
wordpress标签页面
WordPress is an awesome tool to share your photos with the world. It has great plugins and the best WordPress photography themes to showcase your images. EXIF (Exchangeable image file format) tags are metadata information saved with captured photographs and audio by modern digital devices. EXIF tags contain information such as device manufacturer, resolution, date and time, geo coordinates, focal length, etc. This information is really helpful and a lot of photographers want to show EXIF data with their photographs. In this post we will show you how to add EXIF photo tags in WordPress.
WordPress是一个很棒的工具,可以与世界分享您的照片。 它具有出色的插件和最好的WordPress摄影主题来展示您的图像。 EXIF(可交换图像文件格式)标签是由现代数字设备随拍摄的照片和音频一起保存的元数据信息。 EXIF标签包含设备制造商,分辨率,日期和时间,地理坐标,焦距等信息。此信息非常有用,许多摄影师都希望在其照片中显示EXIF数据。 在这篇文章中,我们将向您展示如何在WordPress中添加EXIF照片标签。
First thing you need to do is install and activate the Exifography plugin. After activating the plugin, go to Settings » Exifography. There you will see plugin options:
您需要做的第一件事是安装并激活Exifography插件 。 激活插件后,转到设置»Exifography 。 在那里,您将看到插件选项:

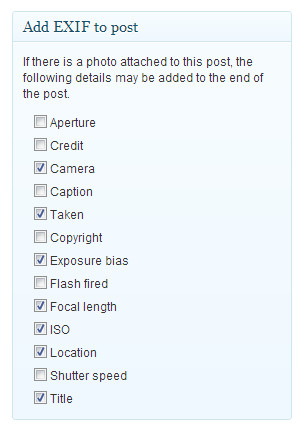
Select the exif tags you want to display with your photos. If you publish photos regularly, then you can check “Automatically display exif”. This option will display exif tags for first photo in all your posts.
选择要与照片一起显示的exif标签。 如果您定期发布照片,则可以选中“自动显示exif” 。 此选项将在您所有帖子中显示第一张照片的exif标签。
Now let’s create a post with a photo and exif data. Click on the Add Media button and upload a photo from your computer or camera. Once uploaded, Media Uploader will show you Exifography shortcode under the Attachment details:
现在,让我们创建一个包含照片和exif数据的帖子。 单击添加媒体按钮,然后从您的计算机或照相机上传照片。 上载后,媒体上载器将在附件详细信息下向您显示Exifography短代码:

Now if you have chosen to automatically display EXIF tags in Exifography options page, then you don’t need to enter the shortcode. But if you did not choose that, or if this is your second photo in the same post, then you will need to paste the EXIF shortcode below the photograph. You can also choose which EXIF tags you want to display from a post edit page. It is important to understand that EXIF tags come from your camera. If you downloaded an image online, it may or may not have the proper EXIF tags.
现在,如果您选择在Exifography选项页中自动显示EXIF标签,则无需输入简码。 但是,如果您未选择该选项,或者这是同一篇文章中的第二张照片,则需要在照片下方粘贴EXIF短代码。 您还可以从后期编辑页面中选择要显示的EXIF标签。 重要的是要了解EXIF标签来自您的相机。 如果您在线下载图像,则该图像可能带有或不带有正确的EXIF标签。

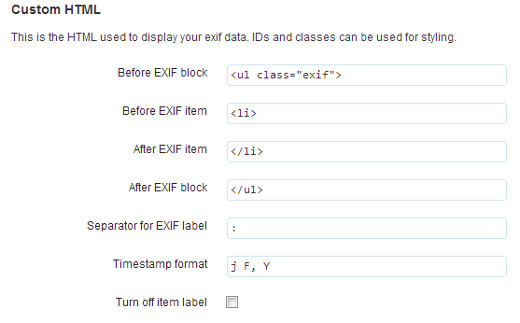
By default, the plugin displays EXIF tags in a bulleted list. However, you can change this from Exifography options page.
默认情况下,该插件在项目符号列表中显示EXIF标记。 但是,您可以从Exifography选项页面更改此设置。

Apart from shortcodes, Exifography can also display EXIF data in your WordPress themes with template tags. To add EXIF data in your theme files, add this code inside WordPress loop.
除简码外,Exifography还可以使用模板标签在WordPress主题中显示EXIF数据。 要在主题文件中添加EXIF数据,请在WordPress循环内添加此代码。
<?php
if (function_exists('exifography_display_exif'))
echo exifography_display_exif();
?>
More detailed instructions about using template tags are available on Exifography plugin homepage.
Exifography插件主页上提供了有关使用模板标签的更多详细说明。
We hope that this article will help you add EXIF data to your photos. If you have a story about creating a photography website with WordPress and adding EXIF data to your photos, then please share it with WPBeginner readers by leaving a comment below.
我们希望本文能帮助您将EXIF数据添加到照片中。 如果您有关于使用WordPress创建摄影网站并将EXIF数据添加到照片的故事,请在下面留下评论与WPBeginner读者分享。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-exif-photo-tags-in-wordpress/
wordpress标签页面






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








