Are you looking to create a business web directory? Web directories are a popular online business idea, allowing you to monetize your website with user-generated content.
您是否要创建业务网站目录? Web目录是一种流行的在线业务概念 ,可让您使用用户生成的内容来通过网站获利。
Angie’s list, a popular web directory that helps homeowners find reliable contractors and service providers. They’re worth over 9 billion dollars.
Angie的列表,这是一个受欢迎的Web目录,可帮助房主找到可靠的承包商和服务提供商。 他们的身价超过90亿美元。
Whether you’re looking to create a niche web directory to make money online, or a partners directory to list your vendors, you can easily do it in WordPress.
无论您是想创建一个利基网站目录以在线赚钱 ,还是寻找合作伙伴目录以列出您的供应商,都可以在WordPress中轻松实现。
In this article, we will show how to easily create a web directory in WordPress. We will cover how to accept payments for your premium web directory listings.
在本文中,我们将展示如何轻松地在WordPress中创建Web目录。 我们将介绍如何接受您的高级Web目录列表的付款。

什么是Web目录? (What is a Web Directory?)
A web directory is like a catalog that lists businesses or individuals with details such as contact information, services, features, etc.
网络目录就像一个目录,其中列出了企业或个人以及诸如联系信息,服务,功能等详细信息。
Web directories allow users to browse through a catalog of links divided into topics, categories, and interest areas. A perfect example of a web directory is Yellow Pages or Angie’s List.
Web目录允许用户浏览链接的目录,这些链接分为主题,类别和兴趣区域。 Web目录的一个完美示例是黄页或Angie's List。
They are most commonly used to help people find a place or service they are looking for.
它们最常用于帮助人们找到他们想要的地方或服务。
Another web directory example is Yelp which allows people to find great local businesses like restaurants, dentists, beauty salons, doctors, etc.
另一个网络目录示例是Yelp,它使人们可以找到很棒的当地企业,例如餐馆,牙医,美容院,医生等。
While there are several web directory themes for WordPress that allow you to create a web directory, we don’t recommend them because you will get locked into the theme forever.
尽管有多个WordPress的Web目录主题可让您创建Web目录,但我们不建议您使用它们,因为您将永远陷入主题。
This is why we will only show you plugin methods, so you can use it with any theme design that you want.
这就是为什么我们仅向您显示插件方法的原因,因此您可以将其与所需的任何主题设计一起使用。
Having that said, let’s take a look at how to create a web directory in WordPress.
话虽如此,让我们看一下如何在WordPress中创建Web目录。
方法1:创建具有强大形式的WordPress目录 (Method 1: Creating a WordPress Directory with Formidable Forms)
Formidable Forms is the most advanced WordPress form builder plugin in the market. It helps you to create a simple contact form as well as advanced forms like surveys, payment forms, registration forms, and more for your WordPress site.
强大的表单是市场上最先进的WordPress表单构建器插件。 它可以帮助您为WordPress网站创建简单的联系表单以及调查 ,付款表单,注册表单等高级表单。
The plugin comes with an exclusive feature called ‘Views’ which lets you display any data submitted via a form on the front-end of your website. Using this feature, you can easily create directories, real estate listings, job board, event calendars, and more.
该插件具有称为“视图”的专有功能,该功能可让您显示通过网站前端的表单提交的所有数据。 使用此功能,您可以轻松创建目录,不动产清单, 作业板 ,事件日历等。
Let’s create a business directory using the Formidable Forms plugin.
让我们使用“强大的表单”插件创建业务目录。
1.创建一个表单以收集目录数据 (1. Create a Form to Collect Data for Your Directory)
First thing you need to do is install and activate Formidable Forms plugin. For detailed instructions, see our guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Formidable Forms插件。 有关详细说明,请参见 如何安装WordPress插件。
Once the plugin is installed and activated, go to Formidable » Forms and click on ‘Add New’ button.
安装并激活插件后,转到“ 强大»表格” ,然后单击“添加新”按钮。

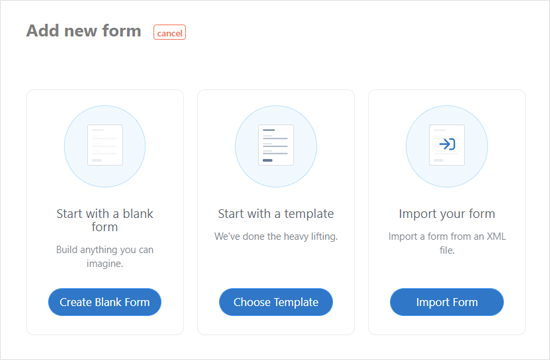
Now you can choose how you want to create a form. You can start with a blank form, with a template, or import one from an XML file.
现在,您可以选择创建表单的方式。 您可以以空白表格,模板开始,也可以从XML文件中导入模板。

We will choose the template method because it is the quickest way to make an advanced form. Formidable Forms offers more than 20 pre-made form templates out of the box.
我们将选择模板方法,因为它是制作高级表格的最快方法。 “强大的表单”提供了20多种现成的预制表单模板。
For example, we will choose ‘Real Estate Listings’ to create a real estate directory. Click the ‘Create Form’ to get started.
例如,我们将选择“房地产清单”来创建房地产目录。 点击“创建表格”开始。

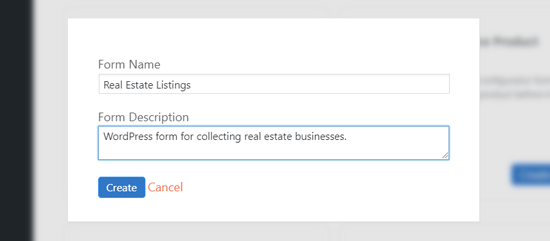
You will see a popup box where you will be asked to enter your form name and description.
您将看到一个弹出框,要求您输入表单名称和描述。

After that, it will load the pre-built real estate submission form.
之后,它将加载预建的房地产提交表格。

You can review and customize the form using the simple drag and drop interface. Once done, click on the ‘Update’ button.
您可以使用简单的拖放界面查看和自定义表单。 完成后,单击“更新”按钮。
If you want to create a premium web directory with paid listings, then you’ll need to connect your form with a payment gateway.
如果要创建带有付费清单的高级网络目录,则需要将表单与付款网关连接。
Formidable allows you to collect payments with PayPal, Stripe, and Authorize.net.
强大允许您使用PayPal,Stripe和Authorize.net收集付款。
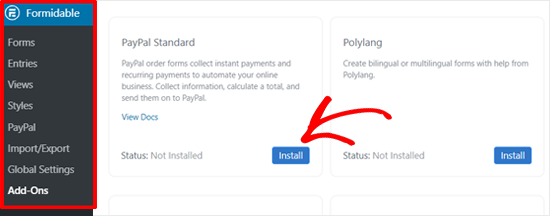
In this example, we will show how to integrate PayPal to accept payments. Go to Formidable » Add-Ons from your dashboard and install the ‘PayPal Standard’ addon.
在此示例中,我们将展示如何集成PayPal以接受付款。 从仪表板上转到“ 强大»附加组件” ,然后安装“ PayPal Standard”附加组件。

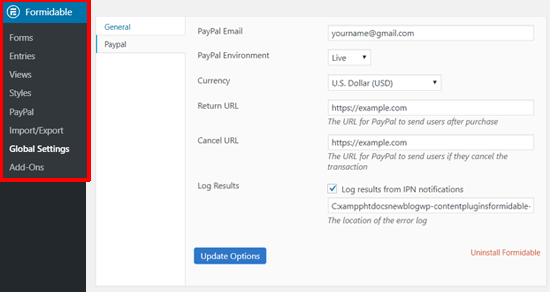
Once the addon is installed and active, visit Formidable » Global Settings and click the PayPal option. Update your PayPal email address and other settings.
安装并激活插件后,访问“ 强大”»“全局设置” ,然后单击“贝宝”选项。 更新您的PayPal电子邮件地址和其他设置。

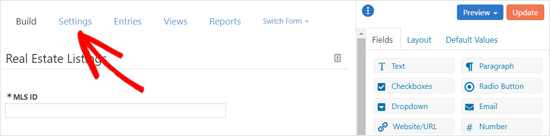
After that, open your respective form editor again, and click the ‘Settings’ option at the top.
之后,再次打开您各自的表单编辑器,然后单击顶部的“设置”选项。

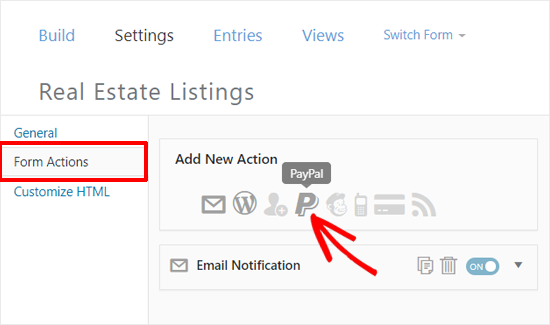
Next, click on the ‘Form Actions’ tab and then select the PayPal icon to add a new action.
接下来,点击“表单操作”标签,然后选择贝宝图标以添加新的操作。

Now you need to configure the PayPal settings. Add a payment amount, choose a payment type (one-time payment, donation or subscription), select currency, and then add a return URL and cancel URL.
现在,您需要配置PayPal设置。 添加付款金额,选择付款类型(一次性付款,捐赠或订阅),选择货币,然后添加返回URL和取消URL。

Once done, don’t forget to Update your form.
完成后,别忘了更新表单。
Now that payment option is integrated, your users will need to make a payment before submitting a real estate property via your form.
现在已经集成了付款选项,您的用户将需要先付款,然后再通过您的表单提交房地产。
2.用WordPress发布表单 (2. Publish Your Form in WordPress)
The next step after building a form is to publish it on your website, so users can submit their business details using it.
构建表单后的下一步是将其发布在您的网站上,以便用户可以使用它提交其业务详细信息。
Visit Pages » Add New from your dashboard to create a new page. After that, name your page and add the Formidable Forms widget to the editor.
从仪表板访问页面»添加新内容以创建新页面。 之后,命名您的页面,然后将“强大表单”小部件添加到编辑器中。

Next, select your form.
接下来,选择您的表单。

After that, it will load the pre-built real estate submission form into your page editor.
之后,它将预构建的房地产提交表单加载到页面编辑器中。
You can also add some helpful content to the page. Once done, go ahead and publish your page.
您还可以在页面上添加一些有用的内容。 完成后,继续并发布您的页面。
Now you can add the submission form page to your WordPress navigation menu, or send an email campaign to your email list to get more form submissions.
现在,您可以将提交表单页面添加到您的 WordPress导航菜单,或向您的电子邮件发送电子邮件活动 电子邮件列表以获取更多表单提交。
The process of collecting data via a form may take some time, so it is better to make a plan before starting. Alternately, you can also create entries manually from your dashboard or import from a CSV file.
通过表单收集数据的过程可能需要一些时间,因此最好在开始之前制定计划。 另外,您也可以从仪表板手动创建条目或从CSV文件导入。
3.使用强大的视图构建Web目录 (3. Build Your Web Directory with Formidable Views)
After you have gathered plenty of information, you can create a web directory with the Formidable Views.
收集了大量信息后,可以使用“强大视图”创建一个Web目录。
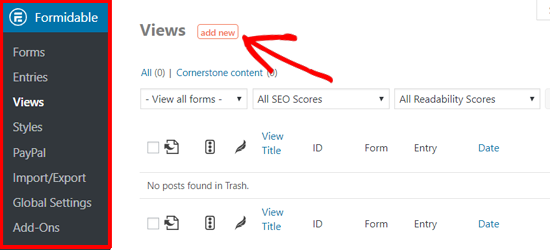
Navigate to Formidable » Views from your dashboard and click on the ‘Add New’ button.
从仪表板导航至“ 强大»视图” ,然后单击“添加新”按钮。

After that, enter a title for your view and choose the form which contains the data you want to display.
之后,输入视图的标题,然后选择包含要显示的数据的表单。

Next, you should choose the view format. You can show all entries in a list, a single entry, list the entries with a link to the single entry page, or insert entries into a calendar.
接下来,您应该选择视图格式。 您可以显示列表中的所有条目,单个条目,列出带有单个条目页面链接的条目或将条目插入日历。
For this tutorial, we will choose ‘Both (Dynamic) – list the entries that will link to a single entry page’ option.
对于本教程,我们将选择“两者(动态)–列出将链接到单个条目页面的条目”选项。
If you want to add a Search bar in your web directory, add the following shortcode into the ‘Before Content’ box.
如果要在Web目录中添加搜索栏,请在“内容之前”框中添加以下简短代码。
[frm-search]

After that, you need to add content to your directory listing in the following format.
之后,您需要以以下格式将内容添加到目录列表中。
<div class="listing_info">
<a href="[detaillink]"><img src="[home-image size=thumbnail]" alt=""/></a>
</div>
<div class="listing_list">
<strong><a href="[detaillink]">[MLS ID]</a></strong>
<strong>[address]</strong> <strong>$[listing-price]</strong> [blurb]
[bedroom] Bedrooms | [bathroom] Bath |[sqft-living] sq. ft.</div>
<div style="clear:both;"></div>
In the above code, you need to replace home-image, MLS ID, address, listing price, blurb, bedroom, bathroom, and sqft-living with the respective field IDs/keys from your form.
在上面的代码中,您需要用表格中相应的字段ID /密钥替换家庭图像,MLS ID,地址,标价,标价,卧室,浴室和平方英尺生活。
You can find the field IDs/keys in the Customization box on the right-hand side of the page.
您可以在页面右侧的“自定义”框中找到字段ID /键。

For example, if we want to show the photo uploaded via ‘Main Photo Upload’ field as the home image, we need to replace the ‘home-image’ with the field ID ‘63’.
例如,如果我们要显示通过“主照片上传”字段上传的照片作为主图像,则需要用字段ID“ 63”替换“主图像”。

After that, add the following code to into Formidable » Styles » Custom CSS to customize the appearance of your web directory.
之后,将以下代码添加到Formidable»样式»自定义CSS中,以自定义Web目录的外观。
.listing_info{float:left; width:235px; margin-right:10px;}
.listings_list img{width:370px;float:right;}

Once done, you can publish your view and preview it.
完成后,您可以发布视图并进行预览。
After that, create a new page for the web directory and add your Formidable View to it.
之后,为Web目录创建一个新页面并将其添加到其中。

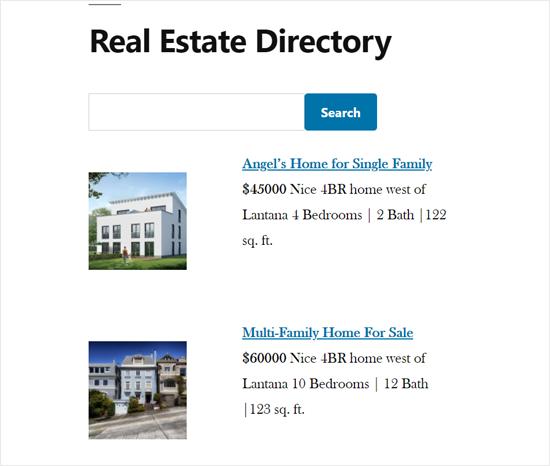
Here is how your real estate directory would look with the default Twenty Nineteen theme.
这是使用默认的“二十一十九”主题的房地产目录的外观。

You can further customize and style your Formidable directory by either using custom CSS, a drag & drop WordPress page builder plugin, or a styling plugin like CSS Hero.
您可以使用自定义CSS, WordPress拖放页面构建器插件或CSS Hero之类的样式插件来进一步自定义Formidable目录并设置其样式。
方法2:使用业务目录插件 (Method 2: Using Business Directory Plugin)
The second method is by actually using a Business Directory Plugin. Remember while the main plugin is free, a lot of functionality will require you to purchase the PRO version of the plugin.
第二种方法是实际使用Business Directory插件 。 请记住,虽然主插件是免费的,但许多功能将需要您购买插件的PRO版本。
Start by installing and activating the Business Directory Plugin. Upon activation, the plugin will ask your permission to create a new WordPress page and add the business directory shortcode inside it.
首先安装并激活Business Directory插件。 激活后,插件将询问您的权限以创建一个新的WordPress页面并在其中添加业务目录简码。
Click on the ‘Create required pages for me’ to create your directory page.
单击“为我创建所需的页面”以创建目录页面。

Once done, the Business Directory plugin will add a new page called ‘Business Directory’ automatically.
完成后,企业目录插件将自动添加一个名为“企业目录”的新页面。

You should not delete or hide this page because it is the primary page the Business Directory plugin uses to show a directory on your website.
您不应删除或隐藏此页面,因为它是Business Directory插件用来在您的网站上显示目录的主页。
Next, you can manage the plugin settings from the ‘Directory Admin’ menu in your dashboard.
接下来,您可以从信息中心的“目录管理员”菜单中管理插件设置。
Go to Directory Admin » Manage Options to configure your plugin’s main settings. The ‘General’ settings include permalink settings, directory search options, reCAPTCHA, registration options, and more.
转到目录管理»管理选项以配置插件的主要设置。 “常规”设置包括永久链接设置,目录搜索选项,reCAPTCHA,注册选项等。

As you can see in the screenshot above, there are settings for Listings, Email, Payment, and Appearance. You can review all of them one by one and make changes as per your requirements.
正如您在上面的屏幕截图中所看到的,列表,电子邮件,付款和外观都有设置。 您可以一一查看所有内容,然后根据需要进行更改。
After that, visit Directory Admin » Manage Form Fields to customize your form fields. From here, you can add or edit fields which would appear on your directory submission form.
之后,访问Directory Admin»管理表单域以自定义表单域。 在这里,您可以添加或编辑将显示在目录提交表单上的字段。

Next, you will need to create a few categories for your directory.
接下来,您将需要为目录创建一些类别。
You can do this by going to Directory » Directory Categories. You will be required to create at least one category, so your users can use this category when submitting their listing.
您可以通过转到目录»目录类别来执行此操作。 您将需要至少创建一个类别,以便您的用户在提交列表时可以使用此类别。

Once you have created the categories, you can go ahead and create a new listing by visiting Directory » Add New Listing.
创建类别后,可以访问Directory»Add New Listing继续创建新列表 。
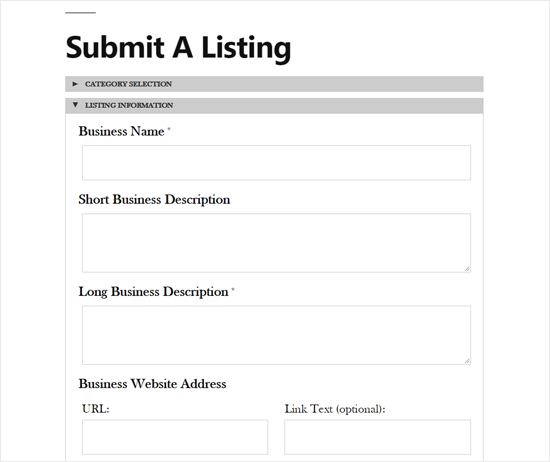
Now you would see the Add New Listing page which looks similar to the Classic WordPress editor. Enter your listing title, and add a short description about your listing.
现在,您将看到“添加新列表”页面,该页面看起来与Classic WordPress编辑器相似。 输入您的列表标题,并添加关于列表的简短描述。

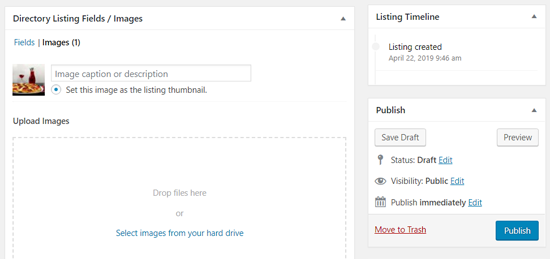
After that, scroll down to ‘Directory Listing Fields/Images’ section and add your business details including website address, phone number, email, etc.
之后,向下滚动到“目录列表字段/图像”部分,然后添加您的业务详细信息,包括网站地址,电话号码,电子邮件等。

To add images, you will need to click on the Images link first. Then, you can upload images from your computer or simply drop in the image box.
要添加图像,您需要首先单击图像链接。 然后,您可以从计算机上载图像,也可以直接将其放在图像框中。

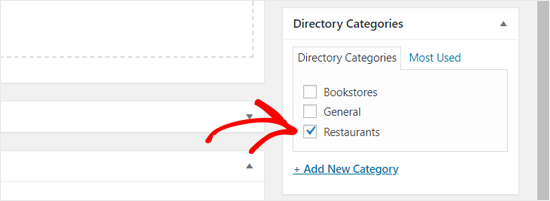
Next, you will need to choose an appropriate category for your listing.
接下来,您需要为列表选择一个适当的类别。

Once done, you can go ahead and publish your directory.
完成后,您可以继续发布目录。
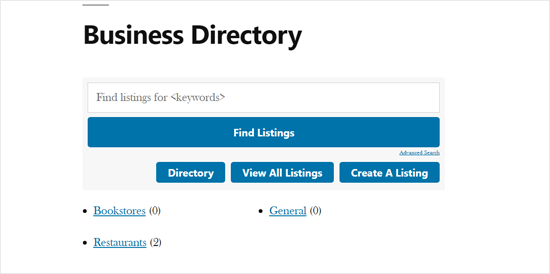
Now you can preview your web directory page on your website. Your web directory would look like the screenshot below with the default WordPress theme Twenty Nineteen.
现在,您可以在网站上预览Web目录页面。 您的网络目录看起来像下面的屏幕快照,默认的WordPress主题为“二十一十九”。

As a site administrator, you can create a listing manually from your dashboard. Your users can also submit a listing in your directory using a form. The submission form can be accessed by clicking on the ‘Create A Listing’ button.
作为站点管理员,您可以从仪表板手动创建列表。 您的用户还可以使用表单在您的目录中提交列表。 可以通过单击“创建列表”按钮来访问提交表单。

The user-submitted listing items will be saved in the Directory » Directory page as pending listing, so you can manually review and check the listing for quality.
用户提交的列表项将作为待处理列表保存在“ 目录»目录”页面中,因此您可以手动查看并检查列表的质量。

Once done, they will appear on your business directory page.
完成后,它们将显示在您的企业目录页面上。
接受目录清单付款 (Accepting Payments for Directory Listings)
Business Directory Plugin allows you to accept payments for listings in your web directory. By default, the plugin only comes with Authorize.net as the payment gateway.
企业目录插件允许您接受Web目录中列表的付款。 默认情况下,该插件仅随附Authorize.net作为支付网关。
Other payment gateways such as PayPal and Stripe are available as separate add-ons which you can purchase from the plugin’s website.
其他付款网关(如PayPal和Stripe)可作为单独的加载项使用,您可以从插件的网站上购买。
To enable payment options in your business directory, you need to go to Directory Admin » Manage Options page and click on the ‘Payments’ tab.
要在您的企业目录中启用付款选项,您需要转到Directory Admin»Manage Options页面,然后单击“ Payments”选项卡。

In the payment settings page, the first option on the Payment Settings screen is the checkbox to turn on payments. If your site is not fully ready yet, then you can click the checkbox next to Put payment gateways in test mode? option.
在“付款设置”页面中,“付款设置”屏幕上的第一个选项是启用付款的复选框。 如果您的网站尚未完全准备就绪,则可以单击“ 将付款网关置于测试模式?”旁边的复选框。 选项。
Next step is to choose your currency and add a thank you message for payments.
下一步是选择您的币种,并添加感谢信息以进行付款。
Once you are done configuring payment options, then click on the save changes button to store your settings.
配置完付款选项后,请点击保存更改按钮以保存您的设置。
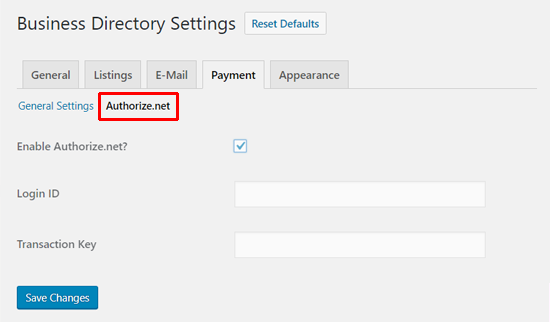
Now you can connect your directory with a payment provider. If you have not installed any other payment gateway add-on plugin, then you will only see Authorize.net as the default payment gateway option.
现在,您可以将目录与付款服务提供商连接。 如果您尚未安装任何其他支付网关附加插件,则您只会看到Authorize.net作为默认的支付网关选项。
Click on the Authorize.net link and then enable it by entering your login ID and transaction key.
单击Authorize.net链接,然后通过输入您的登录ID和交易密钥来启用它。

Since you are requiring payments, you will need to set up listing fees. This can be done by going to Directory Admin » Manage Fees. There you can create different listing plans, set up fees and listing duration for each plan and save your changes.
由于您需要付款,因此需要设置上市费用。 可以通过转到目录管理»管理费用来完成。 您可以在此处创建不同的上市计划,为每个计划设置费用和上市持续时间,并保存更改。
That’s all! Your web directory is now ready to accept paid listings. We recommend you to explore other options in the plugin’s settings for further optimization of your web directory.
就这样! 您的网络目录现在可以接受付费列表了。 我们建议您探索插件设置中的其他选项,以进一步优化Web目录。
We hope this article helped you create a web directory using WordPress. You may also want to see our guide on how to create a team directory in WordPress.
我们希望本文能帮助您使用WordPress创建网络目录。 您可能还想查看有关如何在WordPress中创建团队目录的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/





















 775
775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








