With over 1 million active users, Contact Form 7 is one of the most popular contact form plugins for WordPress. Their biggest downside is that the out of the box forms you add are very plain looking. Thankfully, Contact Form 7 can be easily styled using CSS in your WordPress theme. In this article, we will show you how to style contact form 7 forms in WordPress.
Contact Form 7拥有超过一百万的活跃用户,是WordPress最受欢迎的联系人表格插件之一。 他们最大的缺点是,您添加的开箱即用的表单看起来非常朴素。 幸运的是,可以在WordPress主题中使用CSS轻松设置Contact Form 7的样式。 在本文中,我们将向您展示如何在WordPress中设置联系表单7表单的样式。
Note: We don’t recommend Contact Form 7 plugin anymore. Instead, we recommend WPForms, which is the most beginner friendly contact form plugin. You can also download WPForms Lite for free.
注意:我们不建议再联系Contact Form 7插件。 相反,我们建议使用WPForms ,它是对初学者最友好的联系表单插件。 您也可以免费下载WPForms Lite 。
We have a step by step guide on how to create contact form in WordPress.
我们提供了有关如何在WordPress中创建联系表的分步指南。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
入门 (Getting Started)
We are assuming that you have already installed Contact Form 7 plugin and have created your first contact form. The next step is to copy the shortcode for your contact form and paste it in a WordPress post or a page where you would like your form to appear.
我们假设您已经安装了Contact Form 7插件并创建了您的第一个联系表。 下一步是复制联系人表单的简码 ,然后将其粘贴到您希望表单出现的WordPress帖子或页面中。
For the sake of this article, we have used the default contact form and added it into a WordPress page. This is how the contact form looked on our test site.
为了本文的目的,我们使用了默认的联系表并将其添加到WordPress页面中。 这就是联系表单在我们测试站点上的外观。

As you can see that the contact form inherits some form styles from your WordPress theme. Apart from that it’s very basic.
如您所见,联系表单从WordPress主题继承了一些表单样式。 除此之外,这是非常基本的。
We will be styling Contact Form 7 forms using CSS. All the CSS goes into your theme or child theme‘s stylesheet.
我们将使用CSS设计Contact Form 7表单的样式 。 所有CSS都将放入您的主题或子主题的样式表中。
在WordPress中设置联系表单7表单的样式 (Styling Contact Form 7 Forms in WordPress)
Contact Form 7 generates a very useful and standard compliant code for the forms. Each element in the form has a proper ID and CSS class associated with it.
Contact Form 7会为表单生成一个非常有用且符合标准的代码。 表单中的每个元素都有一个正确的ID和与之关联CSS类。
Each contact form uses the CSS class .wpcf7 which you can use to style your form.
每个联系表单都使用CSS类.wpcf7 ,您可以使用该类来设置表单样式。
In this example we are using a Google font Lora in our input fields. See how to add Google Fonts in WordPress.
在此示例中,我们在输入字段中使用Google字体Lora。 了解如何在WordPress中添加Google字体 。
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
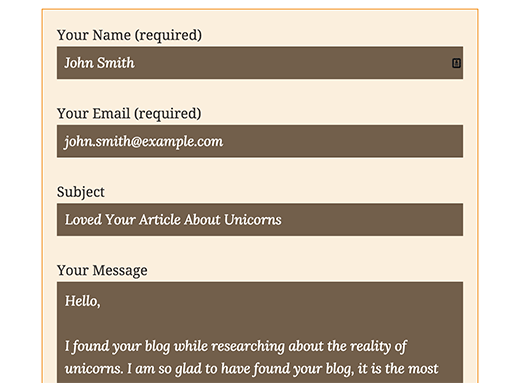
This is how our contact form looked after applying this CSS.
这是应用此CSS后我们的联系表单的外观。

设置多个联系人表格的样式7个表格 (Styling Multiple Contact Form 7 Forms)
The problem with the CSS we used above is that it will be applied to all Contact Form 7 forms on your website. If you are using multiple contact forms and want to style them differently, then you will need to use the ID generated by contact form 7 for each form.
我们上面使用CSS的问题在于,它将应用于您网站上的所有Contact Form 7表单。 如果您正在使用多个联系表单,并且希望使用不同的样式,那么您将需要为每个表单使用由联系表单7生成的ID。
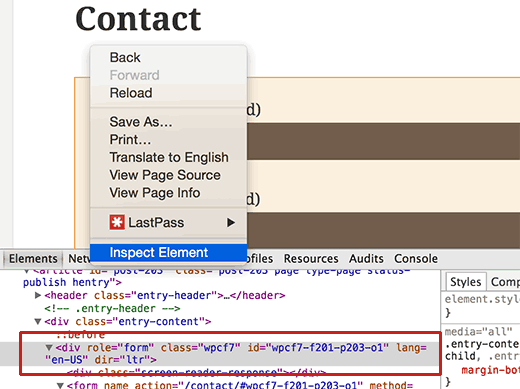
Simply open a page containing the form you want to modify. Take your mouse to the first field in the form, right click and select Inspect Element. The browser screen will split, and you will see the source code of the page. In the source code, you need to locate the starting line of the form code.
只需打开一个页面,其中包含您要修改的表单。 将鼠标移到表单的第一个字段,右键单击并选择“检查元素”。 浏览器屏幕将拆分,您将看到页面的源代码。 在源代码中,您需要找到表单代码的起始行。

As you can see in the screenshot above, our contact form code starts with the line:
如您在上面的屏幕截图中所见,我们的联系表代码以以下行开头:
<div role="form" class="wpcf7" id="wpcf7-f201-p203-o1" lang="en-US" dir="ltr">
<div role="form" class="wpcf7" id="wpcf7-f201-p203-o1" lang="en-US" dir="ltr">
The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of form id and the post id where this form is added.
id属性是联系表单7为该特定表单生成的唯一标识符。 它是表单ID和添加此表单的帖子ID的组合。
We will use this ID in our CSS to style our contact form. We will replace .wpcf7 in our first CSS snippet with #wpcf7-f201-p203-o1.
我们将在CSS中使用此ID来设置联系表单的样式。 我们将在第一个CSS代码段中将.wpcf7替换为#wpcf7-f201-p203-o1 。
div#wpcf7-f201-p203-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f201-p203-o1 input[type="text"],
#wpcf7-f201-p203-o1 input[type="email"],
#wpcf7-f201-p203-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f201-p203-o1 input[type="submit"],
#wpcf7-f201-p203-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
使用CSS Hero设置联系表单7表单的样式 (Styling Contact Form 7 Forms with CSS Hero)
Many WordPress beginners don’t have any experience of writing CSS, and they don’t want to spend time learning it. Luckily, there is a wonderful solution for beginners that will allow you to not just style your contact form but almost every aspect of your WordPress site.
许多WordPress初学者没有编写CSS的经验,他们不想花时间学习CSS。 幸运的是,对于初学者来说,有一个很棒的解决方案,它不仅使您可以设置联系表单的样式,还可以使您的WordPress网站的各个方面几乎都具有样式。
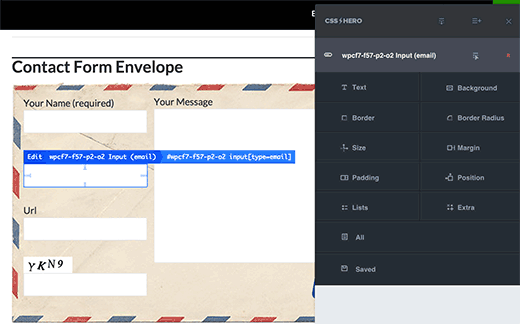
Simply install and activate the CSS Hero plugin and go to the page containing your form. Click on the CSS Hero toolbar and then click on the element you want to style. CSS Hero will provide you an easy user interface to edit the CSS without ever writing any code.
只需安装并激活CSS Hero插件,然后转到包含表单的页面即可。 单击CSS Hero工具栏,然后单击要设置样式的元素。 CSS Hero将为您提供简单的用户界面,无需编写任何代码即可编辑CSS。

See our complete review of CSS Hero and how to use it to style anything on your WordPress site. You can use CSS Hero coupon code WPBeginner to get exclusive 34% off discount.
请参阅我们对CSS Hero的完整评论,以及如何使用它在WordPress网站上设置样式。 您可以使用CSS Hero优惠券代码WPBeginner获得独家34%的折扣。
That’s all we hope this article helped you learn how to style Contact Form 7 forms in WordPress. You may also want to see our guide on how to add a contact form popup in WordPress.
这就是我们希望本文能帮助您学习如何在WordPress中设置Contact Form 7表单样式的全部。 您可能还想查看有关如何在WordPress中添加联系人表单弹出窗口的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-style-contact-form-7-in-wordpress/























 7503
7503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








