在本文中,我们将探讨如何使用滑块插件在WordPress中使帖子滑块。 我们将使用最好的WordPress滑块插件之一-Responsive Posts Carousel 。
通常,在创建网站时,您希望网站上有一个轮播,该轮播显示按特定条件过滤的帖子。 实际上,我想说这是必备功能! 一旦确定要构建基本帖子滑块,下一个问题是如何在WordPress中精确创建基本帖子轮播。
如果您是WordPress开发人员,或者是使用WordPress构建网站的嗜好,那么您已经知道WordPress为您可能想到的几乎所有功能都提供了许多插件,并且很难选择要使用的功能。 在这篇文章中,我选择了“响应式帖子轮播”类别中最好的文章之一,我将向您展示如何在本教程的整个过程中使用它。
响应式帖子轮播插件可让您在滑块中显示帖子,页面和其他内容类型。 而且,顾名思义,该插件支持响应式设计,因此使用此插件构建的滑块将适应所有不同的设备。 我相信您知道当今这有多重要! 因此,当您选择第三方插件在您的网站上构建滑块时,它是必备功能。
接下来,我们将探讨响应式帖子轮播插件的基本知识以及设置过程。 然后,我们将看一下此插件支持的一些重要参数,这些参数使您可以根据需要自定义滑块。
顺便说一句,如果您是WordPress初学者或只需要复习一下,则应该尝试与Adi Purdila一起进行的这个免费的两小时WordPress教程 。 掌握使用WordPress的所有基础知识,从安装到创建帖子和页面,管理图像库,使用主题和插件,等等。
什么是响应帖子轮播?
如果您正在寻找易于使用且功能丰富的滑块插件,则“ Responsive Posts Carousel”插件是该类别中最好的插件之一。 它使您可以非常轻松地创建内容和图像滑块。
让我们快速看一下它提供的功能:
- 全面响应并适应所有类型的设备
- 根据容器的大小缩放
- 台式机,平板电脑和移动设备的单独设置
- 选择50多种不同的模板
- 支持自定义帖子类型,并允许您使用高级自定义字段(ACF)对帖子进行排序
- 支持所有流行的浏览器
- 用于自定义滑块的许多配置选项
- 易于实施
对于本文,我使用了WordPress 5.0.3,并且Responsive Posts Carousel插件版本为5.0。 如果要遵循本文,我建议您安装它。 您可以从WordPress.org免费插件存储库安装插件 。
接下来,您将学习如何在WordPress网站中构建帖子滑块!
如何创建帖子滑块
在本部分中,您将看到如何在WordPress管理页面上设置帖子滑块。 转到您的WordPress管理屏幕。
一旦安装了Responsive Posts Carousel插件,它将在左侧边栏中添加一个链接,如以下屏幕截图所示。

单击“ 轮播”>“所有轮播”链接,它应带您到轮播列表页面,如以下屏幕截图所示。

单击添加新按钮以添加新的轮播,它会打开一个表格,该表格可让您创建新的轮播。

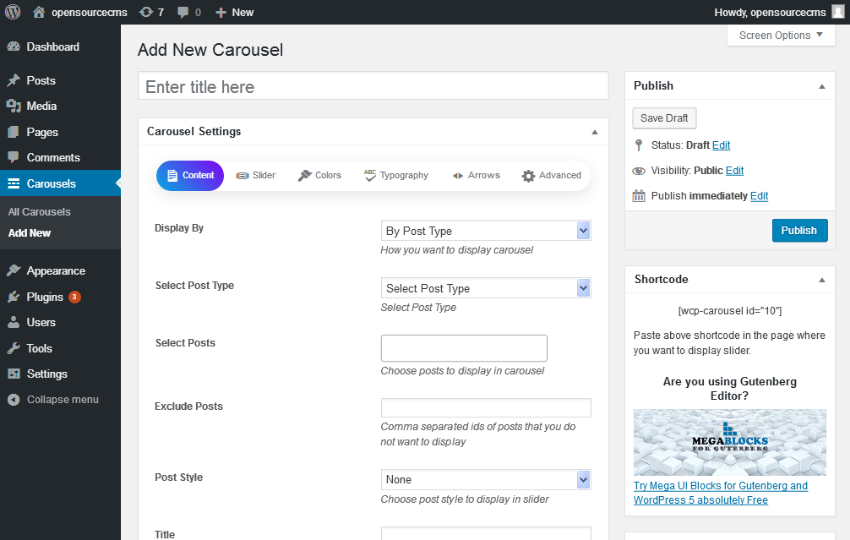
如您所见,有六个不同的选项卡,并且每个部分都允许您配置滑块的不同方面。 让我们详细介绍每个部分。
内容标签
让我们仔细看一下“ 内容”选项卡,它是配置滑块时最重要的部分。

通过 “ 显示方式”选项,您可以按帖子类型或分类法筛选帖子。 如果选择“ 按帖子类型” ,则会显示“ 选择帖子类型”下拉列表,可让您选择帖子类型。 另一方面,如果选择“ 按分类法” ,则会显示“ 选择术语”下拉菜单,您可以在其中选择分类法字段。
接下来,如果您选择了帖子类型,则可以选择要在轮播中显示的帖子。 另一方面,如果您选择了分类法,则可以选择用于过滤帖子的术语。
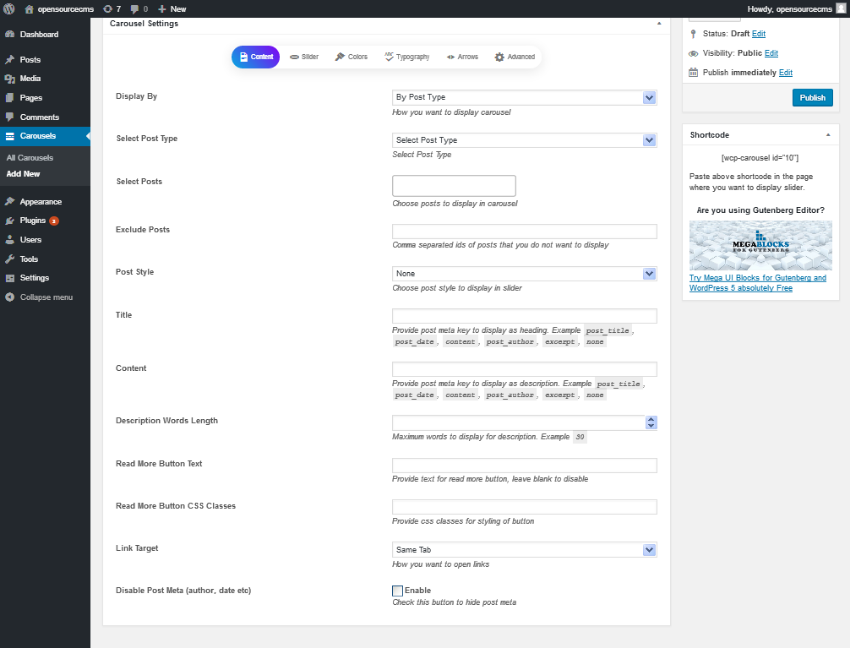
进一步在配置中,它为您提供了“ 排除帖子”字段,该字段使您可以选择要从轮播中排除的帖子 。
接下来,有“ 帖子样式”下拉字段,可让您选择要在滑块中显示的帖子样式。 除此之外,还有“ 标题”和“ 内容”字段,可用于配置幻灯片的标题和描述字段。
最后,还有一些可用性选项,例如Description Words Length , Read More Button Text , Link Target和Disable Post Meta 。
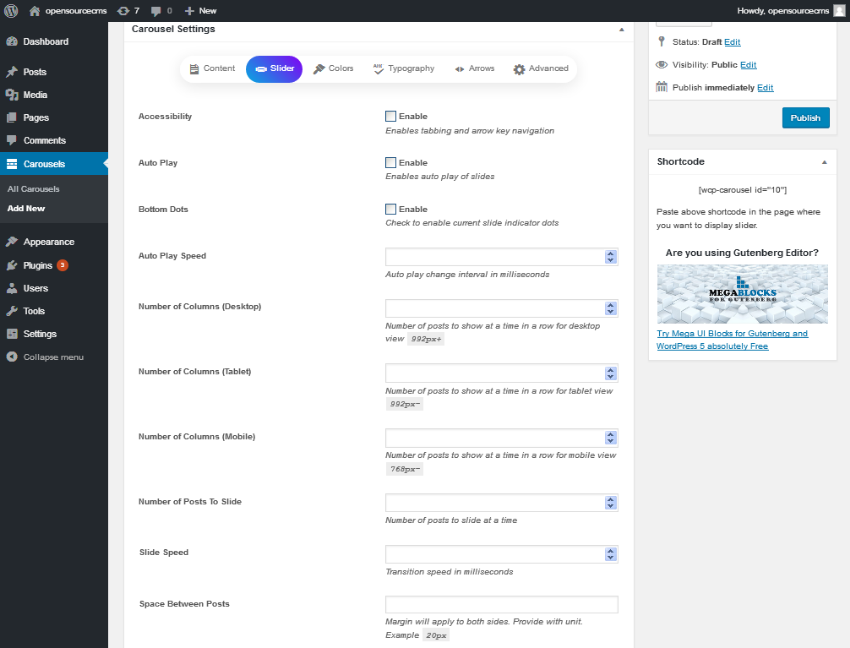
滑块选项卡
接下来,“ 滑块”部分允许您配置轮播的显示方面。

通常,本节提供配置选项,使您可以配置速度,列和某些与可访问性相关的设置。
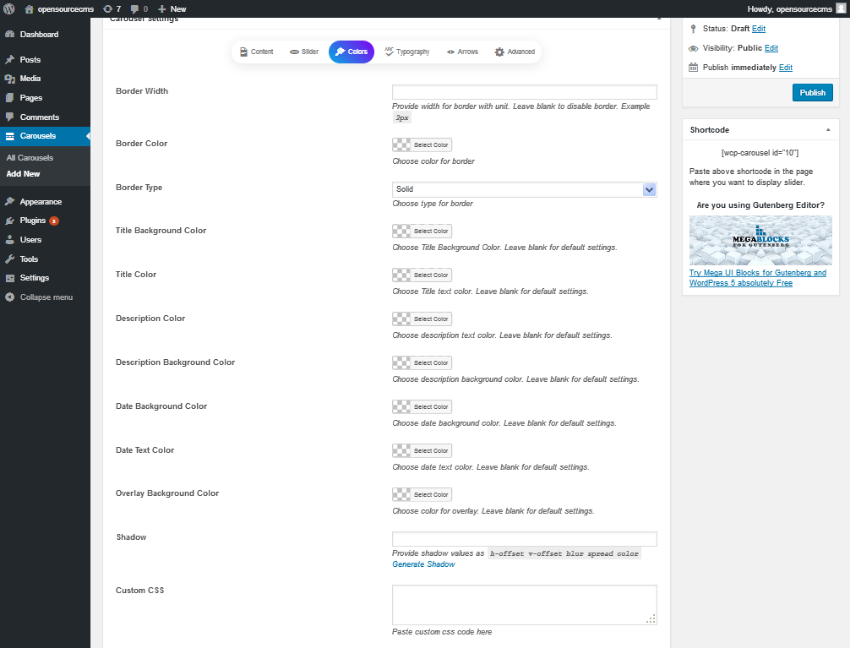
颜色标签
顾名思义,“ 颜色”选项卡允许您为轮播中的不同元素选择背景和文本颜色。

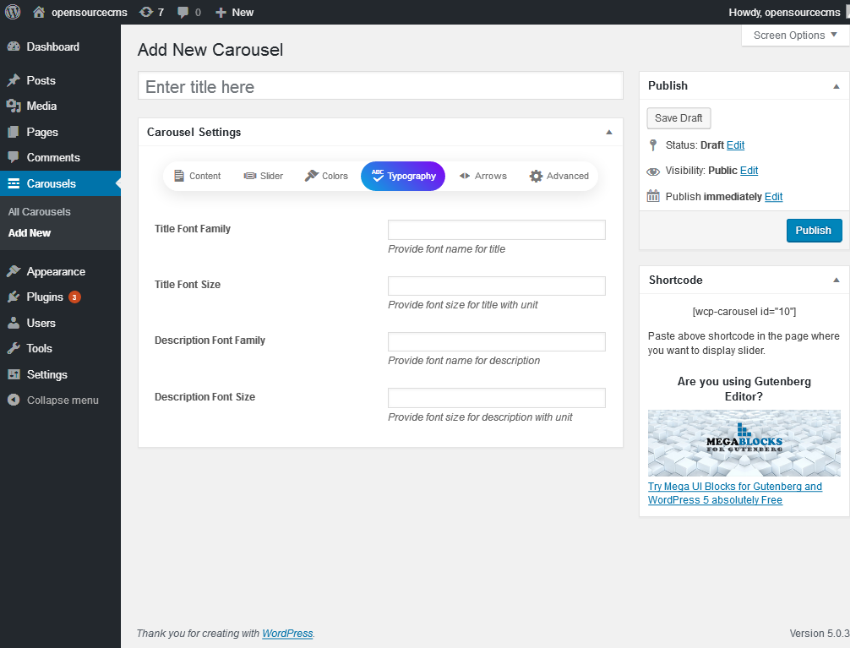
版式标签
“ 印刷术”选项卡允许您为标题和描述字段配置字体系列和字体大小。

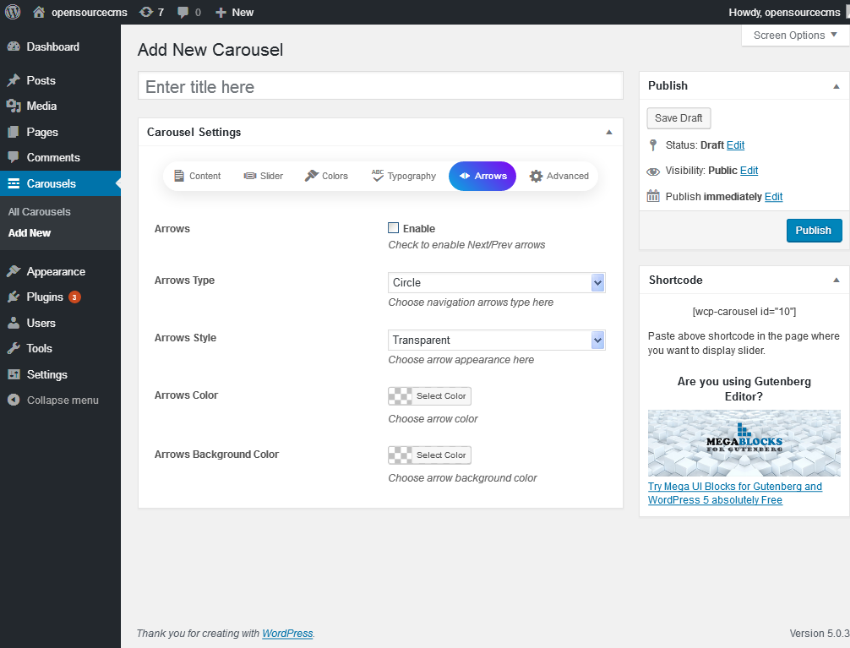
箭头标签
箭头选项卡允许您配置将显示的箭头的不同方面,以进行导航。 还有一个选项可让您完全启用或禁用箭头。

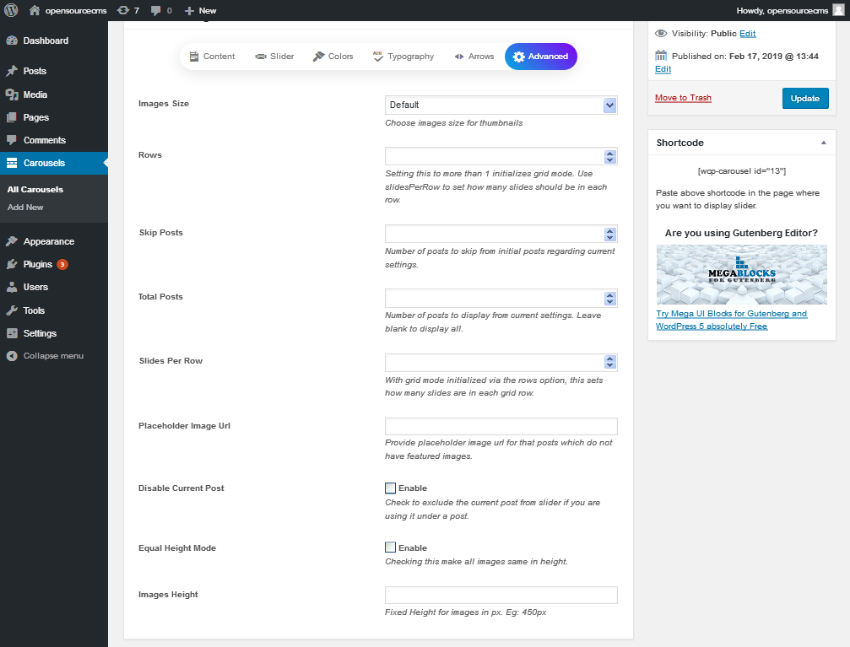
高级设置
最后,“ 高级”选项卡允许您配置一些其他设置。

其中,您可以使用“ 行”和“ 每行滑块”字段在网格模式下显示滑块。 您还可以选择显示图像时将使用的缩略图尺寸。
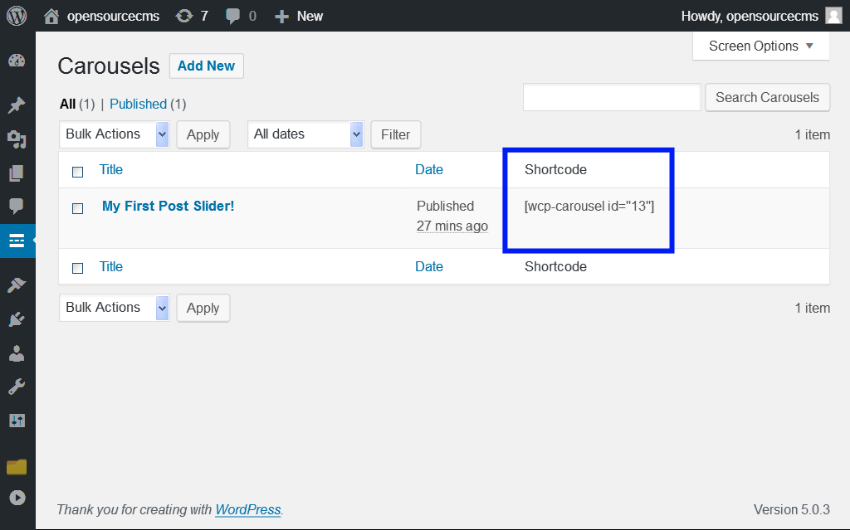
完成所有设置后,单击“ 发布”按钮以发布轮播,您将被带回到轮播列表页面,如以下屏幕截图所示。

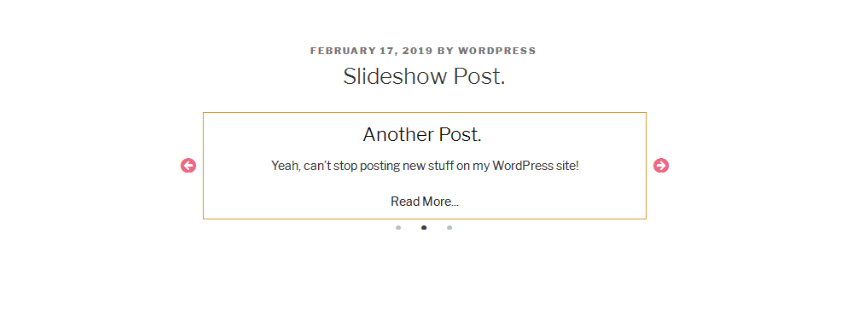
如您所见,您刚刚创建的轮播已有一个简短代码。 您可以在要显示此轮播的帖子或边栏中使用此短代码。 使用通用设置,它应该看起来像这样。

这样便可以使用“响应式帖子轮播”插件构建帖子轮播。 随时尝试不同的选项,如果您有任何疑问,请告诉我。
至此,我们也到达了本文的结尾。 如果您想分享您在网站上使用过的其他旋转木马插件的经验,我很乐意听取您的意见。
结论
今天,我们讨论了如何使用WordPress中的响应式帖子轮播插件来构建帖子轮播。 我们对该插件进行了深入的概述,并讨论了它的不同方面。
欢迎使用下面的供稿来分享您的想法和反馈!
翻译自: https://code.tutsplus.com/tutorials/how-to-add-a-free-wordpress-post-slider-to-your-site--cms-32643





















 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








