
wordpress简捷按钮
Do you want to add call to action buttons in your WordPress posts or pages?
您是否要在WordPress帖子或页面中添加号召性用语按钮?
Buttons are a great way to boost conversions. They are highly noticeable which makes them excellent at redirecting user’s attention to a desired interaction.
按钮是提高转化率的好方法。 它们非常引人注目,这使得它们非常适合将用户的注意力重定向到所需的交互。
For example, you can use a call to action button to navigate users to a transactional page like pricing page, product page, services page, and others on your website.
例如,您可以使用号召性用语按钮将用户导航到交易页面,例如定价页面,产品页面,服务页面以及您网站上的其他页面。
You can also use call to action buttons to promote special offers, new products, or affiliate links that point to partner websites.
您还可以使用号召性用语按钮来宣传特别优惠,新产品或指向合作伙伴网站的会员链接。
In this article, we will show you how to easily add beautiful call to action buttons in WordPress without writing any code.
在本文中,我们将向您展示如何轻松地在WordPress中添加漂亮的号召性用语按钮,而无需编写任何代码。

Note: This article is for adding custom call to action buttons in WordPress. If you want to add social share buttons, then please see our guide on how to add social share buttons in WordPress.
注意:本文用于在WordPress中添加自定义调用按钮。 如果要添加社交共享按钮,请参阅有关如何在WordPress中添加社交共享按钮的指南。
在WordPress帖子和页面中添加按钮(逐步操作) (Adding Buttons in WordPress Posts and Pages (Step by Step))
WordPress makes it super easy to add buttons with a built-in ‘Button’ block.
WordPress使添加带有内置“按钮”块的按钮变得非常容易。
It is a new feature introduced in WordPress 5.0, along with the new Gutenberg WordPress block editor.
它是WordPress 5.0中引入的一项新功能,以及新的Gutenberg WordPress块编辑器 。
In this article, we will show you three different ways to add call to action buttons in WordPress blog posts and pages. You can pick the solution that best suits your needs.
在本文中,我们将向您展示三种不同的方法来在WordPress博客文章和页面中添加号召性用语按钮。 您可以选择最适合您的解决方案。
Feel free to use the table of content below to navigate through this article easily.
请随意使用下面的目录轻松浏览本文。
Table of Contents:
目录 :
- Adding Buttons in WordPress Posts / Pages Using Default Editor使用默认编辑器在WordPress帖子/页面中添加按钮
- Creating a WordPress Button in Classic Editor在经典编辑器中创建WordPress按钮
- Adding a Click-to-Call Button in WordPress在WordPress中添加点击通话按钮
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用默认编辑器在WordPress帖子/页面中添加按钮 (Adding Buttons in WordPress Posts / Pages Using Default Editor)
This method is easier and recommended for most users. It uses the built-in Button block in the new WordPress editor. If you are still using the older classic editor, then you can skip to the next section.
此方法更简单,建议大多数用户使用。 它使用新的WordPress编辑器中的内置Button块。 如果您仍在使用旧的经典编辑器,则可以跳到下一部分。
First, you need to create a new post or edit an existing one where you want to add a button.
首先,您需要创建一个新帖子或编辑要在其中添加按钮的现有帖子。
On your post edit screen, click on the ‘+’ icon to add a New Block and select the Button block under the Layout Elements section.
在您的帖子编辑屏幕上,单击“ +”图标以添加一个新块,然后在“布局元素”部分下选择“按钮”块。

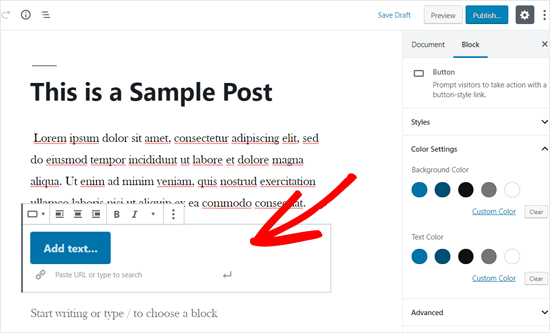
Next, you should be able to see the button block added to the content editor
接下来,您应该能够看到添加到内容编辑器中的按钮块

Simply click on the ‘Add text…’ area and enter your button text.
只需单击“添加文本...”区域,然后输入按钮文本。
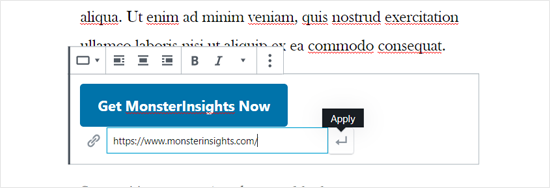
After that, you need to paste the URL of the page you want to link in the ‘Paste URL or type to search’ field below the button.
之后,您需要在按钮下方的“粘贴URL或键入要搜索”字段中粘贴要链接的页面的URL。
Once done, click on the Apply icon.
完成后,单击“应用”图标。

If you want to display the button in the center, then you can click on the Align Center icon in your block toolbar above.
如果要在中心显示按钮,则可以单击上方块工具栏中的“对齐中心”图标。

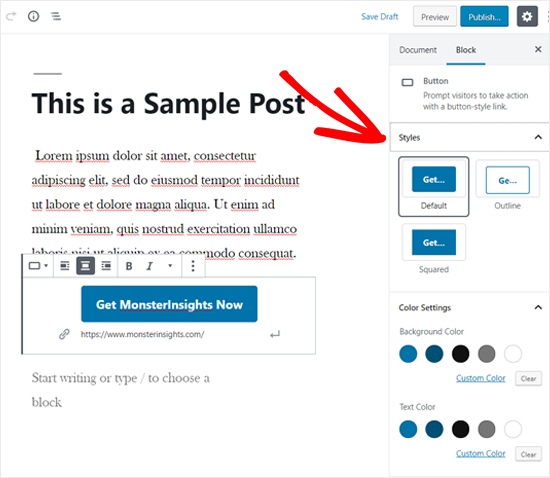
Next, you can customize your button style, change background color, and change text color from the block settings panel on the right side.
接下来,您可以在右侧的块设置面板中自定义按钮样式,更改背景颜色和更改文本颜色。

There are three button styles you can choose from: default, outline, and squared. You can try each one by clicking on them and choose the one that looks best.
您可以选择三种按钮样式:默认,轮廓和正方形。 您可以通过单击它们来尝试每个,然后选择看起来最合适的一个。
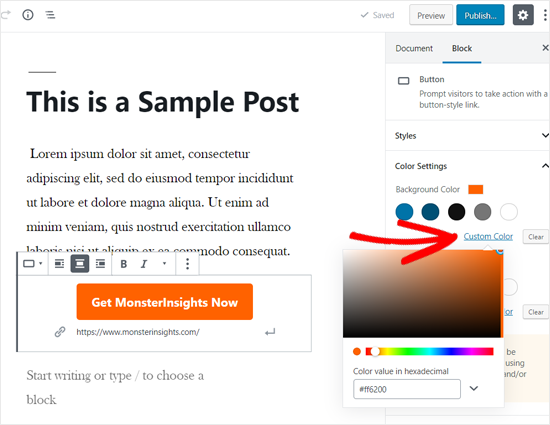
The Color Settings section includes five color variations for both button background and button text. Not only that, but you can also use a custom color of your choice by clicking on the Custom Color option.
颜色设置部分包括按钮背景和按钮文本的五种颜色变化。 不仅如此,还可以通过单击“自定义颜色”选项使用您选择的自定义颜色。

Once you are happy with the button design, you can save your post or publish to see a live preview.
对按钮设计满意后,您可以保存您的帖子或发布以查看实时预览。
Here is how it looked on our demo website.
这是在我们的演示网站上的外观。

Bonus: If you want to see how well your buttons are performing, then you should use MonsterInsights. It has built-in event tracking for affiliate links, outbound links, and custom events, so you can see how well your buttons are performing. For more details, see important marketing metrics that you must track in WordPress.
奖励:如果您想查看按钮的效果如何,则应该使用MonsterInsights 。 它具有针对会员链接,出站链接和自定义事件的内置事件跟踪,因此您可以查看按钮的效果如何。 有关更多详细信息,请参阅您必须在WordPress中跟踪的重要营销指标 。
在经典编辑器中创建WordPress按钮 (Creating a WordPress Button in Classic Editor)
Although Gutenberg block editor is faster and easier, many users still prefer the old Classic WordPress editor. If you are one of them, then you need to find an alternative solution to add buttons on your WordPress site.
尽管Gutenberg块编辑器更快,更轻松,但是许多用户仍然喜欢旧的Classic WordPress编辑器 。 如果您是其中之一,则需要找到替代解决方案以在WordPress网站上添加按钮。
There are mainly three options available for adding buttons in WordPress Classic Editor.
在WordPress经典编辑器中,主要有三个选项可用于添加按钮。
- Add button in WordPress with HTML / CSS code. 使用HTML / CSS代码在WordPress中添加按钮。
- Add button in WordPress with WordPress button shortcode plugin. 使用WordPress按钮简码插件在WordPress中添加按钮。
- Add button in WordPress without using shortcodes. 无需使用简码即可在WordPress中添加按钮。
Of the three options, the first one is the coding method. You will need to write HTML / CSS code and add to your website wherever you need a button. It is not beginner-friendly.
在这三个选项中,第一个是编码方法。 您将需要编写HTML / CSS代码并将其添加到您需要按钮的地方。 它不是初学者友好的。
The second option is the most commonly used method. That’s because most of the WordPress button plugins provide shortcodes for adding buttons.
第二种选择是最常用的方法。 这是因为大多数WordPress按钮插件提供了添加按钮的短代码。
The third option is the best because it allows you to easily add buttons to your posts and pages without having to remember shortcode.
第三个选项是最好的,因为它使您可以轻松地在帖子和页面中添加按钮,而不必记住简码。
Let’s take a look at how to add buttons in WordPress without using shortcodes.
让我们看一下如何在WordPress中添加按钮而不使用短代码。
First thing you need to do is install and activate the Forget About Shortcode Buttons plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活“ 忘记简码按钮”插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
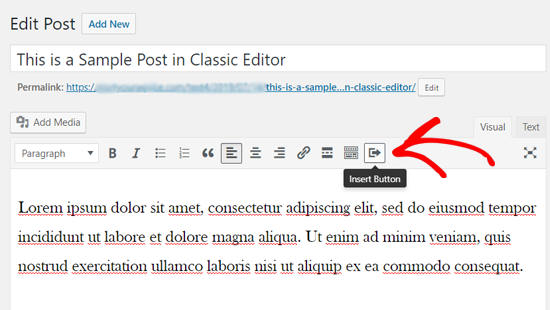
Once you have activated the plugin, create a new post, or edit an existing one. In the editor, you will see a new button in the Visual Editor labeled Insert Button.
激活插件后,创建新帖子或编辑现有帖子。 在编辑器中,您将在可视编辑器中看到一个名为“插入按钮”的新按钮。

To insert a new button in your post, you need to click on the Insert Button. This will bring up a popup window where you can design your new button.
要在帖子中插入新按钮,您需要单击“插入按钮”。 这将弹出一个弹出窗口,您可以在其中设计新按钮。

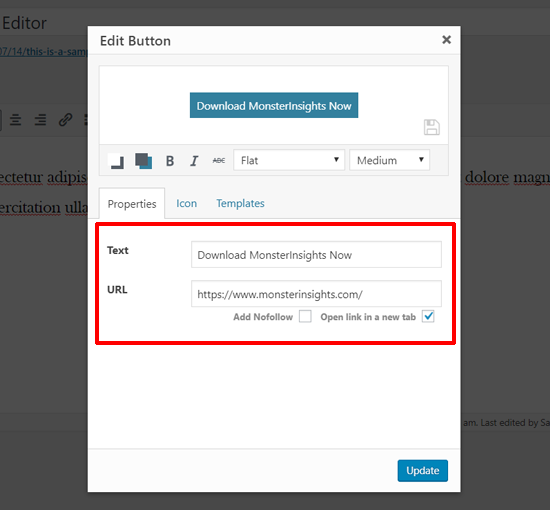
First, you need to add your button text and URL. As you add your button text, you can see a live preview in the box below.
首先,您需要添加按钮文本和URL。 添加按钮文字时,您可以在下面的框中看到实时预览。
Next, you can add nofollow tag to your link and open the link in a new tab by clicking on the checkbox options below.
接下来,您可以将nofollow标记添加到链接中,并通过单击下面的复选框选项在新标签中打开链接。
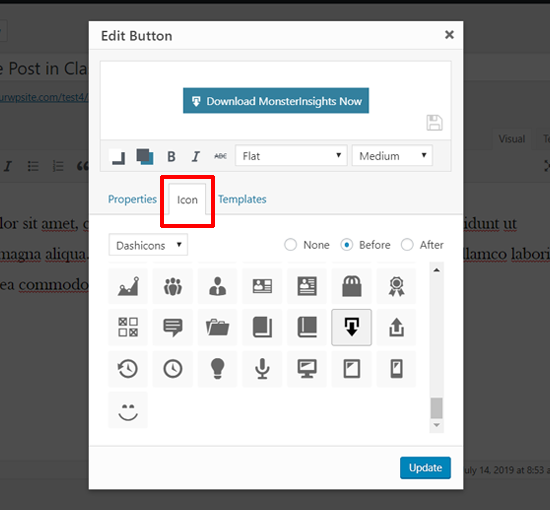
After that, you can select an icon for your button. If you click on the Icons tab, then you will be able to see the icons that you can add before or after the text in your buttons.
之后,您可以为按钮选择一个图标。 如果单击“图标”选项卡,则可以看到可以在按钮中的文本之前或之后添加的图标。

These icons are actually icon fonts (learn how to use icon fonts in WordPress post editor).
这些图标实际上是图标字体(了解如何在WordPress帖子编辑器中使用图标字体 )。
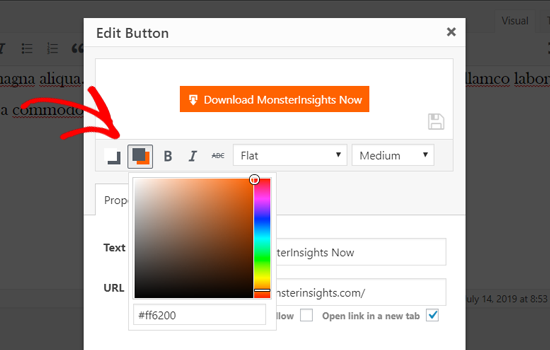
Next, you can choose text color and background color for your button by clicking on the Color box icon.
接下来,您可以通过单击颜色框图标为按钮选择文本颜色和背景颜色。

After that, click on the drop-down menu to choose the button style. There are eight different button styles ready for use.
之后,单击下拉菜单以选择按钮样式。 准备使用八种不同的按钮样式。

Similarly, you can also choose the button size from extra small to extra large.
同样,您也可以从小到大选择按钮大小。
Once you are satisfied with the look, simply click on the Update button.
对外观满意后,只需单击“更新”按钮。
You will be able to see your button as it would appear in your post, right inside the post editor.
您将可以在帖子编辑器内部看到与您的帖子中显示的按钮相同的按钮。
You can also set button alignment by simply selecting the button text and using the toolbar buttons in the classic editor.
您还可以通过简单地选择按钮文本并使用经典编辑器中的工具栏按钮来设置按钮对齐方式。

Double-clicking on the button will bring up the Insert Button popup, and you can re-edit your button if you like.
双击按钮将弹出“插入按钮”弹出窗口,您可以根据需要重新编辑按钮。
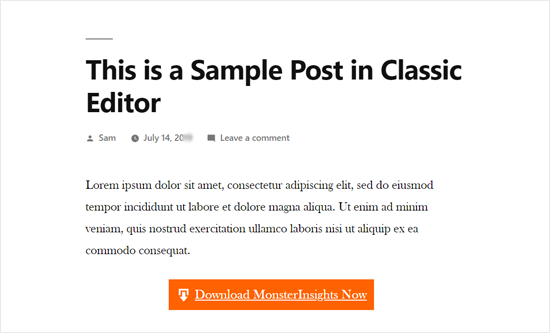
Once you are happy with its design, you can publish or update your post and see it in action. This is how the fancy button appeared on our demo WordPress website.
对它的设计满意后,您就可以发布或更新您的帖子,并在实际中进行查看。 这就是花哨的按钮出现在我们的演示WordPress网站上的方式 。

在WordPress中添加点击通话按钮 (Adding a Click-to-Call Button in WordPress)
In addition to the usual call to action buttons, you can also add click-to-call buttons on your website to boost leads and conversions.
除了常用的号召性用语按钮外,您还可以在网站上添加点击通话按钮以增加潜在客户和转化次数。
A click-to-call button is a specific type of call to action button which allows your users to make a phone call to your team with just a tap.
点击通话按钮是一种特定类型的号召性用语按钮,允许您的用户只需轻按一下即可向您的团队拨打电话。
Using the tap-to-call buttons, your site visitors can instantly talk to your team in person and get the information they need. Whether discussing a quote request, pre-sale information, or support issue, phone calls are quick.
使用点击通话按钮,您的站点访问者可以立即与您的团队进行即时交谈,并获取他们所需的信息。 无论是讨论报价请求,售前信息或支持问题,电话都很快。
As the number of smartphone users is growing, adding call now buttons are even more relevant nowadays.
随着智能手机用户数量的增长,如今添加“立即致电”按钮的意义更加重大。
If you don’t have a business phone, then you may want to look into getting a virtual business phone number.
如果您没有商务电话 ,那么您可能需要考虑获取虚拟商务电话号码 。
With that said, let’s take a look at how to add click-to-call buttons in WordPress step by step.
如此说来,让我们逐步了解如何在WordPress中添加点击通话按钮。
First thing you need to do is install and activate the WP Call Button plugin. For detailed instructions, you can see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活WP Call Button插件。 有关详细说明,您可以查看有关如何安装WordPress插件的分步指南。
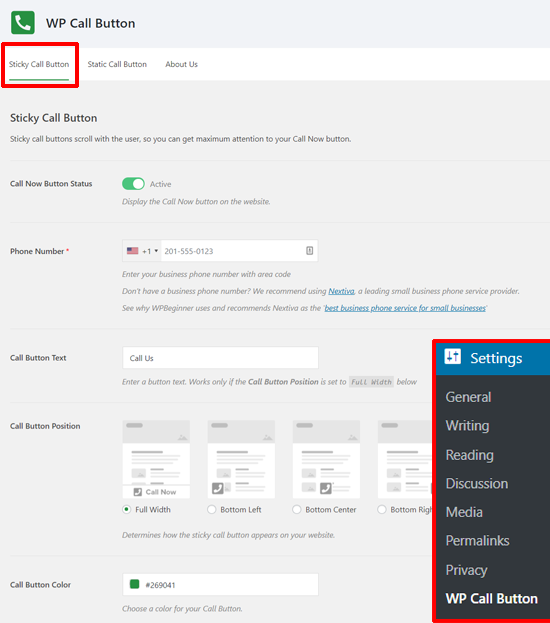
Upon activation, you need to visit Settings » WP Call Button page to configure the plugin settings and design your click-to-call button.
激活后,您需要访问设置»WP呼叫按钮页面来配置插件设置和设计点击通话按钮。

At first, you will see the Sticky Call Button settings. The sticky call button is a conversion optimized feature which moves the call button along with users as they browse your site.
首先,您将看到“粘滞呼叫按钮”设置。 粘性呼叫按钮是一项经过转化优化的功能,可在用户浏览您的网站时将其与用户一起移动。
You can start by activating the Call Now Button Status. Simply click on the switch toggle to activate that.
您可以通过激活立即呼叫按钮状态开始。 只需单击开关即可激活它。
After that, you need to enter your phone number. WP Call Button has a smart phone number field with your country code. Simply select your country and enter your business phone number.
之后,您需要输入您的电话号码。 WP呼叫按钮具有一个带有您的国家代码的智能电话号码字段。 只需选择您的国家,然后输入您的公司电话号码即可。
If you don’t have a business number, then you can get one from Nextiva. It is a trusted business VoIP provider.
如果您没有公司编号,则可以从Nextiva那里获得一个。 它是一家值得信赖的企业VoIP提供商 。
Next, you can edit your call button text, choose the call button position, and color.
接下来,您可以编辑呼叫按钮文本,选择呼叫按钮的位置和颜色。
Also, you can select where to show the sticky call button on your website. By default, it shows the call button on all pages and on all devices. You can choose to show or hide the button on certain pages, and show only on mobile devices.
另外,您可以选择在网站上显示即时贴按钮的位置。 默认情况下,它在所有页面和所有设备上显示呼叫按钮。 您可以选择在某些页面上显示或隐藏按钮,并且仅在移动设备上显示。
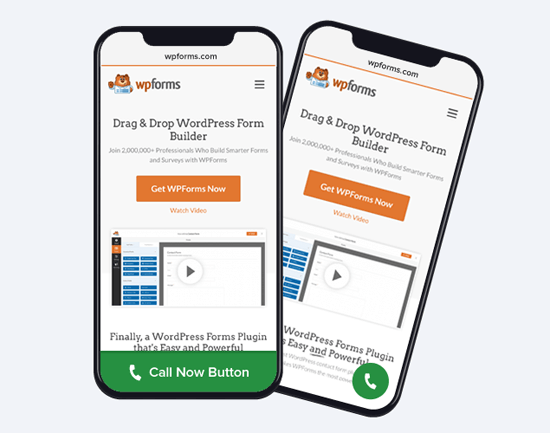
Once you review all the options, you can click on the Save Changes button at the bottom. After that, you can visit your website and see the sticky call now button in action.
查看所有选项后,您可以单击底部的“保存更改”按钮。 之后,您可以访问您的网站,并看到即时粘滞呼叫按钮。

Aside from the sticky call buttons, you can also add static call buttons on your WordPress pages, posts, and sidebars using this plugin.
除了粘性呼叫按钮之外,您还可以使用此插件在WordPress页面,帖子和侧边栏上添加静态呼叫按钮。
If you are using the new WordPress block editor, then you can easily add the call now button on your pages using the WP Call Button block.
如果您使用的是新的WordPress块编辑器 ,则可以使用WP Call Button块轻松在页面上添加立即调用按钮。
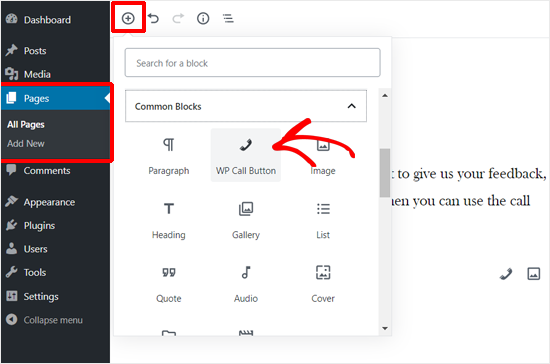
Create a new page or edit an existing page and add the WP Call Button block on your page editor.
创建一个新页面或编辑一个现有页面,然后在页面编辑器上添加WP Call Button块。

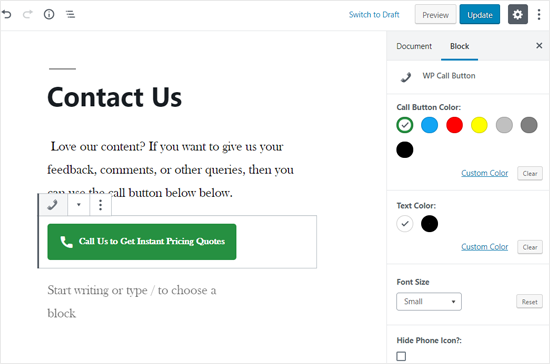
After that, you can customize the button text, button color, text color, font size, and show or hide the phone icon.
之后,您可以自定义按钮文本,按钮颜色,文本颜色,字体大小,以及显示或隐藏电话图标。

Once you are happy with its design, you can publish or update your page.
对它的设计满意后,就可以发布或更新页面。
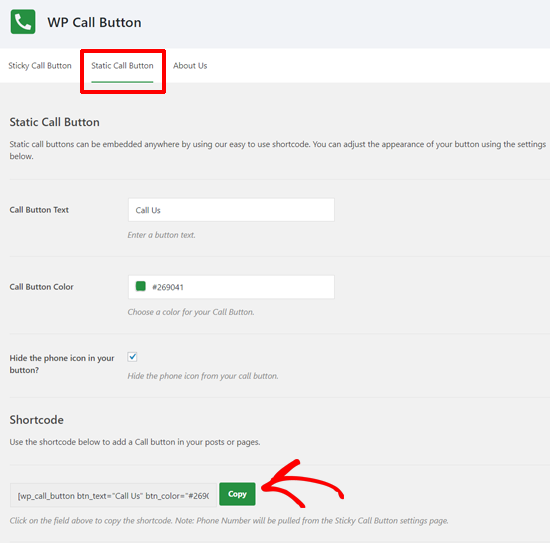
If you are using Classic WordPress editor, then you need to use the Static Call Button generator to get a shortcode. Go to Settings » WP Call Button and click on the Static Call Button menu on the top.
如果使用的是Classic WordPress编辑器 ,则需要使用“静态调用按钮”生成器来获取简码。 转到设置»WP呼叫按钮 ,然后单击顶部的“静态呼叫按钮”菜单。

Simply customize the button options and then copy the shortcode. After that, you can use the shortcode in any post or page on your website.
只需自定义按钮选项,然后复制简码。 之后,您可以在网站上的任何帖子或页面中使用简码。
WP Call Button plugin also allows you to add the call button on your WordPress sidebar and other widget-ready areas.
WP呼叫按钮插件还允许您在WordPress侧边栏和其他可用于小部件的区域添加呼叫按钮。
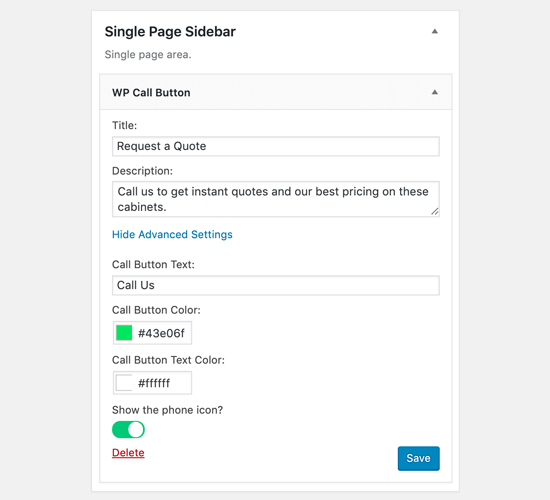
Simply go to Appearance » Widegts and drag the WP Call Button widget to a widget ready area where you want to show the call button.
只需转到外观»Widegts,然后将WP呼叫按钮小部件拖动到要显示呼叫按钮的小部件就绪区域。

Now you can add a title, description, and customize the call button from the Advanced Settings section. Once done, save your widget.
现在,您可以在“高级设置”部分添加标题,描述并自定义呼叫按钮。 完成后,保存您的小部件。
That’s it! If you want to see a more detailed tutorial, then you can check our step by step guide on how to add a click-to-call button in WordPress.
而已! 如果您想查看更详细的教程,则可以查看有关如何在WordPress中添加点击通话按钮的逐步指南。
在WordPress中添加自定义按钮的奖金提示 (Bonus Tip for Adding Custom Buttons in WordPress)
If you want to add completely custom call to action buttons in WordPress, then you’re likely looking for a solution that also allows you to add custom sections as well as custom buttons in your website header, menus, and other areas.
如果您想在WordPress中添加完全自定义的号召性用语按钮,那么您可能正在寻找一种解决方案,该解决方案还允许您在网站标题,菜单和其他区域中添加自定义部分以及自定义按钮。
In that case, we recommend using a drag and drop WordPress page builder plugin like Beaver Builder or Divi.
在这种情况下,我们建议使用拖放式WordPress页面构建器插件,例如Beaver Builder或Divi 。
These page builders will help you create custom landing pages with fancy call to action buttons exactly how you want it.
这些页面构建器将帮助您创建完全符合您需要的自定义登录页面,并带有精美的号召性用语按钮。
Whatever you do, its important that you track how your buttons are performing because guessing isn’t the best business growth strategy.
无论您做什么,跟踪您按钮的效果都很重要,因为猜测并不是最佳的业务增长策略。
We recommend using MonsterInsights. It has built-in event tracking for affiliate links, outbound links, and custom events, so you can see how well your buttons are performing. For more details, see important marketing metrics that you must track in WordPress.
我们建议使用MonsterInsights 。 它具有针对会员链接,出站链接和自定义事件的内置事件跟踪,因此您可以查看按钮的效果如何。 有关更多详细信息,请参阅您必须在WordPress中跟踪的重要营销指标 。
We hope this article helped you to learn how to add buttons in WordPress easily. You may also want to see our list of the best WordPress plugins and best email marketing services for small businesses.
我们希望本文能帮助您学习如何轻松地在WordPress中添加按钮。 您可能还想查看我们的针对小型企业的最佳WordPress插件和最佳电子邮件营销服务列表。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/
wordpress简捷按钮





















 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








