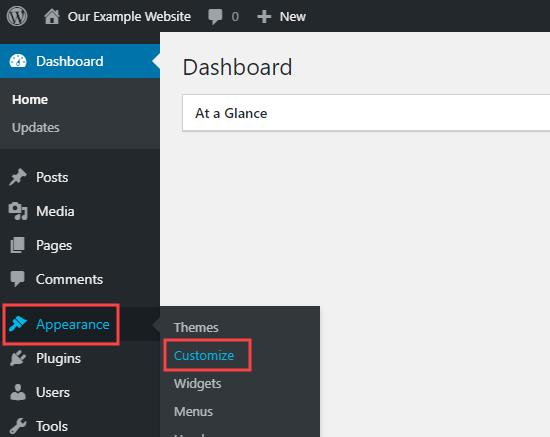
You can find these options by visiting Appearance » Customize page in your WordPress dashboard. This will launch the WordPress theme customizer with a live preview of your theme.
您可以通过访问WordPress仪表板中的外观»自定义页面找到这些选项。 这将启动WordPress主题定制器,并实时预览您的主题。

The Theme Customizer has different options for different themes. Your preview and the available options may look different depending on the theme you are using.
主题定制器针对不同的主题具有不同的选项。 预览和可用选项可能会因所使用的主题而异。

To edit any part of the homepage, simply click the blue pencil icon next to it. Here, we’re editing the image, text, and button at the top of the homepage.
要编辑主页的任何部分,只需单击它旁边的蓝色铅笔图标。 在这里,我们正在编辑主页顶部的图像,文本和按钮。

Note: As soon as you make edits, they’ll be shown in the preview of your site. Those changes won’t be live on your site until you publish them.
注意:进行修改后,它们会立即显示在您的网站预览中。 在您发布更改之前,这些更改将不会在您的网站上显示。
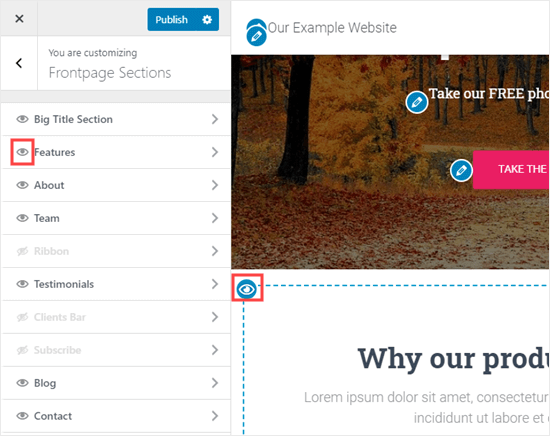
If you want to remove a section from the homepage, you just need to click the blue eye icon in the top left corner of that section.
如果要从主页中删除某个部分,只需单击该部分左上角的蓝眼图标。
You can also remove sections and add them back in using the ‘Frontpage Sections’ tab of the customizer.
您还可以删除部分,然后使用定制程序的“首页部分”标签将其重新添加。

Once you’re happy with your homepage, click the Publish button to make it live.
对主页感到满意后,请单击“发布”按钮以使其生效。

Here’s how our homepage looks, live on the website:
在网站上显示的主页外观如下:

Using your theme’s built-in options is the quickest way to set up your homepage. However, some themes may not have many options, or you may not be satisfied with how your homepage looks.
使用主题的内置选项是设置主页的最快方法。 但是,某些主题可能没有太多选择,或者您可能对首页的外观不满意。
Don’t worry there are plenty of other ways to edit your homepage and give it the look you want.
不用担心,还有许多其他方法可以编辑您的主页并赋予您所需的外观。
使用块编辑器编辑WordPress主页 (Using the Block Editor to Edit Your WordPress Homepage)
What if you need to create your homepage from scratch? The WordPress block editor is a simple way to do so.
如果需要从头开始创建主页怎么办? WordPress块编辑器是一种简单的方法。
To use the block editor, simply go to the Pages screen and edit the Home page that you created earlier.
要使用块编辑器,只需转到“页面”屏幕并编辑您先前创建的主页。

Now, you can start creating the content for your page.
现在,您可以开始为页面创建内容。
Pro Tip: If you’ve not used the block editor much, read through our expert tips on mastering the WordPress content editor. We explain everything clearly using lots of screenshots to show you how it works.
专家提示:如果您没有使用太多的块编辑器,请阅读有关掌握WordPress内容编辑器的专家提示。 我们使用大量屏幕截图清楚地说明了所有内容,以向您展示其工作原理。
In this part of the tutorial, we’ll be using a few simple blocks to create a basic homepage.
在本部分的教程中,我们将使用一些简单的块来创建基本主页。
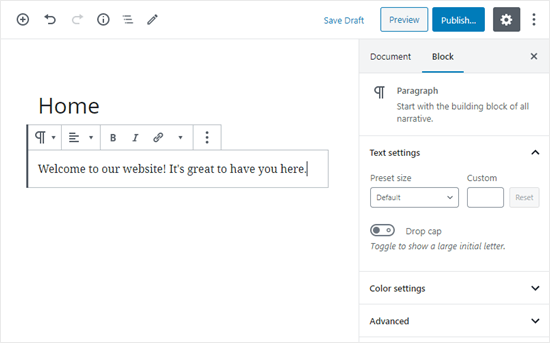
First, we’ll add a welcome message to the page. You can do this by simply clicking on the page to start typing. WordPress will automatically create a paragraph block for you.
首先,我们将在页面中添加欢迎消息。 您可以通过简单地单击页面上的开始输入来完成。 WordPress将自动为您创建一个段落块。

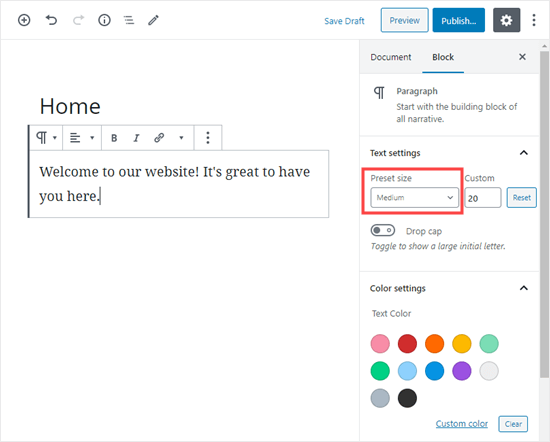
If you want to make the text larger, it’s easy to do that in the block settings on the right hand side. Just use the ‘Preset size’ dropdown under ‘Text settings’.
如果要放大文本,可以在右侧的块设置中轻松完成。 只需使用“文本设置”下的“预设大小”下拉菜单。
You can also change the color of your text below this, in the ‘Color settings’ section.
您还可以在下面的“颜色设置”部分中更改文本的颜色。

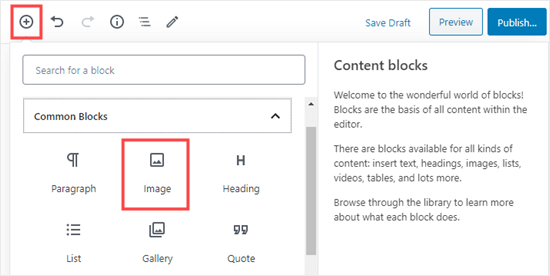
Next, we’ll add an image to the page. You can do this by clicking the (+) symbol then selecting the Image block. You’ll find it in the Common Blocks section, or you can search for it using the search bar.
接下来,我们将图像添加到页面中。 您可以通过单击(+)符号然后选择“图像”块来执行此操作。 您可以在“通用块”部分找到它,也可以使用搜索栏搜索它。

You can pick an image from your media library or upload a new one.
您可以从媒体库中选择图像,也可以上传新图像。
Important: Only use images that are in the public domain or CC0-Licensed, or ones that you’ve created yourself. You should also optimize your images for the web.
重要提示:仅使用公共领域或CC0许可的图像 ,或您自己创建的图像。 您还应该优化网络图像 。
Next, we’ve added another paragraph block, with the text Check out our latest posts here.
接下来,我们添加了另一个段落块,其文本为在此处查看我们的最新文章 。
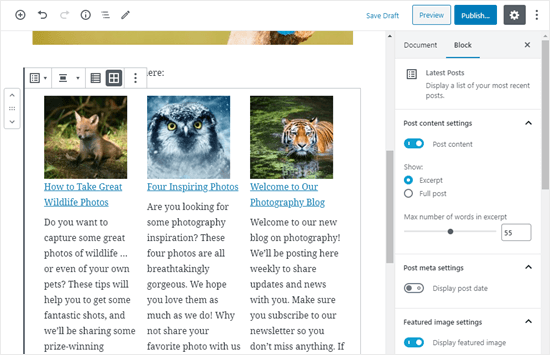
We’ve then added a ‘Latest Posts’ block, which we’ve set to show the post excerpt and featured images, as well as the post titles. You can find out more about the Latest Posts block in our tutorial on displaying recent posts in WordPress.
然后,我们添加了一个“最新帖子”块,我们将其设置为显示帖子摘录和特色图像以及帖子标题。 您可以在我们的有关在WordPress中显示最新帖子的教程中找到有关“最新帖子”块的更多信息。

You can add as many blocks as you want to your homepage. You may also want to use a “full-width” or “no sidebars” template for your page, if your theme has one. You can do this in the Document settings for your page.
您可以在首页中添加任意数量的块。 如果您的主题有一个,则可能还需要为页面使用“全角”或“无侧边栏”模板。 您可以在页面的“文档”设置中执行此操作。
We’re using the Astra theme in this example:
在此示例中,我们使用Astra主题 :

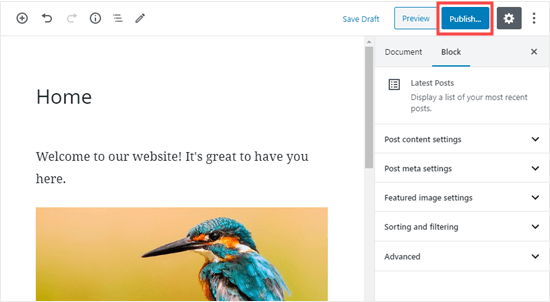
Once you’re happy with your homepage, click the ‘Publish’ button on the top right of the screen.
对首页感到满意后,请点击屏幕右上方的“发布”按钮。

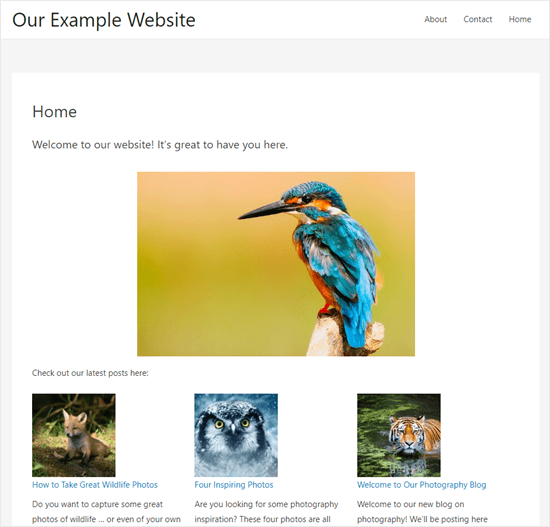
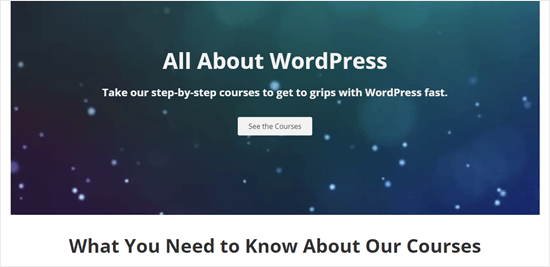
Here’s how our finished homepage looks:
这是我们完成的首页的外观:

What if you want to go further with your homepage? One option is to try some of these best blocks plugins for WordPress to add new functionality, such as a contact form, testimonials, reviews, and more.
如果您想进一步浏览首页怎么办? 一种选择是尝试使用这些最佳的WordPress阻止插件中的一些插件,以添加新功能,例如联系表,推荐,评论等。
Another great option is to use a more powerful page builder for WordPress to create something that looks gorgeous and professional.
另一个不错的选择是对WordPress使用功能更强大的页面构建器来创建看起来华丽而专业的内容。
In the next part of this tutorial, we’ll be covering two different page builders: Beaver Builder and Divi by Elegant Themes.
在本教程的下一部分中,我们将介绍两个不同的页面构建器: Beaver Builder和Eleganti主题的Divi 。
使用Beaver Builder编辑WordPress主页 (Using Beaver Builder to Edit Your WordPress Homepage)
Beaver Builder is a popular page builder plugin, and it’s a great way to create your homepage.
Beaver Builder是一个受欢迎的页面构建器插件,它是创建主页的好方法。
First, you’ll need to download, install, and activate the Beaver Builder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要下载,安装和激活Beaver Builder插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Next, you can start editing your homepage. Just go to the Pages menu in WordPress and click to edit the homepage we created earlier.
接下来,您可以开始编辑您的主页。 只需转到WordPress中的“页面”菜单,然后单击以编辑我们之前创建的主页。
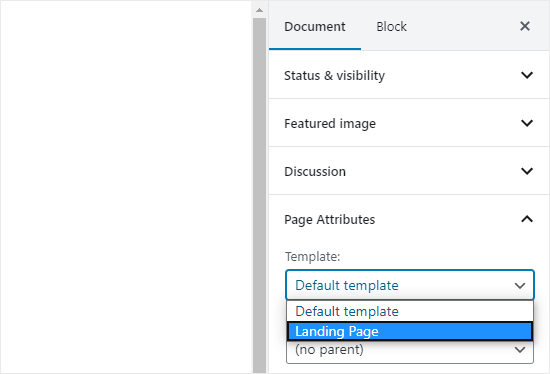
In the block editor, it’s a good idea to switch to a blank page or no sidebars template under Document » Page Attributes » Template.
在块编辑器中,最好在“ 文档”»“页面属性”»“模板”下切换到空白页面或没有侧边栏模板。
We are using OceanWP for this part of tutorial. It comes with a ‘Landing Page’ template which creates a blank canvas that you can edit with the page builder.
我们将在本部分教程中使用OceanWP 。 它带有一个“着陆页”模板,该模板创建一个空白画布,您可以使用页面构建器进行编辑。

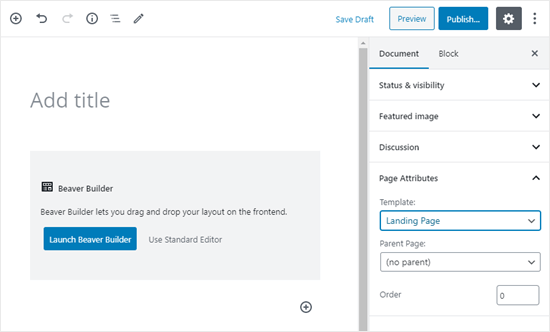
Once you’ve set your page template, you can click the ‘Launch Beaver Builder’ button in the center of the screen to start using Beaver Builder.
设置页面模板后,可以单击屏幕中央的“启动Beaver Builder ”按钮以开始使用Beaver Builder。

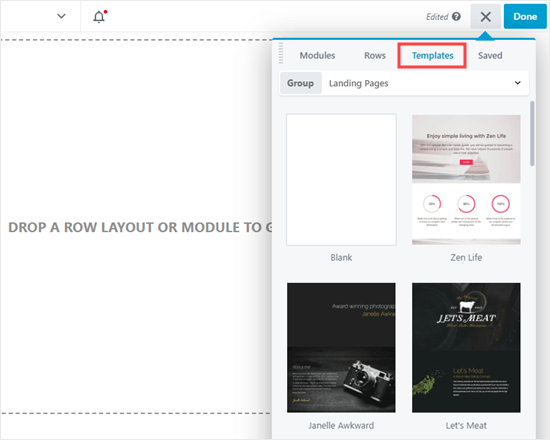
You’ll be taken into the Beaver Builder editor. The quickest way to design your homepage is by using one of Beaver Builder’s pre-built templates. Click the + icon on the top right, if it’s not already selected, then click the Templates tag.
您将进入Beaver Builder编辑器。 设计主页的最快方法是使用Beaver Builder的预构建模板之一。 单击右上角的+图标(如果尚未选中),然后单击模板标签。

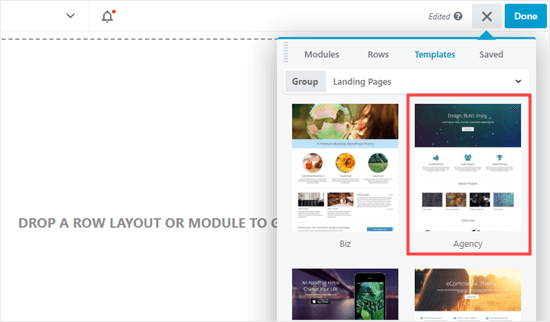
We’re going to use this ‘Agency’ template for our site.
我们将在我们的网站上使用此“代理商”模板。

Note: The templates aren’t available in the lite version of Beaver Builder.
注意:精简版的Beaver Builder中没有这些模板。
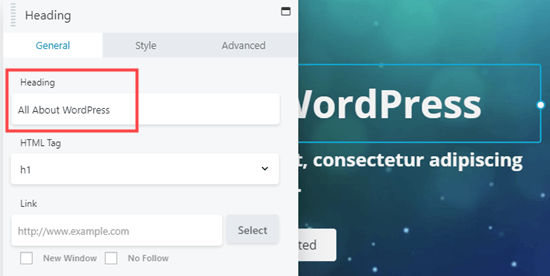
You can edit anything you like about your template. Just click on whatever you want to change. A little window will pop up where you can make edits. Here, we’re editing our homepage’s headline (the large text at the top).
您可以编辑关于模板的任何内容。 只需单击您想要更改的内容。 将会弹出一个小窗口,您可以在其中进行编辑。 在这里,我们正在编辑首页的标题(顶部的大文本)。

We’ve now changed the headline of the page, and the text on the button below it:
现在,我们更改了页面的标题以及其下方按钮上的文本:

If you want to add new elements to your page, you can do that by adding a new module or a whole new row. Content in Beaver Builder is arranged in rows which are split into columns.
如果要向页面添加新元素,可以通过添加新模块或全新行来实现。 Beaver Builder中的内容按行排列,并分成几列。
To add a row or module, click the + icon at the top of the screen. After that drag and drop your chosen row or module into the place. Here, we’re adding a new 1 column row to our page:
要添加行或模块,请单击屏幕顶部的+图标。 之后,将您选择的行或模块拖放到该位置。 在这里,我们向页面添加了一个新的1列行:

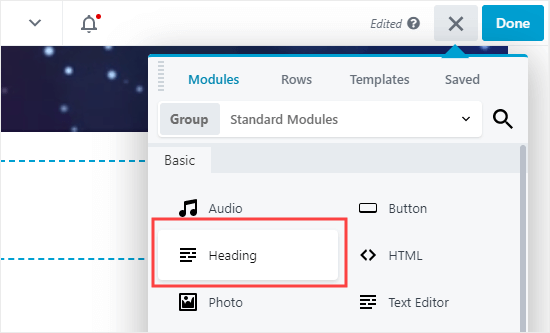
Once you’ve got a row in place, you can add 1 or more modules to it. We’ve got a 1 column row, so we can only add 1 module. We’re going to use the Heading module by dragging and dropping it into place:
排成一行后,可以向其中添加1个或多个模块。 我们有1列的行,因此我们只能添加1个模块。 我们将通过将Heading模块拖放到适当的位置来使用它:

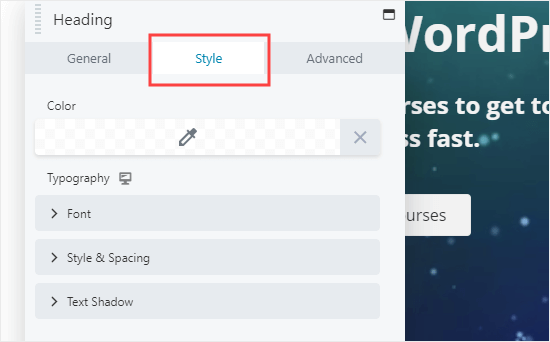
You can change the font and its size by clicking on the Style tab for the module:
您可以通过单击模块的“样式”选项卡来更改字体及其大小:

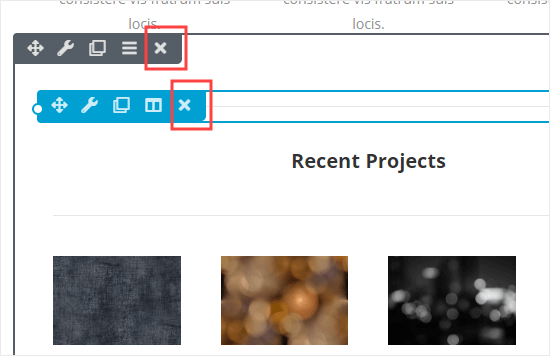
If you want to remove a row or module from your page, then simply bring your mouse cursor over it and click the X that appears towards the left-hand side.
如果要从页面中删除行或模块,只需将鼠标光标移到该行或模块上,然后单击左侧出现的X。
Here, the gray icons let you edit or delete the whole row and the blue icons let you edit or delete an individual module:
在这里,灰色图标可让您编辑或删除整行,而蓝色图标可让您编辑或删除单个模块:

You can continue adding and changing the rows and modules of your page as much as you want. Once you’re happy with how it looks, click ‘Done’ on the top right.
您可以根据需要继续添加和更改页面的行和模块。 对外观满意后,请点击右上角的“完成”。

You can then choose to save or publish your page.
然后,您可以选择保存或发布页面。
Here’s how our page looks live on our site:
这是我们的页面在我们网站上的外观:

使用Divi编辑WordPress主页 (Using Divi to Edit Your WordPress Homepage)
Divi is another popular WordPress page builder plugin. It comes with a WordPress theme and a page builder plugin with dozens of gorgeous templates.
Divi是另一个流行的WordPress页面构建器插件。 它带有WordPress主题和带有数十个精美模板的页面构建器插件。
You can use the Divi page builder with any theme. For this tutorial we’re going to use it with the Divi theme.
您可以将Divi页面构建器用于任何主题。 在本教程中,我们将其与Divi主题一起使用。
First, you’ll need to download, install, and activate the Divi theme from Elegant Themes. This includes the Divi builder, so you don’t need to install it separately.
首先,您需要从Elegant Themes下载,安装和激活Divi主题 。 其中包括Divi构建器,因此您无需单独安装。
Note: You’ll need to enter your username and API key under Divi » Theme Options » Updates in your WordPress dashboard. Otherwise, you won’t be able to access the layout packs.
注意:您需要在WordPress仪表板的Divi»主题选项»更新下输入用户名和API密钥。 否则,您将无法访问布局包。
If you need help installing the plugin, take a look at our step by step guide on how to install a WordPress plugin.
如果您需要安装插件方面的帮助,请查看有关如何安装WordPress插件的分步指南。
Once you’ve got the Divi theme and page builder up and running, you can set up your homepage. First, go to the Pages menu in your WordPress dashboard and then edit the Homepage we created earlier.
一旦Divi主题和页面构建器启动并运行,就可以设置主页。 首先,转到WordPress信息中心中的“页面”菜单,然后编辑我们之前创建的首页。
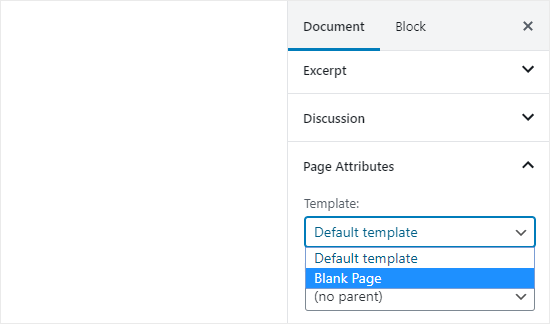
Before you start edit your homepage, it’s a good idea to switch to the Blank Page template under Document » Page Attributes » Template. That way, your homepage won’t have a sidebar, title, menu, or any other default elements.
在开始编辑主页之前,最好在Document»Page Attributes»Template下切换到Blank Page模板。 这样,您的首页将不会有侧边栏,标题,菜单或任何其他默认元素。

Next, you can click the ‘Use The Divi Builder’ button at the top of the screen.
接下来,您可以单击屏幕顶部的“使用Divi Builder”按钮。

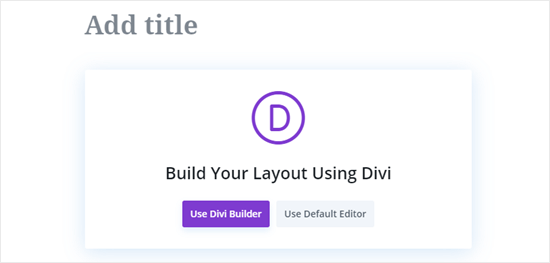
Now, you’ll need to click the ‘Use Divi Builder’ button in the center of the screen.
现在,您需要单击屏幕中央的“使用Divi Builder”按钮。

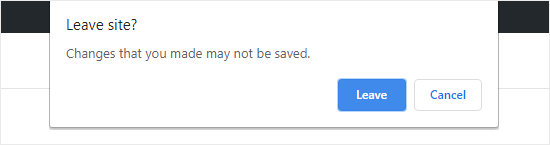
You may see a prompt at the top of your screen asking if you want to leave the site. Click ‘Leave’ to enter the Divi builder.
您可能会在屏幕顶部看到提示,询问您是否要离开该站点。 单击“离开”进入Divi构建器。

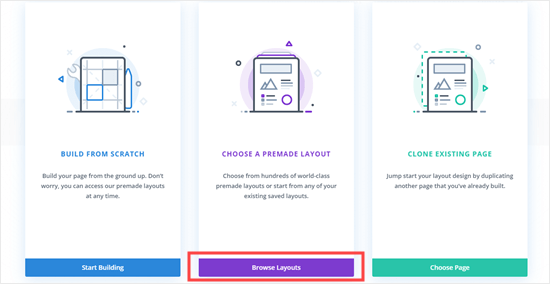
Next, you’ll see a range of options you can use to create your page. We suggest using a premade layout as the basis for your homepage. This makes it really quick and easy to get your homepage set up.
接下来,您将看到可用于创建页面的一系列选项。 我们建议您使用预制的布局作为主页的基础。 这样可以非常轻松快捷地设置您的主页。

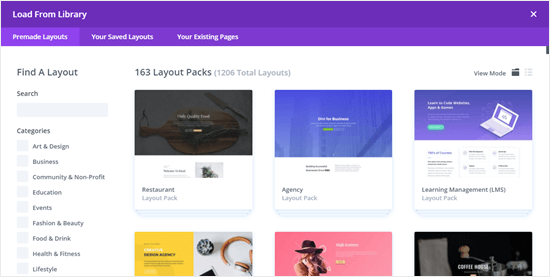
Divi has an impressive range of different layouts to choose from. There are 163 different layout packs, and each of these has several different page layouts including homepages.
Divi拥有令人印象深刻的各种布局供您选择。 有163种不同的布局包,每个都有不同的页面布局,包括主页。
You can search through these by typing in a search term, or you can check the boxes to view only layouts that fit certain categories.
您可以通过输入搜索词来搜索这些内容,也可以选中相应的框以仅查看符合特定类别的布局。

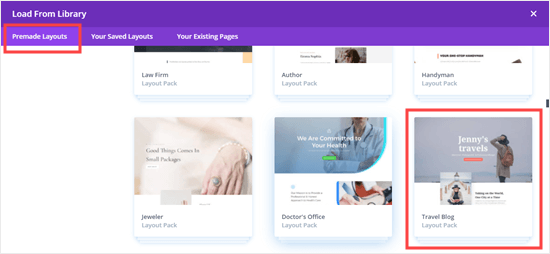
We’re going to use the ‘Travel Blog’ layout pack to create our homepage. First, click on the pack that you want to use:
我们将使用“旅行博客”布局包来创建我们的主页。 首先,单击要使用的包:

Next, you’ll see a description of the layout pack, plus the different page layouts that are available. You’ll probably want to use the Home page or Landing page for your homepage. We’re going to pick the Home option.
接下来,您将看到布局包的描述以及可用的不同页面布局。 您可能需要使用主页或登录页面作为主页。 我们将选择“主页”选项。
Once you’ve chosen your layout, click the ‘Use This Layout’ button.
选择布局后,点击“使用此布局”按钮。

Divi will automatically import the layout for you. You’ll then see it live on your page, exactly as it’ll appear on your site. To edit any part of it, simply click on it.
Divi将自动为您导入布局。 然后,您将在页面上实时看到它,就像它在您的网站上一样。 要编辑它的任何部分,只需单击它。
Like Beaver Builder, Divi uses a system of rows (split into columns) and modules to create your page. With text modules, you can click on the text and type in whatever you want straight onto the screen.
与Beaver Builder一样,Divi使用行(分成列)和模块的系统来创建页面。 使用文本模块,您可以单击文本并在屏幕上直接输入任何内容。
Here, we’ve changed the header and the text below it:
在这里,我们更改了标题和其下方的文本:

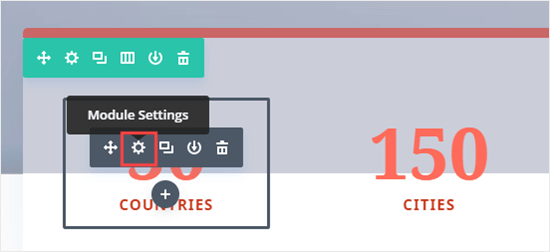
With other modules, you can bring your mouse cursor over them and click the Module Settings icon to edit them. Here, we’re editing one of the number counters:
对于其他模块,您可以将鼠标光标悬停在其他模块上,然后单击“模块设置”图标进行编辑。 在这里,我们正在编辑数字计数器之一:

You can delete modules and rows in the same way using the trash can icon.
您可以使用垃圾箱图标以相同的方式删除模块和行。
You’ll likely want to use your own images on your homepage. You can change these by editing the module settings.
您可能需要在主页上使用自己的图像。 您可以通过编辑模块设置来更改它们。
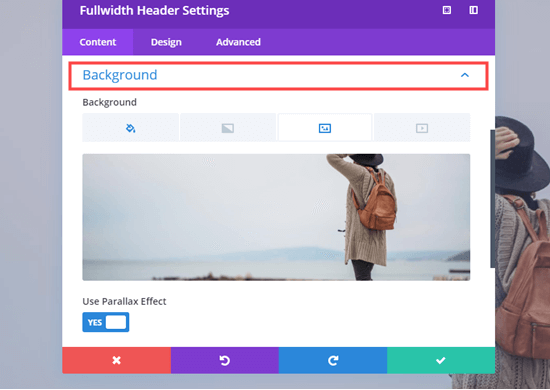
Note that the image at the top is set as the Background for a Fullwidth Header Module, so you’ll need to change it under Content » Background for that module:
请注意,顶部的图像被设置为全角标题模块的背景,因此您需要在该模块的内容»背景下对其进行更改:

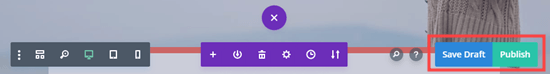
Once you’re happy with the changes you’ve made to your page, you can click ‘Save Draft or ‘Publish’ at the bottom of the screen.
对页面所做的更改满意后,您可以点击屏幕底部的“保存草稿”或“发布”。

Tip: If you can’t see those buttons, click the purple “…” button to open them up.
提示:如果看不到这些按钮,请单击紫色的“…”按钮以将其打开。
Here’s how our page looks live on the website:
这是我们的页面在网站上的外观:

That’s it! You’ve created a great-looking homepage in WordPress and set it up successfully.
而已! 您已经在WordPress中创建了一个漂亮的首页并成功设置了它。
We hope this tutorial helped you learn how to edit a WordPress homepage. You might also want to take a look at our guide on the must have WordPress plugins and our tips on how to improve WordPress SEO.
我们希望本教程可以帮助您学习如何编辑WordPress主页。 您可能还想看看我们有关必须具有WordPress插件的指南以及有关如何改善WordPress SEO的技巧。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-edit-a-wordpress-homepage-easily-effectively/
wordpress 编辑
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








