Do you want to create WooCommerce product galleries and add them to your blog posts or pages? WooCommerce product galleries are an easy way to display your products outside your shop pages. In this article, we will show you how to easily create a WooCommerce product image gallery (step by step).
您是否要创建WooCommerce产品库并将其添加到您的博客文章或页面中? WooCommerce产品库是在商店页面之外显示产品的简便方法。 在本文中,我们将向您展示如何轻松地创建WooCommerce产品图片库(逐步操作)。

为什么要创建WooCommerce产品库? (Why You Should Create WooCommerce Product Galleries?)
WooCommerce is the most popular WordPress eCommerce plugin in the market. It allows you to sell products by creating an online store.
WooCommerce是市场上最受欢迎的WordPress电子商务插件 。 它允许您通过创建在线商店来销售产品。
Most WordPress themes for WooCommerce come with default templates for shop and shop category pages. These pages simply list your products using the theme’s style.
WooCommerce的大多数WordPress主题都带有商店和商店类别页面的默认模板。 这些页面仅使用主题样式列出您的产品。
What if you wanted to create a product gallery and display it inside a blog post or another page on your site? By displaying your products in your popular blog posts and pages, you can increase your sales and conversions.
如果要创建产品库并将其显示在博客文章或网站上的其他页面上,该怎么办? 通过在流行的博客文章和页面中显示您的产品,您可以增加销售量和转化次数。
Let’s take a look at how to easily create WooCommerce product image galleries with Envira Gallery.
让我们看一下如何使用Envira Gallery轻松创建WooCommerce产品图像库。
使用Envira创建WooCommerce产品库 (Creating WooCommerce Product Galleries with Envira)
First thing you need to do is to install and activate the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Envira Gallery插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
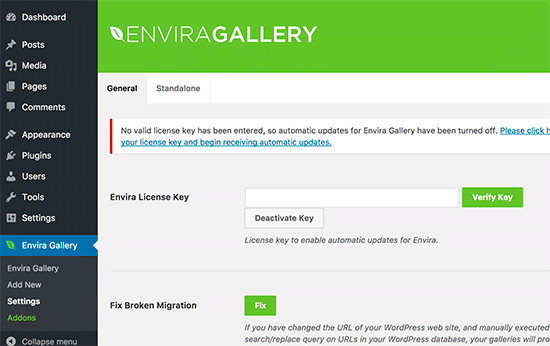
Upon activation, you need to go to the Envira Gallery » Settings page to enter your license key. You can find this information under your account on Envira Gallery website.
激活后,您需要进入Envira Gallery»设置页面以输入许可证密钥。 您可以在Envira Gallery网站上的帐户下找到此信息。

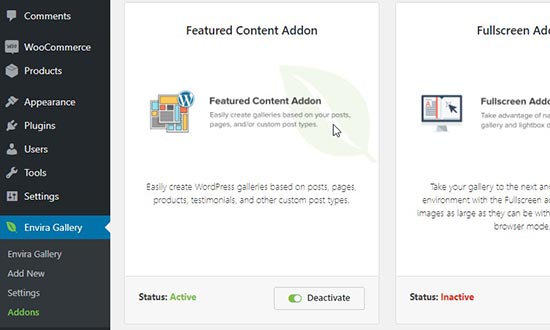
Once the license key is verified, you can go to Envira Gallery » Addons to install and activate the ‘Featured Content’ addon. This addon will allow you to display your WooCommerce products in the Envira galleries.
验证许可证密钥后,您可以转到Envira Gallery»附加组件来安装和激活“功能内容”附加组件。 此插件将使您可以在Envira画廊中展示您的WooCommerce产品。

After activating the addon, you need to go to Envira Gallery » Add New page to create your new product gallery.
激活插件后,您需要转到Envira Gallery»添加新页面来创建新产品画廊。

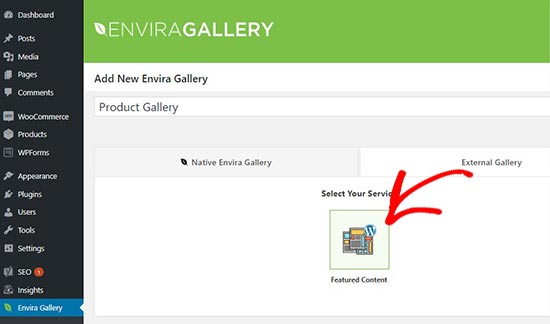
From here, you can start by adding a title for the new gallery. After the title, you need to click on the ‘External Gallery’ tab and select ‘Featured Content’.
从这里开始,您可以为新画廊添加标题。 标题之后,您需要单击“外部画廊”选项卡,然后选择“精选内容”。
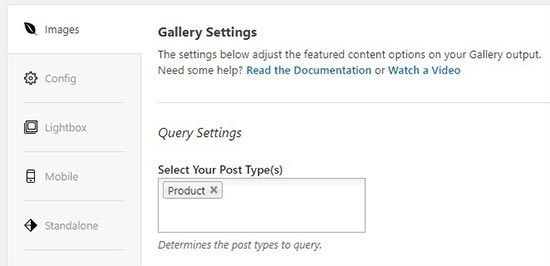
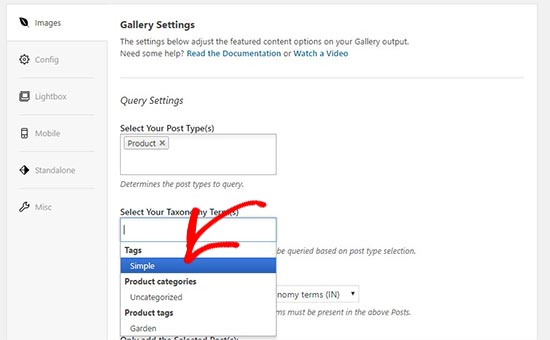
Next, scroll down to the ‘Images’ tab. In the ‘Select Your Post Type(s)’ field, you need to select ‘Product’ which is the custom post type for WooCommerce products.
接下来,向下滚动到“图片”标签。 在“选择您的帖子类型”字段中,您需要选择“产品”,这是WooCommerce产品的自定义帖子类型 。

If you have hundreds of products, then you may want to create multiple galleries. You can narrow down the gallery listings by selecting taxonomy terms for specific product tags or categories.
如果您有数百种产品,那么您可能要创建多个画廊。 您可以通过选择特定产品标签或类别的 分类术语来缩小图库列表的范围。

Simply repeat this process with different product tags and categories each time you create a new product gallery. The post type will always be ‘Product’ in all your WooCommerce product galleries.
每次创建新产品库时,只需使用不同的产品标签和类别重复此过程。 在您所有的WooCommerce产品库中,帖子类型始终为“产品”。
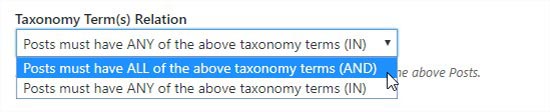
You can also choose a taxonomy term relation to select and display specific products in your galleries.
您还可以选择一个分类术语关系,以选择和显示画廊中的特定产品。

For more details, you should check out our guide on how to create an image gallery in WordPress.
有关更多详细信息,您应该查看有关如何在WordPress中创建图片库的指南。
Once you are done, you can publish your product gallery which will make it available to be added anywhere on your WordPress site.
完成后,您可以发布产品库,从而可以将其添加到WordPress网站上的任何位置。
Next, you need to head over to the edit post or page where you want to display your product gallery.
接下来,您需要转到要显示产品库的编辑帖子或页面。
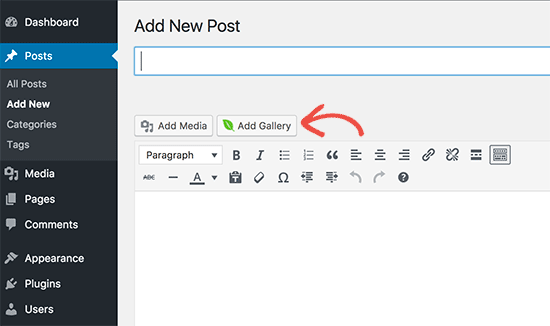
On the post edit screen, you need to click on ‘Add Gallery’ button above the post editor.
在帖子编辑屏幕上,您需要单击帖子编辑器上方的“添加图库”按钮。

It’ll open a popup where you can select the product gallery that you just created and click on the ‘Insert’ button.
它将打开一个弹出窗口,您可以在其中选择刚刚创建的产品库,然后单击“插入”按钮。

A shortcode will appear for your product gallery in the post editor.
帖子编辑器中将为您的产品画廊显示一个简码。
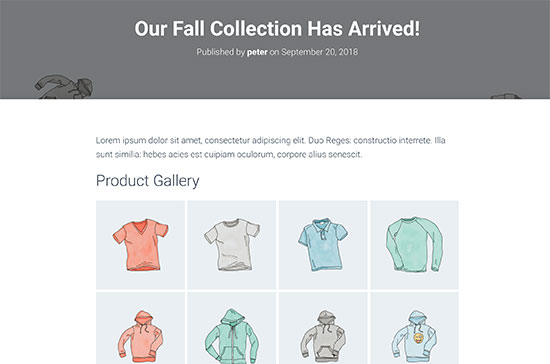
Next, you can save and publish your post. After that visit your website to see the product gallery in action.
接下来,您可以保存并发布您的帖子。 之后,请访问您的网站以查看实际使用的产品库。

That’s all. We hope this article helped you learn how to create a WooCommerce product image gallery. You may also want to check out our guide on the must have WordPress plugins for business websites.
就这样。 我们希望本文能帮助您学习如何创建WooCommerce产品图片库。 您可能还需要查看我们的指南,该指南必须包含用于商务网站的WordPress插件 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-create-a-woocommerce-product-image-gallery-step-by-step/























 885
885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








