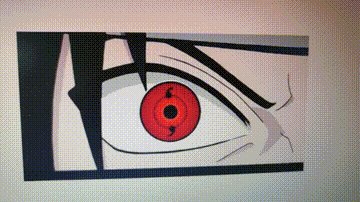
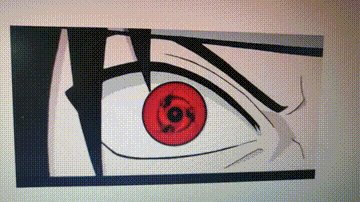
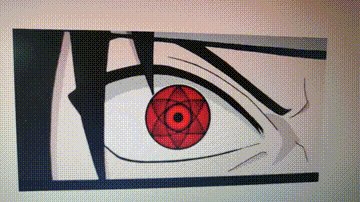
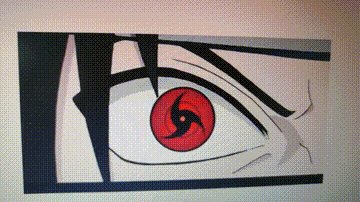
最终效果如下

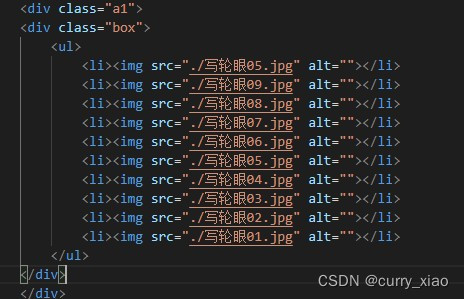
在抖音上刷到过一次写轮眼的变化视频,想试试CSS里的动画是否也能做出这种效果。 我想到的做法是,将所有的写轮眼图片叠加放到一起。然后通过动画,将最上面的眼睛旋转并消失,第二只眼睛就显示出来了。


然后就是如何让眼睛之间的旋转消失衔接的更自然。我想到的是通过改变眼睛在动画不同时间点的状态,让前后的眼睛自然的衔接上。
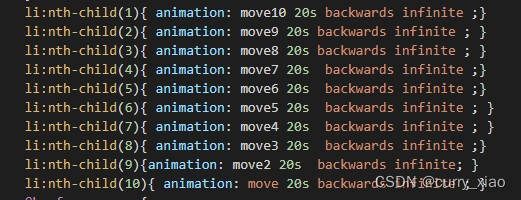
10只眼睛,我一共设置了一个20秒的动画,每一只眼睛分配的时长是2秒钟。

接下来就是给每一只眼睛的动画进行时间节点的调整,每一段代码都差不多,就不一一列举了。
@keyframes move{
0%{
opacity: 1;
}
5%{
transform: rotate(0deg);
opacity: 1;
}
8%{
transform:







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








