We are often asked by new readers about how they can add topics in their WordPress navigation menus. Most users assume that they need to create pages for each topic and add them to menus. However if you do that, then you won’t be able to display relevant posts there. In this article, we will show you how to add topics in WordPress navigation menus without having to create pages or writing any HTML code.
新读者经常向我们询问他们如何在WordPress导航菜单中添加主题。 大多数用户认为他们需要为每个主题创建页面并将其添加到菜单中。 但是,如果您这样做,则将无法在此处显示相关帖子。 在本文中,我们将向您展示如何在WordPress导航菜单中添加主题,而无需创建页面或编写任何HTML代码。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
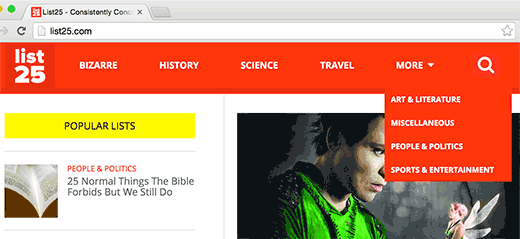
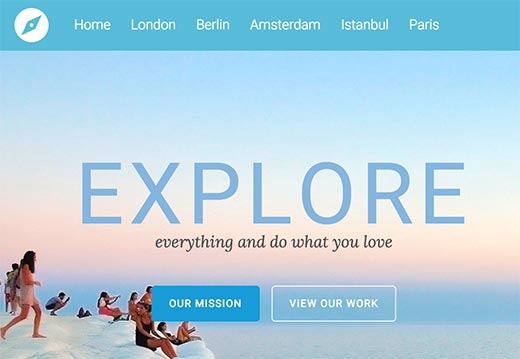
Let’s say you want to create a website about traveling guides for different cities. You may want to add city names in your navigation menu and show relevant articles when users click on that link.
假设您要创建一个有关不同城市旅行指南的网站。 您可能想要在导航菜单中添加城市名称,并在用户单击该链接时显示相关文章。
This is where categories come in. WordPress comes with a powerful built-in system that allows you to sort your content into taxonomies.
这就是类别的来源。WordPress带有功能强大的内置系统,可让您将内容分类为分类法 。
By default, you have two taxonomies ready to use with your posts. These taxonomies are called categories and tags in WordPress.
默认情况下,您可以使用两种分类法来准备您的帖子。 这些分类法在WordPress中称为类别和标签。
Categories are hierarchical, and they are supposed to be used for a broader range of topics. Tags are non-hierarchical, and they can be used to sort articles for very specific topics.
类别是分层的,应该将它们用于更广泛的主题。 标签是非分层的,可以用于对非常特定主题的文章进行排序。
We recommend you to read our guide on the difference between categories and tags.
我们建议您阅读有关类别和标签之间区别的指南。
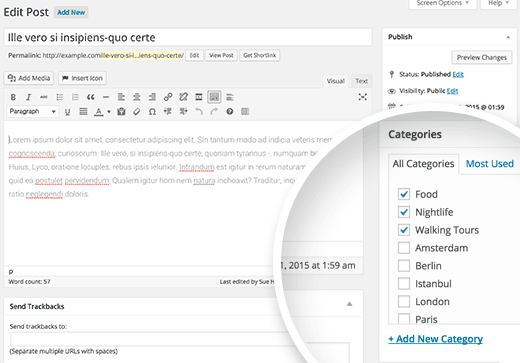
You can add or select categories while writing your blog posts. The categories meta box will appear on the right column of the post editing screen.
您可以在撰写博客文章时添加或选择类别。 类别元框将出现在帖子编辑屏幕的右列。

Once you have created a few posts and filed them under different categories, you can now add these categories into your site’s navigation menu.
创建一些帖子并将其分类到不同类别后,现在可以将这些类别添加到网站的导航菜单中 。
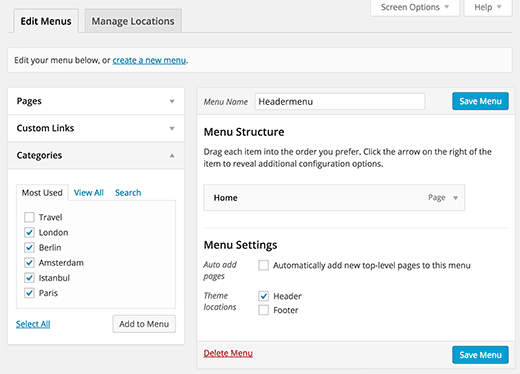
Simply visit Appearance » Menus and click on the categories tab to expand it.
只需访问外观»菜单 ,然后单击类别标签以将其展开。

Next, select the categories you want to add to the menu and then click on Add to menu button. Your selected categories will now appear in the right hand column as menu items. You can move them up and down using drag and drop.
接下来,选择要添加到菜单中的类别,然后单击“添加到菜单”按钮。 您选择的类别现在将在右侧列中显示为菜单项。 您可以使用拖放来上下移动它们。

Once you are satisfied with the menu, click on the save menu button to store your changes.
对菜单满意后,单击保存菜单按钮以存储您的更改。
You can now visit your website to see your changes in action.
现在,您可以访问您的网站以查看您所做的更改。

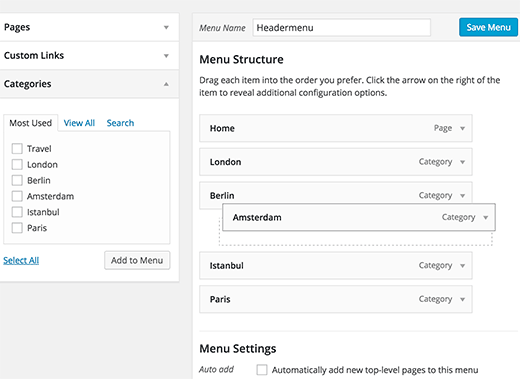
Since categories are hierarchical this means that they can have parent and child categories.
由于类别是分层的,这意味着它们可以具有父类别和子类别。
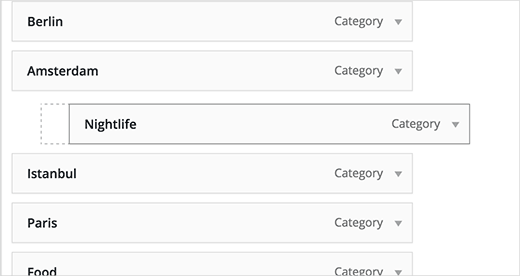
Most WordPress themes support multi-level menus. If you are using sub-categories, then you can easily add them under the parent category by moving them slightly towards right.
大多数WordPress主题都支持多级菜单。 如果使用的是子类别,则可以通过将它们稍微向右移动来轻松地将它们添加到父类别下。

This way you can create awesome drop-down menus that could cover all your important topics. This will also help your users quickly find the information they need.
这样,您可以创建涵盖所有重要主题的出色下拉菜单。 这也将帮助您的用户快速找到所需的信息。
We hope this article helped you add topics in WordPress navigation menus. You may also want to see our tutorial on how to create category templates in WordPress.
我们希望本文能帮助您在WordPress导航菜单中添加主题。 您可能还想看一下我们如何在WordPress中创建类别模板的教程。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-add-topics-in-wordpress-navigation-menus/





















 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








